Photoshop(フォトショップ)の選択ブラシツールの基本操作と活用方法をフォトショ初心者の方に徹底解説します。
選択範囲を作成する際に便利な選択ブラシツールを使いこなし、作業の効率化をしてみませんか?
Photoshopを始められる方、より深くフォトショップを学習されたい方にオススメのコンテンツです。
この記事の目次
ショートカットは [ L ]
※ [ Shift + L ] を押す度に選択ブラシツール、なげなわツール、多角形選択ツール、マグネット選択ツールに切り替わります。
Photoshopの選択ブラシツールの使い方を詳しく解説します。
フォトショ初心者の方でもマスターできますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。



また、クリック後、[ Shift ] を押しながら別の場所でクリックすると点と点を繋いだ直線が描けます。

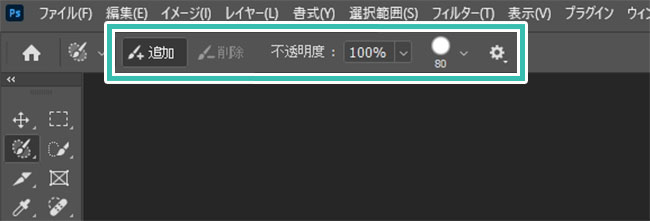
Photoshop画面上部のオプションにある [ 現在の選択範囲から一部削除 ] でも切り替えができますが、ショートカットでの操作がオススメです。
[ Ctrl + D ] (Mac:⌘ + D)で選択を解除できます。

ブラシサイズを大きく:]
ブラシサイズを小さく:[
ブラシ先端を硬く:Shift + ]
ブラシ先端を柔らかく:Shift + ]

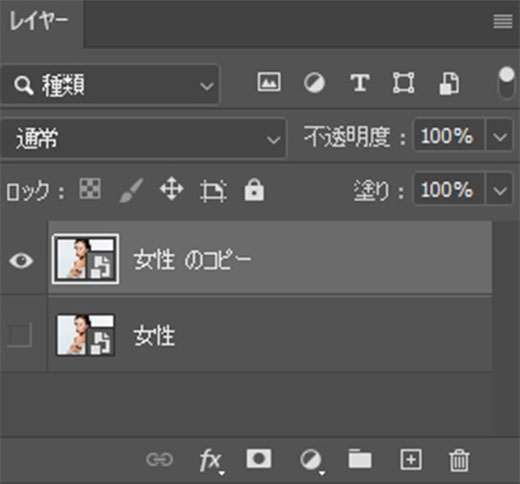
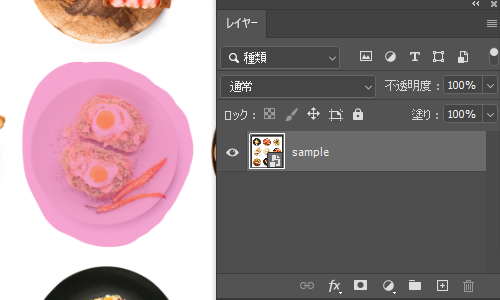
例えばレイヤーマスクを追加して選択範囲以外をマスクしたり、[ Ctrl + J ] で選択範囲をコピーしたり、調整レイヤーを追加して選択範囲内だけに補正を加えたり等。
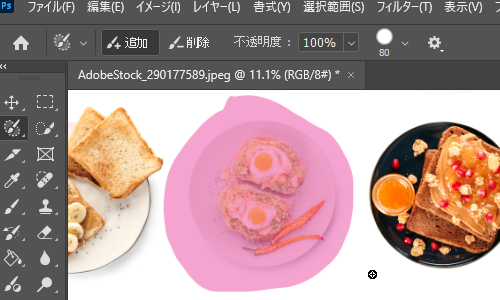
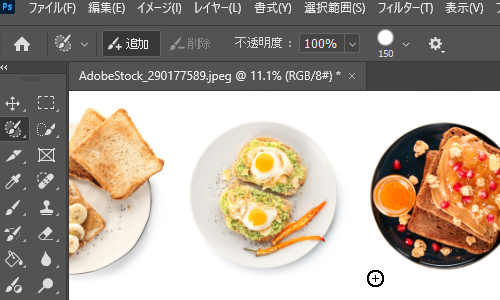
フリーハンドで自在に選択範囲の作成ができます。
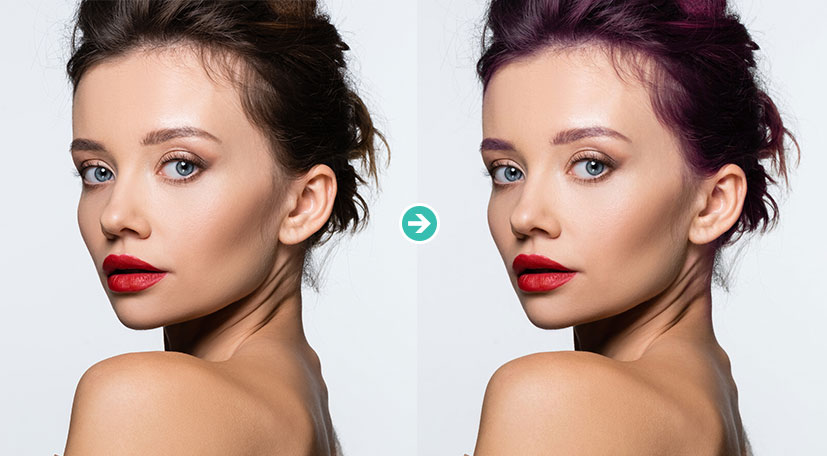
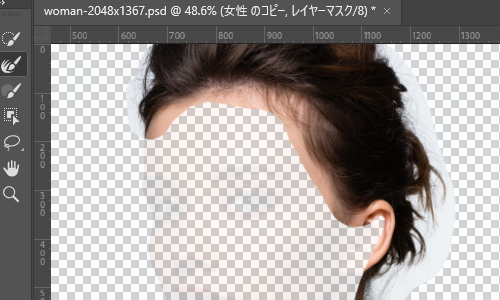
例えば髪の毛だけ色変更したい時など、細かい選択範囲作成をざっくり作る時などに選択ブラシツールは使えます。下記で髪の毛の色変更を行う手順を解説しています。
なお、髪の毛の色変更に必要な所要時間は5分程度です。


画面左にある [ 境界線調整ブラシツール ] で髪の毛がはみ出した個所をなぞってみましょう。すると自動的にいい感じで髪の毛だけが選択されます。
調整後は画面右下の [ OK ] でレイヤーマスクの調整が完了します。
※境界線調整ブラシツールの詳しい使い方はコチラの記事で解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の選択ブラシツールの使い方と応用操作についてでした。
選択ブラシツールはフリーハンドで直感的な選択範囲の作成が行えるツールです。
なげなわツールと似た操作性ですが、ブラシツールをそのまま選択ツールにしたような機能なので更に使い勝手が良くなっています。
精密な選択範囲を作成する下処理用のツールとして非常に便利なので是非マスターして下さい。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材