Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のアートボードを使ってGDN(Google ディスプレイ ネットワーク)やYDA(ディスプレイ広告 運用型)に向けたWEB広告バナーを効率的に複数種類作成する方法の後編記事です。
1つのPSDで効率的に複数サイズのバナーを作成し、保存したい画像形式で一括書き出し。
現役Webデザイナーのバナー制作テクニックを伝授いたします!
なお、前編はコチラから見られます。
では後半戦のスタートです!
複数バナーの作成と書き出し方法
それでは1枚目のバナーが完成した前提で、2枚目以降のサイズ違いバナーを作成しましょう。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
サイズ違いバナーの構成を考える
前編の300×250バナーと同様にコピー用紙やチラシの裏などに構成ラフを描きます。
内容は同じでレイアウトだけ変えています。
きったねぇ暗号みたいな字でも自身で内容が理解できればOK、こまけぇこたぁ大丈夫です。
完成バナーを別のアートボードへコピペ&レイアウト調整
STEP.1
300x250内のレイヤーを別アートボードへコピー
Photoshopを未導入の方は事前に
Adobe公式サイトから入手しておきましょう。
300×250オレンジ色の登録無料(レイヤー名はbtn)を [
移動ツール(V) ] + [
Alt ] + [
ドラッグ ] で160×600のアートボード内へコピーします。
STEP.2
対象レイヤーは自動で別アートボード内に移動
300×250のアートボードから160×600のアートボード内にレイヤー内のオブジェクトを移動させます。
すると自動的に160×600のアートボード内に対象レイヤーが入ります。便利!
STEP.3
他レイヤーも同様にコピー&移動
他のレイヤーも同様の手順で160×600と728×90のアートボード内に素材となるレイヤーをコピペします。
ゼロから作る必要はありません。
FINISH
レイアウト調整して完成
前編のデザイン作成と同様に、レイアウト調整を行うと完成です。
デザイン作業の具体的な作成方法や編集方法は
前編の記事を参考にしてください。
スライスツールで書き出し用画像を設定
3つのアートボードあるPSDをそのまま [ 名前を付けて保存 ] でJPGやPNGで書き出すと、全てのバナーが1画面になった画像が書き出されます。
1枚1枚バラバラにした状態で書き出すにはスライスの設定を追加する必要があります。
WEB系ではよく使う機能です。
STEP.1
スライスツールを選択する
まず [
スライスツール ] を選択します。
ナイフみいたなアイコンがスライスツールです。
※スライスツールの詳しい使い方は
コチラの記事でも解説しています。
STEP.2
スライスする
ドラッグでスライスのエリアを作ります。
300×250の大きさでスライス出来たら160×600と728×90も同様にスライスのエリアを作成します。
サイズ変更は上下左右の小さい点をドラッグします。
※ [ Ctrl ] (Mac:⌘) を押しながら別のスライスエリアをクリックすると選択対象を変更できます。
STEP.3
スライスオプションで書き出す対象画像に名前を付ける
[ Ctrl ] (Mac:⌘) を押しながらスライスしたエリアをダブルクリックすると [ スライスオプション ] が開きます。
書き出しする際の名称を変更できるので名称を入力しておきます。
書き出し後のリネーム作業は意外と時間が掛かるので、書き出し前の段階で全て決めておくと、修正後の書き出しも楽です。
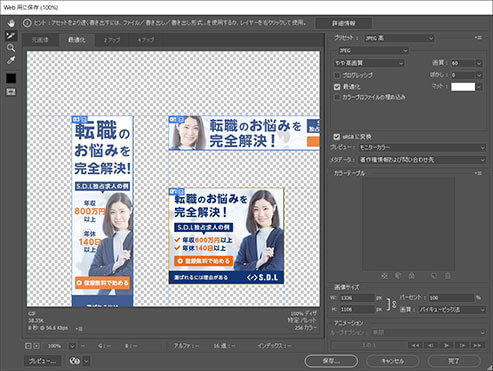
Web用に保存をして完成!
STEP.1
Web用に保存を開く
[ Ctrl + Shift + Alt + S ] で [ Web用に保存 ] を開くことができます。
(Mac:⌘ + Shift + Option + S)
[ ファイル ] → [ 書き出し ] → [ Web用に保存(従来) ] から開けますが、よく使う保存方法なのでショートカットで覚えておくと便利です。
STEP.2
書き出す画像を選択
書き出す画像を選択します。
3枚のバナーを選択するので [ Shift ] を押しながら対象画像をクリックし、複数選択します。
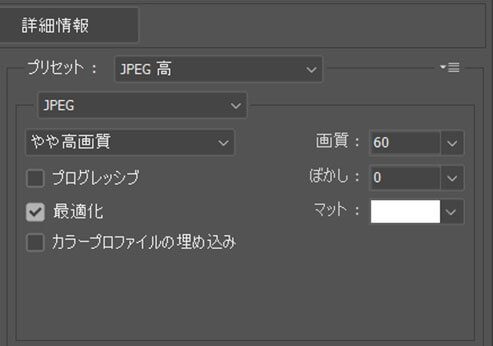
STEP.3
書き出し形式を設定
書き出す画像の形式を設定します。
今回は [ JPEG ] で [ やや高画質 ] を選択してみます。
設定ができたら下部の [ 保存 ] をクリックします。
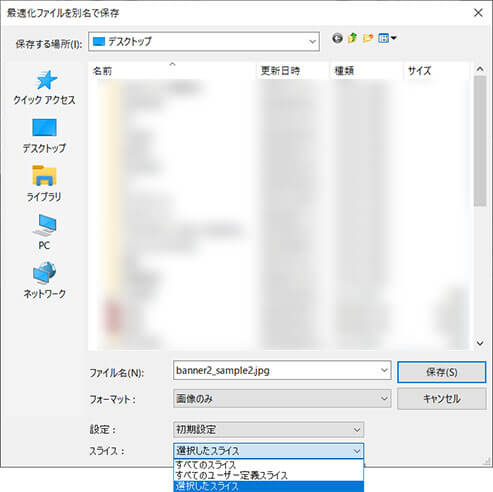
STEP.4
保存場所を指定
保存する場所を決めます。
今回はデスクトップを指定しました。
スライスの項目は [ 選択したスライス ] にしておきます。
最後に [ 保存 ] をクリックします。
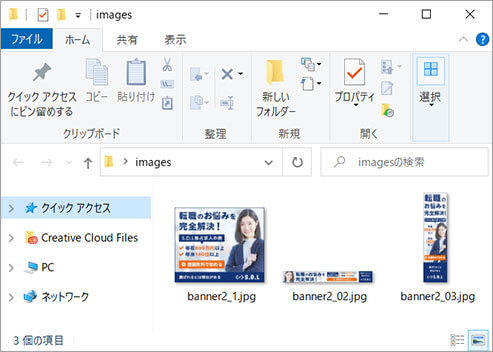
FINISH
書き出し完了
デスクトップに [ images ] という名称のフォルダが自動で作成され、その中に書き出された画像が格納されます。
いい感じに各サイズのバナーが書き出されました!
画質を落とさずに圧縮する
Photoshop側で圧縮設定を入れるのも良いですが、ドラッグ&ドロップでキレイに画像を圧縮してくれる無料サービスがある利用されるのもアリですよ。
ワンランク上のバナー素材
AdobeStockには2億5000万点以上もの高品質素材が配布されています。
全て商用利用可能!
下記で高品質なPSD形式のテンプレートを厳選して紹介しております。
厳選バナーテンプレート50選を全て見たい方はコチラからどうぞ!
#01 Web Banner Layout Set 4
様々なサイズのウェブバナー広告のテンプレートです。
汎用的なレイアウトなので様々な分野の広告にピッタリ!
ダウンロード
#02 6 Social Media Banner Layouts with Blue and Yellow Accents
ブルーとイエローの配色がキレイなソーシャルバナー用テンプレートです。
ダウンロード
#03 Social Media Sale Banners Layout Set
印象的な色遣いが特徴的なソーシャルメディアバナーです。
セール系の内容ですが、文字替えするだけで全く違った方面のバナーにできます。
ダウンロード
#04 Set of 15 Minimalist Social Media Post Layouts
ミニマルデザインで構成されたソーシャルバナーです。
シンプルだからこそ画像や文字サイズ、レイアウトを整えないとダサくなりますからね。シンプルデザインの参考にオススメ!
ダウンロード
#05 6 Social Media Post Layouts with Gold Accents
ゴールド系の色味で構成されたテキストがアクセントになっているソーシャルバナー用テンプレートです。
訪れた場所の写真を下地に、手前の文字を少し変えるだけでインスタ映えする作品の出来上がりです。
ダウンロード
高品質なテンプレートが大量にあるAdobeStock
最強素材サイトのAdobeStockは1カ月無料体験が可能です。
一度使えばクリエイティブの常識が覆るほどの便利さを誇るAdobeStockの詳細を下記で徹底解説!
サンプルPSDのダウンロード
fantiaで当記事で作成した
サンプルPSDをダウンロードできます。
サンプルを見ながら作る、自身で作成した作品と比べる、素材として活用するなどしてください!
PSDを編集するにはAdobe Photoshop(アドビ フォトショップ)が必須、
Adobe公式サイトからダウンロードしておきましょう。
fantiaでPSDをダウンロード
高品質なバナーテンプレート
Photoshopで使える高品質なバナーテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Web Banner Layout Set 4
様々なサイズのウェブバナー広告のテンプレートです。
汎用的なレイアウトなので様々な分野の広告にピッタリ!
ダウンロード
#02 6 Social Media Banner Layouts with Blue and Yellow Accents
ブルーとイエローの配色がキレイなソーシャルバナー用テンプレートです。
ダウンロード
#03 Social Media Sale Banners Layout Set
印象的な色遣いが特徴的なソーシャルメディアバナーです。
セール系の内容ですが、文字替えするだけで全く違った方面のバナーにできます。
ダウンロード
#04 Social Media Post Layout Set with Pink and Yellow Accents
ピンクとイエローでパンチの効いたデザインのソーシャルバナーテンプレートです。
インスタに載せると映える色使いですよ。
ダウンロード
#05 Vintage Movie Social Media Post Pack
ビンテージ映画の広告のようなデザインのソーシャルバナーです。
色味が気持ちいいですね。
ダウンロード
Photoshop用とIllustrator用のバナーテンプレート
フォトショップとイラストレーター用の高品質なバナーテンプレート50選です。
全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
まとめ
以上、Photoshop(フォトショップ)を使ったサイズ違いのバナーを1つのPSDで効率的に作成する方法を前編と後編に渡って紹介しました。
WEB広告用のバナーにはサイズが色々あり、同じ内容でもサイズの違うバナーを作る事が度々発生します。その際、1つのバナーに対して1つのPSDで作成するとファイル管理や制作の効率が悪くなるので、1つのPSDで一元管理しておくと制作の効率と管理が良くなります。
またスライスツールを使った一括書き出しも、WEBのように細々とした画像素材を書き出す際に非常に効果的な機能です。
デザイナーでなくてもバナーが作れるようになると、間違いなく社内で貴方の需要や価値が高まりますので是非バナー制作にチャレンジしてみてください。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!