Photoshop(フォトショップ)の自動選択ツールの使い方と機能についてフォトショ初心者の方に詳しく解説します。
自動選択ツールで選択範囲を作り、マスクする一連の手順がマスターできます。
また、自動選択ツールの被写体を選択でより複雑な選択範囲を簡単に作る方法も解説!
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
Photoshopの自動選択ツールの使い方をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
自動選択ツールの場所
ツールバーの [ オブジェクト選択ツール ] や [ クイック選択ツール ] の上を左クリック長押しで [ 自動選択ツール ] が表示されます。
※ [ Shift + W ] を押す度に上記3ツールを切り替えできます。
※ [ Shift + W ] を押す度に上記3ツールを切り替えできます。
自動選択ツールの基本操作
STEP.3
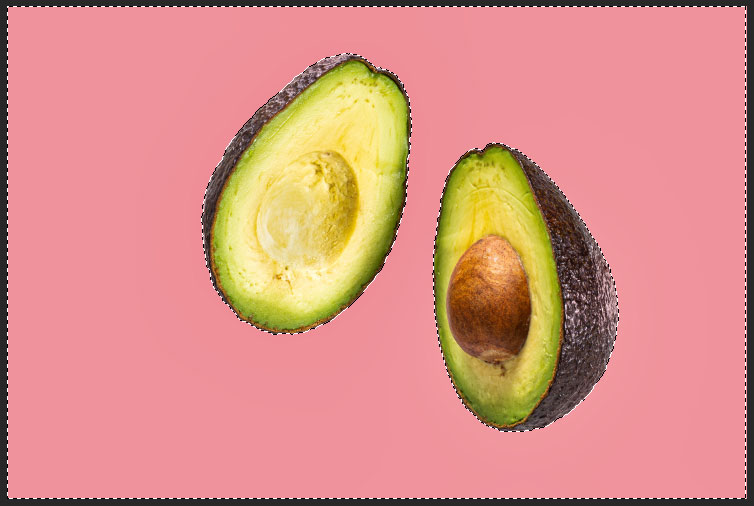
選択範囲を反転
注意
被写体の選択で人物を切り抜く
STEP.1
対象レイヤーを選択
フォトショップ未導入の方は事前にフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
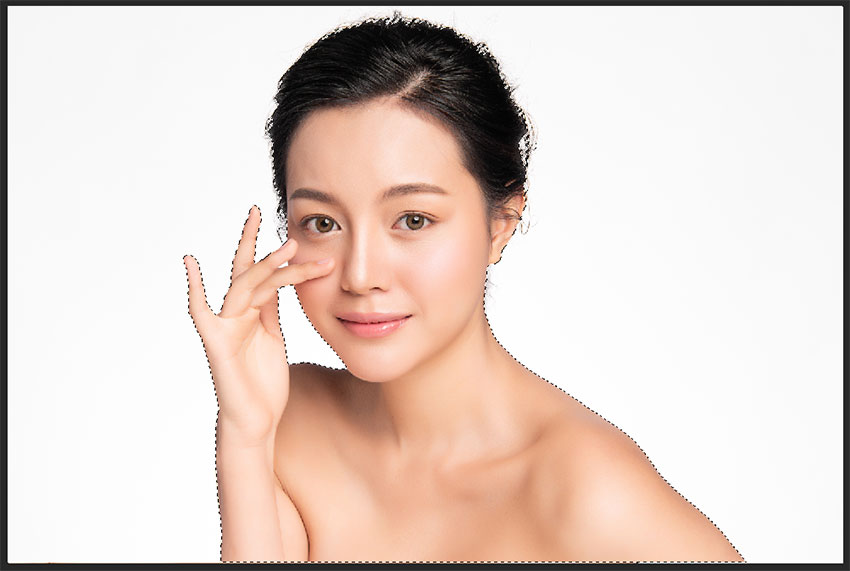
[ 自動選択ツール ] をアクティブにし、切り抜きたい人物のレイヤーをアクティブにします。
サンプルはコチラの写真を活用しました。
[ 自動選択ツール ] をアクティブにし、切り抜きたい人物のレイヤーをアクティブにします。
サンプルはコチラの写真を活用しました。
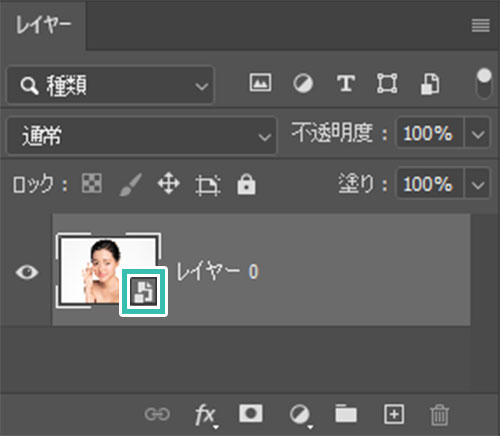
切り抜き対象のレイヤーは事前に [ スマートオブジェクトに変換 ] しておくと便利ですよ。
STEP.2
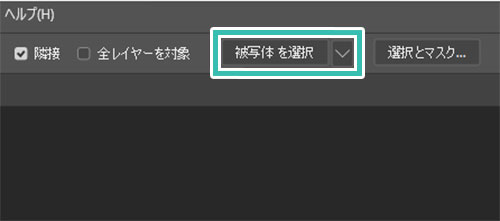
被写体を選択をクリック
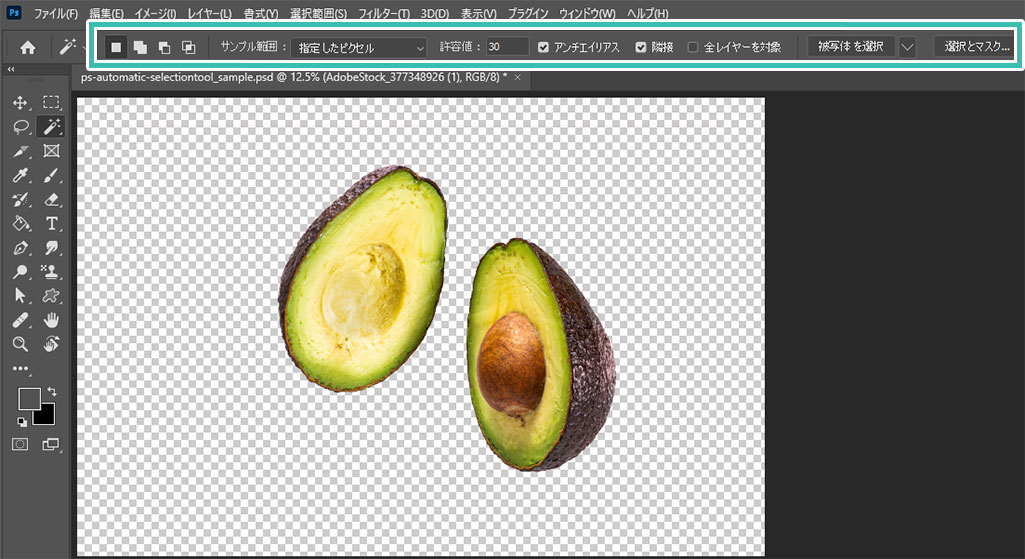
Photoshop画面上部のオプションに [ 被写体を選択 ] のボタンがあるのでクリックします。
※オプションが非表示の場合はフォトショ画面上部の [ ウィンドウ ] → [ オプション ] で表示可。
※オプションが非表示の場合はフォトショ画面上部の [ ウィンドウ ] → [ オプション ] で表示可。
STEP.4
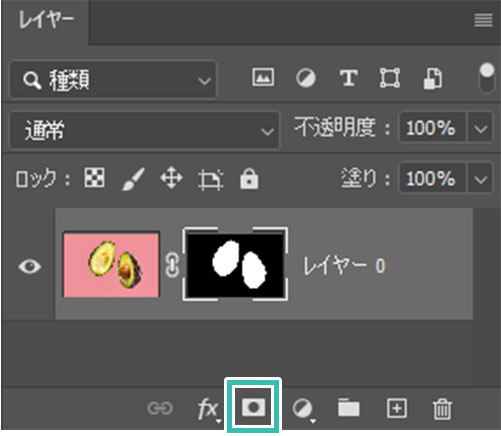
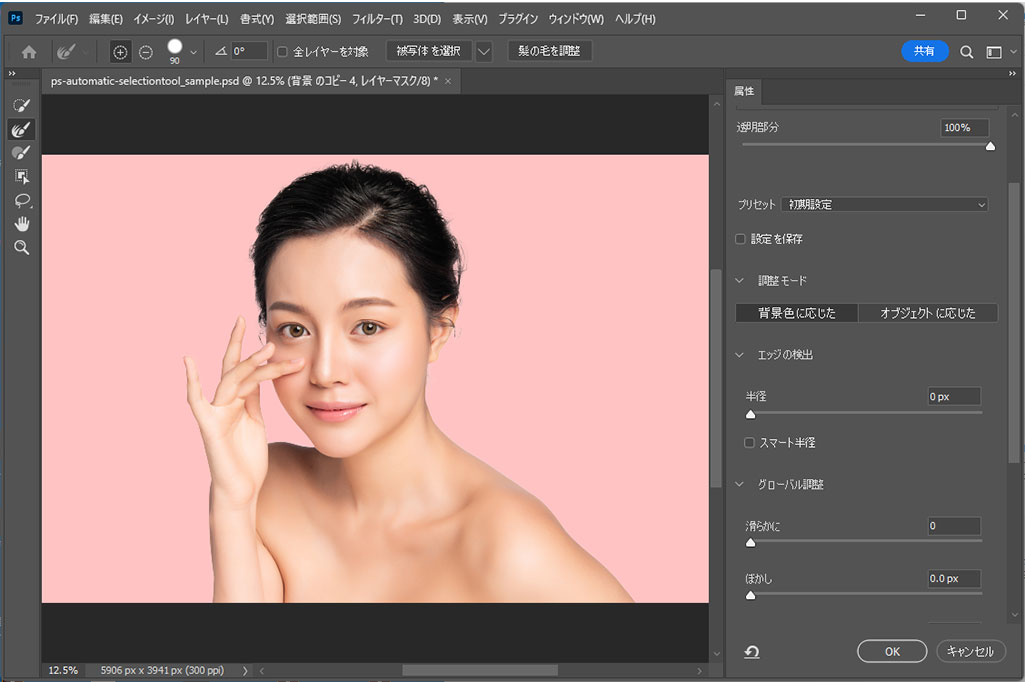
レイヤーマスクを追加して完成
レイヤーパネル下部の [ レイヤーマスクを追加 ] をクリックすれば人物の切り抜きが完成です。
作業時間は3分未満!
[ 被写体を選択 ] は髪の毛など、複雑な形状でも簡単に選択範囲が作れる便利な機能です。
作業時間は3分未満!
[ 被写体を選択 ] は髪の毛など、複雑な形状でも簡単に選択範囲が作れる便利な機能です。
クイック選択ツールとオブジェクト選択ツール
自動選択ツールをより高度にした [ クイック選択ツール ] と [ オブジェクト選択ツール ] の使い方を徹底解説しています。併せてチェックされてみませんか?単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Purple and Blue Glowing Text Effect

#02 Neon Text on Brick Wall with Wires Mockup

#03 Cinematic Metal Scuplted Text Effect

#04 Golden Text Effect on Leather Mockup

#05 Raindrops Text Effect Mockup

Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の自動選択ツールの機能と使い方についてでした。
自動選択ツールは昔からある伝統的な機能の一つです。
正直自動選択ツールの機能そのものを使う機会はありません。
フォトショには [ クイック選択ツール ] や [ オブジェクト選択ツール ] 、そして [ 被写体を選択 ] といったより高度で便利な選択機能が存在ます。
選択範囲の作成はPhotoshopでよく行います。
より効率的な選択範囲の作成テクニックをマスターし、フォトショップを使いこなしてください!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧