Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使ってメタリックでカッコいい質感のアイコンをゼロから作る方法をフォトショ初心者の方に解説します。
変哲の無いフラットなアイコンを上質な金属のプレートのようなアイコンが自作できます。
テクスチャやレイヤースタイルの使い方、PNGやJPEG画像への効率的な書き出し方法などを解説します。
これからPhotoshopを始められる方にも再現できるよう、順を追って書き出しテクニックを解説します!
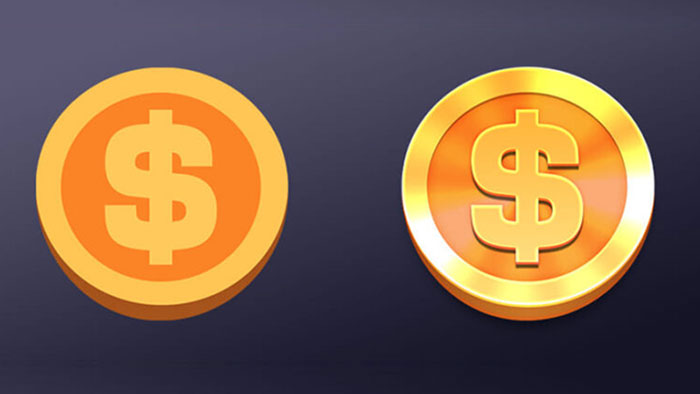
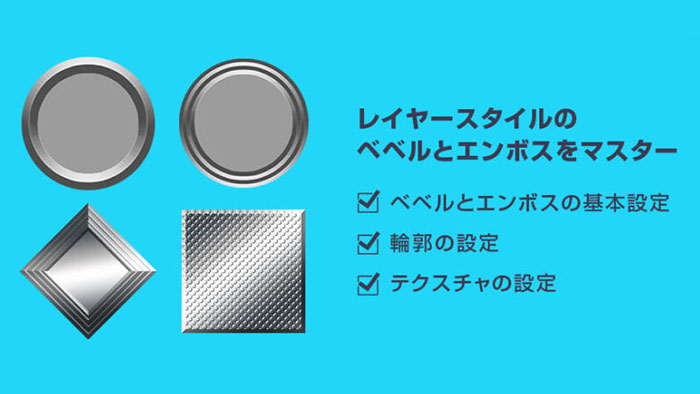
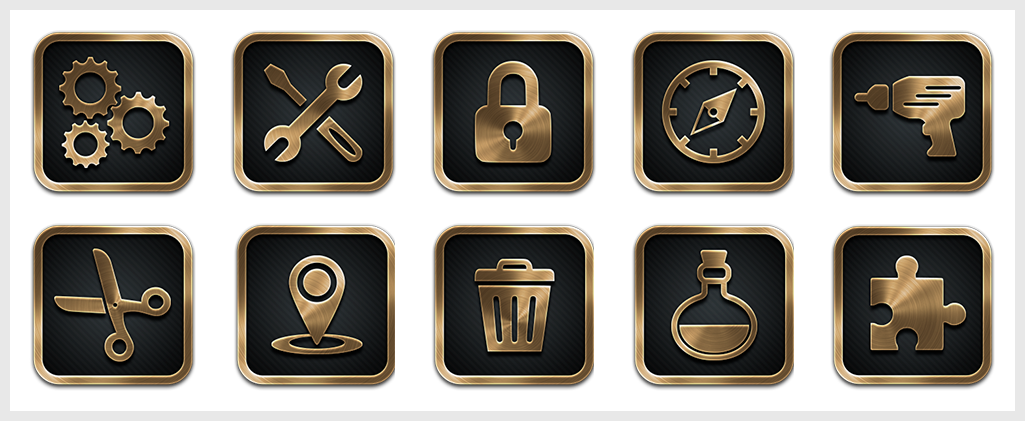
何が作れるの?

Photoshopで上記のようなアイコンをゼロから作れます。
ベースの下地からアイコンの質感付与やストライプパターンなど、各種画像への書き出し等が学べます。
Webデザインやバナー制作、各種UIデザイン等に活用できる制作テクニックですよ!
メタリックなアイコンの作り方
Photoshopでメタリックな質感のアイコンを作る方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ベースオブジェクトを作成
STEP.1
正方形を作成
[
長方形ツール ] で矩形を作成します。
ツールモードは [
シェイプ ] にしておきましょう。
[
Shift ] を押しながらドラッグすると正方形が作成できます。
お好みで角丸に変形しましょう。
※角丸長方形の作り方は
コチラの記事で詳しく解説しています。
STEP.2
レイヤーをコピーする
STEP.1で作成した角丸長方形のレイヤーをコピーします。
※ [ Ctrl + J ] (Mac:⌘ + J) でコピー可。
手前の角丸は線のみ、背面の角丸は塗りのみ設定しました。
※線の太さはお好みで調整してください。
STEP.3
アイコンを配置
レイヤー構成です。
上から順に
・アイコン
・フレーム
・下地
という名称にしました。
以上でアイコンのベースが完成しました。
高品質なアイコンやロゴ素材
商用利用可能で高品質なロゴのテンプレート素材です。全てベクターイラストなのでIllustratorやPhotoshop等で汎用的に使えますよ。
メタリックテクスチャを重ねる
STEP.2
クリッピングマスクを適用
フレームレイヤーにクリッピングマスクで重ねます。
※クリッピングマスクの詳しい使い方は
コチラの記事で解説しています。
すると左図のような状態にできます。
STEP.3
クリッピングマスクを適用
レイヤーパネル下部の [
塗りつぶしまたは新規調整レイヤーを追加 ] → [
色相・彩度 ] を追加します。
テクスチャ同様にクリッピングマスクを適用しましょう。
左図のように彩度を落とした少し鈍い金属の色味に変更しました。
STEP.4
アイコンにもテクスチャを重ねる
アイコンにも同様のテクスチャと調整レイヤーをクリッピングマスクで重ねましょう。
超高品質な金属表現ができるPSD素材
コチラの記事で僅か1分で超高品質な金属表現ができるテキストエフェクトPSDの使い方と作例を解説しています。ゴールド、シルバー、銅、ピンクゴールド等、文字やアイコン等にリアルな質感付与ができるチート素材です。
金属の質感をアップする
STEP.1
ドロップシャドウを追加
フレームレイヤーをアクティブにし、メタリックな質感を付与します。
レイヤーパネル下部の [
fx ] をクリックすると新規レイヤースタイルが追加できます。
[
ドロップシャドウ ] をクリックしましょう。
※レイヤースタイルの使い方は
コチラの記事で詳しく解説しています。
ドロップシャドウの詳細設定を行います。
描画モード:乗算 色:黒
不透明度:75% 角度:90°
距離:4px スプレッド:0% サイズ:7px
STEP.2
光彩(外側)を追加
レイヤースタイル左側から光彩(外側)を追加します。
描画モード:乗算 不透明度:35%
ノイズ:0% 色:黒
テクニック:さらにソフトに
スプレッド:2% サイズ:5px
輪郭:線形 範囲:50% 適用度:0%
グラデーションの設定です。
グラデ① 色:黒 位置:0 不透明度:100%
グラデ② 色:黒 位置:100 不透明度:0%
STEP.3
光彩(内側)を追加
光彩(内側)を追加します。
描画モード:オーバーレイ 不透明度:100% ノイズ:0%
テクニック:さらにソフトに ソース:エッジ
チョーク:2% サイズ:4px
輪郭:線形 範囲:50% 適用度:0%
グラデーション設定です。
グラデ① 色:白 位置:0 不透明度:100%
グラデ② 色:白 位置:100 不透明度:0%
メタルテクスチャの内側にハイライトを追加できました。
金属感がより強調できましたね。
STEP.4
シャドウ(内側)を追加
シャドウ(内側)を追加します。
描画モード:オーバーレイ 色:白
不透明度:75% 角度:90°
距離:3px チョーク:0% サイズ:2px
輪郭:線形 ノイズ:0%
金属テクスチャのハイライトを更に強める事ができました。
FINISH
アイコンにレイヤースタイルをコピー
アイコンにレイヤースタイルをコピーしましょう。
レイヤーパネル右側の [ fx ] を [ Alt ] (Mac:Option) を押しながらドラッグするとコピー可能。
※詳しくはコチラの記事で解説しています。
ストライプパターンを追加
STEP.1
パターンオーバーレイを追加
ストライプパターンを追加します。
※新規でストライプパターンを作る方法は
コチラの記事で詳しく解説しています。
レイヤーパネル下部の [
fx ] → [
パターンオーバーレイ ] を追加。
描画モード:乗算 不透明度:30%
パターン:追加したストライプ柄
STEP.2
グラデーションオーバーレイを追加
レイヤースタイル左側から [
グラデーションオーバーレイ ] を追加します。
描画モード:乗算 不透明度:65%
逆方向にチェック シェイプ内で作成にチェック
スタイル:円形 角度:90°
比率:150%
方法:クラシック
下記グラデーションの設定です。
グラデ① 色:#000000 位置:0 不透明度:100%
グラデ② 色:#2a2e31 位置:100 不透明度:100%
すると中央が少し明るいほわっとしたグラデーションが追加できます。
以上でメタリックなアイコンの完成です。
STEP.3
お好みでアイコンを追加
レイヤーをコピーし、アイコンを差し替えると簡単に別のデザインが作成できます。
※なお、
noteでサンプルPSDを公開しているのでダウンロード可能です。
汎用性の高いストライプパターンの作り方
Photoshopで汎用性の高いストライプパターンを自作する方法をフォトショ初心者の方に詳しく解説しています。併せてチェックされてみませんか?
PNGやJPEG等で書き出す方法
STEP.1
アイコンを準備
書き出すアイコンが1つだけなら [
レイヤーを右クリック ] → [
書き出し形式 ] またはPhotoshop画面左上の [
ファイル ] → [
コピーを保存 ] が一番手っ取り早いです。
※詳しい方法は
コチラの記事で解説しています。
複数アイコンの場合は [
スライスツール ] を使いましょう。
STEP.2
スライスを作成
ドラッグでスライスを作成します。
今回は背景透過のPNG画像で書き出す為、背景を無しにしておきましょう。
STEP.3
Web用に保存
[ Alt + Shift + Ctrl + S ] (Mac:Option + Shift + ⌘ + S) を同時押しすると [ Web用に保存 ] が開きます。
書き出したい画像を選択し、PNG形式を選択。
最後に [ 保存 ] をクリックしましょう。
STEP.4
書き出し完了
以上でPhotoshopで背景透過のPNG形式で書き出しできました。
Webサイトや各種UIデザインの素材画像として一気に書き出したい時にスライスツールは活躍しますよ。
スライスツールの使い方をマスターしよう
Photoshopのスライスツールの使い方を完全解説しています。スライスツールの基本操作から応用操作まで、ゼロからマスターしませんか?
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でメタリックな質感のカッコいいアイコンをゼロから作る方法とPNGやJPEG等の画像に書き出す方法についてでした。
フラットなアイコンだけでなく、質感のあるアイコンを作りたい時に使える制作テクニックです。
ベースを作ればアイコンを差し替えてレイヤースタイルをコピーするだけ!
デザイン違いのアイコンをサクサク作れますよ。
Webサイトやバナーデザイン、アプリの画面デザイン等、UIデザイン系の業務で応用できるので是非ご活用ください!
ではまた!
ゲームUI制作テクニックと素材まとめ
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!