Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のレイヤースタイルに収録されているベベルとエンボスの追加機能に「輪郭」と「テクスチャ」が存在します。
単にベベルとエンボスを追加したオブジェクトでも構わないのですが、輪郭とテクスチャはよりバリエーション豊かなボタン等のUIデザインを行う上で非常に便利な機能です。
ゲームUIやWebデザイン等のUIデザインを効率的に行える便利な機能なので是非押さえておきましょう!
何が作れるの?

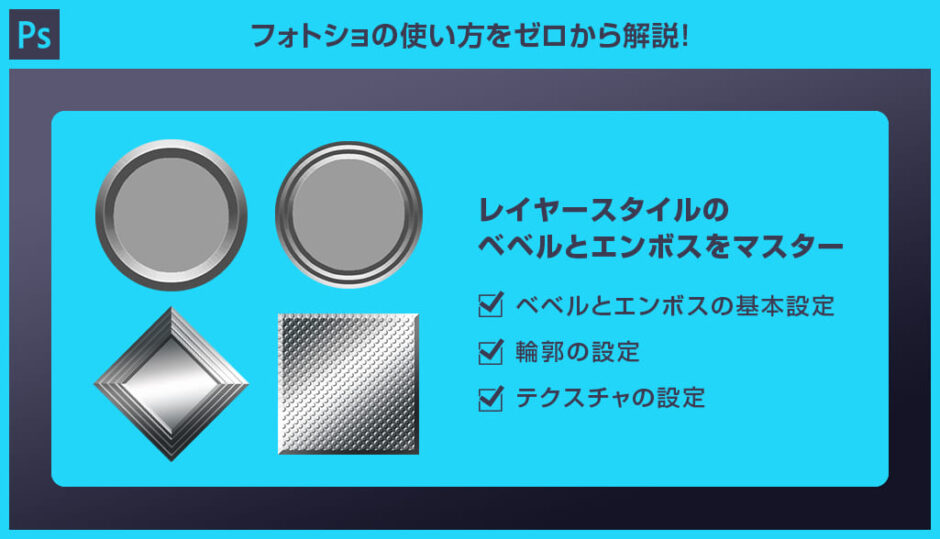
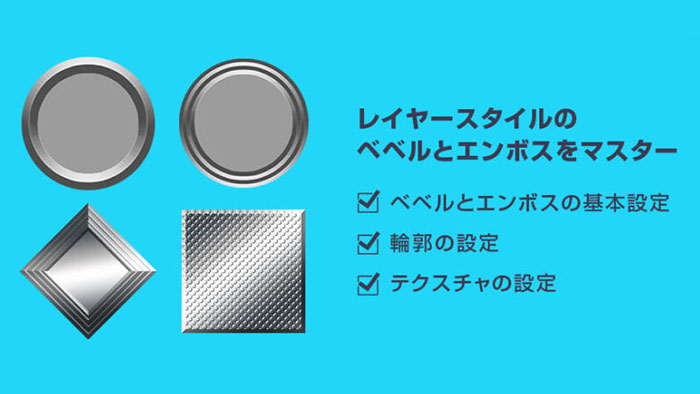
上図のようにボタンデザインの「輪郭」を変更するだけで様々な表現ができます。
すべてレイヤースタイルだけで表現できる内容ですよ。
また、「テクスチャ」を追加すると立体感のある凹凸表現が一瞬で作成でき、UIのボタンや背景などの密度を高めるのに一役買います。
ベベルとエンボスを設定する
Photoshopのベベルとエンボスの基本操作と追加機能である輪郭とテクスチャの使い方です。
フォトショ初心者の方にも使いこなせますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
輪郭の基本設定
STEP.1
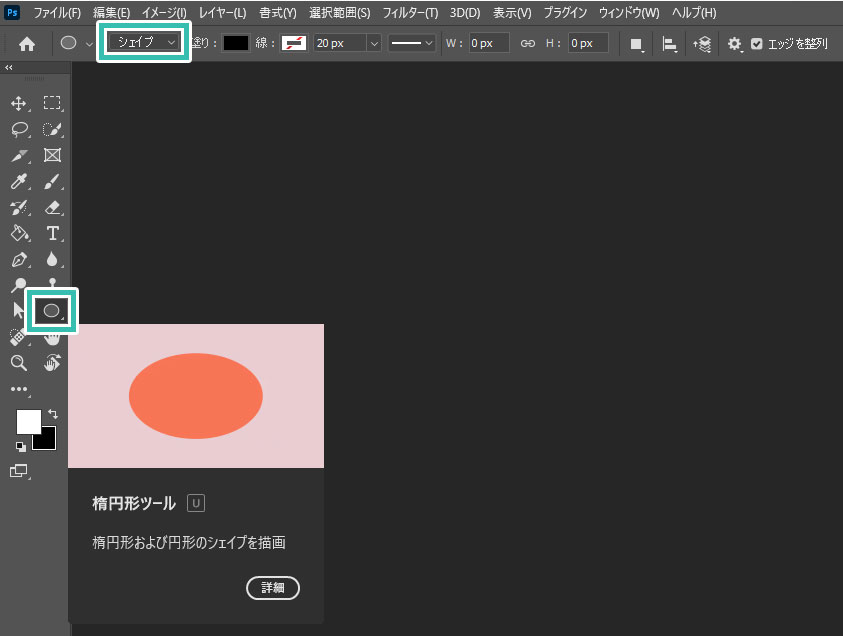
楕円形ツールで正円を作成
[
楕円形ツール ] でオブジェクトを作成します。
ツールモードを [
シェイプ ] にしておきましょう。
サンプルの正円は下記設定です。
幅:300px
高さ:300px
塗り:#9c9c9c
線:無し
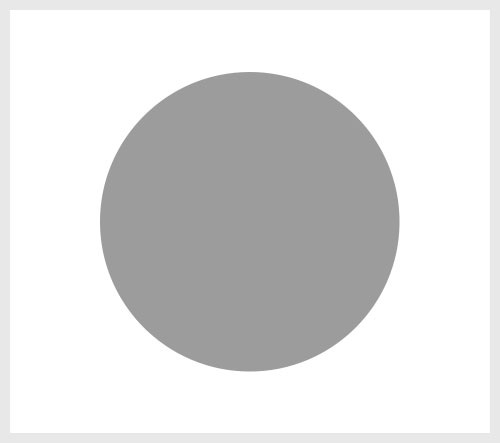
STEP.2
ベベルとエンボスを設定
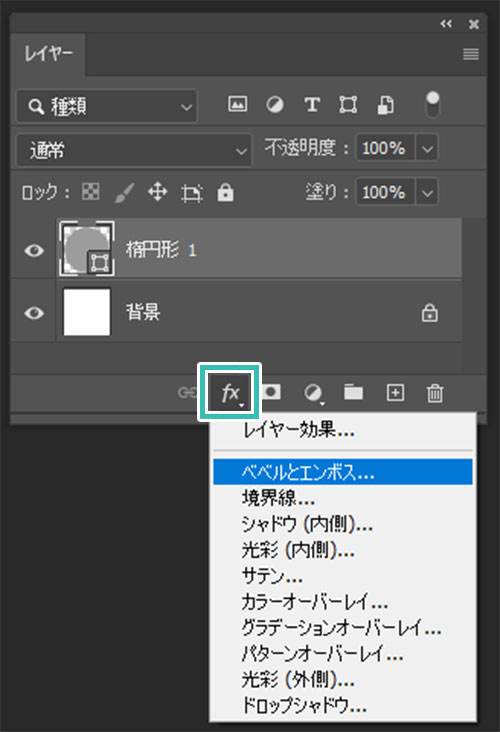
レイヤーパネル下部から [
レイヤースタイルを追加 ] → [
ベベルとエンボス ] を適用します。
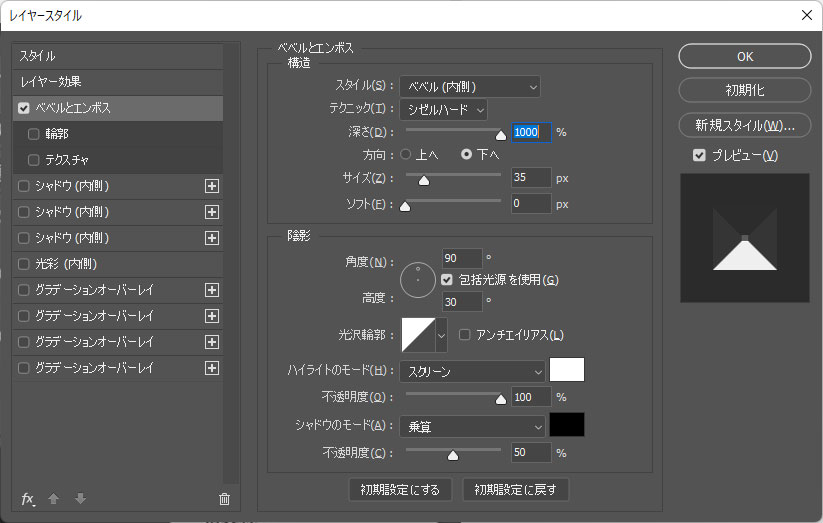
下記ベベルとエンボスの設定です。
スタイル:ベベル(内側) テクニック:シゼルハード
深さ:1000% 方向:下へ サイズ:35px ソフト:0px
角度:90° 包括光源を使用にチェック
高度:30° 光沢輪郭:線形
ハイライトのモード:スクリーン 色:#ffffff 不透明度:100%
シャドウのモード:乗算 色:#000000 不透明度:50%
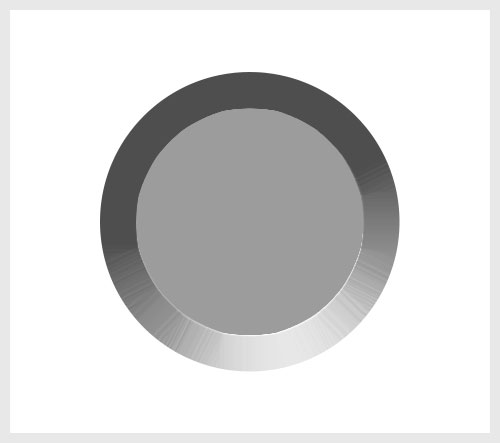
すると左図のようなグレーの立体的なボタンが作れます。
STEP.3
輪郭を追加
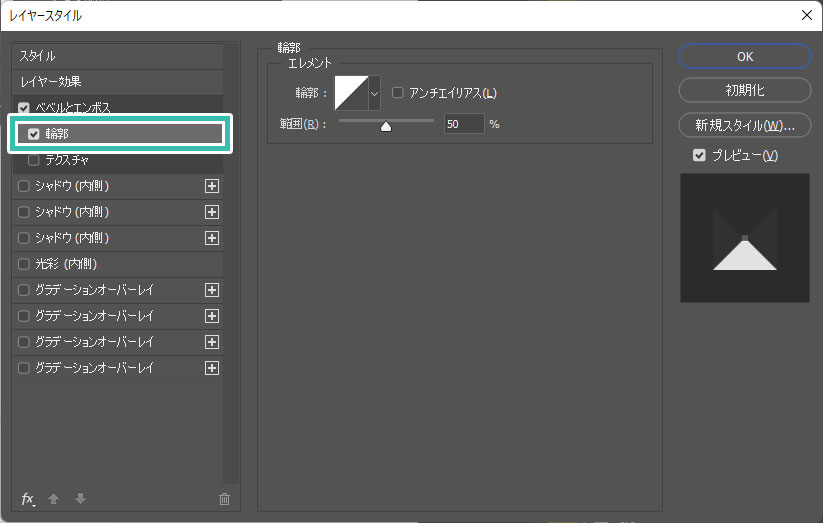
レイヤースタイル編集画面のベベルとエンボスの下に [ 輪郭 ] があります。
クリックしてチェックを追加し、設定を行いましょう。
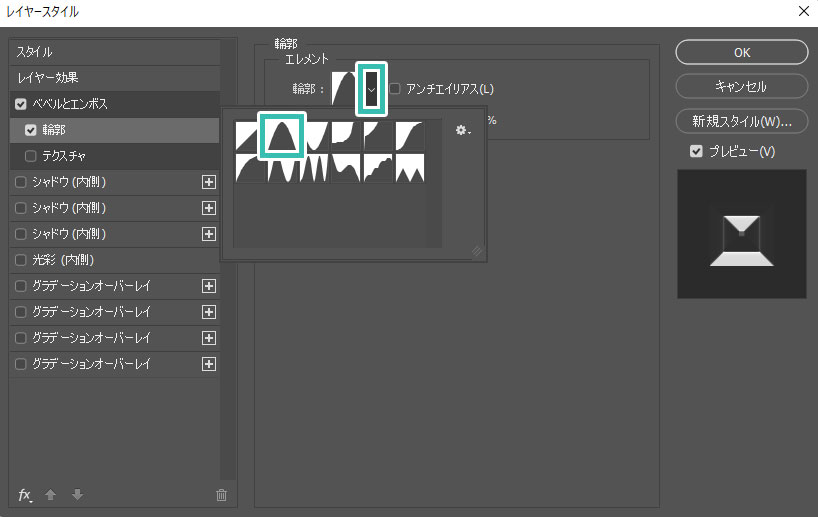
[ 輪郭 ] → [ エレメント ] の中から輪郭の設定が行えます。
輪郭アイコン右側の矢印をクリックするとプリセットが開きます。初期設定では [ 線形 ] が適用されています。
例えば2番目の [ 円錐 ] を選択してみましょう。
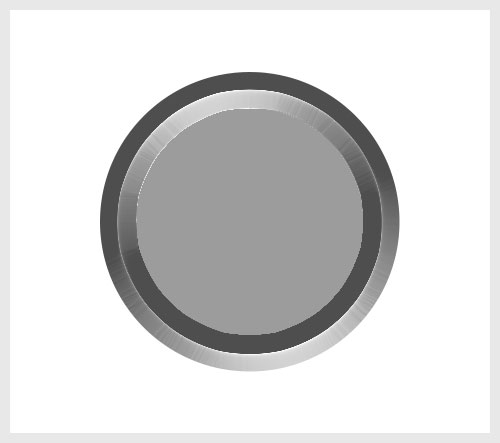
するとベベルとエンボスで設定した輪郭の形状が左図のように変更されました。
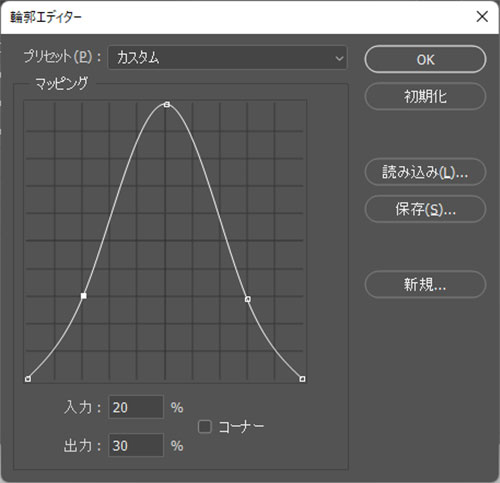
マッピングをカスタマイズ
プリセットに線形・円錐・円錐-反転・くぼみ-深く・くぼみ-浅く・ガウス・半円・リング・リング-二重・ローリングスロープ-下向き・角丸ステップ・ぎざぎざ1が収録されています。
輪郭エディター内のマッピングのカーブを編集する事でオリジナルの輪郭設定が作れますよ。
FINISH
完成
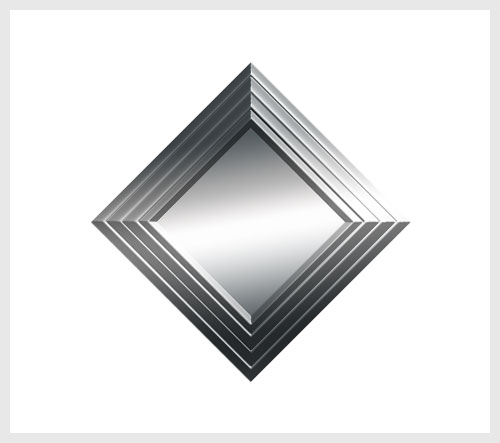
輪郭の形状を変えた例です。
輪郭一つで印象が随分と変わります。
手軽にパターン違いのボタンや枠などのUIデザインを行うのに非常に便利な機能ですよ。
形状を変えたりグラデーションオーバーレイで
金属っぽい質感を与えるだけで更に印象が変えられます。
OMAKE
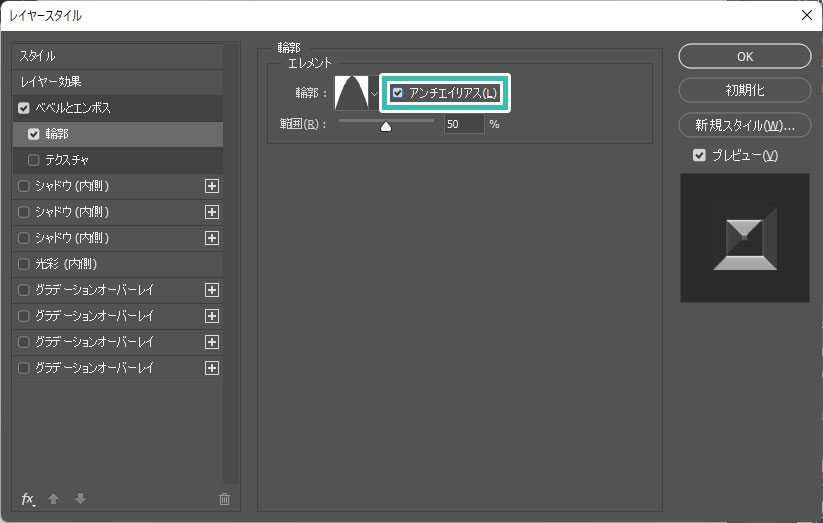
アンチエイリアス設定
アンチエイリアスにチェックを入れると、輪郭の尖った部分などの境界が滑らかになります。
作風に合わせてアンチエイリアス有り・無しを選択しましょう。
超高品質な金属表現ができるPSD素材
コチラの記事で僅か1分で超高品質な金属表現ができるテキストエフェクトPSDの使い方と作例を解説しています。ゴールド、シルバー、銅、ピンクゴールド等、文字やアイコン等にリアルな質感付与ができるチート素材です。
テクスチャを設定する
ベベルとエンボスには輪郭の他に [ テクスチャ ] の設定が追加できます。
通常のパターンオーバーレイと違い、テクスチャに凹凸表現を追加できるのが特徴ですよ。
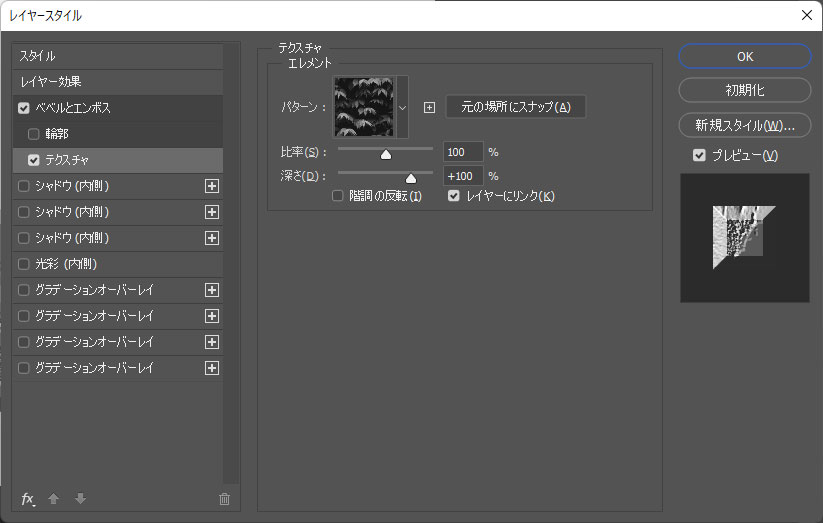
STEP.1
テクスチャ設定を追加
レイヤースタイルのベベルとエンボス下部に [ テクスチャ ] があります。
クリックしてチェックを入れましょう。
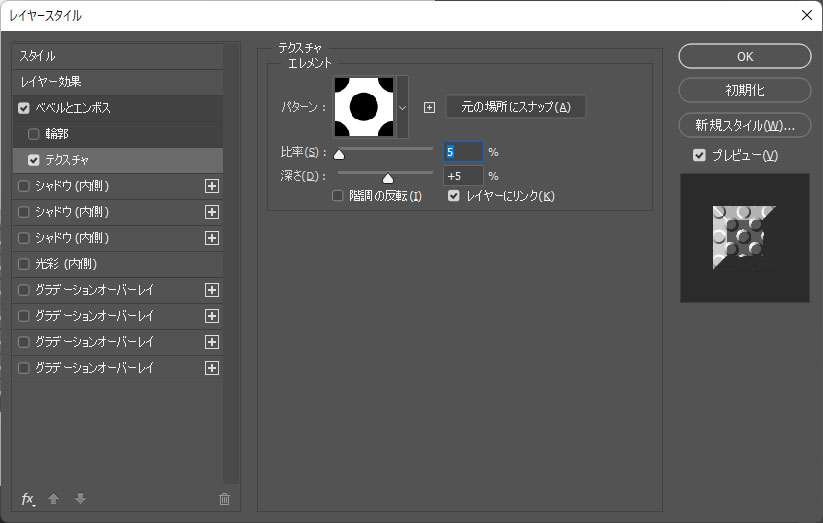
STEP.2
テクスチャを設定
パターンをクリックし、適用したいテクスチャパターンを選択します。
サンプルは
コチラの記事で作り方を紹介しているドット柄を選択しました。
比率と深さ等をお好みに調整しましょう。
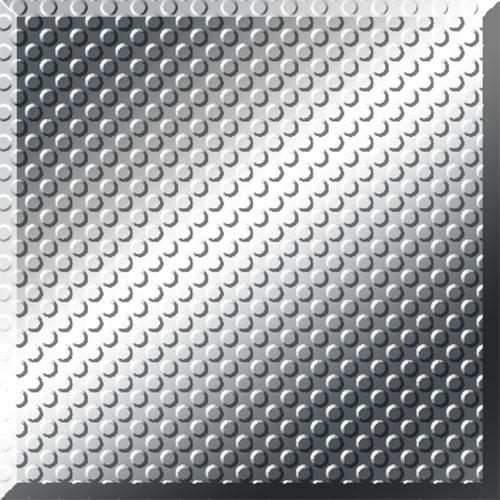
FINISH
完成
以上でテクスチャの設定が完了しました。
メタリックな質感の上にドット柄を重ねた例です。
手描きだと大変ですが、ベベルとエンボスのテクスチャを活用すると1分で作成できますよ。
ゲームUIなどのボタンや背景など、様々な用途に活用できるテクニックです。
オリジナルゲームUIの作り方
PhotoshopでオリジナルデザインのゲームUIをゼロから作る方法を詳しく解説しています。併せてチェックされてみませんか?
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
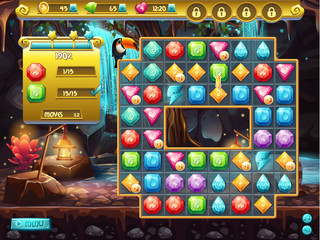
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
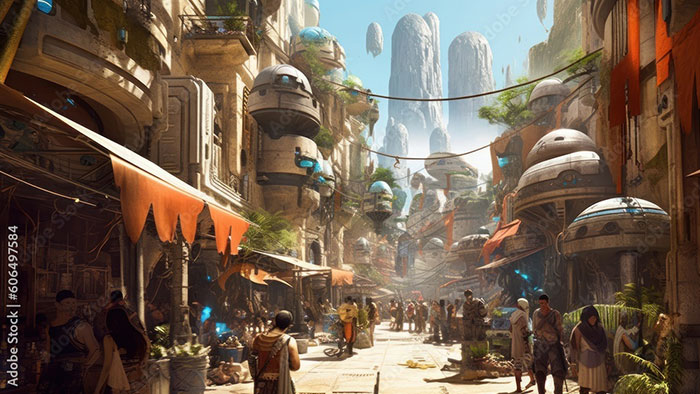
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
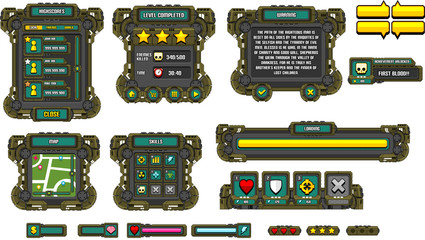
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
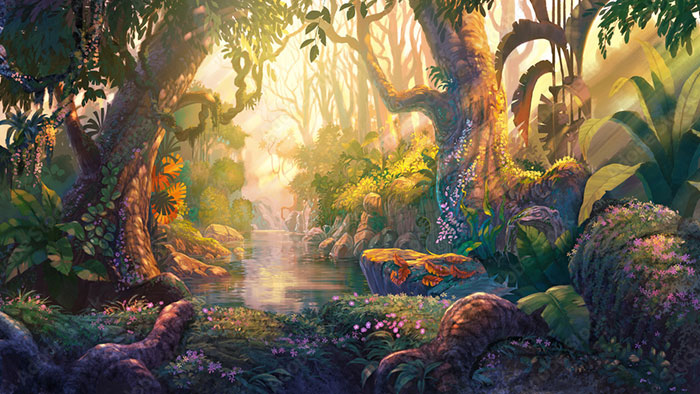
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のベベルとエンボスに搭載されている「輪郭」と「テクスチャ」の使い方についてでした。
同じUIのボタンデザインでも輪郭の設定を変えるだけで全く違うボタンに変更できます。
また、テクスチャを追加すると、通常のパターンオーバーレイではできない、立体感のあるテクスチャ表現が簡単に作成できます。
同じ質感でボタンのバリエーションを作りたい時などにお試しください。
ではまた!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!