Photoshop(フォトショップ)に備わっている3種類の消しゴムツールの違いと使い方を徹底解説します。
通常の消しゴムツール・背景消しゴムツール・マジック消しゴムツールの3種類の使い方や用途を作例を交えてフォトショ初心者の方に分かりやすく解説します。
知らない方が意外と多い背景消しゴムツールとマジック消しゴムツールを使いこなしてフォトショ初心者を卒業しましょう!
この記事の目次
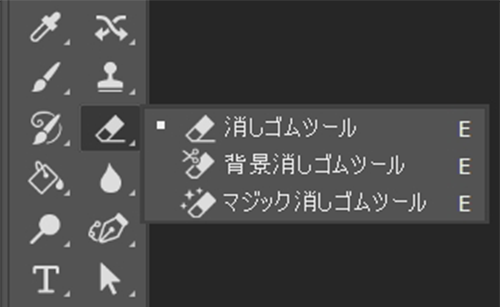
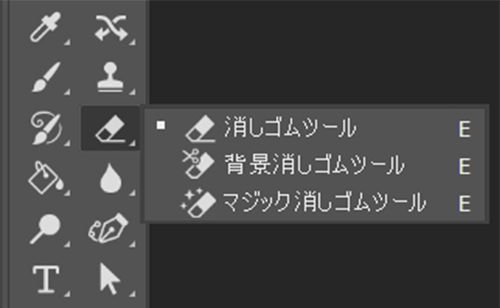
ショートカットは [ E ] です。
ツール上を左クリック押しっぱなしにすると [ 背景消しゴムツール ] と [ マジック消しゴムツール ] が表示されます。
消しゴムツール、背景消しゴムツール、マジック消しゴムツールの3種の使い方と使用例を解説します。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
消しゴムツールの使い方
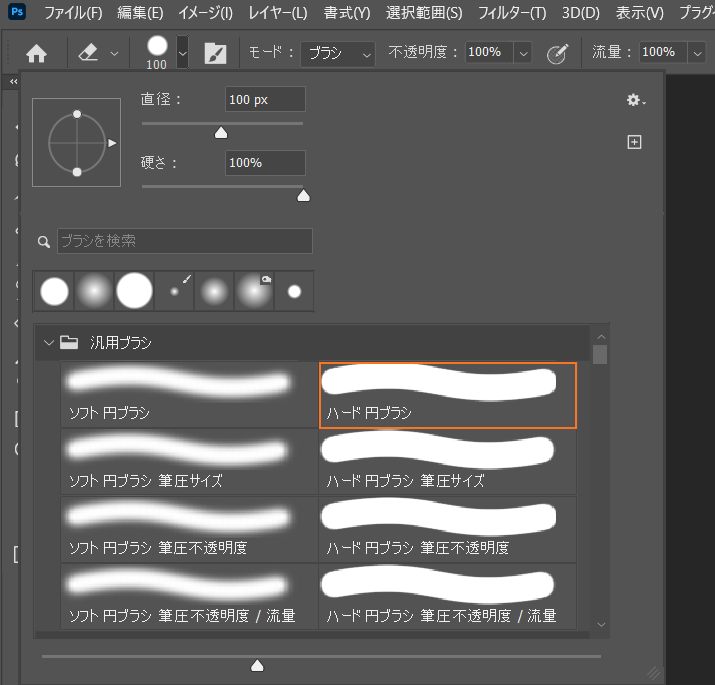
最もベーシックな消しゴムツールです。
Photoshopでよく使う基本ツールの一つ、使い方をマスターしましょう!
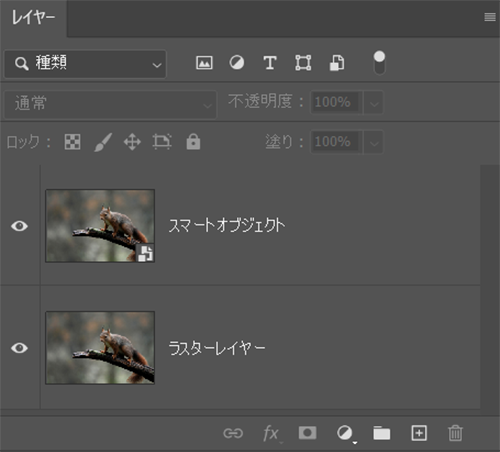
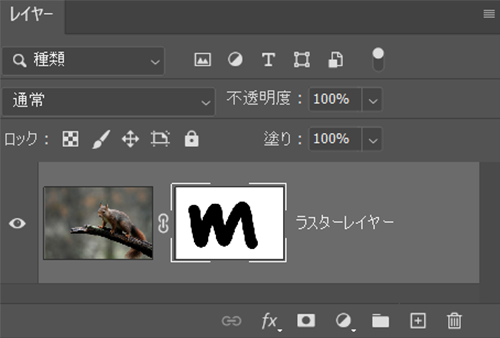
レイヤーパネルが非表示の場合は [ F7 ] を押します。
スマートオブジェクトには消しゴムツールが使えません。
スマートオブジェクトの場合は [ 右クリック ] → [ レイヤーをラスタライズ ] しておきましょう。
なお、スマートオブジェクトはコチラで詳しく解説しています。
背景消しゴムツールの使い方
背景消しゴムツールの使い方です。
不要な背景をサクッと消すことができます。
画像を読み込みます。
女性は残して白背景のみ消してみましょう。
スマートオブジェクトには適用できません。
前述した消しゴムツールのSTEP.2を参考にして下さい。
背景消しゴムツールは単色の背景と単色のロゴなど、シンプルなオブジェクトにオススメ。
マジック消しゴムツールの使い方
マジック消しゴムツールは割と便利なツールです。
背景とアイコンが合体した画像から不要な背景のみ消してアイコンを抽出する際などで威力を発揮します。
Photoshopで使える高品質な名刺テンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。





全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)に備わっている3種類の消しゴムツールの違いと使い方でした。
一番ベーシックな消しゴムツールはレイヤーマスクで対応する方が編集しやすいデータが作れます。
消しゴムツールで消してしまうと再編集が出来ないので、用途を考えながら適した手法を使いましょう。
マジック消しゴムツールは何かと活用するシーンがあるので覚えておくと便利です!
白背景と黒アイコンが合体した素材からアイコンのみ抽出する事はよくありますよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材