Photoshop(フォトショップ)の「CornerEditor」というスクリプトを追加し、長方形のシェイプオブジェクトのコーナーデザインを簡単に作る方法をフォトショ初心者の方に解説します。
Webデザインやチラシや雑誌などの紙面デザイン、ゲームUIデザイン等でよく使うフレーム形状が超短時間で作れる便利スクリプトを活用した制作テクニックです。
初めてPhotoshopのスクリプトを使われる方でも安心して導入できる内容ですよ!
この記事の目次
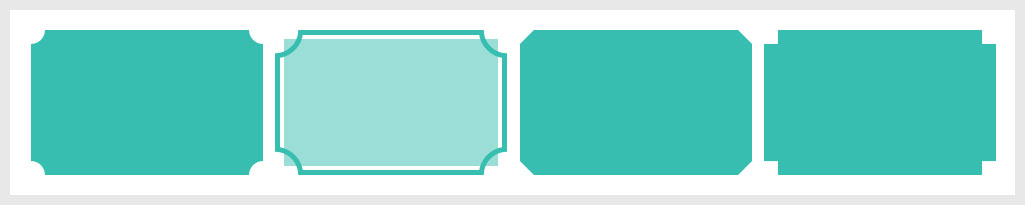
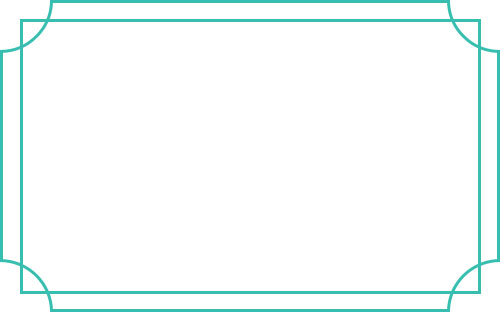
CornerEditorを使えば上図のようなコーナーデザインをあっという間に作れます。
通常の角丸はPhotoshopで作れますが、内側にくぼんだ角丸、ベベルのような角、正方形でえぐれたような角のデザインが数値入力だけで作成できる優れもの!
Photoshop初心者の方でもフレームデザインやコーナーフレームの作成が驚くほど簡単にできますよ。
Photoshop用スクリプトのCornerEditorの導入方法と使い方、応用例について解説します。
フォトショ初心者の方にも分かりやすく解説いたします!
CornerEditorをインストール
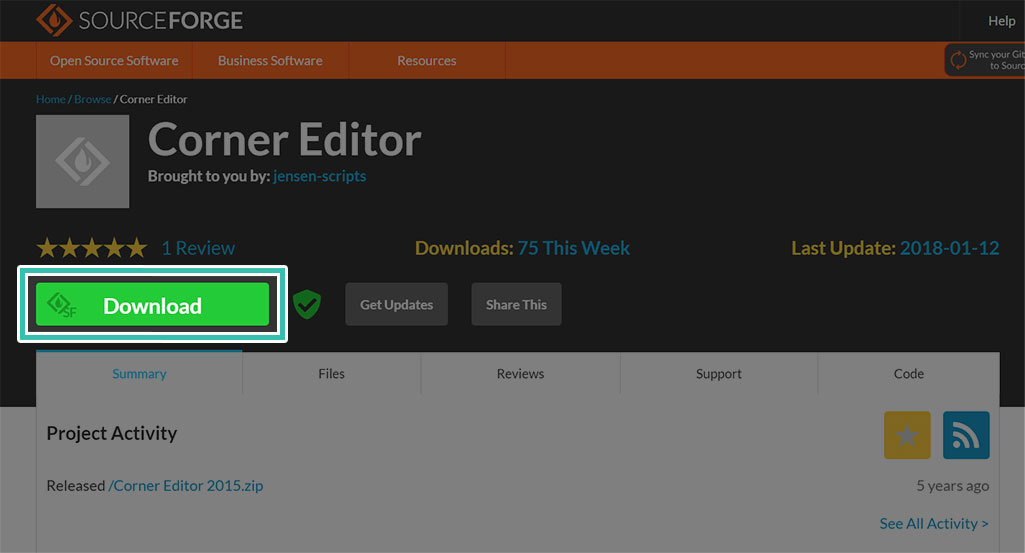
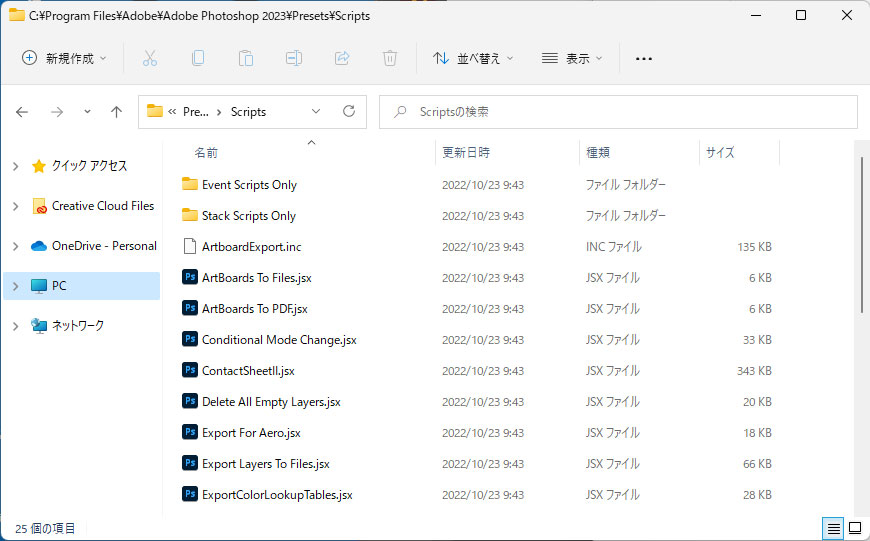
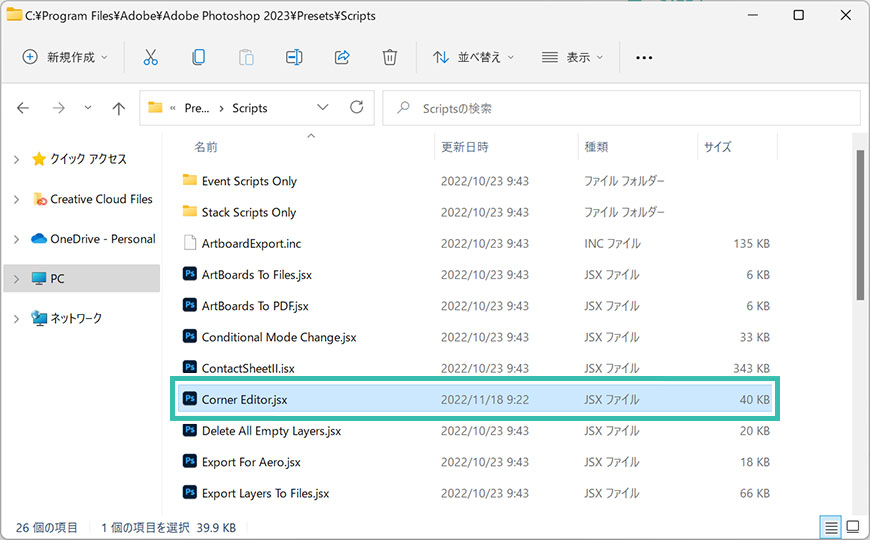
まずはCornerEditorというスクリプトをPhotoshopにインストールしましょう。
コチラのリンクの [ Download ] をクリックして [ Corner Editor 2015.zip ] をダウンロードします。
※ダウンロード後はzipを解凍しましょう。
CornerEditorの使い方
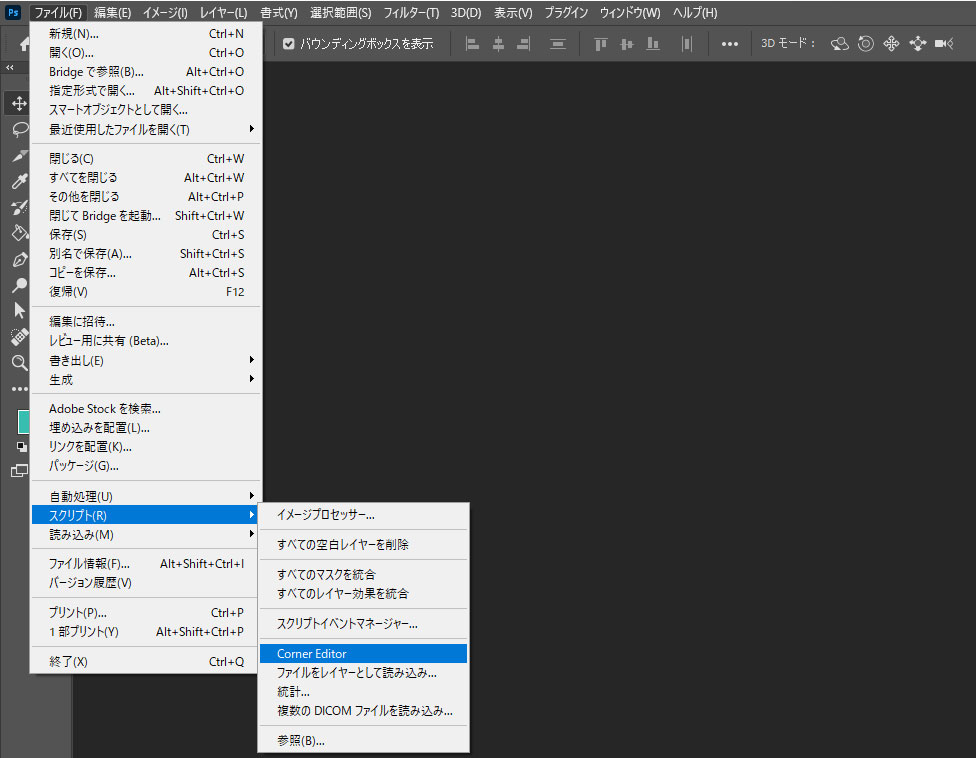
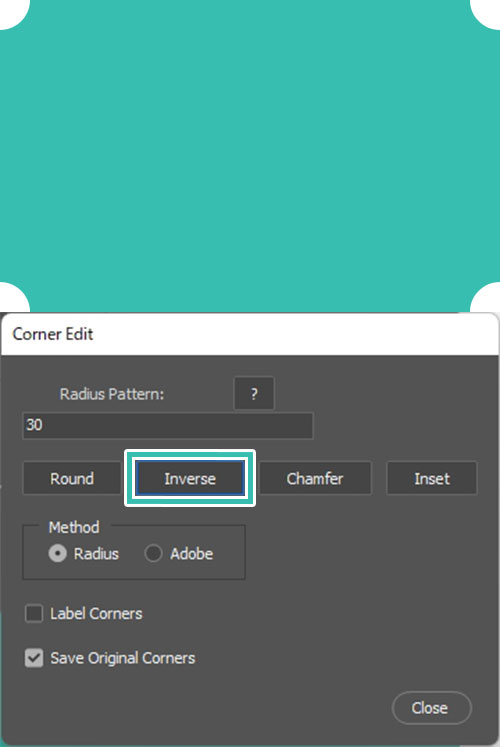
Photoshopに追加したCorner Editorの使い方を解説します。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
※ツールモードを [ シェイプ ] にしてから作成。
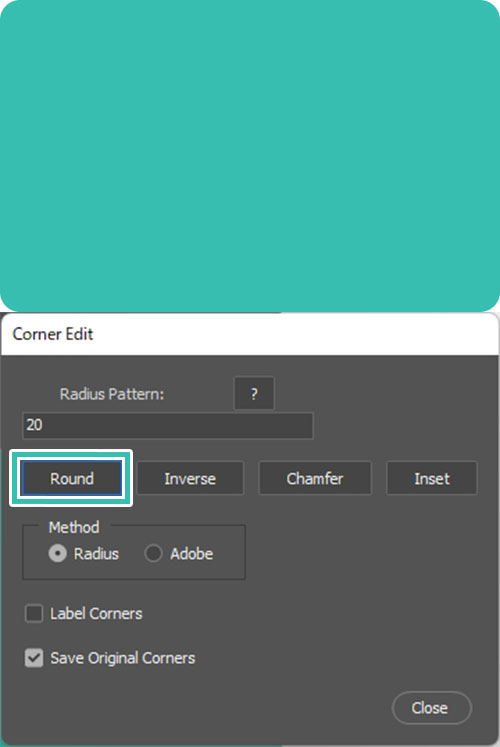
サンプルの設定は下記です。
幅:400px
高さ:250px
塗り:お好きな色(サンプルは#37beb0)
線:無し
下記は角丸の半径を20pxにしたい場合の設定です。
Radius Pattern:20
Roundをクリック
ただし普通の角丸はPhotoshopのデフォルト機能に搭載されているので、わざわざCorner Editorを使う意味はありません。
※詳しい角丸の作り方はコチラの記事で解説しています。
次に紹介する角丸設定がCornerEditorの本領発揮ですよ!
フレームデザインが簡単
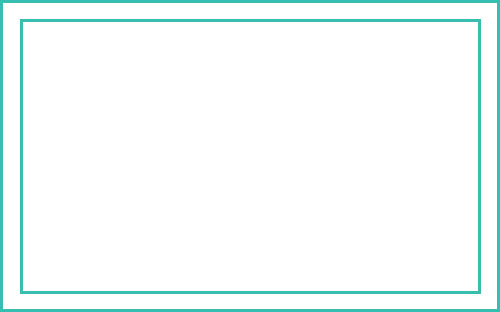
CornerEditorを活用したフレームデザインの作例です。
複数のシェイプを重ねて枠を表現してみましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop用スクリプトのCornerEditorの導入方法と使い方、作例についてでした。
UIデザインでよく使う形状のコーナーフレームデザインが超短時間で作れる便利な機能です。
使い方は非常に簡単!
枠のベースとなるデザインをサクッと作成し、あとはグラデーションオーバーレイ等で質感を付ければ素敵なフレームデザインの完成です。
上手くCornerEditorを活用し、日々のデザインワークを効率化してください。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材