Photoshop(フォトショップ)のズームツールを使った拡大・縮小の方法をフォトショ初心者の方にも分かりやすく徹底解説します。
ズームツールの基本操作から作業効率を爆速化できるショートカットまで、フォトショップ操作を効率化する上で欠かせない操作方法をマスターしましょう!
この記事の目次
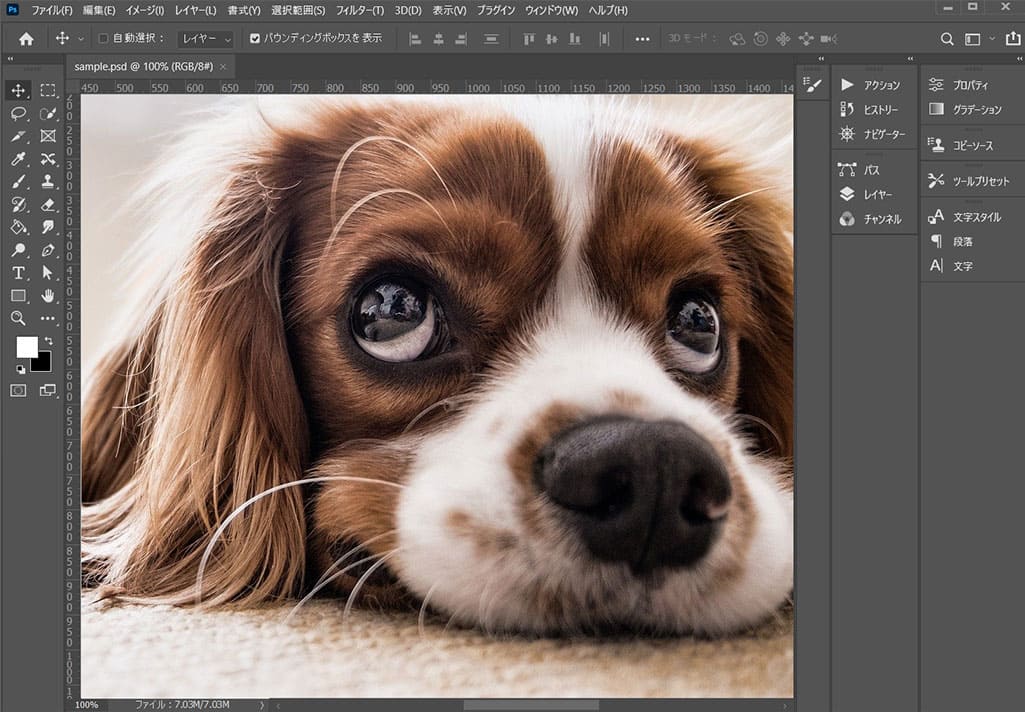
Photoshop(フォトショップ)のズームツールの基本操作を解説します。
基本を押さえておき、次に紹介するキーボードショートカットを使いこなせるようになりましょう!
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。

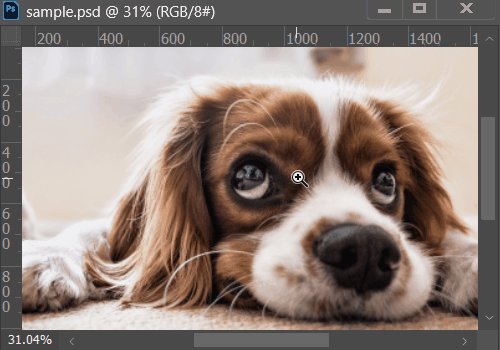
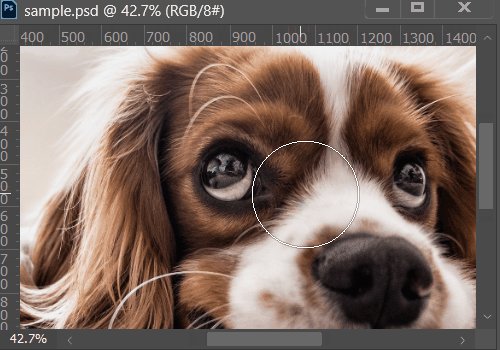
左にドラッグ:縮小
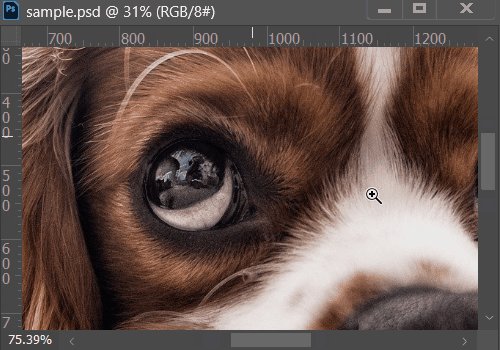
ズームツール上をダブルクリック:100%表示
以上がツールバーにあるズームツールを使った基本操作です。
なお、ズームツールはPhotoshopでよく使う操作なので、次に紹介するショートカットによる操作をマスターされる事を強くオススメします。

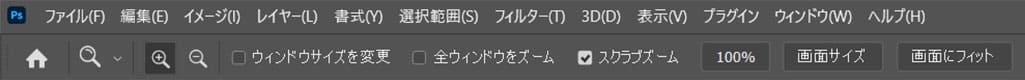
ズームツールを選択すると画面上部にオプションが表示されます。
※オプション非表示の場合は [ ウィンドウ ] → [ オプション ] で表示可能。
[ スクラブズーム ] にチェックを入れておくとスムーズな拡大・縮小が可能になります。
なお、スクラブズームのチェックを外すと旧型フォトショップの挙動になりますよ。
ツールバーのズームツールを選択してから操作すると1ステップ動作が増えて作業効率が下がります。
しかしキーボードショートカットを活用すると他のツールを使用中でも一時的にズームツールに切り替えられるので作業を中断されません。
Photoshopを使った画面の拡大・縮小操作はキーボードショートカットを強く推奨します。
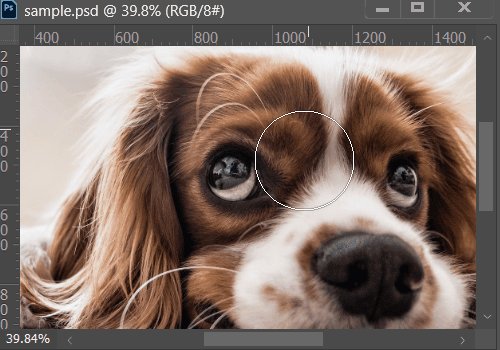
Ctrl + Space + ドラッグ

その状態で右にドラッグすると拡大、左にドラッグすると縮小可能。非常によく使います。
なお、Macの場合は [ Command + Space ] を押しながら左右にラッグで拡大・縮小できます。
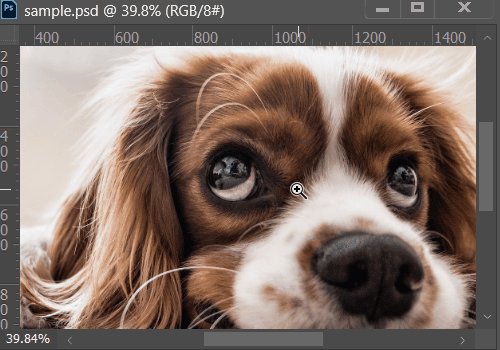
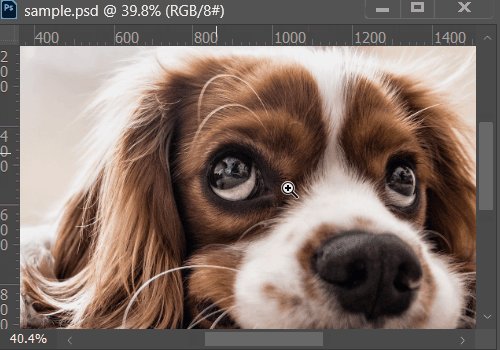
Ctrl + Space + クリック

[ Ctrl + Space + Alt + クリック ] で縮小。
これは従来のPhotoshop(フォトショップ)のショートカットです。先に紹介した [ Ctrl + Space + ドラッグ ] を覚えておけば不要ですが、使用はお好みで。
キャンバスの横幅に合わせる
画面全体を現在の画面サイズ内で限界表示させたい時に使える便利ショートカットです。
100%の原寸大表示
例えば300px x 250pxのバナー広告を拡大して編集し、原寸表示させて確認したい時など、フォトショップでよく使うショートカットの1つです。
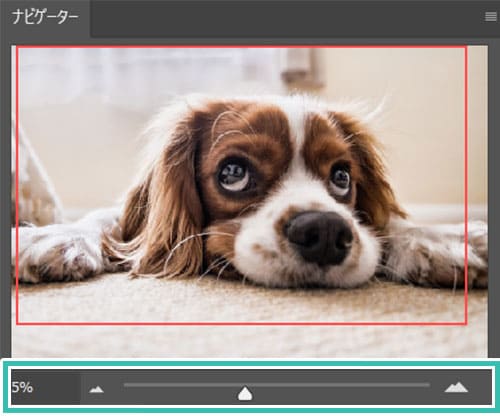
※非表示の場合は [ ウィンドウ ] → [ ナビゲーター ] から表示可能。
パネル下部のズームスライダーを左右に動かすと、ズームイン・ズームアウトができます。
キャンバスのサムネイルをドラッグすると、手のひらツールと同様に画面を移動させられますよ。
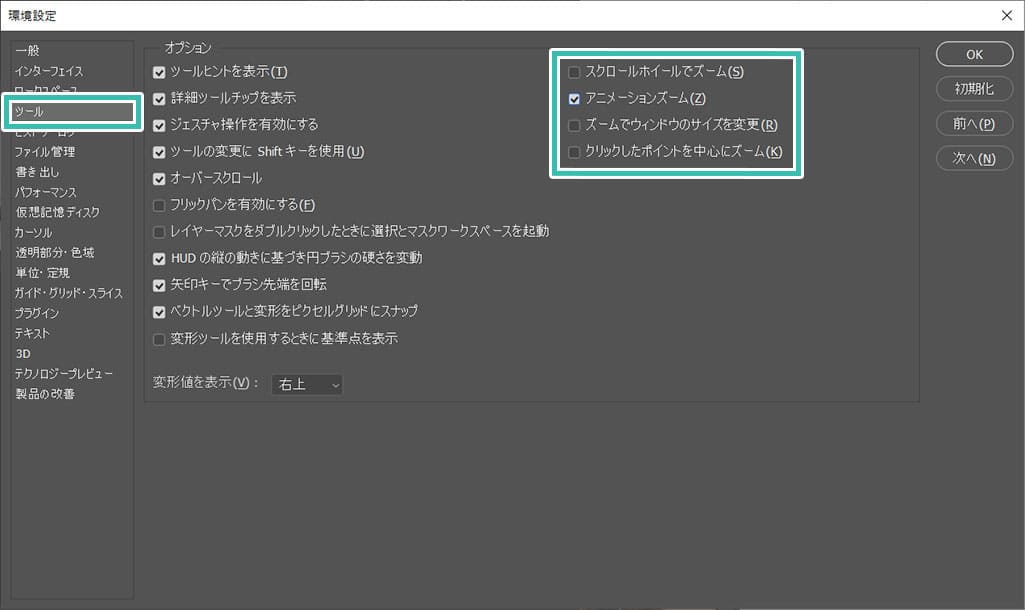
[ Ctrl + K ] (Mac:Command + K) を押すとPhotoshopの環境設定が開きます。
左メニューの [ ツール ] をクリックするとオプションが開き、ズームツールの環境設定を触れます。
お好みで追加・削除し、自身がより操作しやすいフォトショ環境を作れますよ。
スクロールホイールでズーム

キーボードを一切触らずに拡大・縮小したい方にオススメ。
アニメーションズーム

無効化すると [ Ctrl + Space + クリック ] による拡大・縮小の際のアニメーションが無くなります。
PCの描画負荷を少し軽減できるので、フォトショップの動作を軽くしたい方はチェックを外しておくと良いでしょう。
ズームでウィンドウのサイズを変更

ウィンドウサイズ=キャンバスサイズにしたい方にオススメの設定項目です。
クリックしたポイントを中心にズーム

お好みで有効化してください。
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のズームツールの使い方と応用操作についてでした。
ズームツールはツール単体に切り替えて操作するよりも、ショートカットで一時的に切り替えて操作する事を心掛ける事をオススメします。
一回一回の操作時間は短くても、よく使う操作なので積み重ねの時間はかなり膨大。
操作を最適化して制作時間の圧縮を図るのも良い手ですよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材