Photoshop(フォトショップ)のVanishingPointを使ったはめ込み画像の作り方を詳しく解説します。
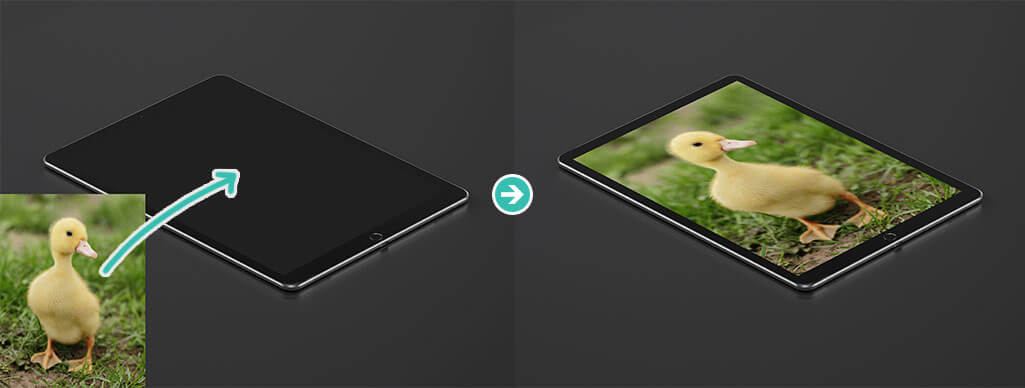
斜めから撮影した液晶画面などに違和感なく別の画像をはめ込むテクニックです。
通常の自由変形では上手くいきませんが、VanishingPoint(消点)を使えば超簡単!
フォトショ初心者の方にも再現できるよう、順を追ってVanishingPointの使い方を説明します!
この記事の目次
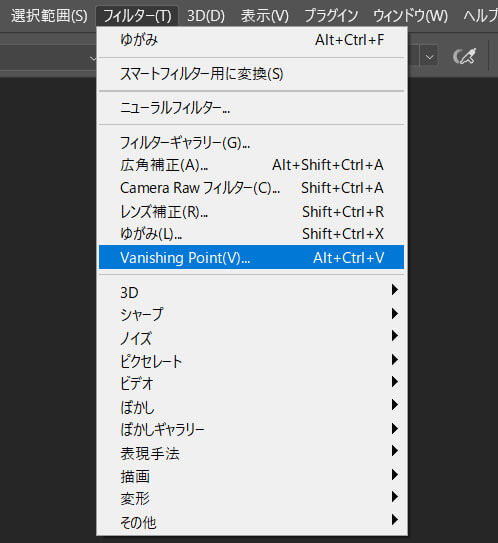
フォトショップのフィルター機能にVanishingPoint(消点)が存在します。
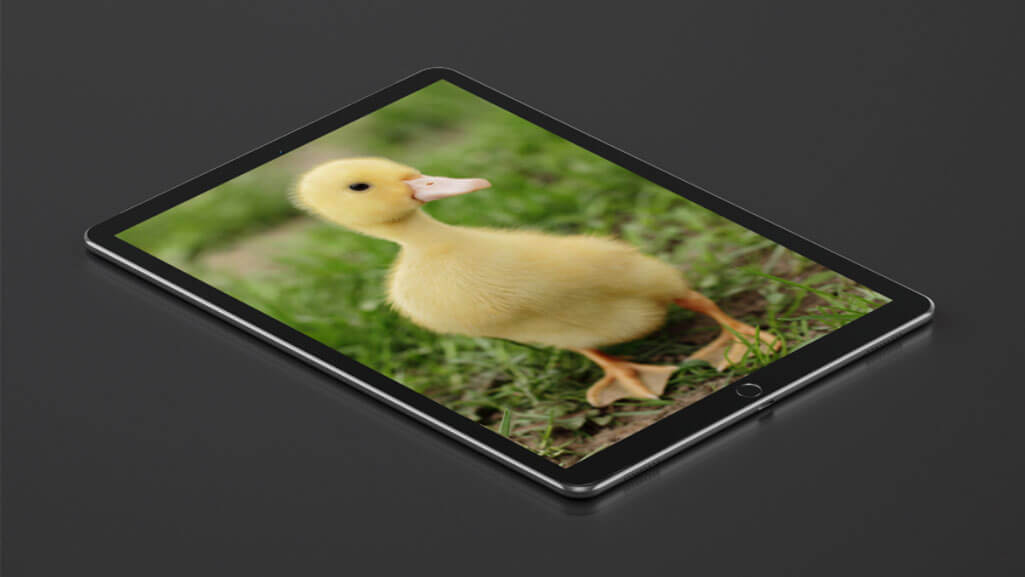
このVanishingPointを使うと、斜めから撮影されたiPad等の端末画面に別の写真を簡単に合成できます。
使い方さえ押さえておけば誰でも簡単に使える便利機能です。
フォトショ初心者の方にも再現できるよう、詳しくVanishingPointの使い方を解説いたします!
それではPhotoshop(フォトショップ)のVanishingPoint(消点)の使い方を解説します。
つまずきそうなポイントを押さえながら順に解説いたします。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
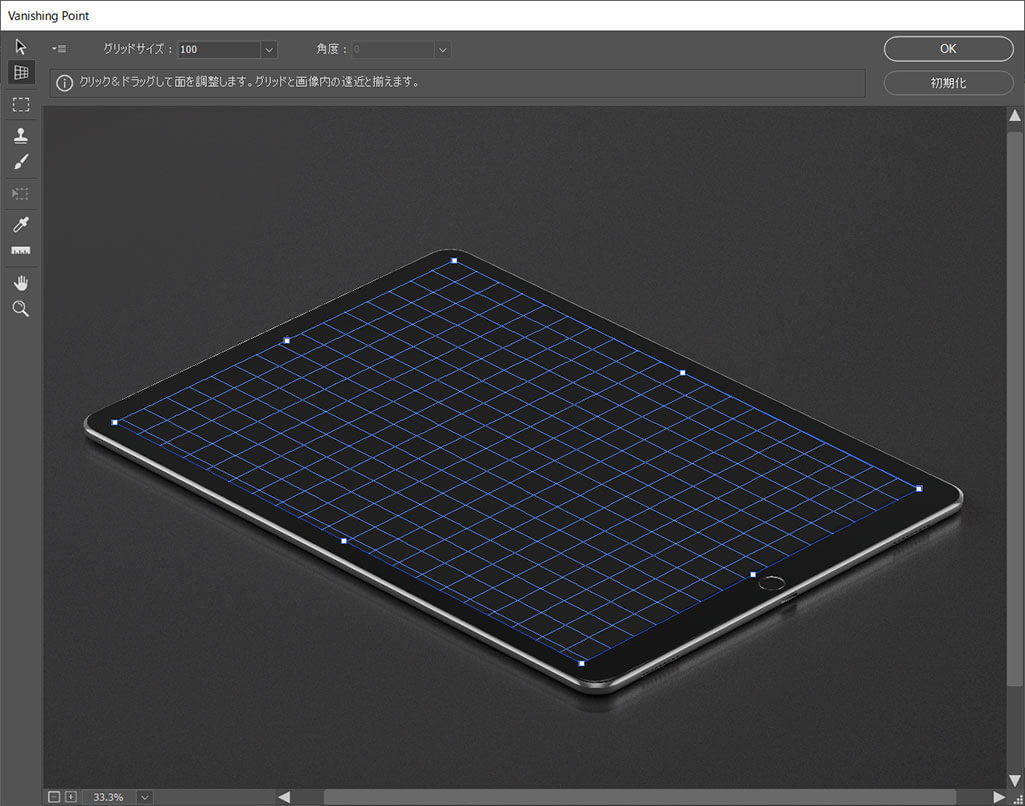
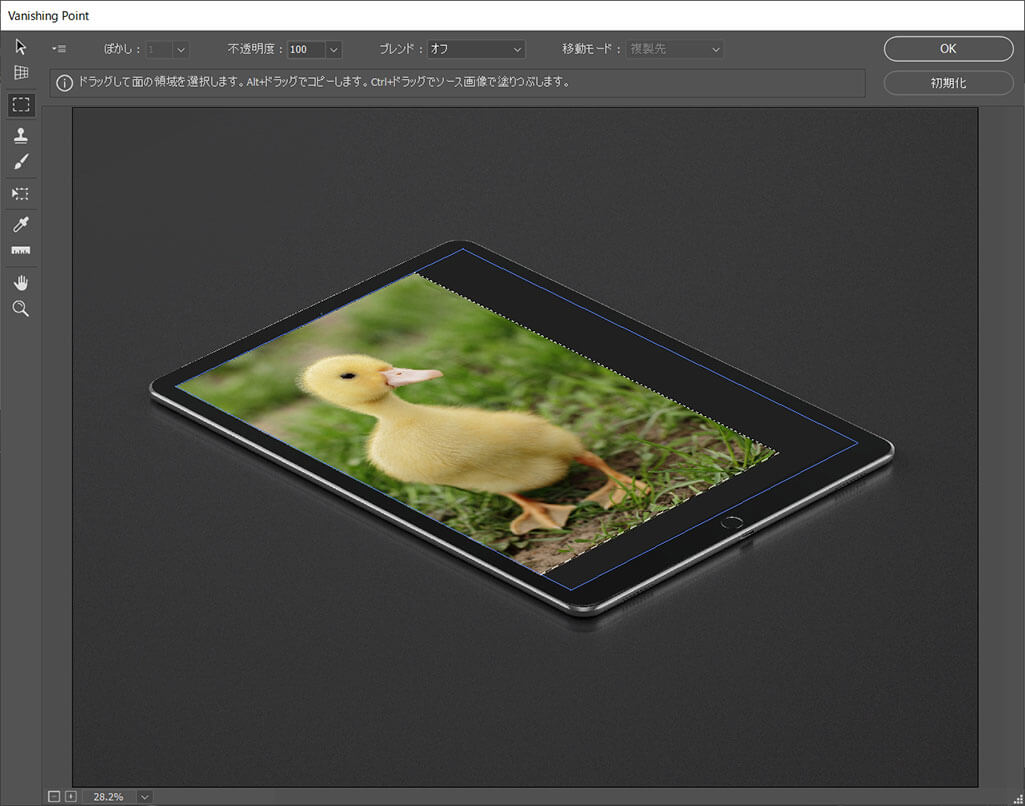
1面のみ適用
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
読み込んだ画像は [ Ctrl + Aで全選択 ] → [ Ctrl + Cでコピー ]しましょう。
※Mac:[ Command + A ] → [ Command + C ]
サンプルではiPadのモックアップにはめ込んでみます。
※コチラの記事で商用利用可能なiPadのモックアップ素材を紹介しています。
新規レイヤーを1つ追加し、アクティブにします。
Photoshopを使えば簡単にパースに沿って画像を変形させてはめ込み画像が作れます。
フォトショ未導入の方はAdobe公式サイトから入手できます。
併せてチェックされてみませんか?
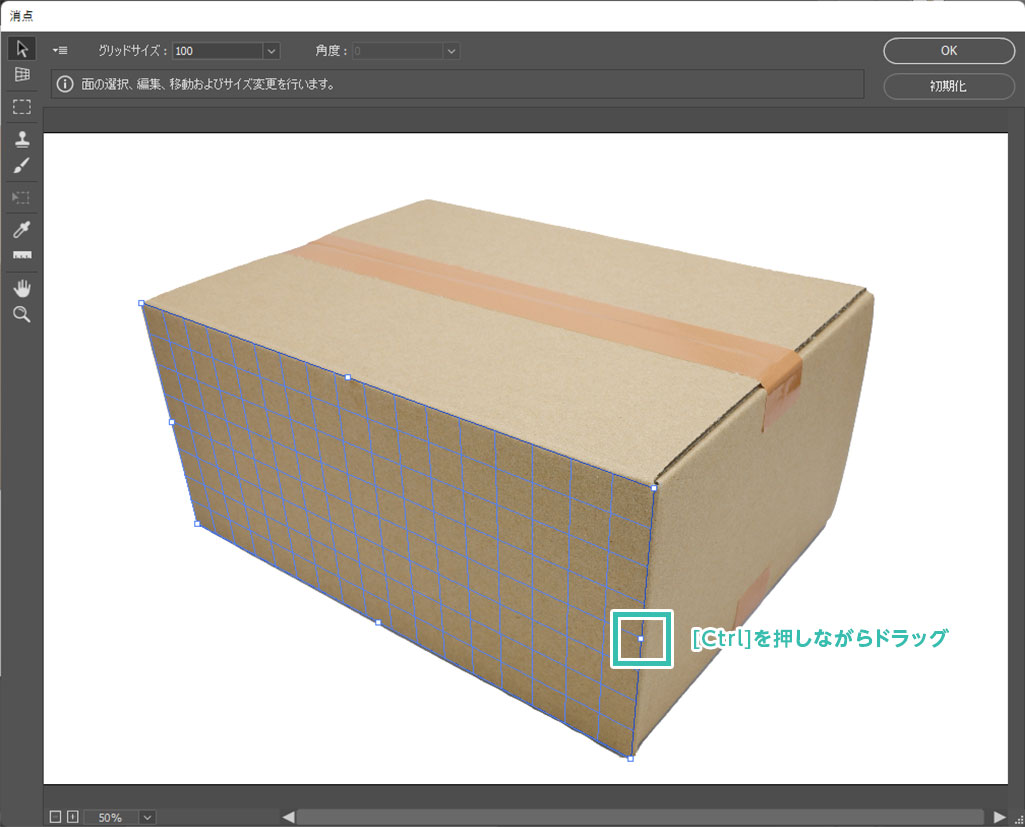
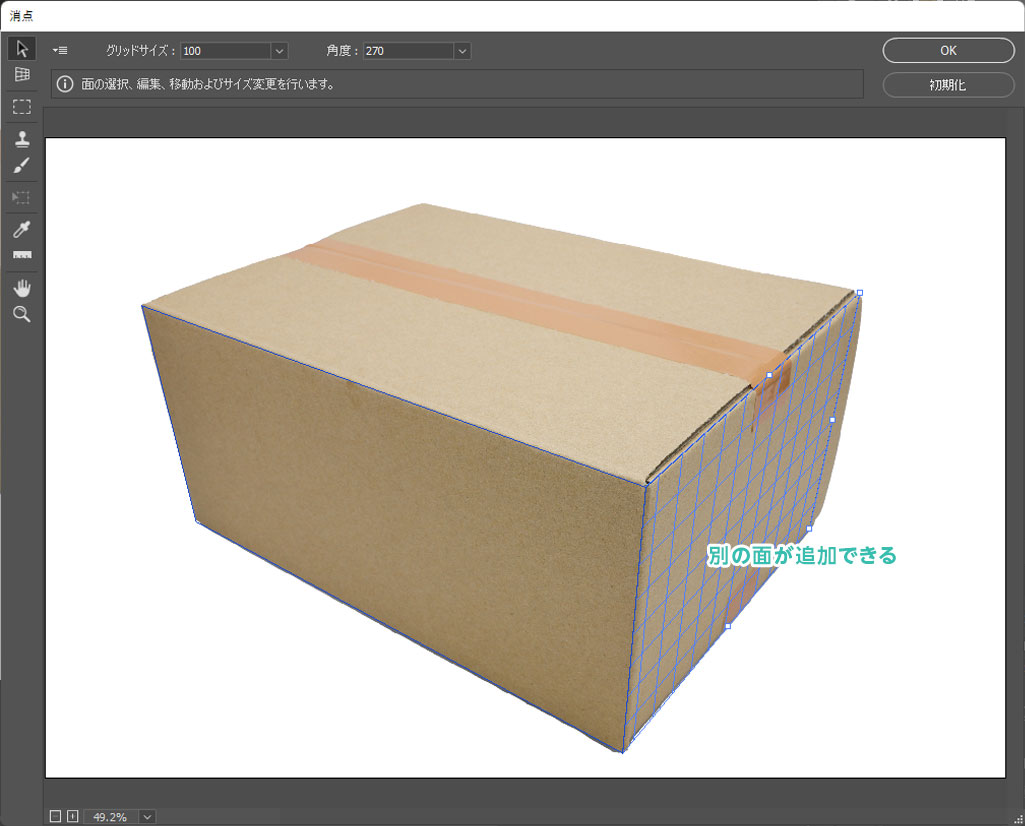
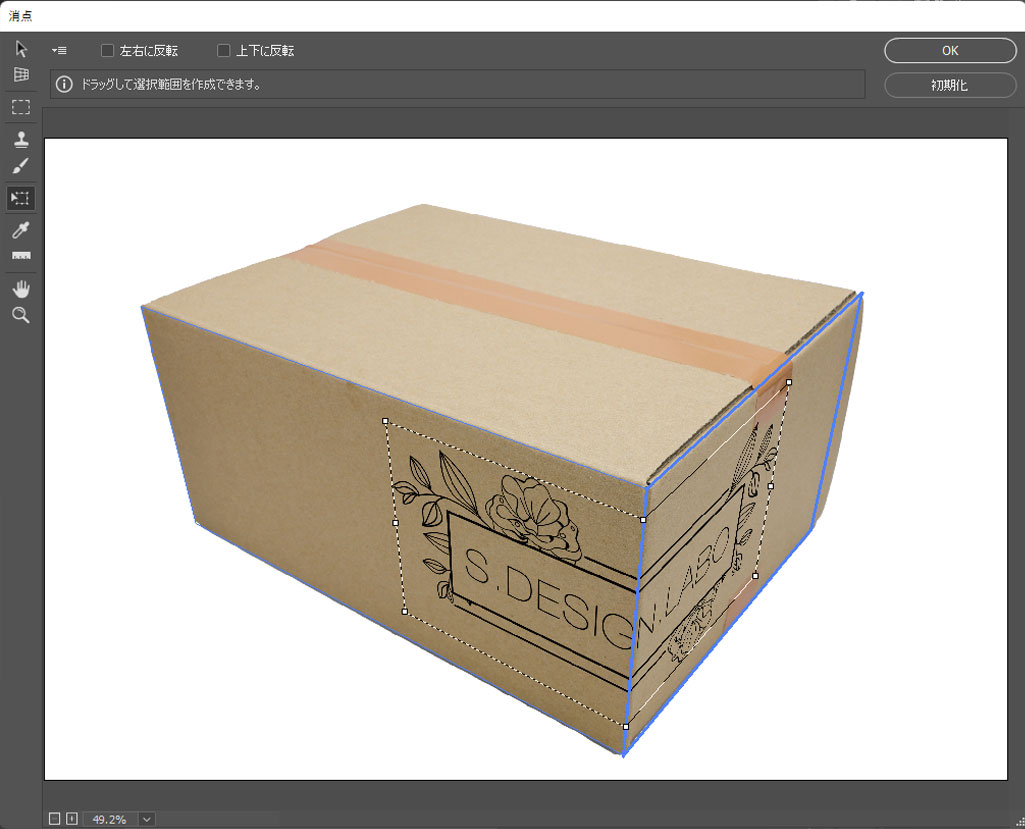
2面に適用
2面以上に消点を適用させる方法です。
2点透視図、3点透視図などで描かれた角に自然な仕上がりで画像をはめ込む際に使えます。
はめ込みたい画像は [ Ctrl + Aで全選択 ] → [ Ctrl + Cでコピー ]しましょう。
※Mac:[ Command + A ] → [ Command + C ]
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のVanishingPoint(消点)を使ったはめ込み画像の作り方でした。
変形元の画像とはめ込み先の画像は別で開く必要があります。
この辺りの使い方を知らないとVanishingPointはよく分からないツールですね。
しかし使い方を一度知れば非常に簡単な操作方法です。
簡単操作で複雑な変形が可能なので、まだVanishingPointを使ったことが無い方は一度お試しください。
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材