Photoshop(フォトショップ)の置き換えを使い、シワに沿ってデザインを変形させる方法を解説します。
手作業だと大変な作業ですが、当記事の方法を使えば簡単に複雑なシワに沿わす事が可能です。
フォトショ初心者の方にも再現できるよう、順を追って分かりやすく解説いたします!
この記事の目次
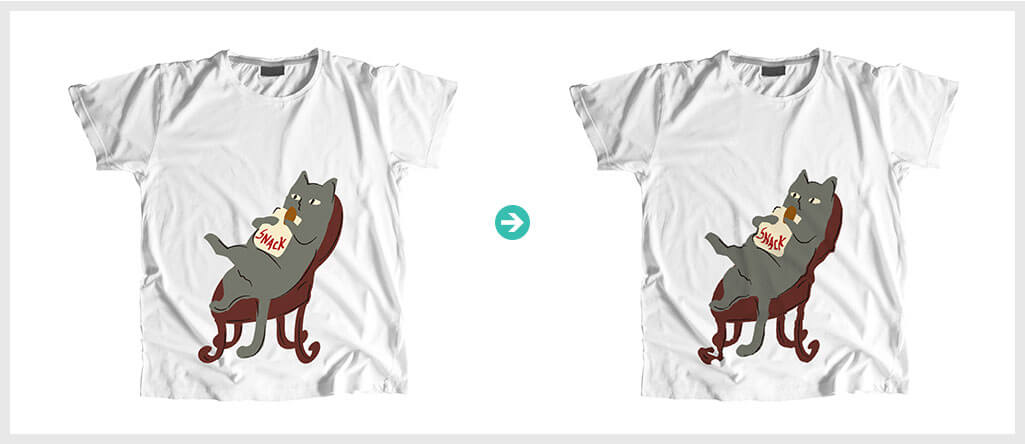
シワが寄ったTシャツにデザインを配置した時に、シワに沿ってデザインを歪ませる事ができます。
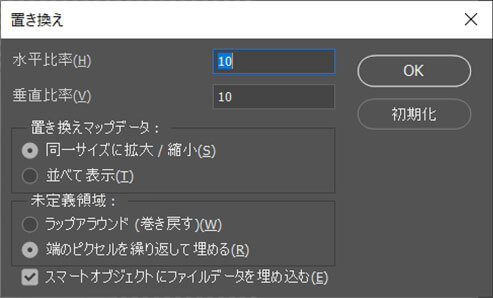
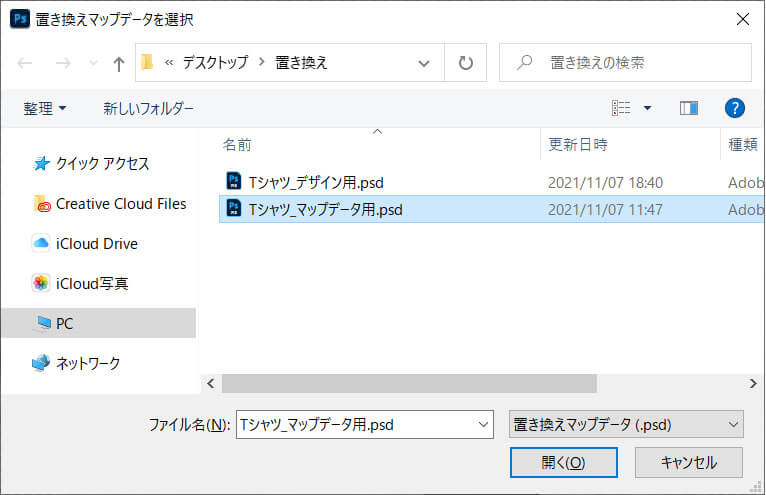
変形フィルターの [ 置き換え ] を活用して実現します。
作品をよりリアルな仕上がりにする事ができますよ。
それではTシャツを例に置き換えを使った変形の方法を解説します。
初心者の方にも分かりやすく順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
置き換え用のマップデータを作成
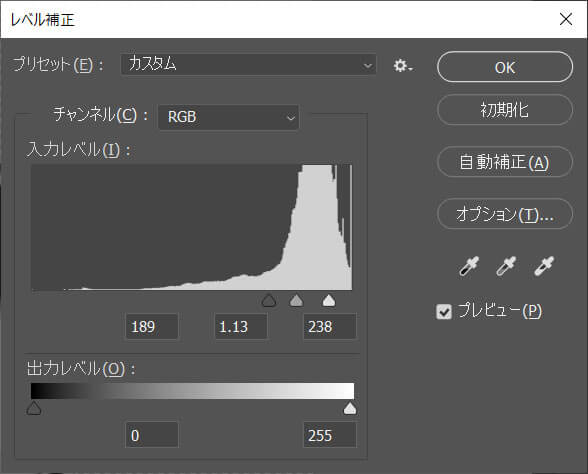
[ レベル補正 ] を使ってシワの陰影が強くなるように補正をします。
なお、スマートオブジェクトに変換しておき、スマートフィルターを使うと編集が楽ですよ。
詳しくはコチラの記事で解説しています。
Tシャツにデザインを施す
Photoshopで使える高品質なモックアップテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。




全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の置き換えを使ってシワに沿ってデザインを変形させる方法でした。
そのままデザインを配置するのもアリですが、シワに合わせて変形させると更にリアルな表現が可能。
芸の細かいデザインワークが作れますよ。
置き換えは知らないと使い方が分かりづらい機能ですが、操作方法自体は簡単です。
誰でも使える機能なので是非お試しください。
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材