Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)の基本機能である色相・彩度の使い方をフォトショ初心者の方に分かりやすく解説します。
画像の色を手軽に変更する事ができる色相・彩度はPhotoshopでよく使う機能の一つです。
色相・彩度の基本操作や便利な使い方をマスターし、効率的にPhotoshopを使いこなしてみませんか?
併せてよく使う色変更機能の基本とサンプルも掲載しております。
色変更の機能を知る事でより効率的にレタッチやデザイン作業、イラスト制作などを行う事ができますよ!
色相・彩度で何ができるの?

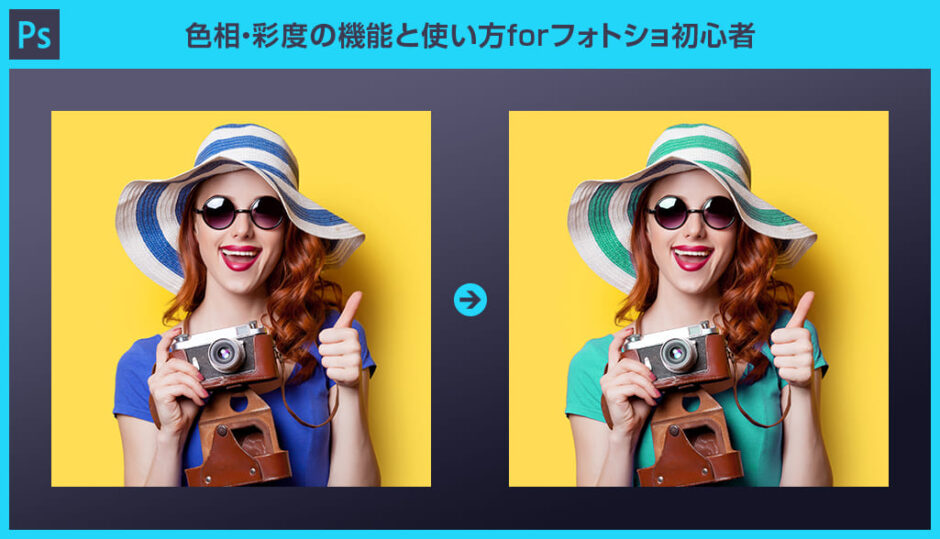
Photoshopの色相・彩度を活用する事で、例えば上記のような色味の変更が僅か20秒で実現します。
色相・彩度を使った色変更は画像編集テクニックの基本中の基本。
レタッチをはじめとした操作でよく使う色相・彩度の使い方を当コンテンツでマスターしましょう!
色相・彩度の追加と編集方法
それではPhotoshopの色相・彩度の使い方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
調整レイヤーを活用する
調整レイヤーを活用した色相・彩度の基本操作です。
最もよく使う方法でPhotoshopの基本中の基本、必ず押さえておきましょう。
STEP.1
画像を配置
色を変更したい画像をPhotoshopに読み込みます。
ドラッグ&ドロップで配置可能。
サンプルは
コチラの画像を使用しました。
STEP.2
色相・彩度を追加
レイヤーパネルを確認しましょう。
対象画像が背景レイヤーとして配置されています。
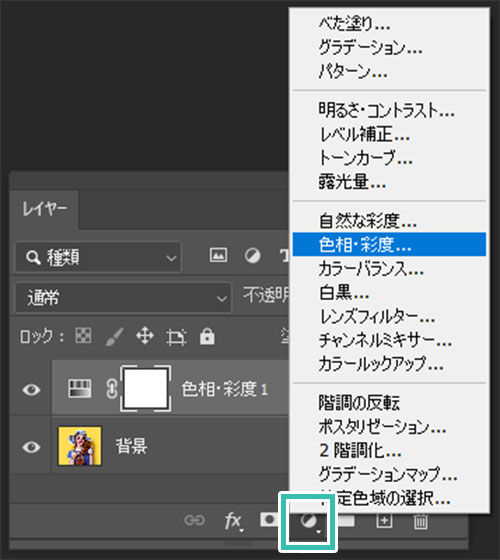
レイヤーパネル下部の [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
色相・彩度 ] を追加しましょう。
すると左図のように色相・彩度の調整レイヤーが追加されます。
STEP.3
プロパティを変更
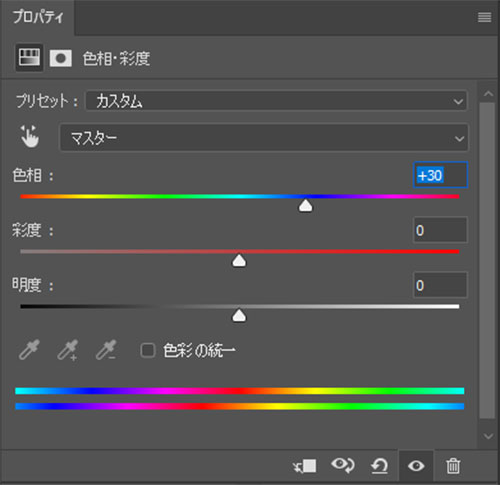
自動的に [ プロパティ ] が開き、色相・彩度の調整ができます。
色相:画像の色味を変更
彩度:画像の鮮やかさを変更
明度:画像の明るさを変更
サンプルは色相の値を [ +30 ] に変更しました。
上記設定を変更した事で画像全体が緑色っぽくなりました。
FINISH
再調整ができる
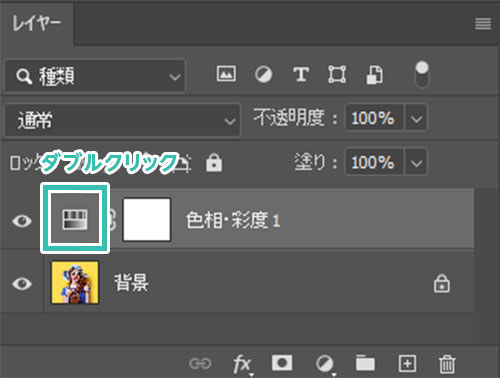
設定した色相・彩度は [ レイヤーサムネールをダブルクリック ] → [ プロパティ ] で後から自由に変更できます。
レイヤーパネルの色相・彩度を非表示または削除で画像を元通りにできます。
より細かな色相・彩度の設定
色相・彩度を使った色変更を効率的にできる詳細設定です。
よく使うので一度試しておく事をオススメします。
STEP.1
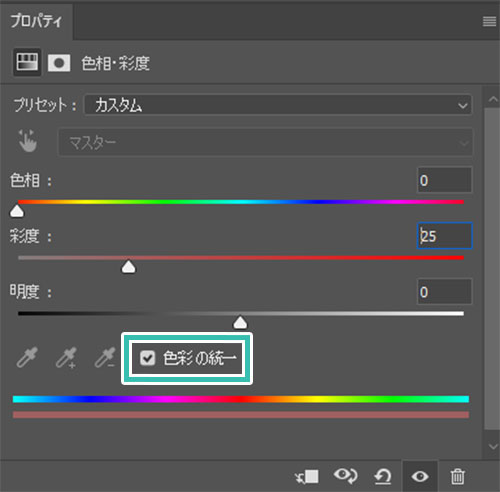
色彩の統一
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトからダウンロードできます。
[
色彩の統一 ] にチェックを入れると画像全体の色味を統一することができます。
全体的に赤みを帯びた色味に色彩を統一した例です。
※彩度の値を0にするとグレースケール画像に変更可能。
STEP.2
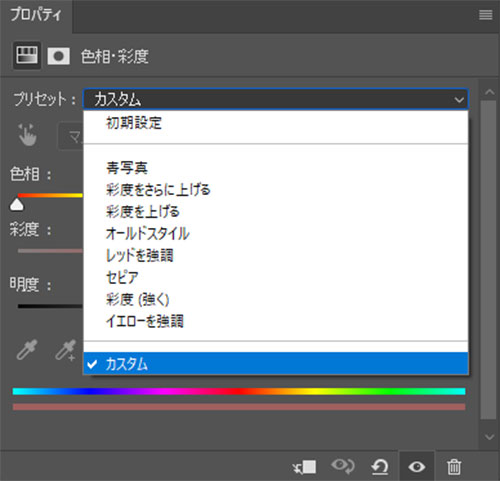
プリセットを変更してみよう
[ プリセット ] を変更すると手軽に画像全体の色味を変更可。
下記プリセットが収録されています。
・青写真 ・彩度をさらに上げる ・彩度を上げる
・オールドスタイル ・レッドを強調 ・セピア
・彩度(強く) ・イエローを強調
左図は [ オールドスタイル ] を適用しました。
色相・彩度の調整レイヤーの不透明度を変更する事もできます。
左図はオールドスタイルを適用した色相・彩度の不透明度を50%に下げた例です。
STEP.3
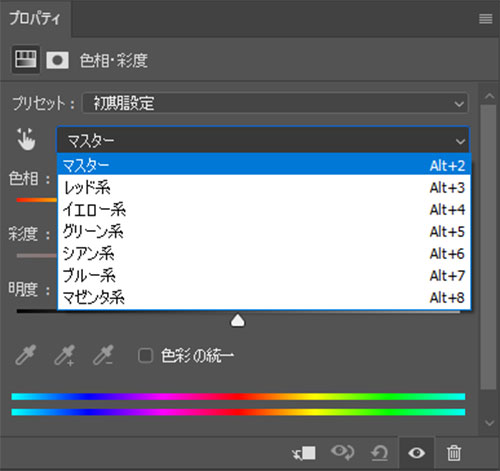
色味を指定して変更する
変更したい色相・彩度の色範囲を指定する事もできます。
・マスター(画面全体)
・レッド系 ・イエロー系 ・グリーン系
・シアン系 ・ブルー系 ・マゼンタ系
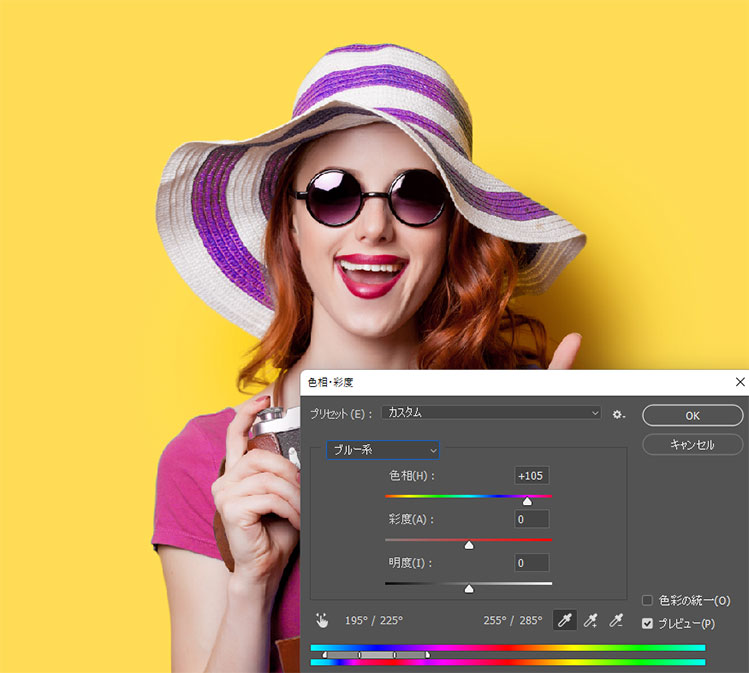
スポイトツール手のアイコンをクリックするとカーソルの形状がスポイトになります。
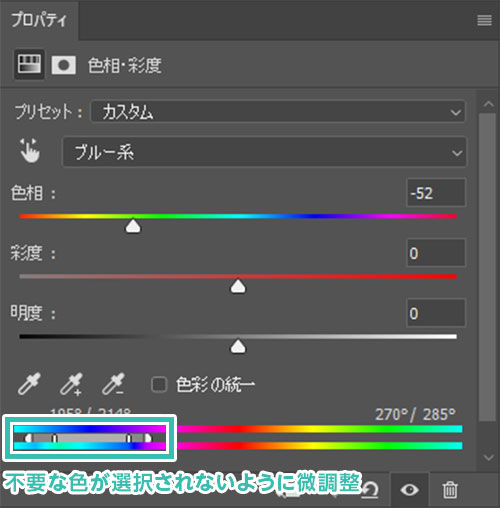
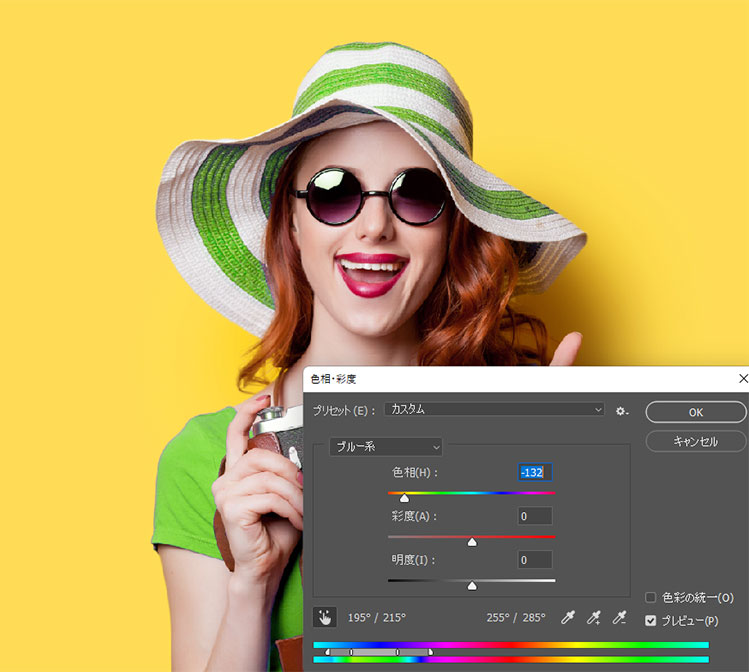
色変更したい個所をクリックすると自動的に対象個所の色が拾われます。青色のTシャツ部分をクリックしました。
自動的にブルー系が選択され、尚且つ色範囲も自動的に指定されます。
※必要に応じてプロパティ下部のスライダーを動かして微調整を加えてください。
あとは色相などを好きな値に変更しましょう。
ブルーの個所の色相がシアン系に変更できました。
僅か20秒で特定の色が変更可能。
自身でイチイチ色味の設定をする必要がないので非常に便利ですよ!
レイヤーマスクを併用する
色相・彩度による色の調整をしたい個所、そうでない個所が出てきますよね。
そんな時はレイヤーマスクを併用すると便利です。
STEP.1
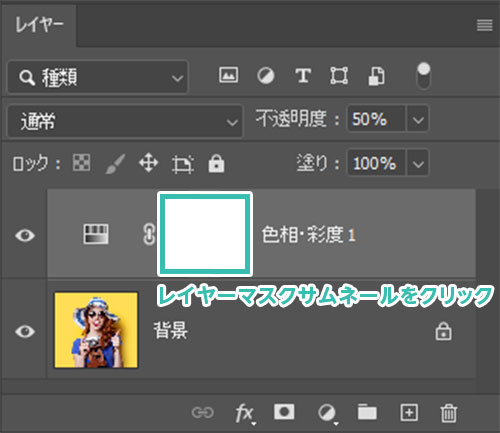
レイヤーマスクサムネールをクリック
色相・彩度の調整レイヤーを追加すると自動的に [
レイヤーマスク ] が追加されます。
レイヤーパネルのレイヤーマスクサムネールをクリックするとアクティブにできます。
STEP.2
マスクを適用
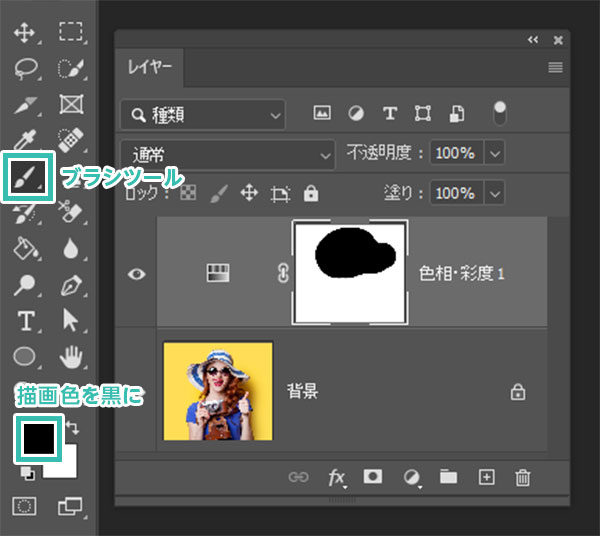
黒で塗った個所はマスクされ、白い個所は色相・彩度が適用されます。
[
ブラシツール ] に切り替えてみましょう。
[
B ] がブラシールのショートカットです。
手前にある描画色を黒にします。
あとはマスクしたい個所を塗りましょう。
塗った個所の色相・彩度の設定がマスクされました。
サンプルは帽子部分の色相・彩度にマスクを設定しています。
塗りつぶしのショートカット
[ Alt + Delete ] を押すとレイヤーマスク全体を描画色で塗りつぶせます。よく使うショートカットなので覚えておくと便利!
※ [ Ctrl + Delete ] なら背景色で塗りつぶせます。
FINISH
プロパティで詳細設定
[ プロパティ ] → [ マスク ] をクリックするとレイヤーマスクの詳細設定ができます。
濃度、ぼかし、調整など、より細やかなレイヤーマスクの設定ができます。
例えば [ 選択とマスク ] をクリックすると選択範囲の詳細設定ができます。
人物のみ抽出したり髪の毛の選択範囲を作成したり、より高度なマスクが短時間で作成可能。
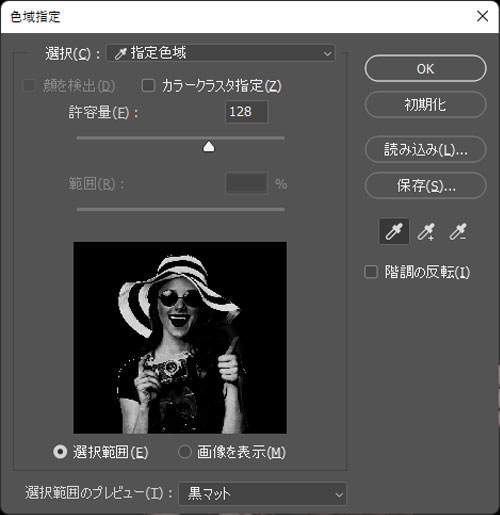
[ 色域指定 ] を使えば特定の色を抽出し、素早く正確にマスクする事ができます。
レイヤーマスクの詳細設定を活用すれば手作業で時間のかかる作業が一瞬で終わる事も多々ありますよ。
その他の色相・彩度を変更する方法
調整レイヤー以外の色相・彩度を適用する方法です。
特にスマートフィルターを使った方法は度々使用するので覚えておく事をオススメします。
スマートフィルターを活用する
STEP.2
色相・彩度を変更
[ Ctrl + U ] → [ 色相・彩度 ] を追加します。
(Mac:Command + U)
[ イメージ ] → [ 色調補正 ] → [ 色相・彩度 ] でも可。
お好きな色味に設定しましょう。
STEP.3
再編集する方法
レイヤーパネルを確認しましょう。
[
スマートフィルター ] が追加され、その中に [
色相・彩度 ] が追加されている事が確認できます。
[
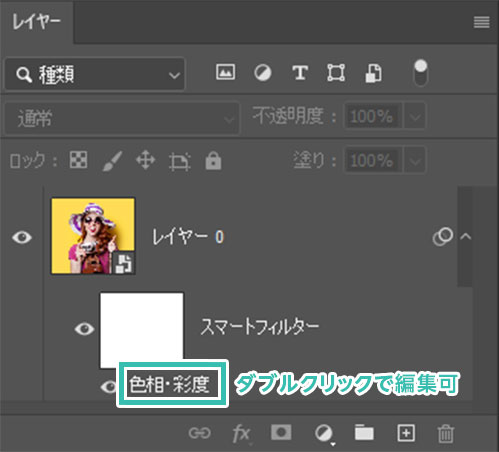
色相・彩度 ] をダブルクリックすると再編集できます。
※スマートオブジェクトにしておかないとスマートフィルターは作成されないので注意!
FINISH
レイヤーマスクを追加
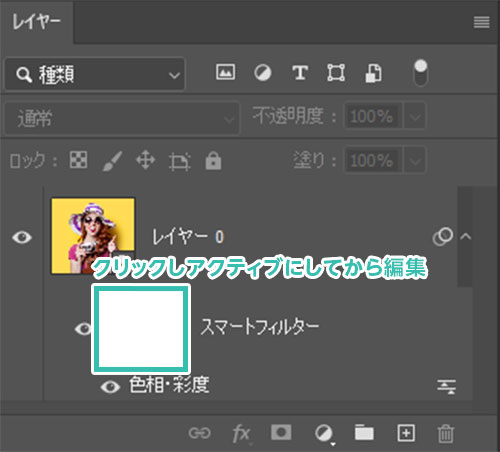
[
スマートフィルターマスクサムネール ] をクリックし、マスクの設定が可能。
操作方法は先に解説した
レイヤーマスクと同様です。
調整レイヤーを使った方法、スマートフィルターを使った方法、どちらもよく使う方法ですよ。
非推奨:直接編集する
ラスターレイヤーに色相・彩度を直接適用する方法です。
言わば昔ながらの手法ですね。
先に紹介した調整レイヤーやスマートフィルターと違い、再編集できないのであまり推奨できません。
STEP.1
ラスターレイヤーを準備
Photoshopに編集したい画像を読み込みます。
今回の画像はラスターレイヤーのままです。
STEP.2
色相・彩度を変更
[ Ctrl + U ] → [ 色相・彩度 ] を追加します。
[ イメージ ] → [ 色調補正 ] → [ 色相・彩度 ] でも可。
お好きな色味に設定しましょう。
FINISH
レイヤーを確認
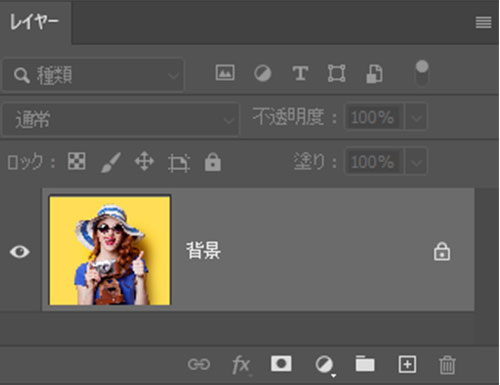
レイヤーパネルを確認します。
ラスターレイヤーに色相・彩度を直接適用したので元画像自体が変更されました。
再編集できないので汎用性の低い構造になるのが難点です。
もしラスターレイヤーが必要な場合は、先に紹介した方法で調整レイヤーやスマートフィルターで作成したレイヤーをコピーし、ラスタライズする事をオススメします。
その他の色変更ができる機能
色相・彩度と一緒に使うと便利な機能をピックアップしました。
併せて覚えておくと色変更の際に活躍する機能ばかりですよ!
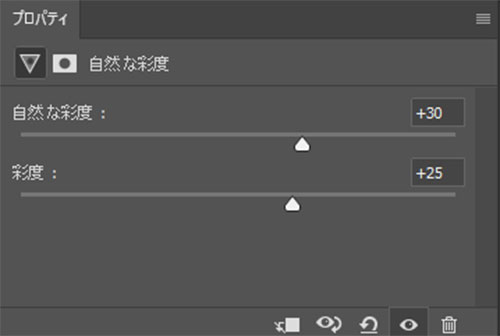
自然な彩度
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
自然な彩度 ] または [
イメージ ] → [
色調補正 ] → [
自然な彩度 ] で追加。
[
自然な彩度 ] 、[
彩度 ] の2項目が設定可能です。
画像の彩度をもう少し追加したい、彩度を下げたいなど、色の鮮やかさを微調整する際に役立ちます。
自然な彩度を適用した画像のビフォーアフターです。
元画像のイメージを保ったまま手軽に彩度の調整ができます。
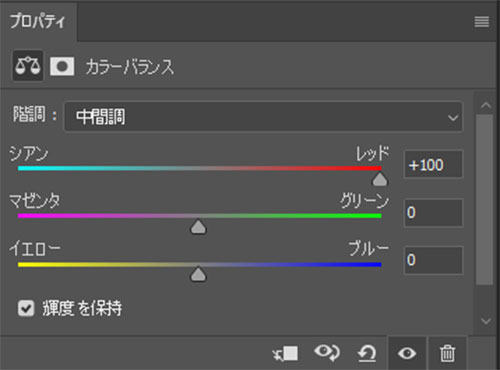
カラーバランス
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
カラーバランス ] または [
イメージ ] → [
色調補正 ] → [
カラーバランス ] で追加できます。
要は画面全体の色味をシアン寄り、レッド寄り、マゼンタ寄り、グリーン寄り、イエロー寄り、ブルー寄りにできます。
各カラーバランスはハイライト、中間調、シャドウで個別に設定できます。
カラーバランスを適用した画像のビフォーアフターです。
サンプルは中間調の色味をレッドに寄せました。
白黒
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 白黒 ] または [ イメージ ] → [ 色調補正 ] → [ 白黒 ] で追加できます。
単に白黒にするだけでなく、レッド系・イエロー系、グリーン系・シアン系・ブルー系・マゼンタ系の色味で白黒の濃さが細かく設定できます。
白黒を適用した画像のビフォーアフターです。
サンプルはレッド系の黒を濃く、イエロー系の黒を薄く、他はデフォルト設定にした例です。
レンズフィルター
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ レンズフィルター ] または [ イメージ ] → [ 色調補正 ] → [ レンズフィルター ] で追加できます。
画像全体の色味をふんわり統一させる際に役立つ機能です。
あらかじめフィルターには多数のプリセットが登録されています。(カスタムカラーも可)
あとは [ 使用量 ] と [ 輝度を保持 ] のみ、非常にシンプルですが高機能でレタッチでよく使います。
左図は [ Cooling Filter(80) ] を40%適用された例のビフォーアフターです。
画面全体の色味がブルーの寒色にできました。
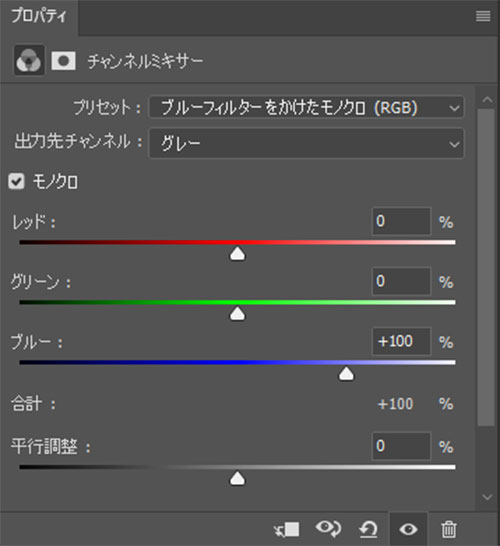
チャンネルミキサー
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ チャンネルミキサー ] または [ イメージ ] → [ 色調補正 ] → [ チャンネルミキサー ] で追加できます。
レッド・グリーン・ブルーで構成されているチャンネルを個別に編集できる機能です。
チャンネルをより詳細に設定したい時に役立つ機能です。
左図はプリセット内の [ ブルーフィルターをかけたモノクロ(RGB) ] を適用した作例です。
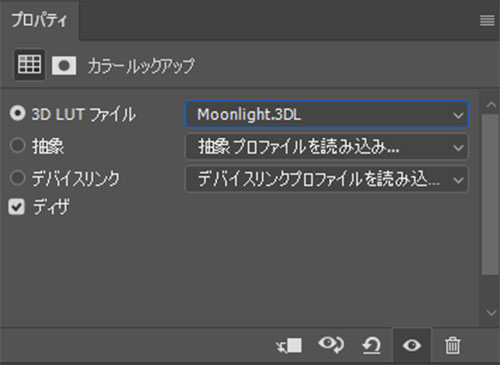
カラールックアップ
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ カラールックアップ ] または [ イメージ ] → [ 色調補正 ] → [ カラールックアップ ] で追加できます。
様々なメーカーのレンズの設定や夜景など環境設定を追加する事ができます。
左図は [
3D LUTファイル ] → [
Moonlight.3DL ] を追加し、夜景風にした作例です。
※昼の写真をリアルな夜に変更する方法は
コチラの記事で紹介しています。
番外編:CameraRawフィルター
[
フィルター ] → [
CameraRawフィルター ] で追加できます。
CameraRawフィルターは画像に様々な補正を加えられます。色相・彩度だけでなく、レタッチに必要な機能がふんだんに盛り込まれた、言わば超高性能な総合レタッチツールですね。
CameraRawフィルターの詳しい使い方は
コチラの記事で紹介しています。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の色相・彩度の機能と使い方についてでした。
フォトショで画像の色を変更する際に使う基本機能の一つなので必ずマスターしておきましょう。
単に画像全体の色を変えるだけでなく、特定の色やマスクを作成して色替えなど、複雑な設定ができます。
使い方もそんなに難しくないので是非お試しください!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!