デザイン制作を行う上でフォント探し・フォント選定は重要な要素です。
そしてフォントを揃えるにはお金が掛かり、探すのも一苦労。
そんな悩みを全て解消してくれるサービスがAdobeFonts(アドビフォント)です。
意外と活用されていない方が多いAdobeFonts(アドビフォント)の魅力や使い方を詳しく解説します。
AdobeFonts(アドビフォント)を知ると、従来のフォント探しには戻れなくなりますよ!
この記事の目次
AdobeFonts(アドビフォント)とはAdobe社が提供しているサブスクリプション形式のフォントライブラリです。2万種類以上もの高品質なフォントが使い放題!
正直AdobeFontsがあれば他のフォントサービス無しで問題なく制作できますよ。
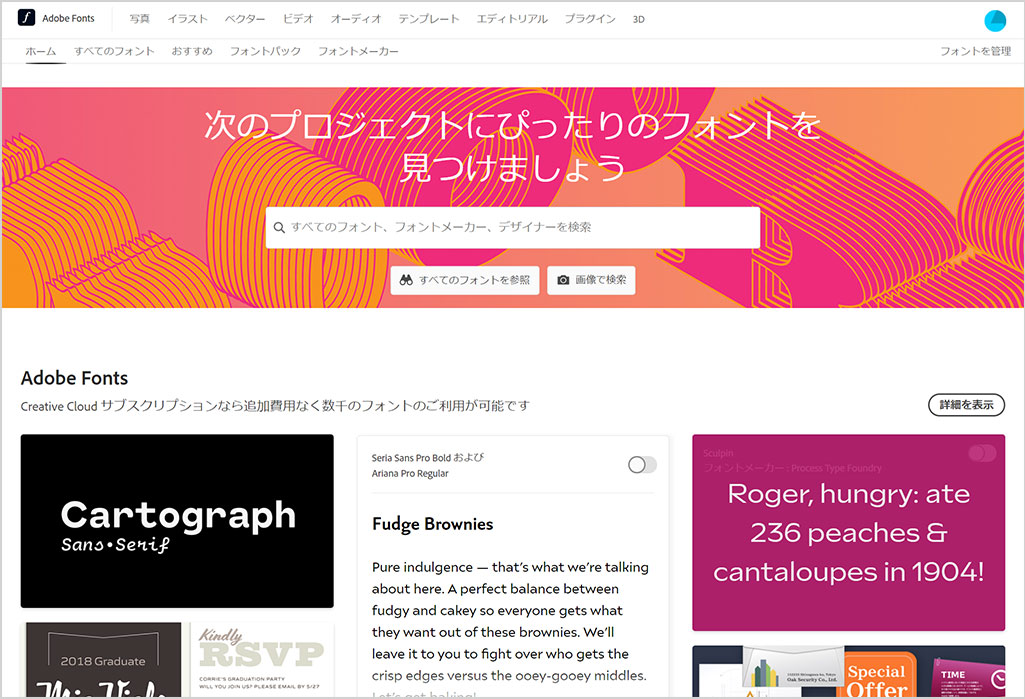
AdobeFonts公式サイトで詳細を確認してみましょう。
正直AdobeFontsがあれば他のフォントサービス無しで問題なく制作できますよ。
AdobeFonts公式サイトで詳細を確認してみましょう。
Adobeアプリ内から即アクセス可
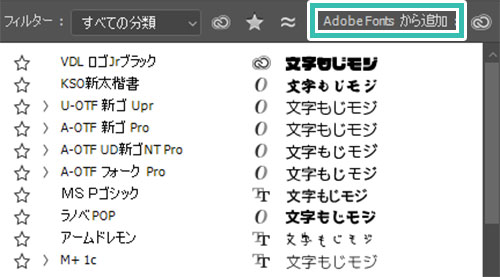
AdobeFontsのサイトだけでなくPhotoshop(フォトショップ)やIllustrator(イラストレーター)など、Adobe製アプリ内から即アクセス可能。
使いたいフォントが手元に無い時など、サクッと探してサクッと利用できるので制作効率を高められます。
使いたいフォントが手元に無い時など、サクッと探してサクッと利用できるので制作効率を高められます。
商用利用可能な高品質フォント
AdobeFontsで使えるフォントには高価な有料フォントが大量に含まれています。
モリサワなど、有名フォントの利用には多大なお金が必要ですが、AdobeFontsはAdobe製品利用者なら誰でも使い放題!
勿論すべて商用利用可能です。
AdobeCC未導入の方はAdobe公式サイトから入手できます。
モリサワなど、有名フォントの利用には多大なお金が必要ですが、AdobeFontsはAdobe製品利用者なら誰でも使い放題!
勿論すべて商用利用可能です。
AdobeCC未導入の方はAdobe公式サイトから入手できます。
アドビフォントの使い方を解説します。
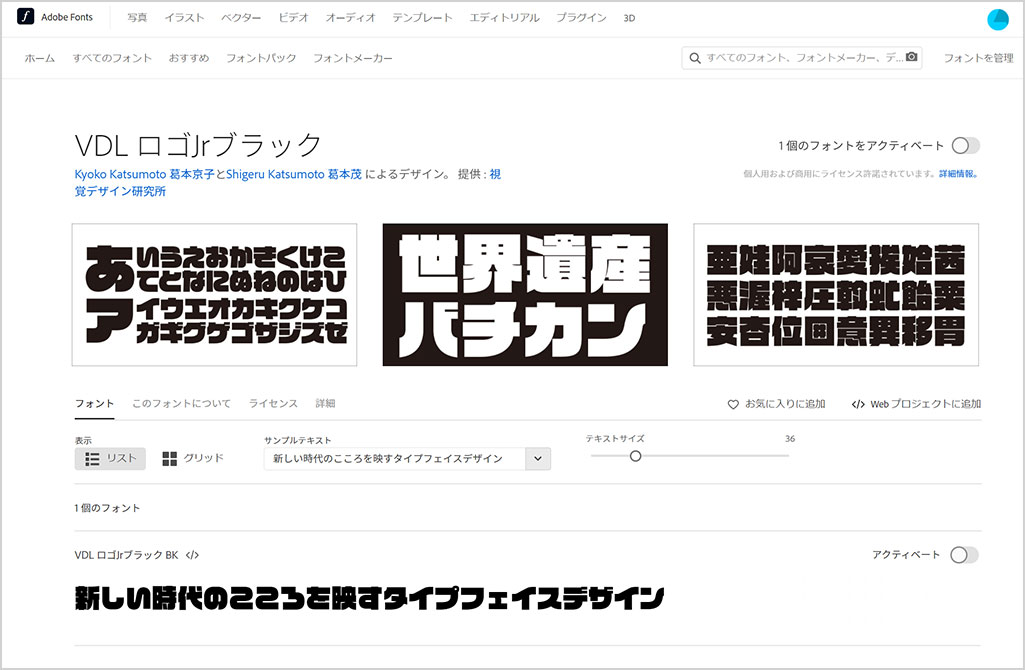
フォントを検索・アクティベート
STEP.1
AdobeFontsにアクセス
STEP.2
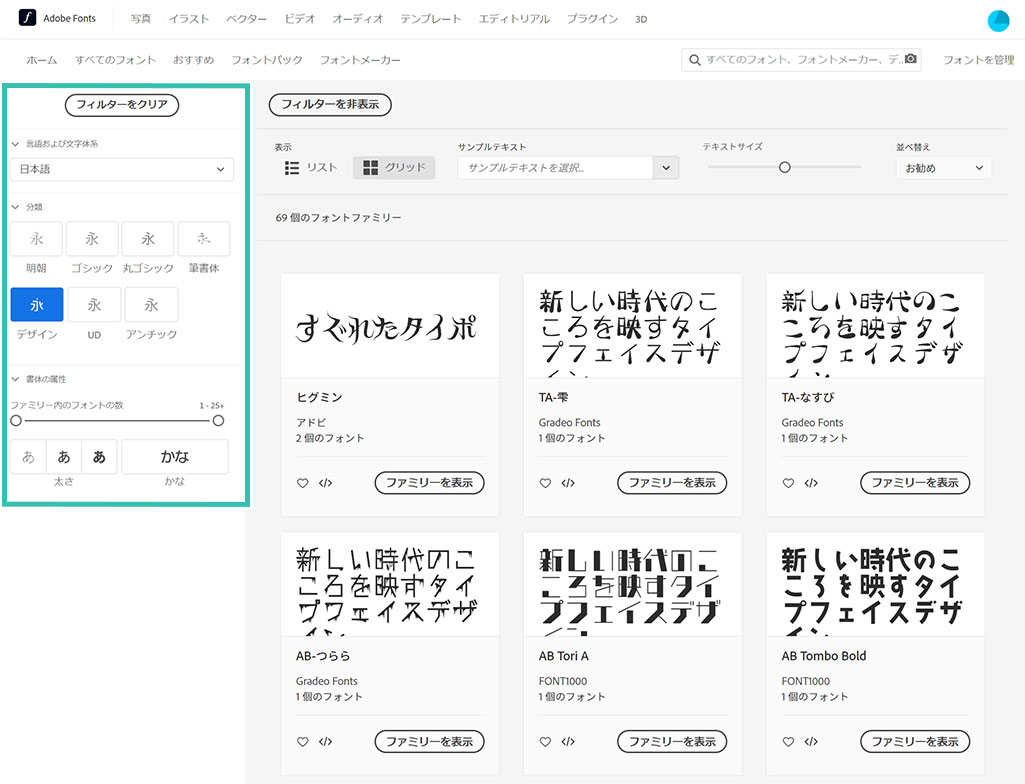
フォントを検索
フォントを管理する
現在アクティブになっているフォントの管理を行う方法です。
フォントの削除やお気に入り管理などが可能。
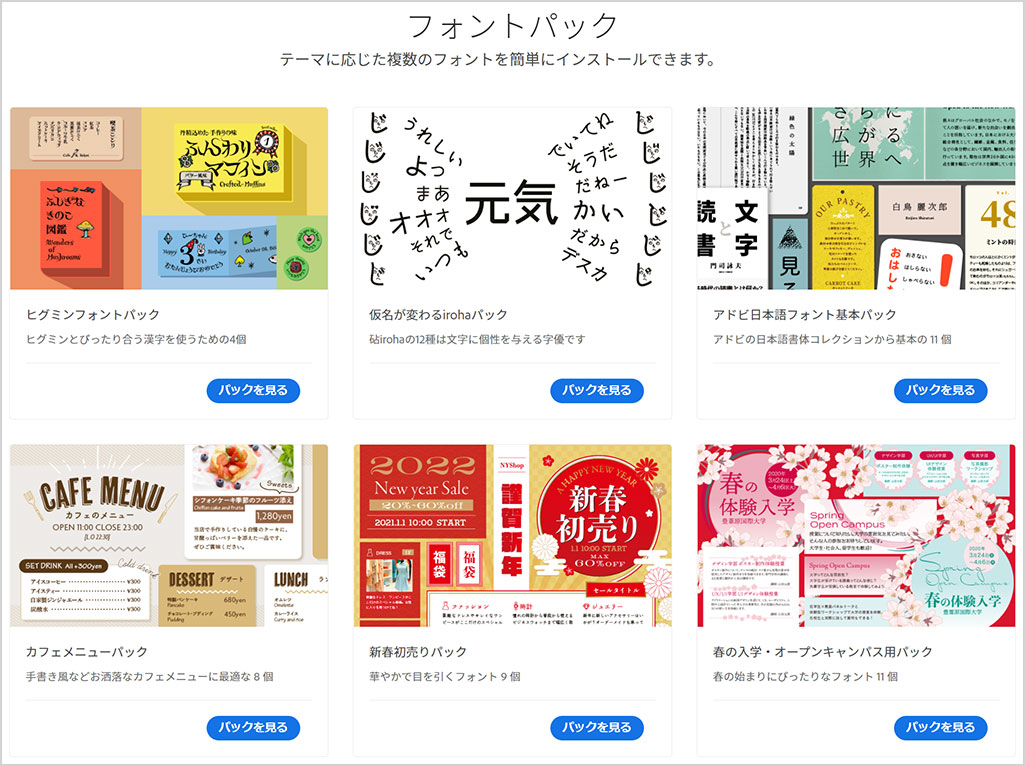
初心者の方はフォントパック
フォントの数が膨大過ぎて、何を入れていいのか分からない。そういった方は [ フォントパック ] の活用をオススメします。
制作物のテーマに応じて複数のフォントを簡単にインストール可能!フォント選びの手間を激減させられますよ。
制作物のテーマに応じて複数のフォントを簡単にインストール可能!フォント選びの手間を激減させられますよ。
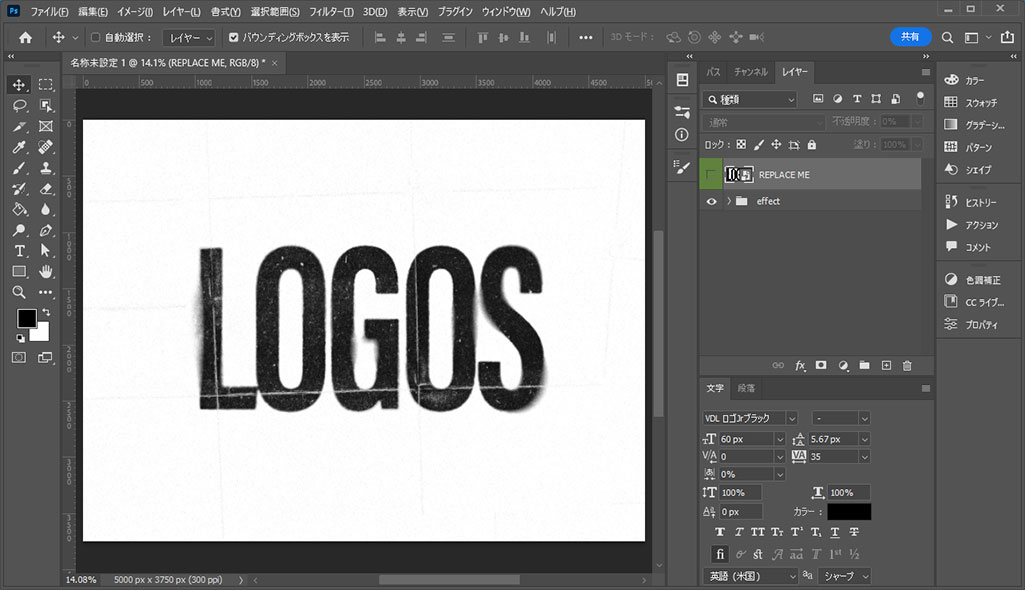
せっかくなのでAdobeFonts(アドビフォント)で追加したフォントにPhotoshop(フォトショップ)を使ってエフェクトを適用してみましょう。
エフェクトPSDを使えばノンデザイナー、フォトショ初心者の方にも高品質な加工が1分で可能!
STEP.4
エフェクトを適用
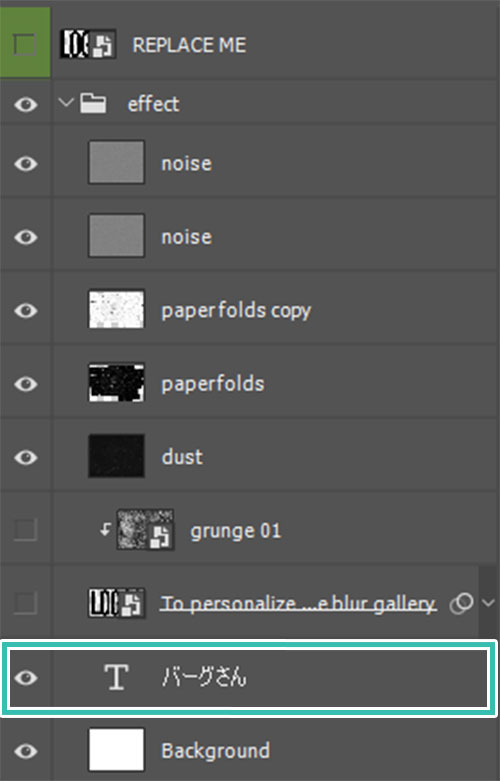
文字レイヤーを [ 右クリック ] → [ スマートオブジェクトに変換 ] します。
※事前に文字レイヤーを [ Ctrl + J ] でコピーし、オリジナルを非表示にしておくと文字を再編集する際に便利。
※事前に文字レイヤーを [ Ctrl + J ] でコピーし、オリジナルを非表示にしておくと文字を再編集する際に便利。
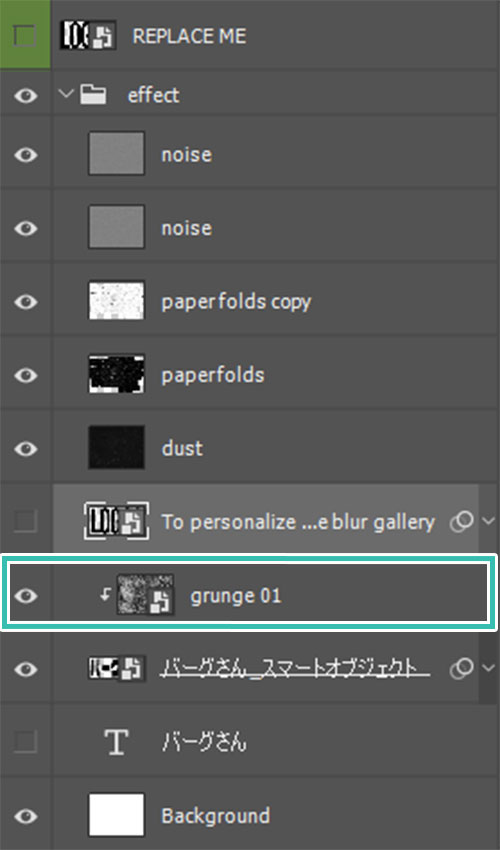
[ To personalize change blur gallery ] 右側にある [ スマートフィルター ] を文字のスマートオブジェクトにコピペします。
スマートフィルターのアイコン上にカーソルを合わせ、[ Alt ] を押しながらドラッグするとスマートフィルターがコピー可能。
スマートフィルターのアイコン上にカーソルを合わせ、[ Alt ] を押しながらドラッグするとスマートフィルターがコピー可能。
様々なテキストエフェクト
文字を様々な質感に加工できる高品質なエフェクトモックアップを厳選しております。Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、AdobeFonts(アドビフォント)の魅力と使い方についてでした。
フォント探しは時間と手間がかかります。
そして実際のテキストを当てたイメージが事前に確認できるのが非常に便利!
フォント探しの第一歩はGoogle検索ではなく、AdobeFontsが断然オススメですよ。
ではまた!
ノーコードでポートフォリオサイト制作
AdobePortfolio(アドビポートフォリオ)を活用すると面倒なポートフォリオサイトが簡単に作れます。自身の作品を魅力的な方法で公開してみませんか?