Photoshop(フォトショップ)でバナー広告を作る方法を初心者の方にも分かりやすく解説します。
バナーのサンプルを例に、画像補正や文字入力、デザイン・レイアウトを順に解説いたします。
フォトショでよく使う機能を網羅的に学べますので、フォトショ初心者の方にオススメの記事です!
これからPhotoshopを始められる方、更にフォトショップを学習されたい方必見。
バナー制作を通してフォトショップの基本操作をマスターしましょう!
この記事の目次
よくありますよね、WEB広告のバナー。
構成からデザイン制作まで一貫して作れるようになると職場で貴方の需要が高まる事間違いなしです。
フォトショ初心者、ノンデザイナーの方にも分かりやすく解説しておりますので是非マスターしてください!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
汚い字で全然OKですよ!
ざっくりで構わないのでデザイン制作前に構成ラフを手書きで作成しておくと効率的に進められます。
尚、今回作成するバナーのサイズは幅600px高さ500pxを想定しています。
GDN(Googleディスプレイネットワーク)の主な広告サイズは300px x 250px
縦横比が同じで流用が簡単という理由から600px x 500pxでの制作を行います。
なお、Web広告のバナーサイズはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから入手しておきましょう。
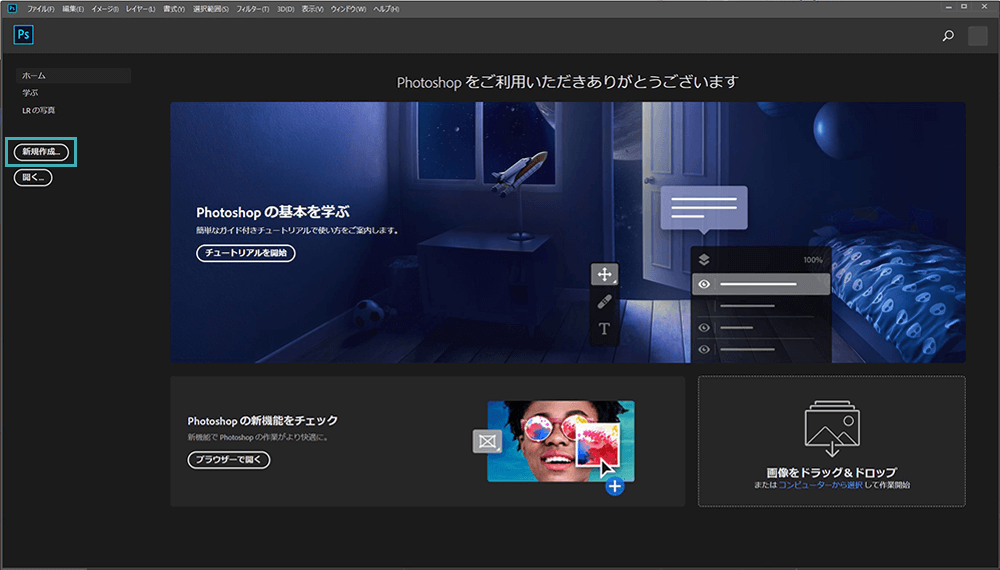
左端に [ 新規作成 ] があるのでクリックします。
※ショートカットは [ Ctrl + N ] (Mac:Command + N) です。
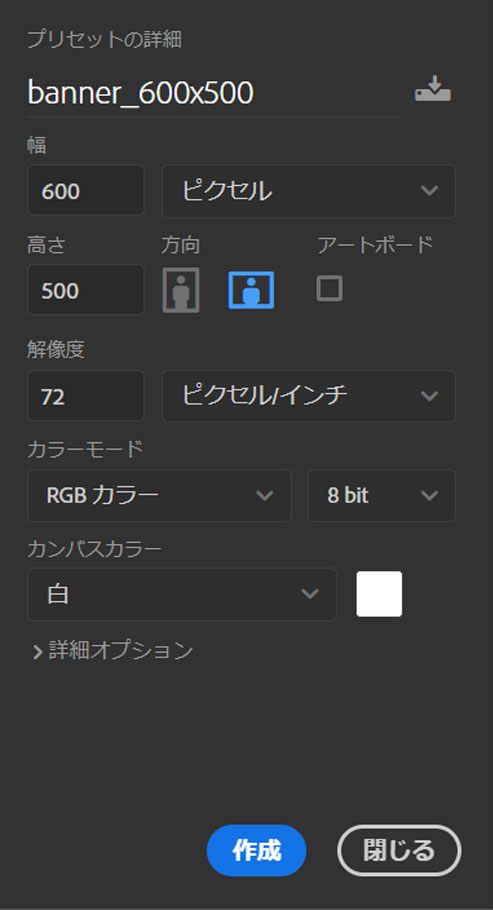
幅:600px
高さ:500px
解像度:72
カラーモード:RGBカラー
アートボード:チェックを外す
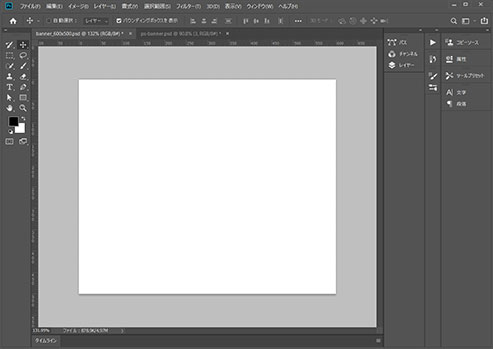
設定が完了したら [ 作成 ] をクリックします。
※アートボードにチェックを入れると1つのPSD内で複数のアートボードが作成できます。つまり複数サイズのバナーを1つのPSDで簡単に作成・編集できる、という事ですね。
詳しくはコチラの記事で解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
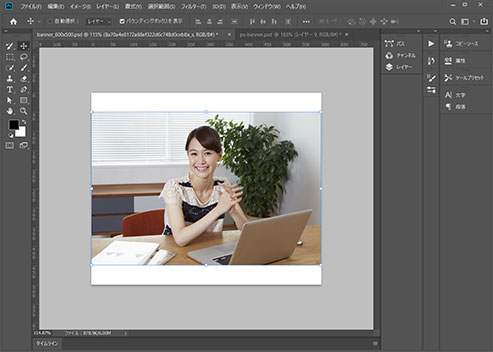
画像の大きさを変えるには [ Ctrl + T ] (Mac:Command + T) を押して変形モードにし、好みの大きさに変形します。
※コチラで変形の挙動を変更する方法を記載してます。
アクティブレイヤーのみ反転されます。
※バウンディングボックスの変形で反転させると比率が狂いやすいので、あまりオススメできません。
調整レイヤーを追加して補正しましょう。
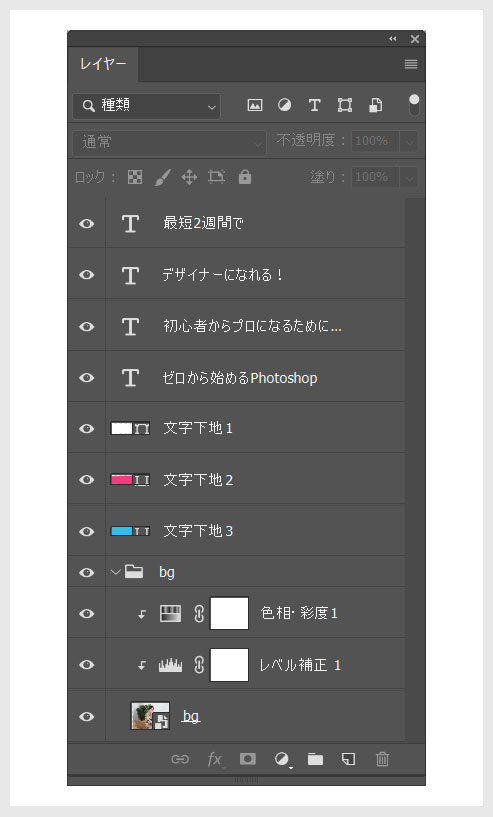
サンプルはレイヤーパネル下部からレベル補正と色相・彩度を追加しました。
※調整レイヤーの詳しい使い方はコチラの記事で詳しく解説しています。
本気でプロを目指されている、短期間で劇的に成長したい方はスクールの活用をオススメします。
正直未経験での独学はオススメできません。基礎はプロからマンツーマンで教わる事が大切です。
コチラの記事で働きながら、オンライン、登校など、未経験からプロへの転職を前提としたハイレベルな内容が学べるデザインスクールについて徹底解説しておりますのでご覧ください。
Photoshopは入れられていますか?
まだの方はAdobe公式サイトから入手できます。
[ T ] を押して [ 文字ツール ] を選択します。
画面をクリックし、文字を入力します。
入力が完了したら画面上部の [ 〇 ] を押して入力を確定します。
全て同じサイズだと強弱の無い平坦な絵になります。
情報の重要度によって文字サイズに強弱を付けましょう。
文字ツールでサイズ変更したい文字をドラッグで選択し、文字パネルでサイズやフォントを変更します。
同じフォントでも太さや斜体など、複数の書体が収録されているものが存在します。
目立たせたい文字は太く、そうでない文字は細いフォントを選択し、さらに強弱を付けてみましょう。
AdobeFontsを活用し、素敵な書体を検索!
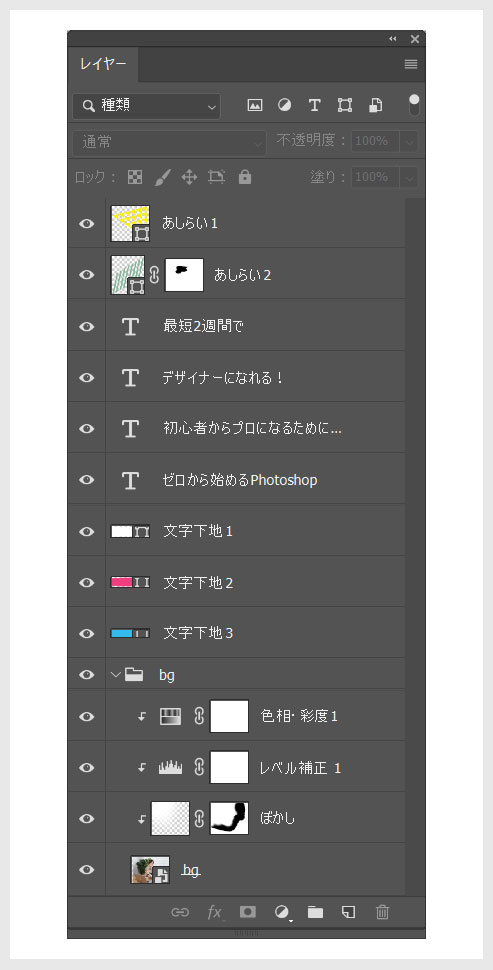
レイヤーの順番、名前、必要ならグループ化をしたり、制作を進めながらレイヤー整理もしておきましょう。
未整理のまま制作を進めるとぐちゃぐちゃになり、制作の効率が悪くなってしまいます。
レイヤー操作について詳しくはコチラの記事で解説しておりますのでご覧ください。
ぜひ併せてチェックして下さい!
名前を変更し、並び順を整理しておきましょう。
グループ化やレイヤーの色替えを使ったりして整理するのも良いでしょう。
※レイヤー操作についてはコチラの記事で詳しく解説しておりますので是非ご覧ください。
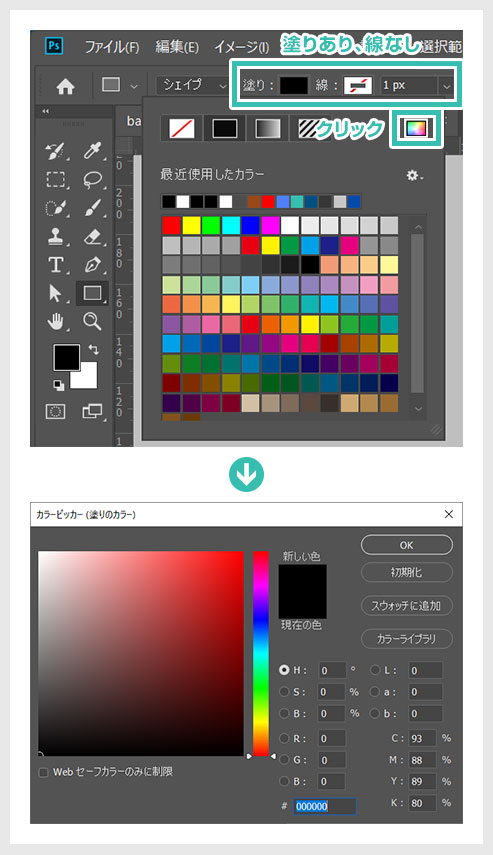
・長方形のシェイプを作成し、線の設定のみ追加
・レイヤー効果の境界線で追加
どの方法でも構いません。
fantiaでバナーのサンプルPSDを配布中です。
PSDを編集するにはPhotoshopが必須、未導入の方はAdobe公式サイトから入手しておきましょう。
サンプルPSDを見ながら当サイトで作り方を確認しながら進める、自身で作ってからサンプルPSDを確認、素材として使用といった活用方法ができます。
よかったらご活用ください!
更に別のバナーを作成し、Photoshopスキルを高めてみませんか?
フォトショ初心者の方にも分かりやすくバナー制作テクニックを解説いたします!
スマホゲームのイベントバナー
コチラの記事でスマホゲームで見かけるイベントバナーの作り方を解説しています。
自身で描いたイラストを活用し、ゲーム用のバナーをゼロから作ってみませんか?
ロゴデザインのテクニックも併せて学習できるコンテンツですよ。
サイズ違いのバナーを1つのPSDで作成

同じ要素でGDN(Google ディスプレイ ネットワーク)やYDA(ディスプレイ広告 運用型)に向けた複数のWEB広告バナーを作成する際、1つのPSDで作る方が効率的に作れます。
具体的な作り方からスライスの設定、書き出し方法などを前編・後編に渡って徹底解説!
サンプルPSDを無料で配布しておりますので是非ご覧ください。
※なお、Illustrator(イラストレーター)を使った複数サイズのバナー制作はコチラで完全解説しています。
AdobeStockには2億5000万点以上もの高品質素材が配布されています。
全て商用利用可能!
下記で高品質なPSD形式のテンプレートを厳選して紹介しております。
厳選バナーテンプレート50選を全て見たい方はコチラからどうぞ!





訪れた場所の写真を下地に、手前の文字を少し変えるだけでインスタ映えする作品の出来上がりです。
ダウンロード
一度使えばクリエイティブの常識が覆るほどの便利さを誇るAdobeStockの詳細を下記で徹底解説!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ったバナー広告の作り方の手順についてでした。
キャンバスサイズの指定、画像の配置と補正、文字入力と文字編集、背景やあしらいの作成、バナー制作でよく使う機能を一通り盛り込んだ内容となっております。
これらの操作はフォトショップを始められたばかりの方にオススメの内容なので、新たにオリジナルバナーを作ってみるとよりフォトショの知識が深まる事間違いありません。
練習がてらに色々作ってみましょう!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材