Photoshop(フォトショップ)で履歴書用の証明写真を作る方法を徹底解説します。
フォトショ初心者の方でも作れるよう、順を追って詳しく証明写真の作り方を解説します。
意外と値段が高い証明写真。
フォトショップで自作すると印刷代のみ、わずか数十円で大量の証明写真が作成可能!
就職活動やパスポート、運転免許証や受験などで大活躍する証明写真を自作してみましょう!
この記事の目次
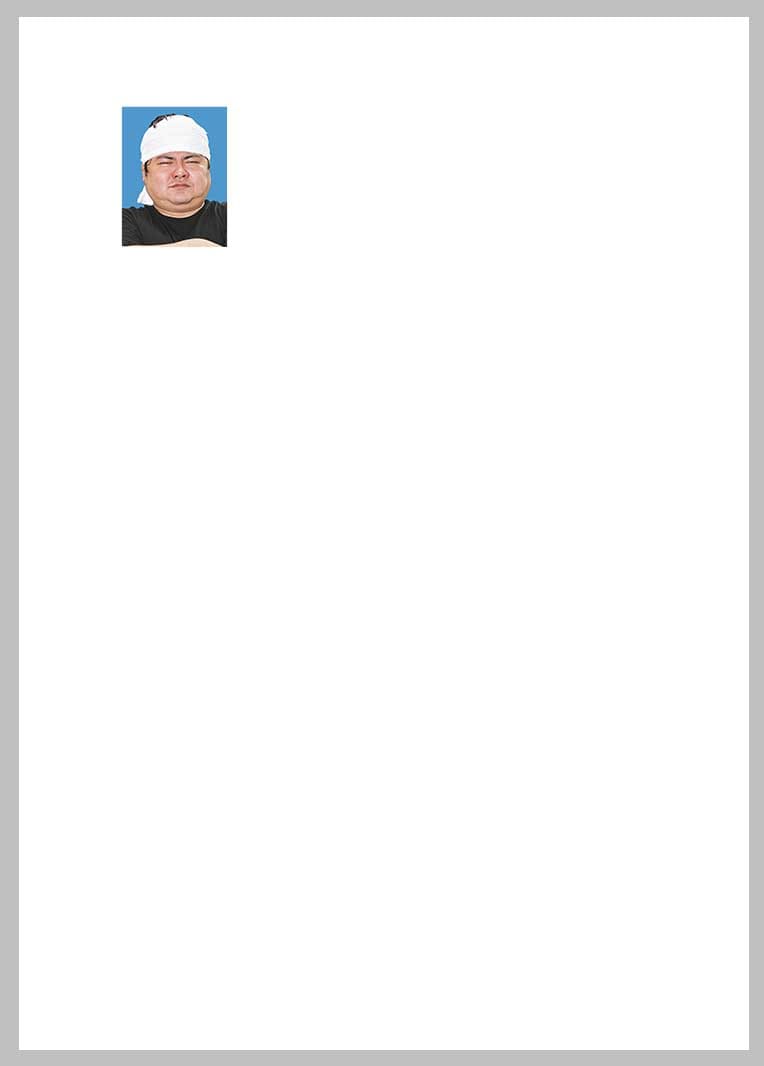
上記は証明写真の仕上がりイメージ、お店と遜色ない仕上がりで作れます。
写真スタジオで撮影した場合は数千円~1万円、駅の近く等でよくあるスピード写真を使えば1000円程度。
証明写真の作成には意外とお金がかかります。
しかしPhotoshopで自作すれば数円で印刷可能!
印刷枚数も並べる顔の個数も自分で調整可能ですよ。
Photoshop(フォトショップ)を使った証明写真の作り方です。
写真とフォトショがあれば誰でも簡単に作れます。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
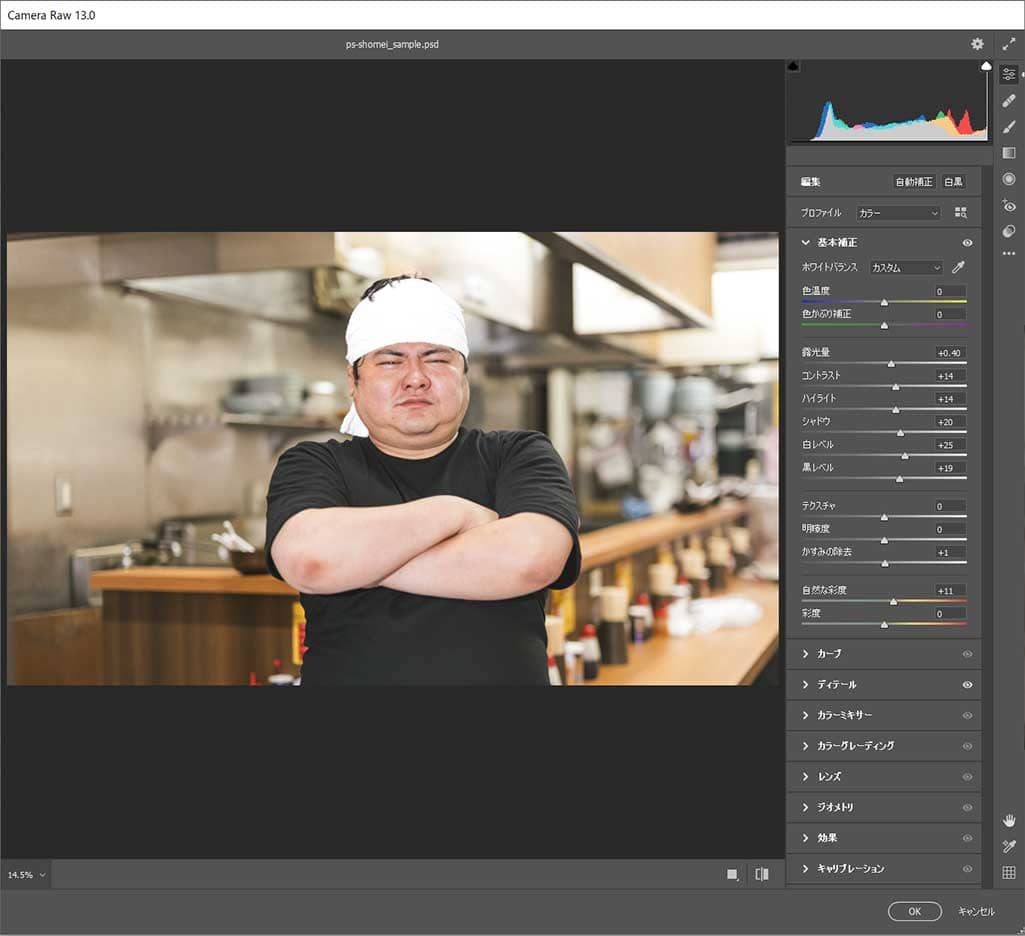
自然な感じでレタッチする
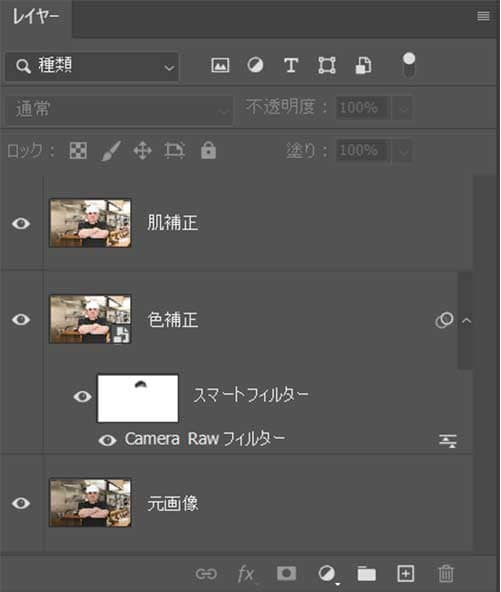
※事前にスマートオブジェクトに変換しておきましょう。
[ 基本補正 ] を設定し、画面の明るさや色味を調整しましょう。
CameraRawフィルターの詳しい使い方はコチラ。
スポット修復ブラシツールの詳しい使い方はコチラ。
ホクロやシミなど、やりすぎると面接の時に「あれ?イメージと違う…」と疑問に思う面接官がいるかもしれませんので程々に。
あくまで修正対象は肌荒れやテカリ等を自然な感じで。
途中経過はこまめに保存しておきましょう。
サンプルは [ shomei_origin.psd ] として保存しています。
背景を削除する
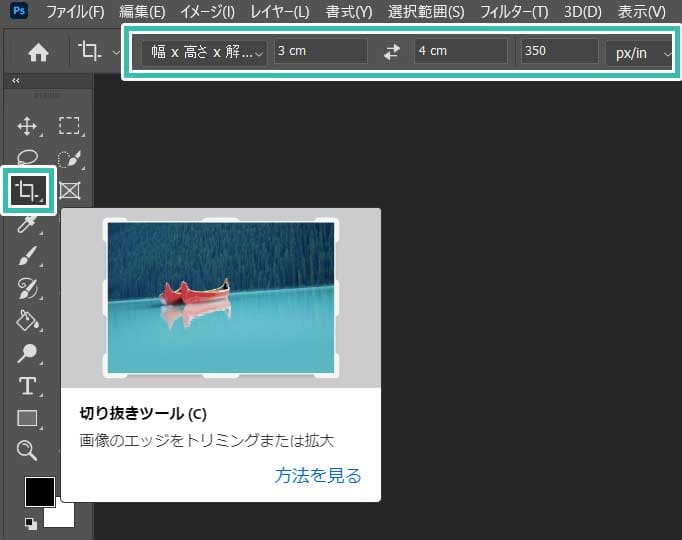
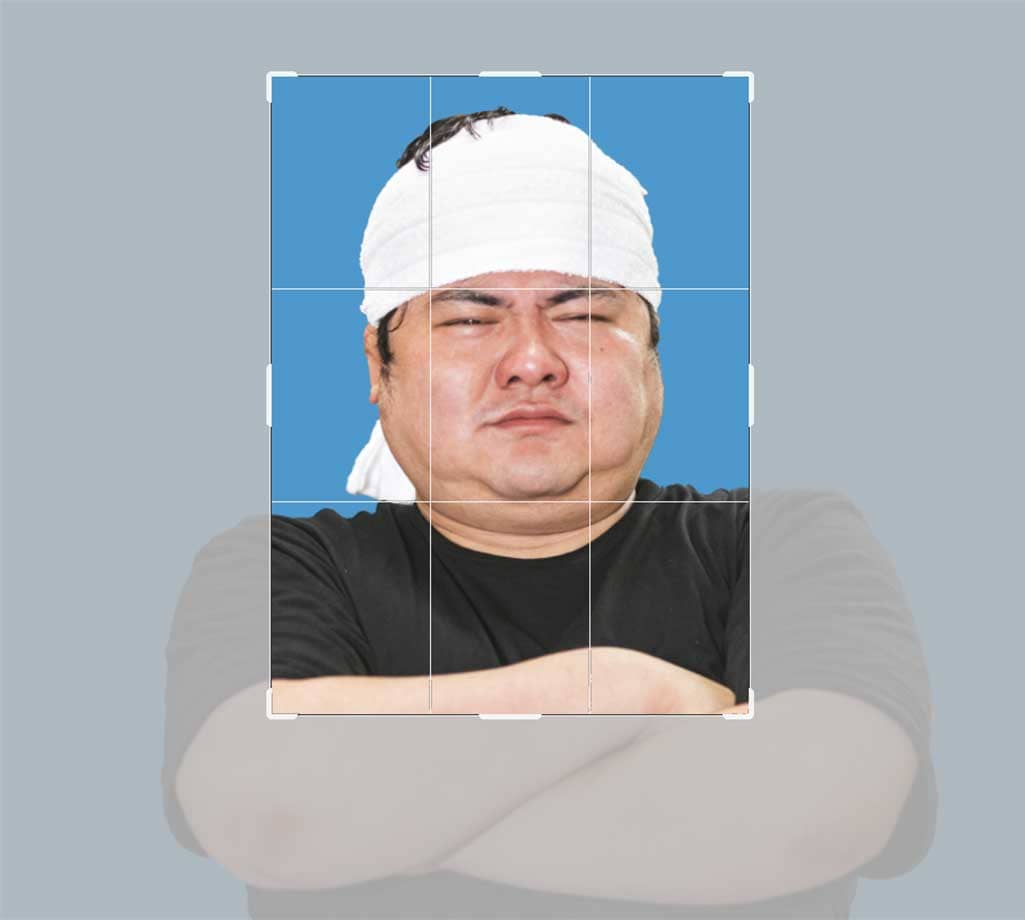
トリミングする
頭上は3mm程度の余白、顔の大きさは30mm前後を目安にしてトリミングします。
トリミングエリアが決まったら [ Enter ] または画面上部の [ 〇をクリック ] したらトリミングの確定です。
※切り抜きツールはコチラで完全解説しています。
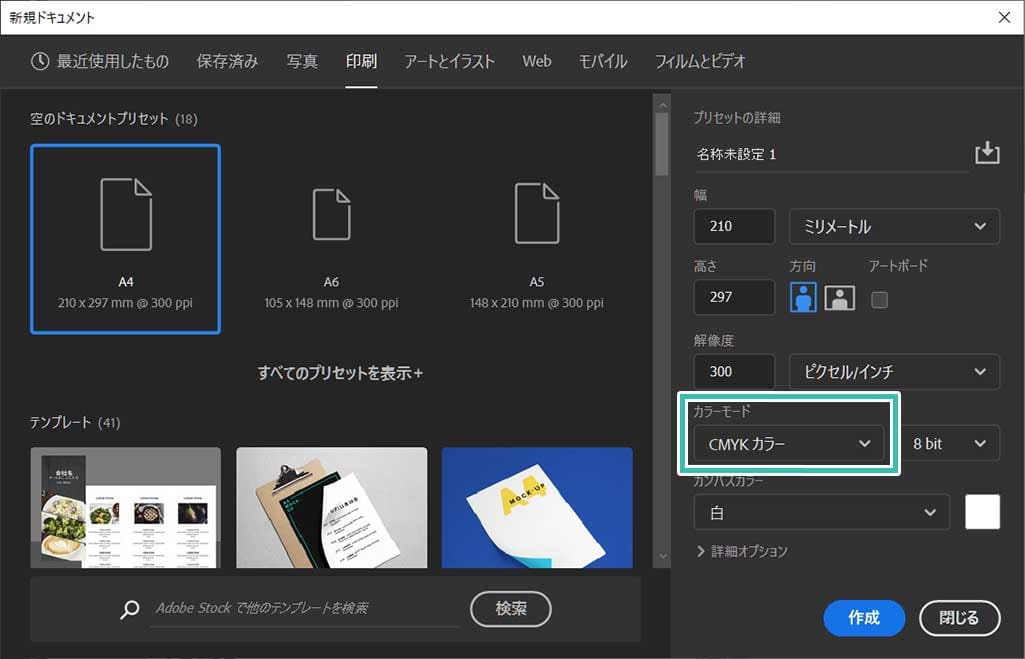
印刷用紙の作成
好きなだけ並べて整列してみましょう。
整列の詳しい方法はコチラ。
あとはプリンターに写真用紙をセットして [ Ctrl + P ] (Mac:Command +P) で原寸大で印刷すれば完了です。
証明写真はPhotoshopを使えば簡単に作成可能!
フォトショ初心者レベルの知識でお店プリントのクオリティが出せますよ。
デザイナーの志望の方は証明写真と履歴書だけでなく、ポートフォリオが必須です。
就職活動や仕事を獲得する上で大きな武器となるポートフォリオの品質は、企業のランクや給料に直結する非常に重要な要素ですよ。
デザイナーはポートフォリオ必須
デザイナーの就職活動には履歴書だけでなく、ポートフォリオが必須です。
ポートフォリオとは自身の作品をまとめた作品集の事です。
デザイナー志望で未作成の方は必ず作成しておきましょう!
高品質なテンプレートを活用する
InDesignで作られた商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテム!ポートフォリオ制作で間違いなく役立つテンプレートですよ
InDesignの他にIllustratorやPhotoshop形式のテンプレートもあります。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で証明写真を作る方法についてでした。
履歴書や受験、免許証にパスポートなど、証明写真が必要なシーンは意外と多いです。
お店で撮影、プリントしてもらうとソコソコお金が必要です。
自作すれば安く、尚且つ大量に証明写真の作成が可能!
少しでも出費を節約したい方は一度お試しください。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材