Photoshop(フォトショップ)のv.24.5に追加された新機能の [ コンテキストタスクバー ] の場所や機能・使い方をフォトショ初心者の方に詳しく解説します。
画像や文字レイヤーを効率的に編集できるコンテキストタスクバーを使いこなせば、より効率的なフォトショによる編集を実現できます。
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
Photoshopのコンテキストタスクバーの場所と機能・使い方をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
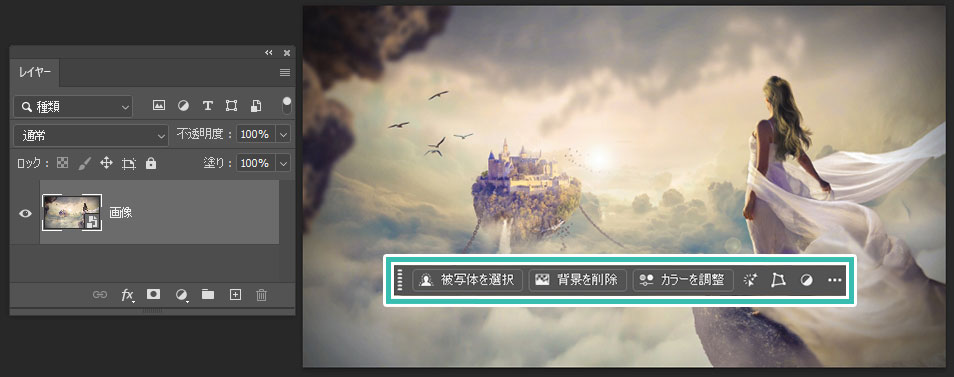
画像レイヤーがアクティブの場合
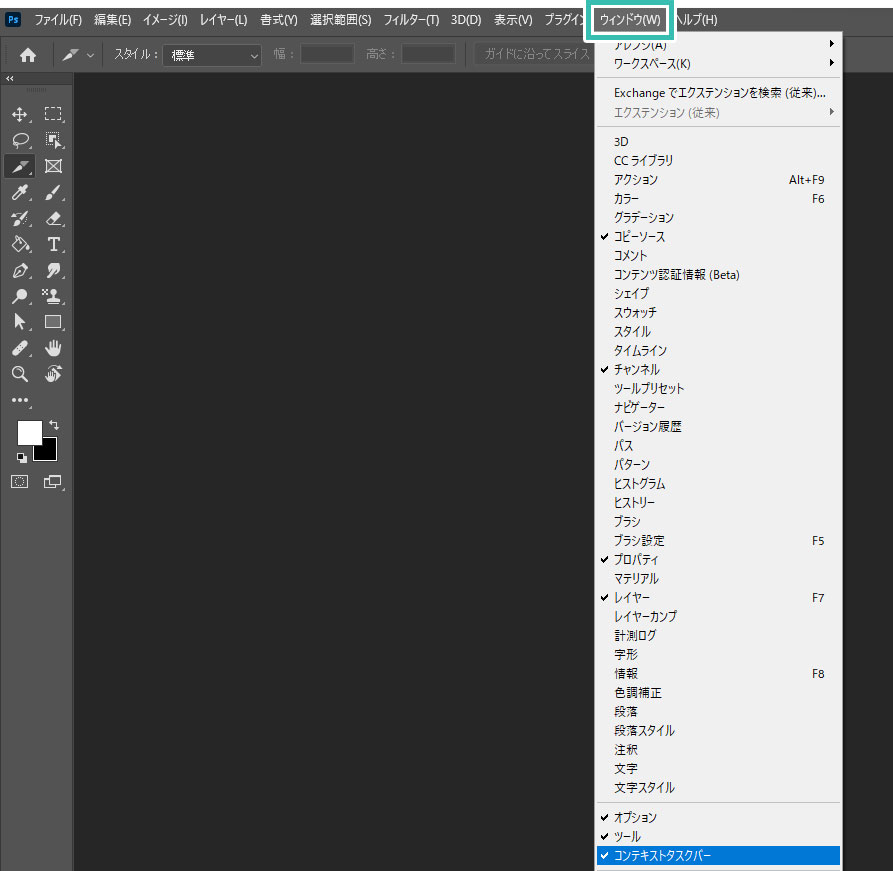
フォトショップに画像を配置したり文字ツールで文字レイヤーを作成するとコンテキストタスクバーが表示されます。
対象レイヤーをアクティブにすると、オブジェクトの下部に表示されるのがコンテキストタスクバーです。
画像の場合は [ 被写体を選択 ] 、[ 背景を削除 ] 、[ カラーを調整 ] 、[ 画像を変形 ] 、[ 新規調整レイヤーを作成 ] 、[ その他オプション ] が表示されます。
※各機能の詳しい使い方は上記リンク先で完全解説しています。
その他オプション内に [ その他のプロパティ ] があります。
スマートオブジェクト、ラスターレイヤー、どちらのレイヤーでも表示されます。
※なお、スマートオブジェクトはコチラ、ラスタライズの利点と注意点はコチラで完全解説しています。
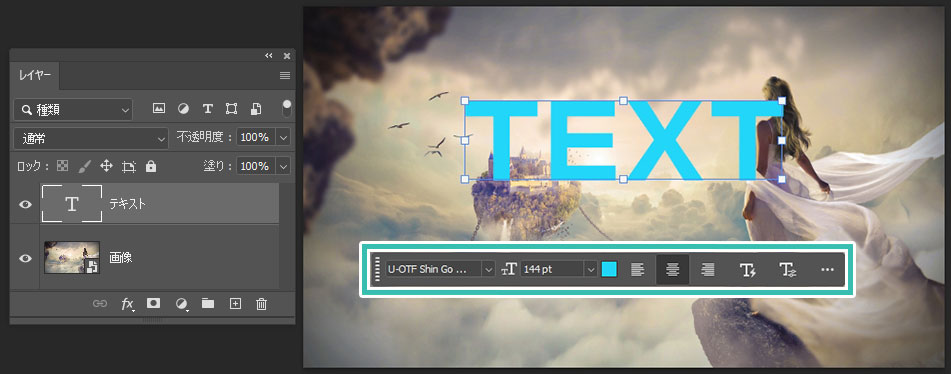
テキストレイヤーがアクティブの場合
文字レイヤーの場合は左から順に [ フォントを検索および選択 ] 、[ フォントサイズを設定 ] 、[ テキストカラーを設定 ] 、[ その他オプション ] 、[ 左揃え ] 、[ 中央揃え ] 、[ 右揃え ] 、[ ダイナミックテキスト ] 、[ その他のテキストオプション ] 、[ その他のオプション ] が表示されます。
[ 文字パネル ] の簡易的な機能が使えるといったイメージですね。
より詳細な文字設定を行いたい場合は [ 文字パネル ] や [ 段落パネル ] を活用しましょう。
選択範囲がアクティブの場合
選択範囲を作成するとコンテキストタスクバーに下記情報が表示されます。
左から順に [ 生成塗りつぶし ] 、[ 削除 ] 、[ 選択範囲を修正 ] 、[ 選択範囲を反転 ] 、[ 選択範囲からマスクを作成 ] 、[ 選択範囲を塗りつぶす ] 、[ 新規調整レイヤーを作成 ] 、[ その他のオプション ] 、[ 選択を解除 ] です。
どれも選択範囲関連でよく使う操作ですよ。
※よく使う選択範囲の作成方法はコチラ、選択範囲の編集方法はコチラで完全解説しています。
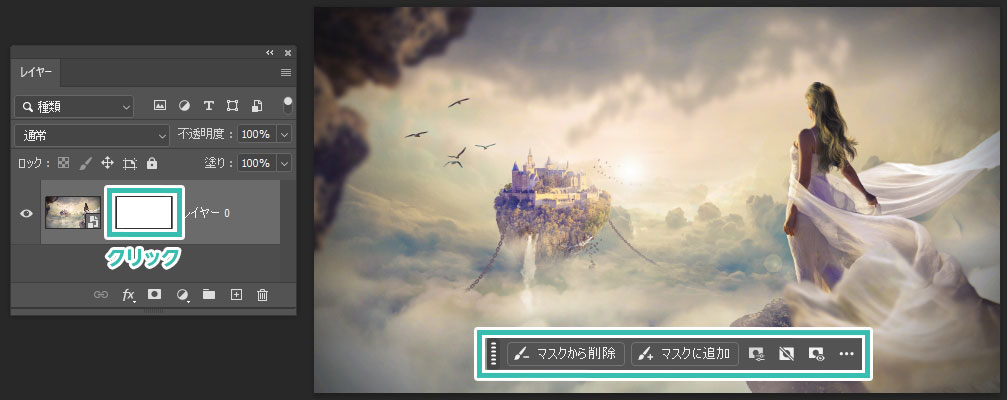
レイヤーマスクがアクティブの場合
レイヤーパネル内のレイヤーマスクがアクティブになっている状態で表示される内容です。
[ マスクから削除 ] 、[ マスクに追加 ] 、[ 選択とマスク ] 、[ レイヤーマスクを使用しない ] 、[ その他オプション ] です。レイヤーマスクを調整する際によく使います。
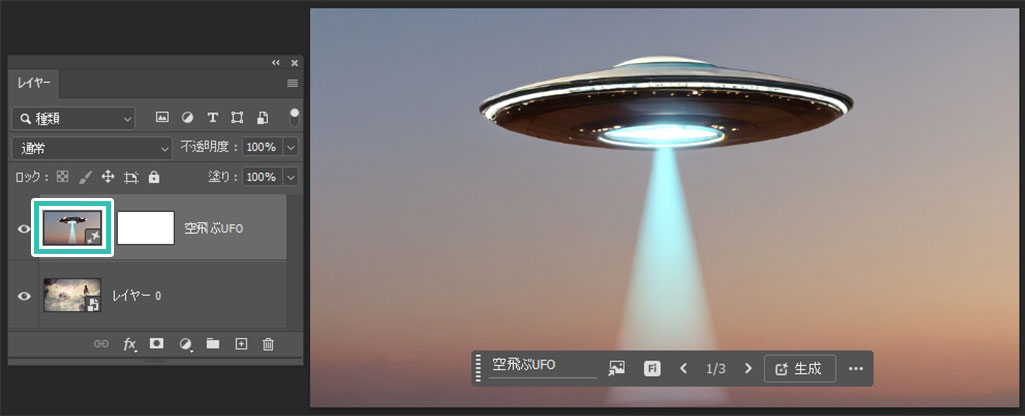
生成レイヤーがアクティブの場合
[ 生成塗りつぶし ] で作成した生成レイヤーがアクティブの際にコンテキストタスクバー内に表示される情報です。AdobeFireflyの生成AI技術を使ったPhotoshopのチート機能ですね。左から順に [ プロンプトを編集して別の結果を生成 ] 、[ オブジェクトを参照 ] 、[ モデルを選択 ] 、[ その他のバリエーション ] 、[ 生成 ] 、[ その他のオプション ] です。より細かい生成情報を見たい場合は [ プロパティパネル ] を活用しましょう。

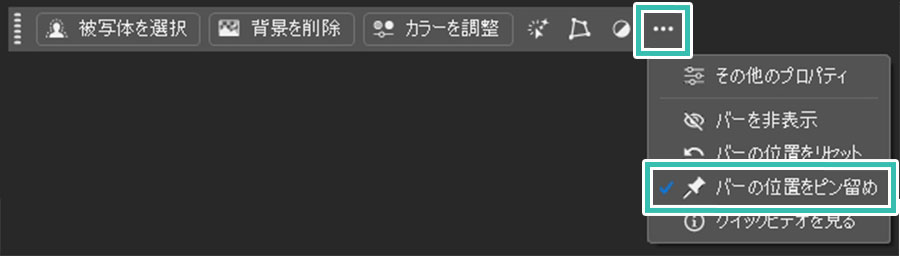
初期設定だとコンテキストタスクバーはオブジェクトのすぐ下部に表示されます。
デザイン制作を行う上で邪魔になる事があるので、必要に応じて [ その他のオプション ] → [ バーの位置をピン留め ] をクリックし、コンテキストタスクバーの場所を移動させてください。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のコンテキストタスクバーの場所と機能についてでした。
画像や文字レイヤーに対し、少ない手数でよく使う編集が加えられるコンテキストタスクバーはフォトショップのv24.5から新たに追加された便利な機能です。
常時表示させておくと、よりフォトショを使ったクリエイティブを効率化できます。
ただし、コンテキストタスクバーの初期設定の位置はオブジェクトのすぐ下部に位置します。
制作を行う際に邪魔になりがちなので、[ その他オプション ] → [ バーの位置をピン留め ] で位置変更しておく事をオススメしますよ。
上手く活用してPhotoshopをより効率的に使ってください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材