Photoshop(フォトショップ)でボケた画像をシャープにする方法を3つ徹底解説します。
ピンボケ画像をはじめとした、もやっとした被写体を簡単に鮮明化できます。
シャープツール、スマートシャープ、CameraRawフィルターの3つを使いこなしてブレブレ画像をキレッキレ画像にしちゃいましょう!
この記事の目次
小さい範囲をサクッと済ませたい場合はシャープツールが便利です。
ただしオリジナルの画像そのものを編集するので、その点だけ注意が必要です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
若干ボケた画像ですね。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
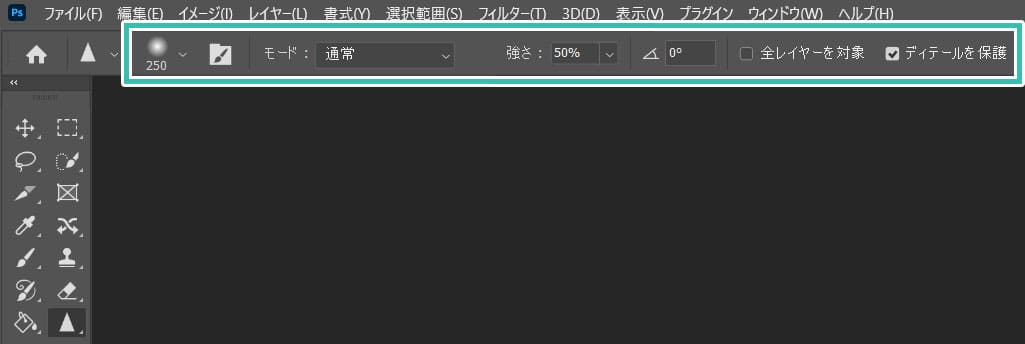
ぼかしツール上を左クリック押しっぱなしにすると表示。
それでもシャープツールが見当たらない場合はツールバーを編集して表示させましょう。
ツールバーのカスタマイズはコチラで解説しています
ラスターレイヤーを直接編集するので複製したレイヤーに適用するのがオススメ!
なお、逆の機能である [ ぼかしツール ] の使い方はコチラで徹底解説しています。
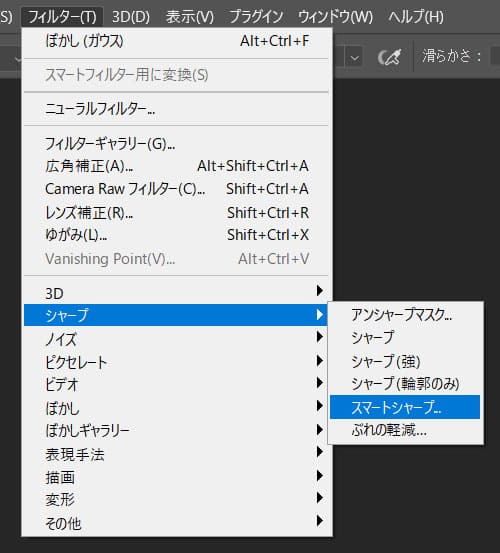
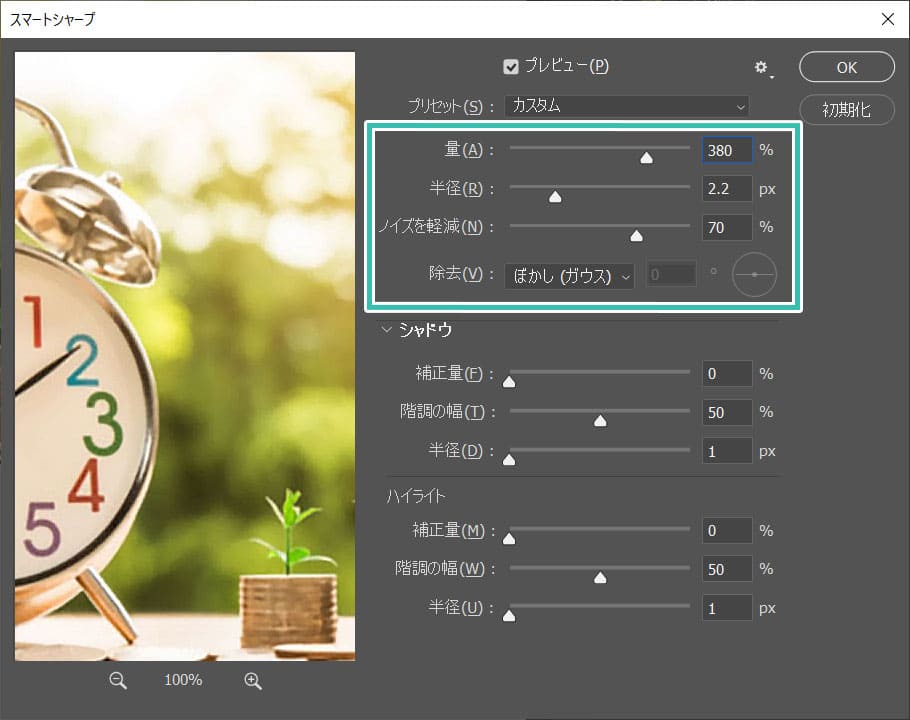
シャープに関してはスマートシャープが多機能かつ非破壊で一番オススメの方法です。
何よりも仕上りが一番キレイ!
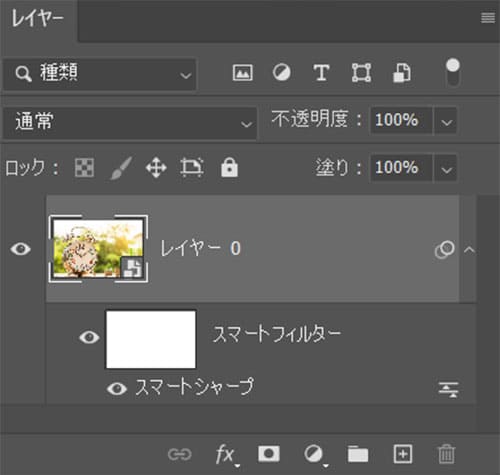
[ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
するとサムネイルの右下にアイコンが追加されます。
※スマートオブジェクトはコチラの記事で徹底解説しています。
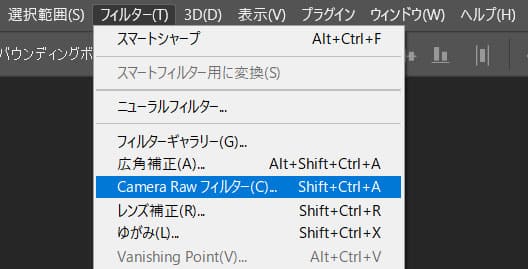
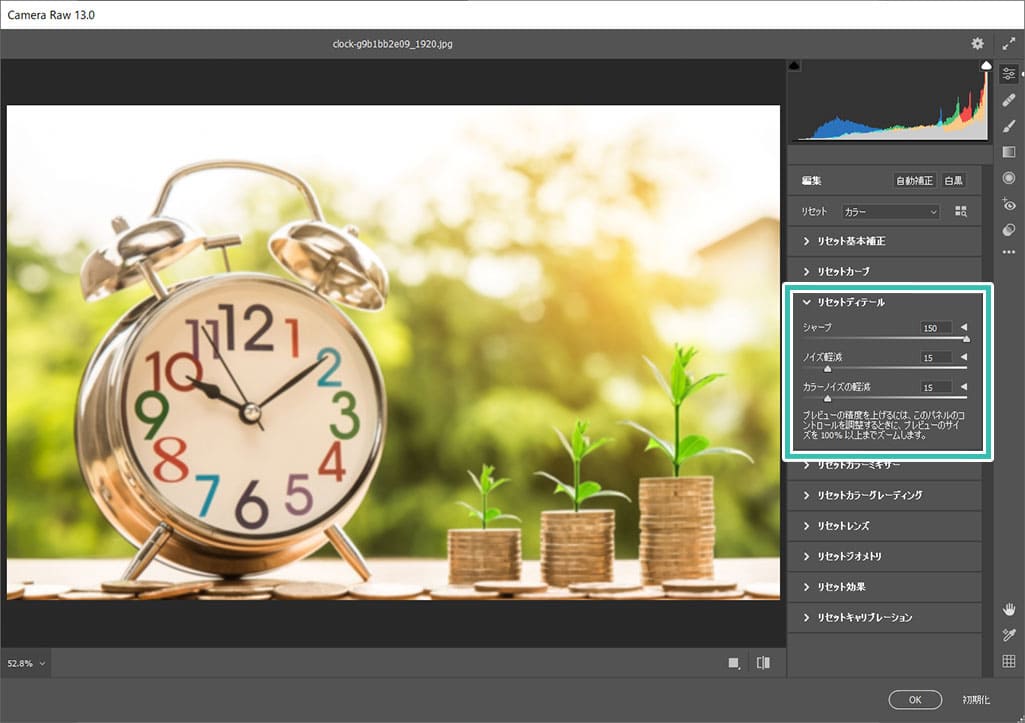
CameraRawフィルターは画像をシャープにするだけでなく、様々な変更が加えられます。
Photoshopを使ったレタッチには必要不可欠な機能の一つなので是非使ってみましょう!
もちろん先のスマートシャープにも適用可能!
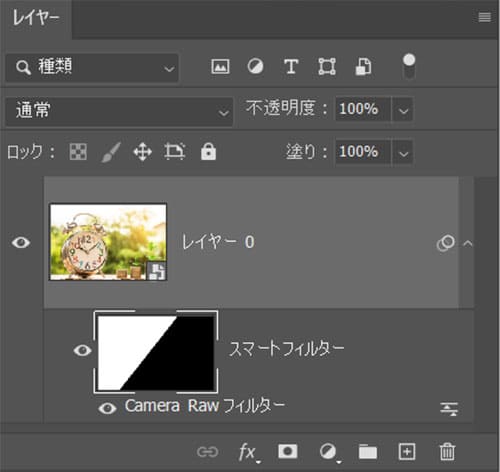
一部のみシャープを適用したい際に活躍しますよ。
詳しくはレイヤーマスクの記事で解説しています。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でピンボケ画像を鮮明化する3つの方法についてでした。
小さい範囲をサックリ仕上げたい場合はシャープツールでチョチョイと。
画像全体を鮮明にしたい場合はスマートシャープまたはCameraRawフィルターがありますが、特にスマートシャープがオススメ。
スマートフィルターマスクを使えば一部のみシャープを適用する事も可能です。
同じ効果が得られるツールですが、上手く使い分けて作業を効率化しましょう!
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材