Photoshop(フォトショップ)のCameraRawフィルターを使った写真のレタッチ方法を解説します。
レタッチを通してCameraRawフィルターの基本操作や応用操作を網羅的に学習できます。
フォトショ初心者の方にも再現できるよう、サンプルを元にCameraRawフィルターの使い方を徹底解説!
レベル補正や色調補正といった基本機能しか使ってこなかった方にオススメの便利機能です。
読み終わる頃にはフォトショ初心者の卒業、CameraRawフィルターを使ったワンランク上のレタッチを実践してみませんか?
この記事の目次
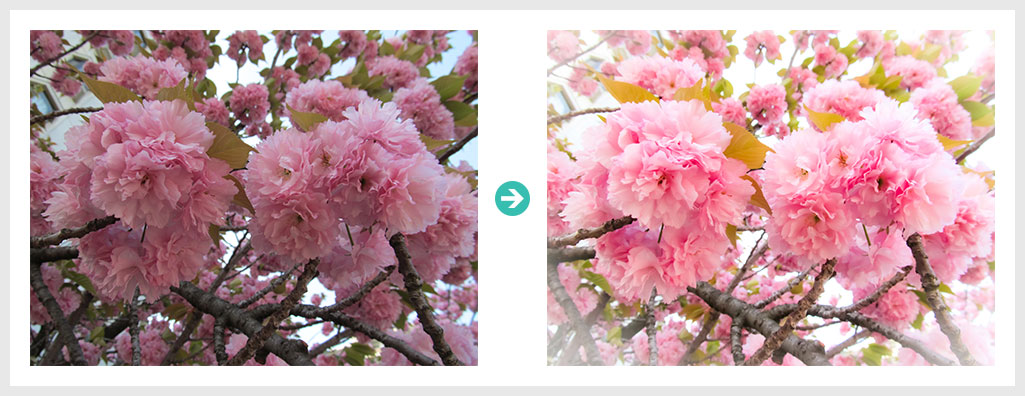
フォトショップのCameraRawフィルターを使うと簡単に写真補正ができます。
難しい操作は不要!
フォトショ初心者の方でもプロ級の補正が可能な便利機能です。
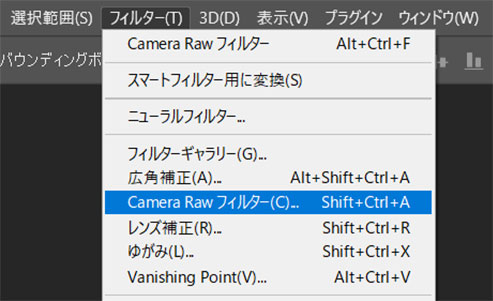
ショートカットは [ Shift + Ctrl + A ] (Mac:Shift + Command + A) です。
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
スマートオブジェクトはサムネイルの右下にアイコンが表示。
併せてチェックされてみませんか?
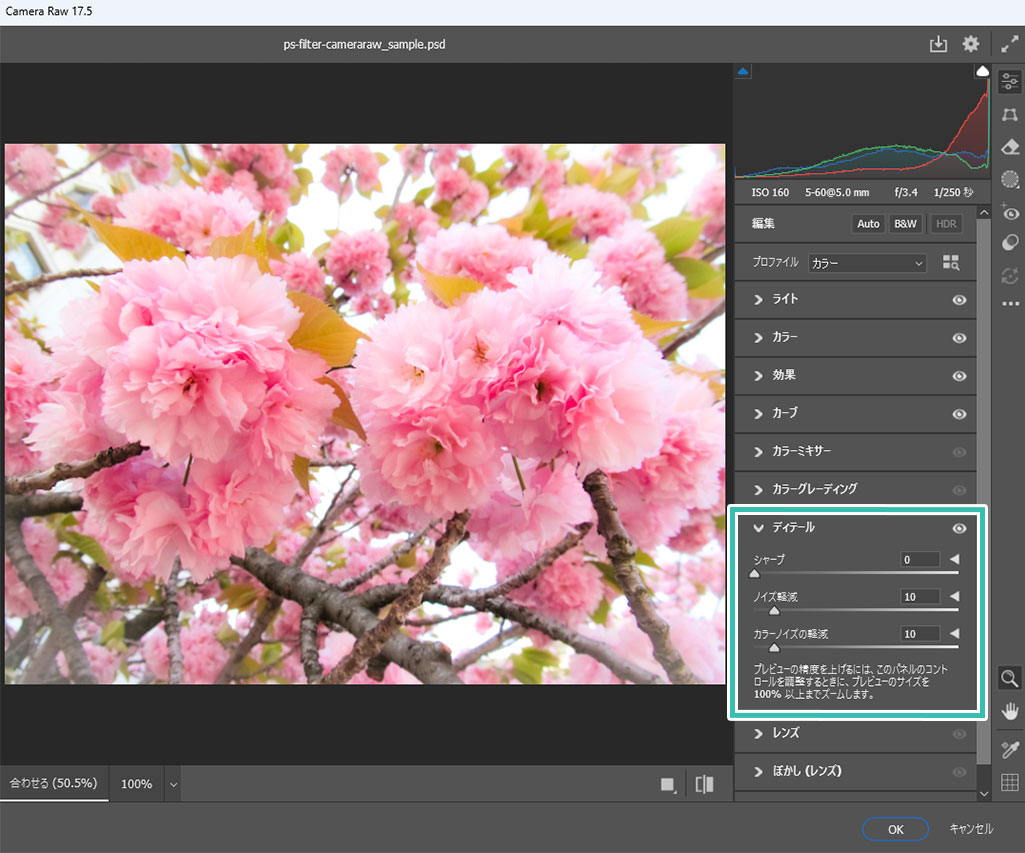
CameraRawフィルターを使った写真補正の手順を解説します。
順に進めていけばフォトショ初心者の方にも完全再現できる内容です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
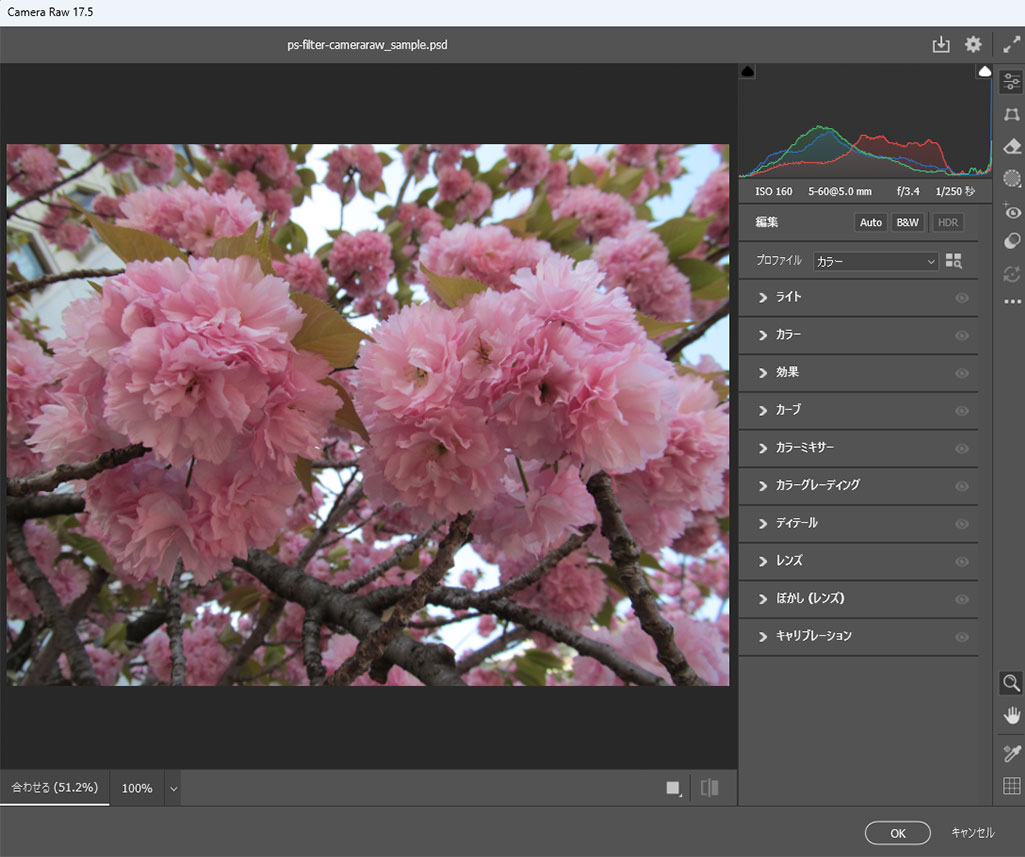
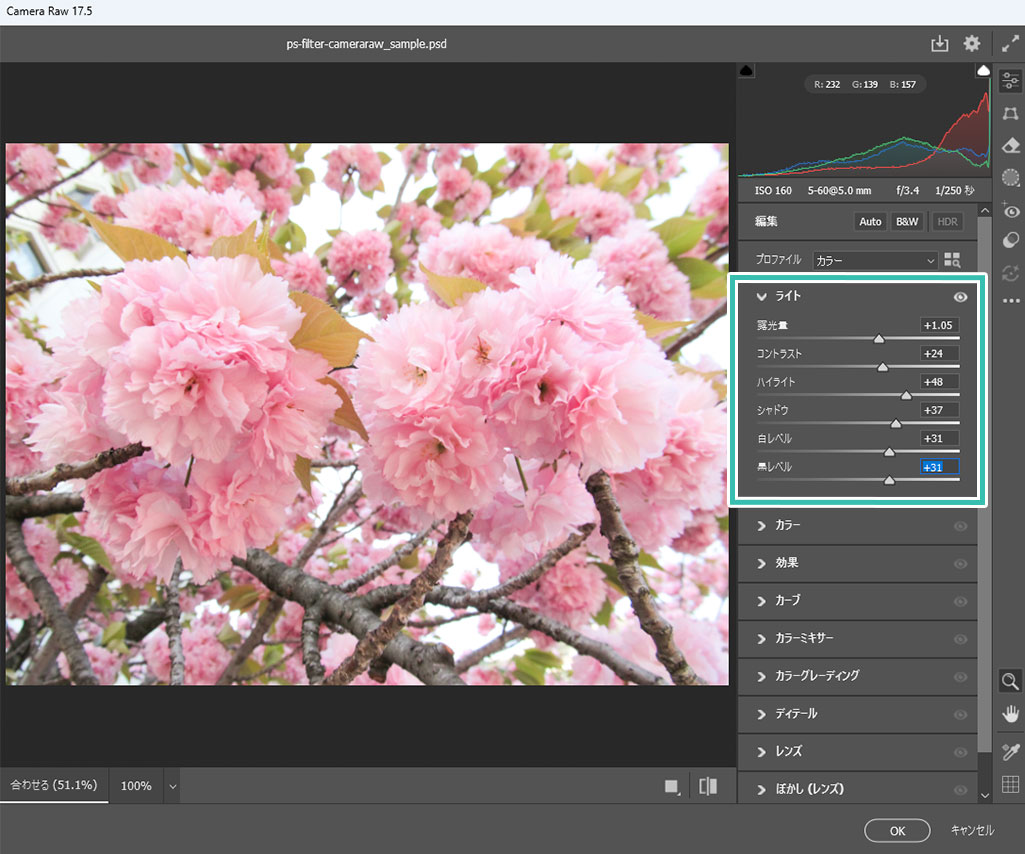
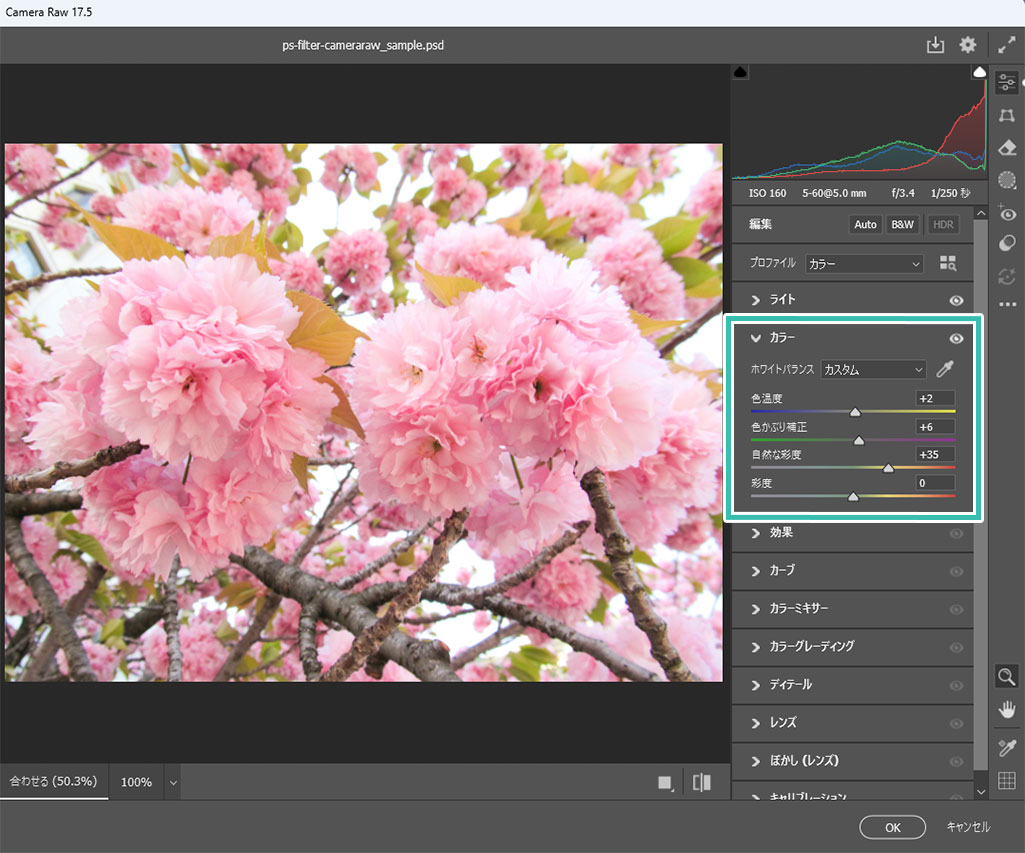
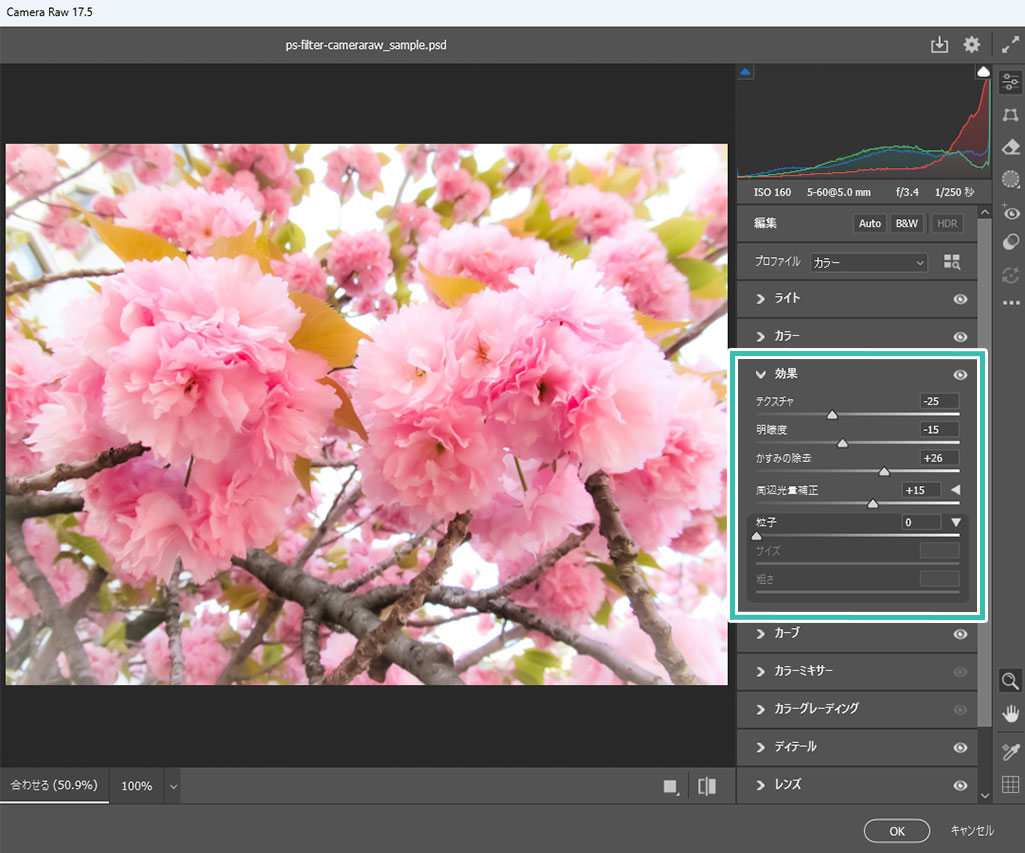
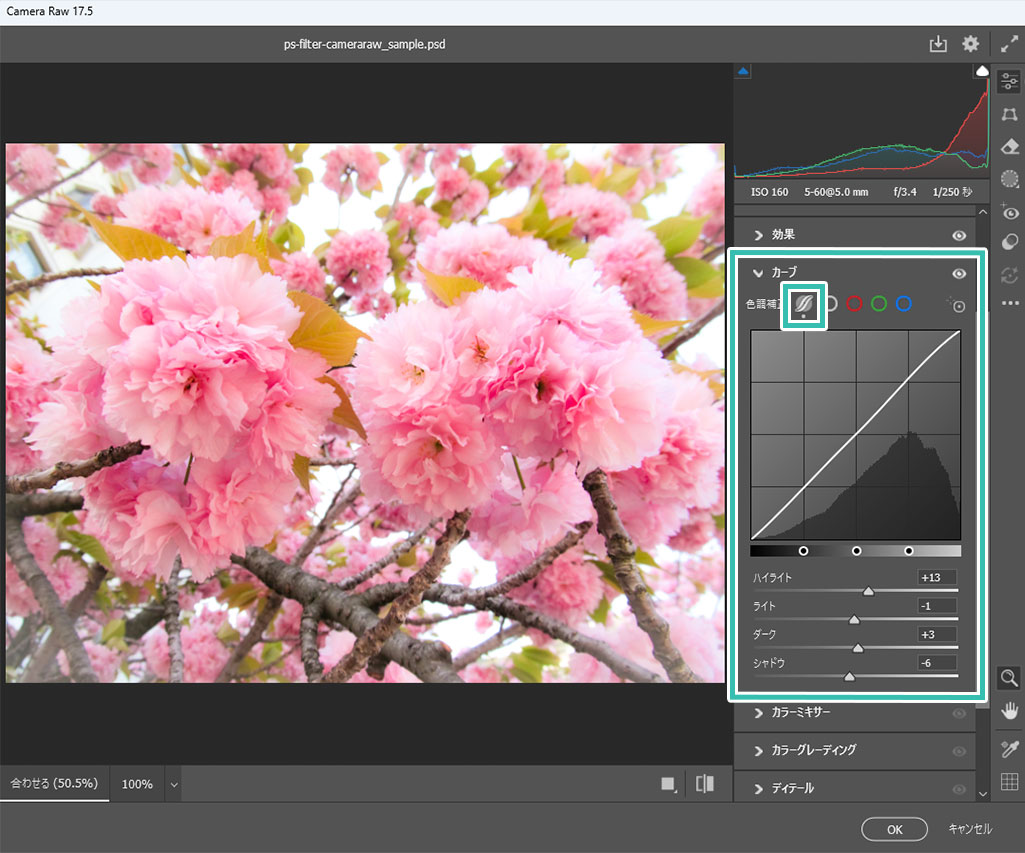
CameraRawは設定項目が多いですが操作自体は簡単です。
直感的に補正ができるのでまずは操作してみましょう。
そんな便利なPhotoshop(フォトショップ)はAdobe公式サイトから入手できます。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のCameraRawフィルターを使った写真補正についてでした。
微妙な写真もCameraRawフィルターを使えば簡単にレタッチ可能です。
使い方もシンプルで直感的なので触りながら理解できますよ。
惜しいなぁ…という写真があれば一度CameraRawフィルターを使ってみて下さい。
驚く程簡単に思い通りのレタッチができますよ。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
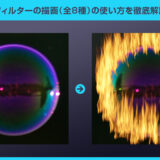
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材