Photoshop(フォトショップ)のレベル補正の機能や使い方についてフォトショ初心者の方に分かりやすく解説します。
様々な画像の明るさを補正をする際の基本ツールとして役立つレベル補正を、基本操作から応用操作までを詳しく解説いたします。
これからPhotoshopを始められる方、まだフォトショップに不慣れな方にオススメのコンテンツ。
ゼロからレベル補正の使い方をマスターし、効率的なレタッチ術を身に付けてみませんか?
この記事の目次
レベル補正は画像のシャドウ・中間調・ハイライトの照度レベルを調整できる機能の事です。
画像の明るさや色調を細かく補正する事が可能。
直感的に操作できますが、レベル補正の各項目の意味や詳しい機能をすると更に効率的な補正ができます。
当記事ではレベル補正の編集画面の見方から追加方法・編集方法まで、フォトショ初心者の方にも分かりやすく解説いたします!
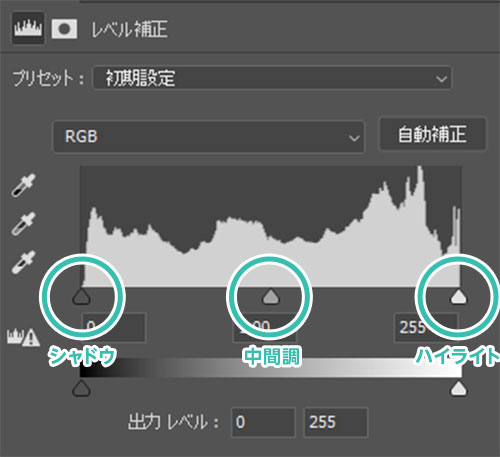
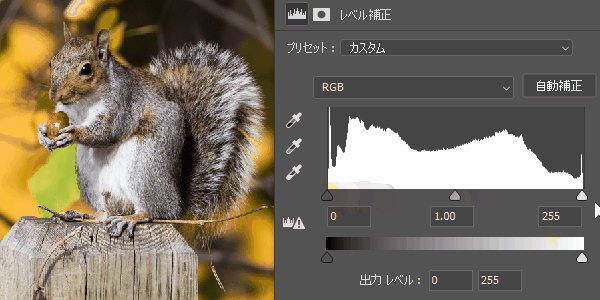
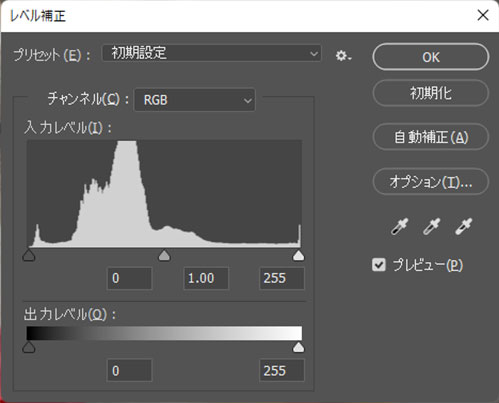
レベル補正の設定画面の見方とレベル補正の設定方法の基本です。
はじめに基本操作とヒストグラムの意味を頭に入れておきましょう!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
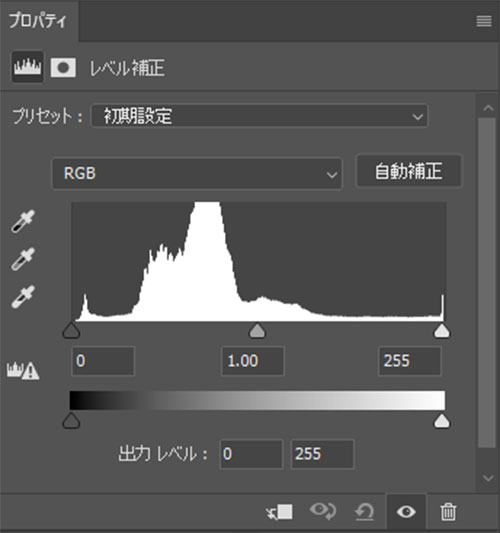
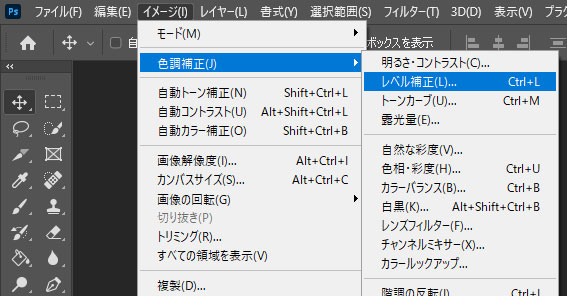
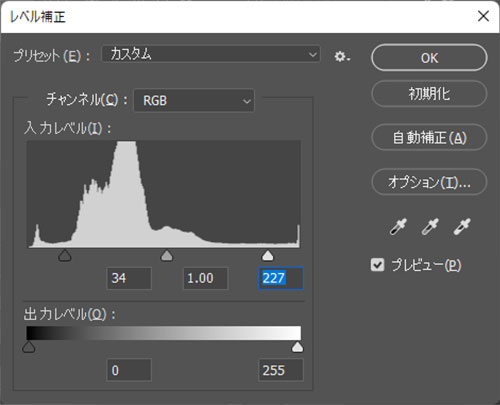
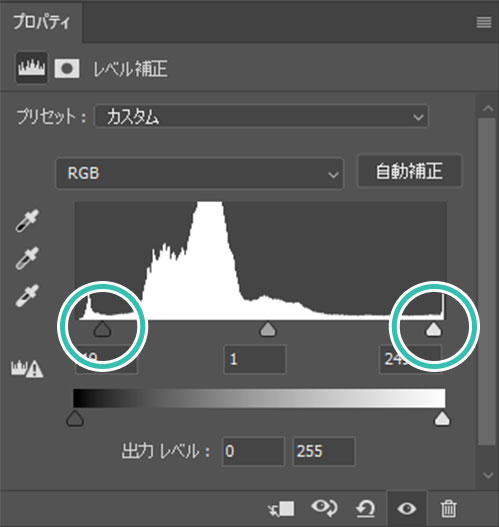
レベル補正画面の見方と操作
・右側のハイライト入力レベルを左に動かすと画像のハイライトが暗くなる。
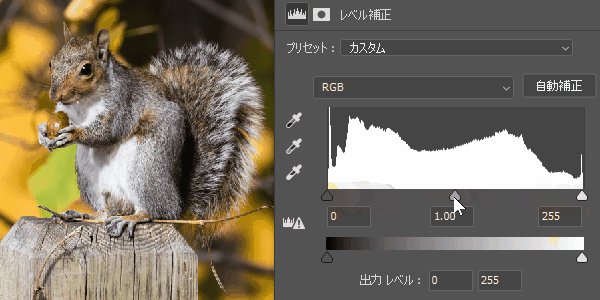
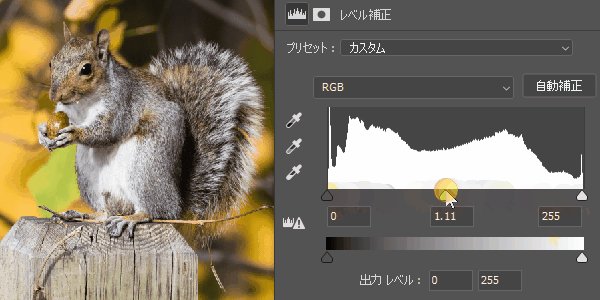
・中央の中間調入力レベルを左右に動かすと画像の中間調が明るく・暗くできる。
上記が基本的な操作ですが、各項目を理解しておくとよりハイレベルなレタッチが可能になります。
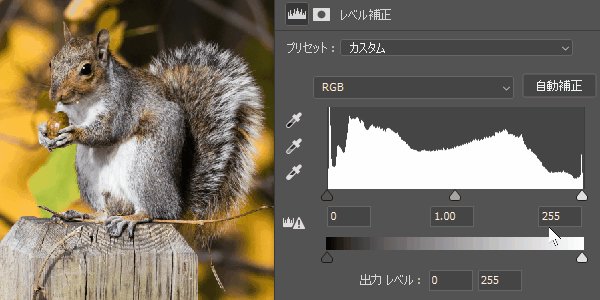
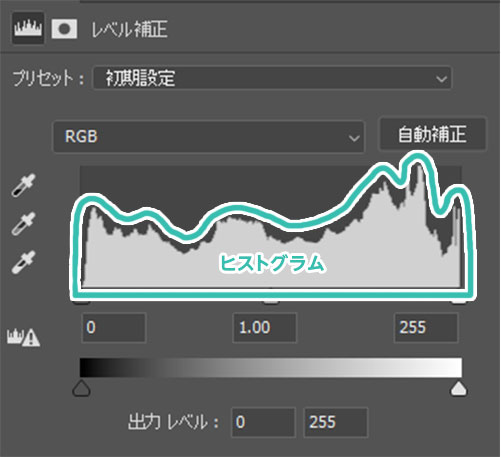
ヒストグラムを理解する
これの名前はヒストグラムです。
画像内に明るいピクセルが多いと右側に山ができ、中間調のピクセル多いと中央に山ができ、暗いピクセル多いと左に山ができます。
要は画像を構成しているピクセルの明るさの分布量を視覚化した図ですね。
左側の小さな山は黒いスーツを着た女性を示しています。
このようにヒストグラムの仕組みを知っておくと、山を見ただけで明るい画像なのか・暗い画像なのかが大まかに理解できるようになります。
それでは実際にレベル補正を追加してみましょう。
Photoshopの準備は出来ていますか?
未導入の方は事前にAdobe公式サイトからダウンロードしておきましょう。
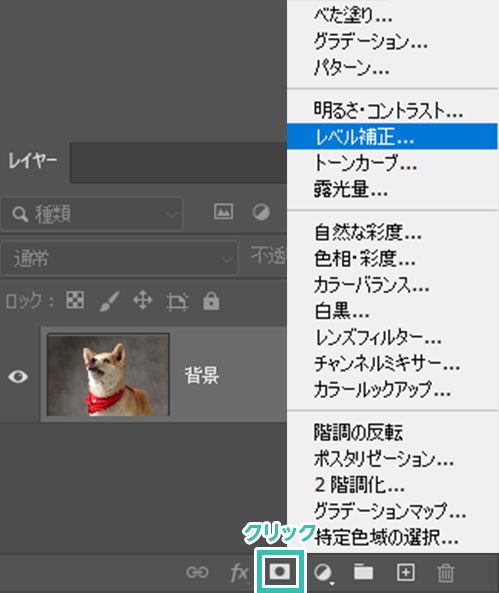
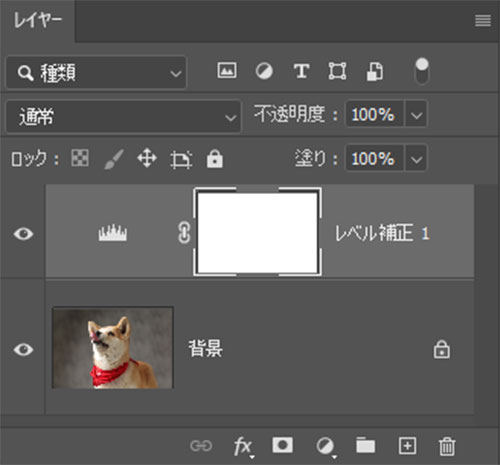
調整レイヤーを使った方法
調整レイヤーを使ったレベル補正の設定方法です。
元画像を破壊せずに色の補正ができる便利な機能です。
スマートフィルターを使う方法
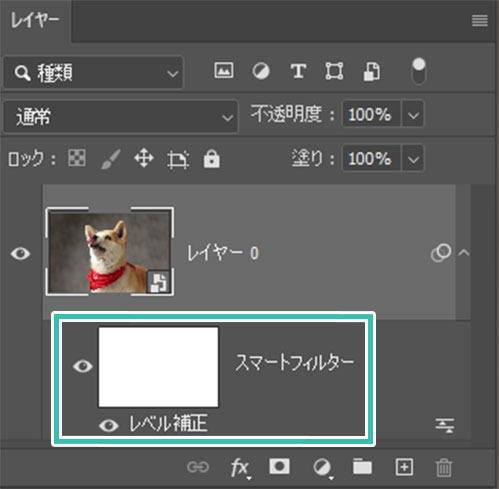
スマートオブジェクトに変換した画像にレベル補正を適用するとスマートフィルターとして再編集できる形式になります。先に紹介した調整レイヤーを使った方法とお好みで使い分けでください。
ドラッグ&ドロップで配置可能。
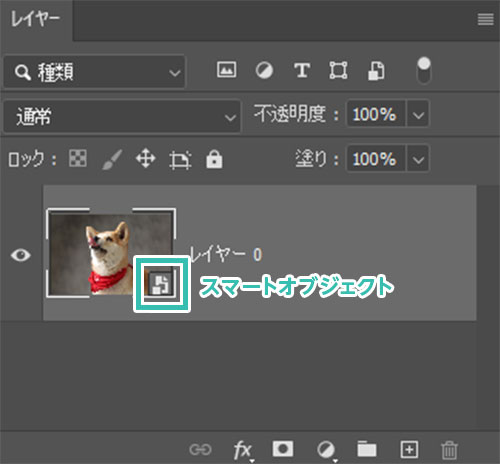
レイヤーパネルで対象画像をスマートオブジェクトに変換しておきましょう。
[ レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] で出来ます。
[ スマートフィルター ] → [ レベル補正 ] が追加されている事が確認できます。
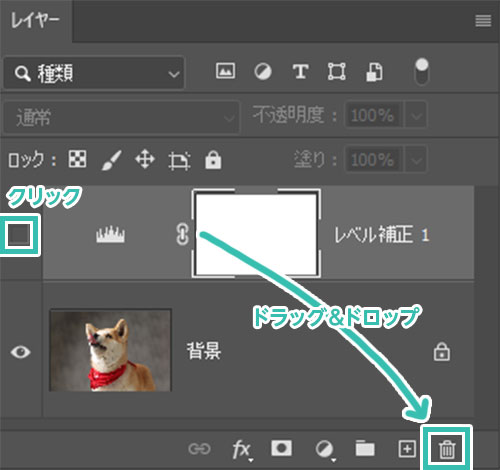
目玉アイコンをクリックで非表示、またはレイヤーパネル右下のごみ箱アイコン上にドラッグ&ドロップするとレベル補正を削除できます。
非推奨:直接編集する方法
ラスター画像に直接レベル補正を適用する方法です。
レベル補正を直接適用し、ファイルを閉じてしまうと再編集できなくなるので推奨できない方法ですが、知識として持っておいて損はありませんよ。
ドラッグ&ドロップで配置可能。
レイヤーがスマートオブジェクトで無い事を確認します。
[ レイヤーを右クリック ] → [ レイヤーをラスタライズ ] でラスターレイヤーにできます。
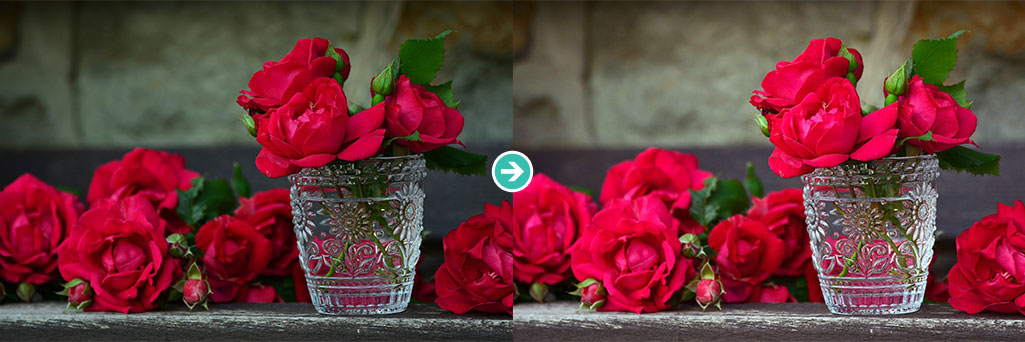
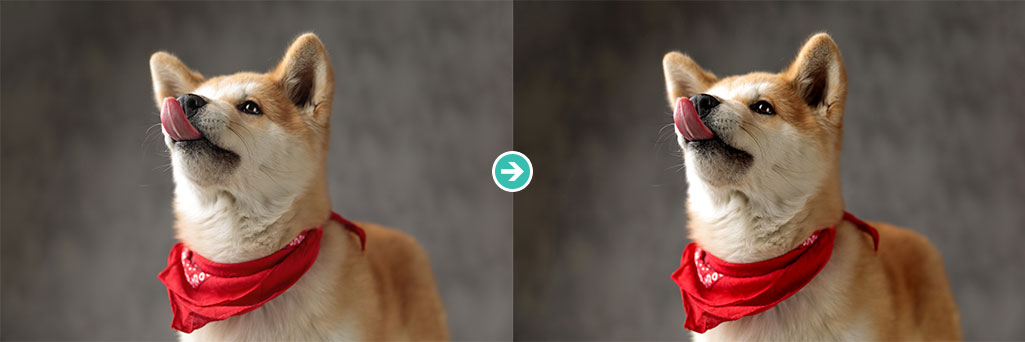
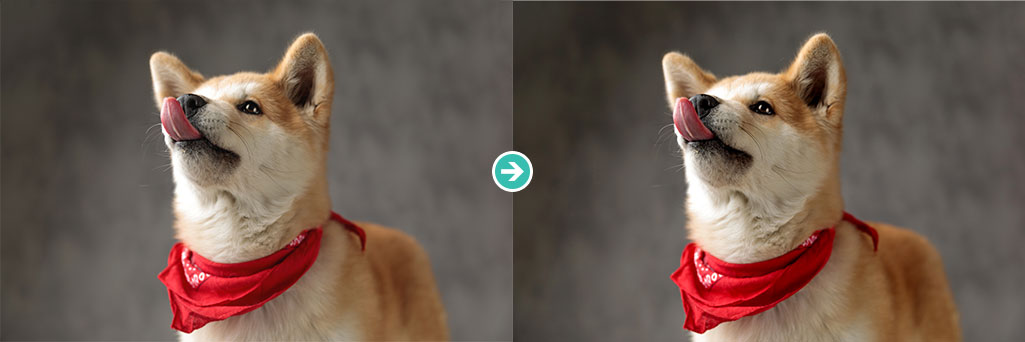
レベル補正の具体的な使い方をサンプル画像を例に行ってみましょう。
コントラストを強める
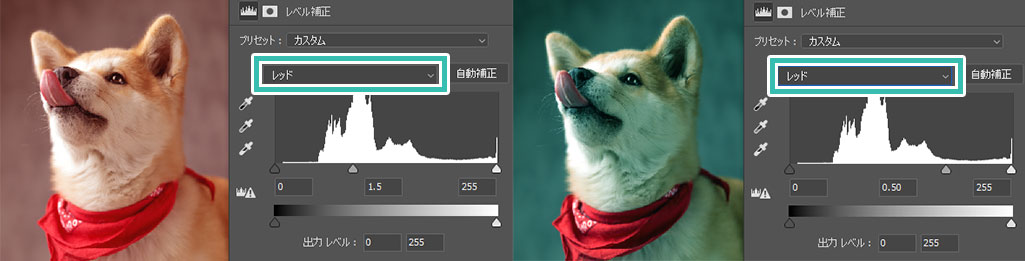
チャンネル別に操作して色補正
初期設定ではRGBが選択されていますが、レッド・グリーン・ブルーのチャンネルを個別で編集できます。
例えばレッドチャンネルの中間調を強くすると、画像全体が赤みがかった絵になります。
逆にレッドの値を弱くするとシアンの色味が強くなりましたね。
下記のルールを頭に入れておくとチャンネル別レベル補正の操作がしやすくなりますよ。
| Rチャンネル | 強めるとレッドが強く | 弱めるとシアンが強く |
|---|---|---|
| Gチャンネル | 強めるとグリーンが強く | 強めるとマゼンタが強く |
| Bチャンネル | 強めるとブルーが強く | 強めるとイエローが強く |
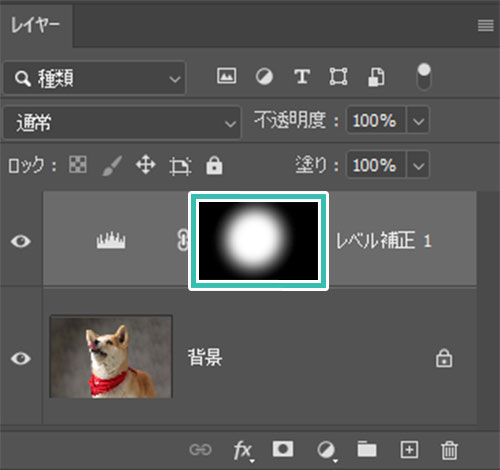
レイヤーマスクを併用する
例えば人物のみにレベル補正を適用して明るくし、背景はそのままにしておく等。より細かなレタッチをする上で欠かせない機能です。
※レイヤーマスクの使い方はコチラの記事で解説しています。
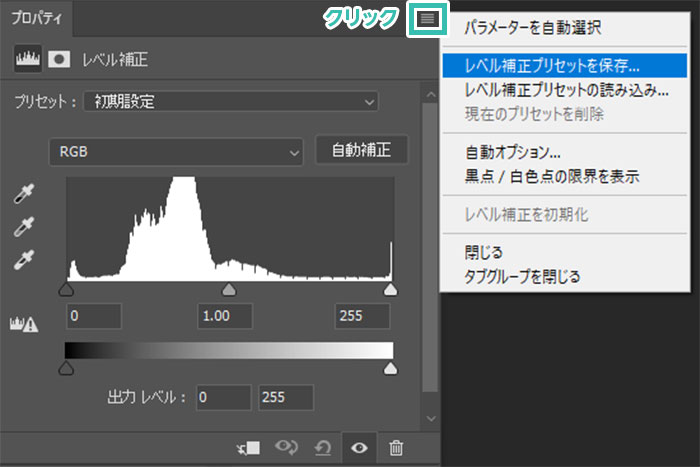
プリセットを活用する
・暗く ・コントラストを上げる1 ・コントラストを上げる2
・コントラストを上げる3 ・シャドウを明るく ・明るく
・中間調を明るく ・中間調を暗く
既定の設定を適用するだけで素早く画像の補正ができます。
自動補正で楽をする方法
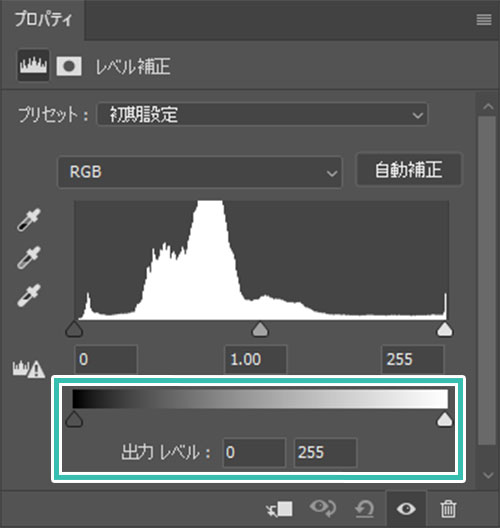
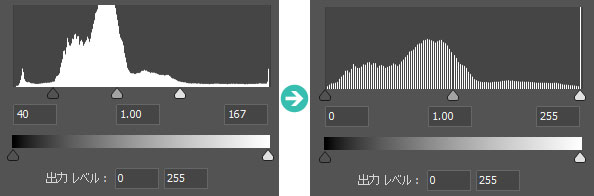
出力レベル
レベル補正以外に併せて覚えておくと便利な機能です。
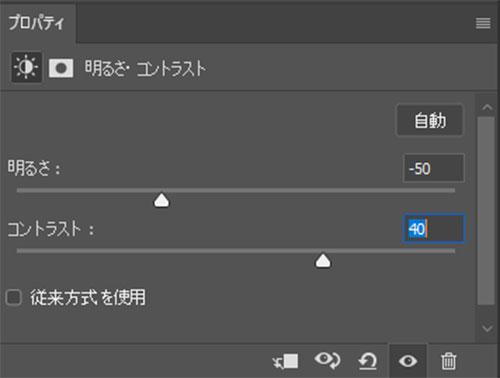
明るさ・コントラスト
[ 明るさ ] 、[ コントラスト ] 、[ 従来方式を使用 ] の設定が可能です。
※面倒な時は右上の [ 自動 ] がオススメ。
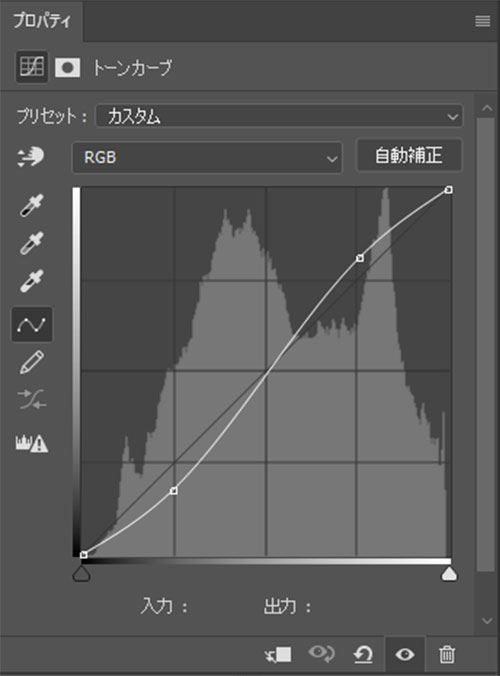
トーンカーブ
レベル補正と同様に画像補正で特によく使う機能の一つ。
トーンカーブの詳しい使い方はコチラの記事で完全解説しています。
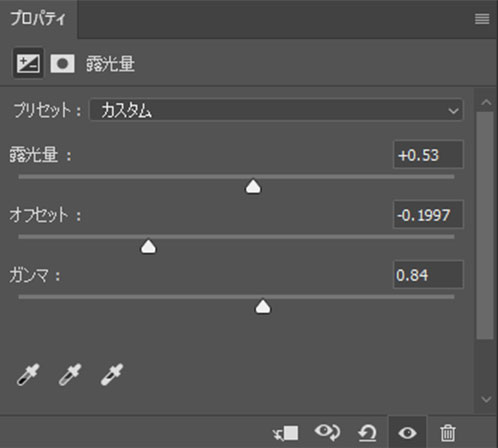
露光量
[ 露光量 ] 、[ オフセット ] 、[ ガンマ ] の設定ができます。
番外編:CameraRawフィルター
CameraRawフィルターは画像に様々な補正を加えられます。トーンカーブだけでなく、レタッチに必要な機能がふんだんに盛り込まれた、言わば超高性能な総合レタッチツールですね。
CameraRawフィルターの詳しい使い方はコチラの記事で紹介しています。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のレベル補正の使い方についてでした。
トーンカーブは少しとっつきにくい機能ですが、使い方を知ると非常に強力な補正機能です。
カーブとヒストグラムの意味を知り、尚且つRGBの特性を押さえておくと様々な画像を自在に操る事が可能になります。
Photoshopを使ったレタッチやデザイン制作・イラスト制作に無くてはならない機能なので是非マスターしておきましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材