Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で破線(点線)を設定する方法と破線のデザイン方法についてフォトショ初心者の方に分かりやすく解説します。
Webデザインやバナーデザインのあしらいとして、フライヤー等の紙面デザイン、ゲームUIや各種UIデザイン等、様々なクリエイティブで汎用的に使える破線を使いこなしてみませんか?
フォトショ初心者の方にもゼロから使いこなせるようになりますよ!
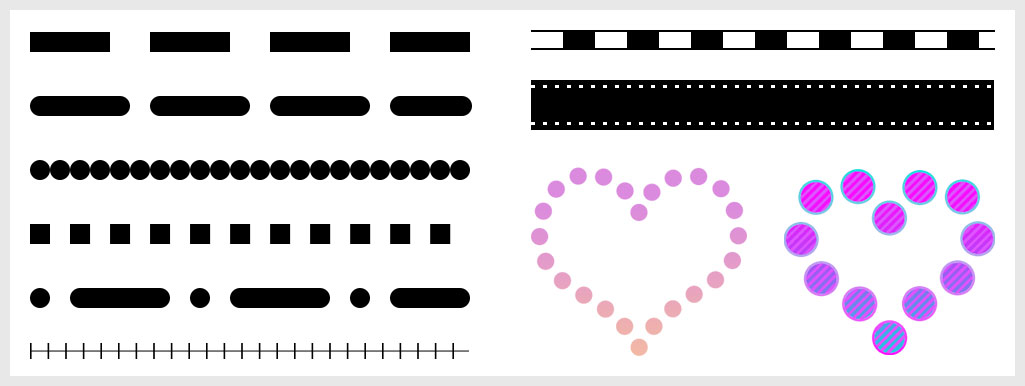
何が作れるの?

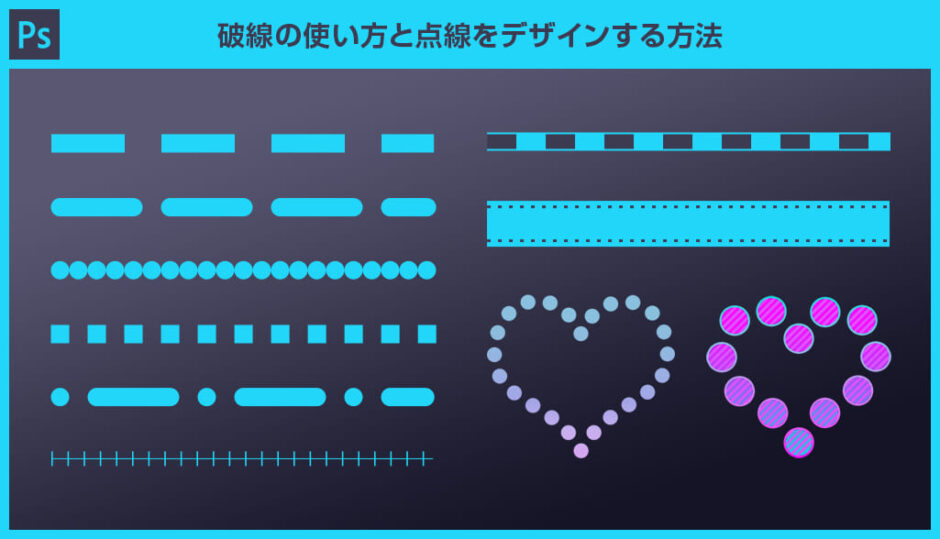
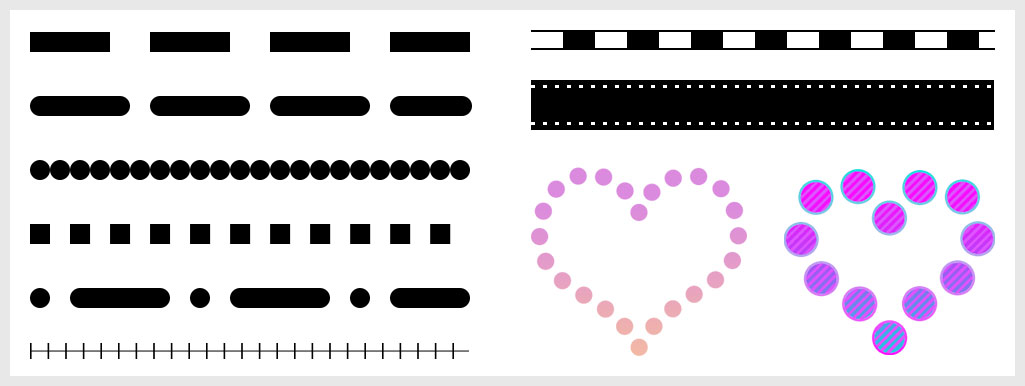
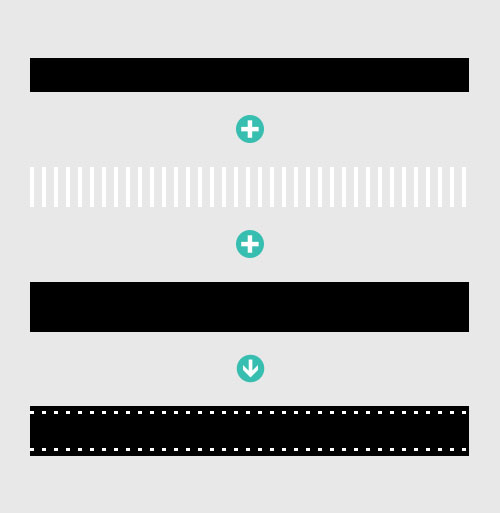
Photoshopを使って上記のような破線のデザインができます。
コンテンツの仕切りとなる点線として、破線を適用したオブジェクト作成など、デザイン制作をする上で破線の設定はよく使います。
基本的な破線の設定からテクニカルな破線のデザインまで、フォトショの使い方を学ばれたい初心者の方にオススメのコンテンツです。
破線の設定を行うオブジェクトを作成
破線用のオブジェクトの作成方法です。
Photoshopではツールモードにシェイプを選択しておけば全てに対応できますよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
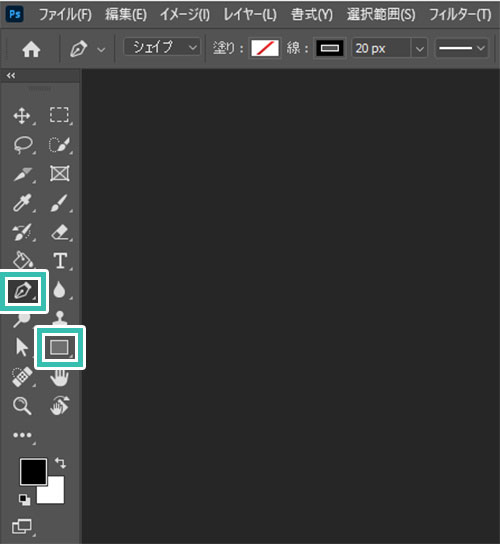
シェイプツールを選択
[
長方形ツール ] 等のシェイプツール、または [
ペンツール ] を選択します。
ショートカットは下記です。
長方形ツール:[
U ]
ペンツール:[
P ]
STEP.2
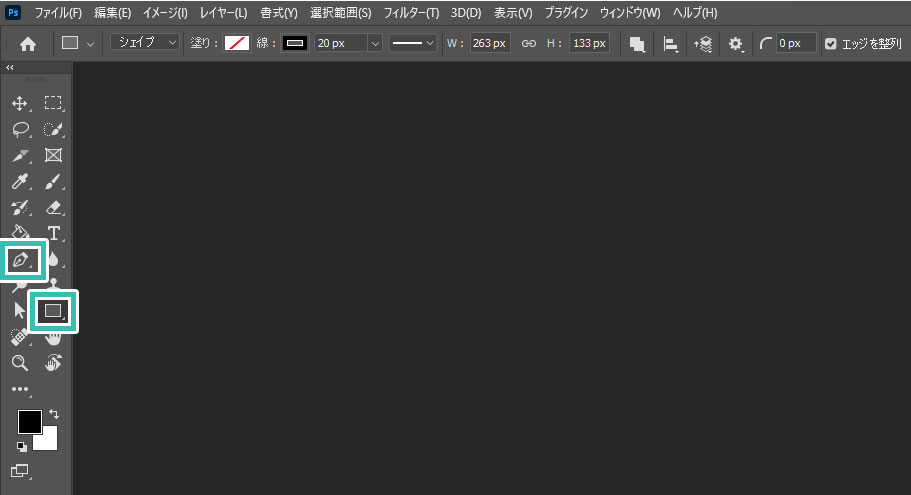
ツールモードを確認
画面上部のオプションを確認します。
ツールモードが [ シェイプ ] にしておきましょう。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示可。
塗り:お好きな色(サンプルは無し)
線:お好きな色(サンプルは黒)
線幅:お好きな太さ(サンプルは20px)
FINISH
オブジェクトを作成
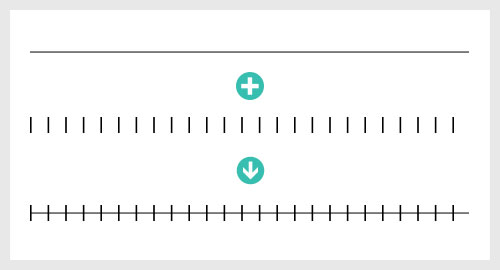
上記設定で図形を作成すれば破線用の基本オブジェクトが完成。
左図の上は長方形ツールで描いた図形、下はペンツールで描いた直線です。
破線の設定方法
作成したオブジェクトに破線を設定してみましょう。
Photoshop初心者の方にも再現できるように詳しく解説します!
基本的な破線の設定方法
STEP.1
シェイプツールに変更
Photoshop未導入の方は事前に
フォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
対象のシェイプレイヤーをアクティブにします。
[
ペンツール ] または [
シェイプツール ] にすると画面上部のオプションからシェイプの設定が行えるようになります。
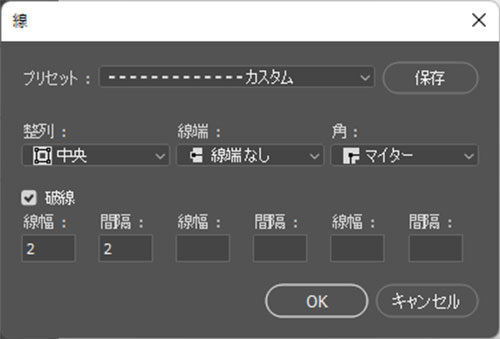
STEP.2
破線の設定を行う
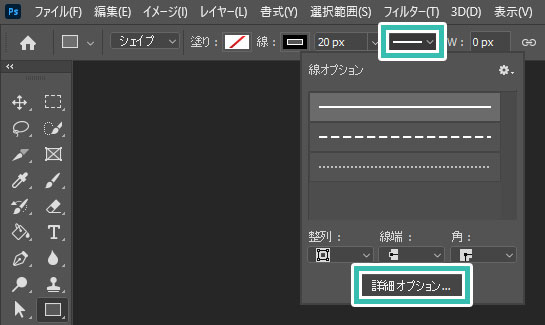
[ シェイプの線の種類を設定 ] をクリックし、[ 詳細オプション ] をクリックしましょう。
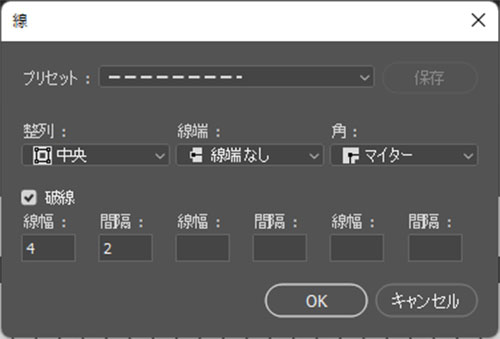
[ 破線 ] にチェックを入れると線幅と間隔の設定がカスタマイズできます。
例えば
線幅:4 間隔:2
と入力してみましょう。
最後に右下の [ OK ] をクリックします。
STEP.3
再編集する
再度 [ シェイプの線の種類を設定 ] をクリックし、[ 詳細オプション ] をクリックすると破線の再設定ができます。
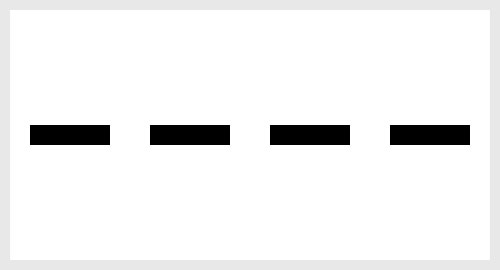
初期設定では先端の形状が [ 先端なし ] に設定されています。
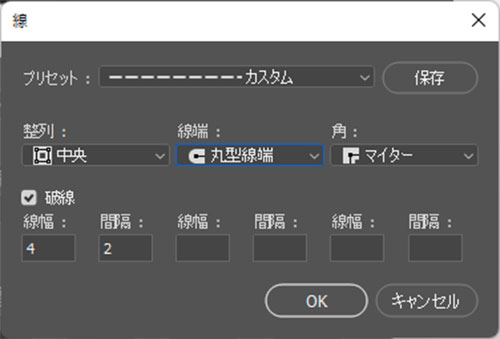
例えば [ 丸型先端 ] にしてみましょう。
すると左図のような先端が丸まった破線が作成できます。
線幅と間隔を複数設定
破線と間隔の設定は複数追加できます。
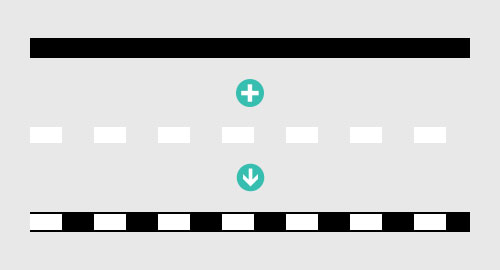
左図の破線は下記設定をした例です。
先端:角型先端
線幅:0 間隔:2 線幅:4 間隔:2 線幅:0 間隔:2
※入力した値は [ BackSpace ] で削除可能。
先端を丸形先端にするとまた違った表現が可能ですよ。
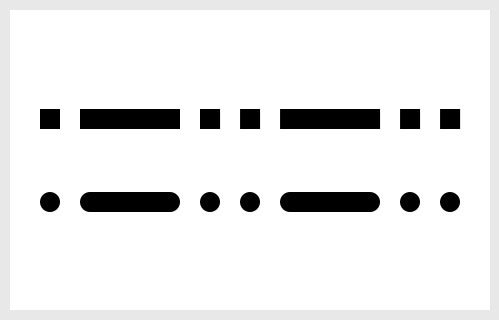
破線の設定例①
線幅:20px
先端:丸形先端
破線にチェック
線幅:0 間隔:1
線幅:20px
先端:角型先端
破線にチェック
線幅:0 間隔:2
線幅:20px
先端:丸形先端
破線にチェック
線幅:0 間隔:2 線幅:4 間隔:2
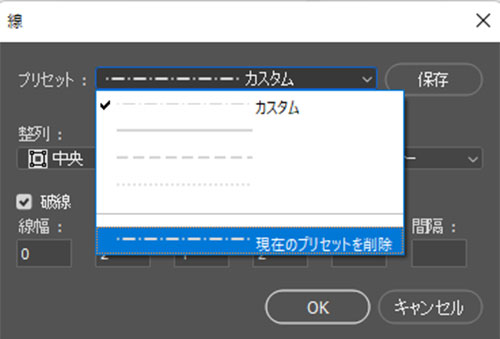
破線の設定を保存
設定した破線は詳細オプション右上の [ 保存 ] をクリックする事でプリセットに登録する事ができます。
よく使うオリジナルの破線を登録しておくと便利ですよ。
プリセット内の [ 現在のプリセットを削除 ] で削除できます。
複数の破線を重ねる
複数の線を重ねたPhotoshopを使った線の作成テクニックを解説します。
より複雑な破線の表現が可能になりますよ。
STEP.1
基本の線を作成してコピー
線幅20pxのシェイプを作成し、[ Ctrl + J ] (Mac:⌘ + J) でコピーしました。
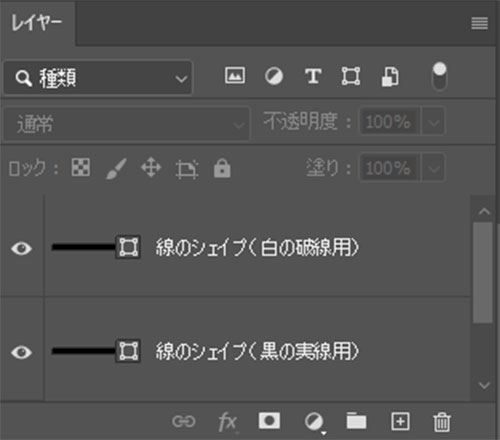
STEP.2
上の線レイヤーを設定
上に位置するシェイプをアクティブにし、破線の設定を追加。
線の色:白
線幅:16px
破線にチェック
線幅:2 間隔:2
FINISH
完成
すると20pxの黒い実線の上に16pxの白い破線が配置され、JRの路線図のような破線が作れます。
複数の線を重ねて複雑な線を構成する事も可能ですよ。
破線の設定例②
レイヤー①
線幅:1px 実線 線の色:黒
レイヤー②
先端:先端なし 線の色:黒
破線にチェック 線幅:0.1 間隔:1
レイヤー①
線幅:34px 実線 線の色:黒
レイヤー②
線幅:40px
先端:先端なし 線の色:白
破線にチェック 線幅:0.1 間隔:0.2
レイヤー③
線幅:50px 実線 線の色:黒
Illustratorで線をデザインする方法
Illustratorを使って破線の設定をする方法、線のデザイン方法をイラレ初心者の方向けに解説しています。併せてチェックされてみませんか?
破線の色変更テクニック
Photoshopで破線の色を変更する際のテクニックを解説します。
単色だけでなく、グラデーションやパターン、境界線などを追加したい時に便利です。
破線にグラデーションを適用
STEP.2
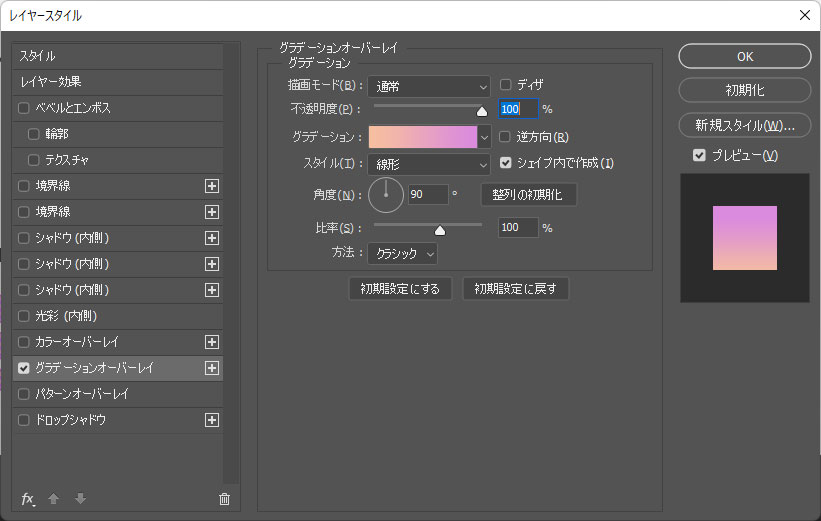
グラデーションを設定
お好みのグラデーションを設定します。
※グラデーションオーバーレイの詳しい使い方は
コチラの記事で詳しく解説しています。
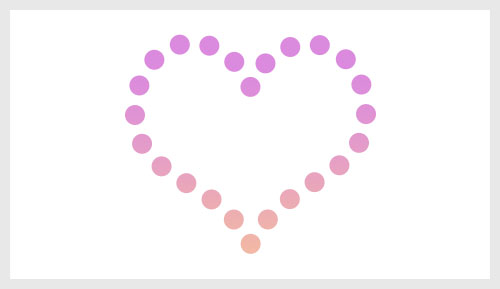
FINISH
完成
境界線を追加したり、カラーオーバーレイで単色の色を付けたり、レイヤー効果を使う事で様々な表現が簡単に追加できますよ。
破線にパターンを適用
STEP.1
オブジェクトの基本設定
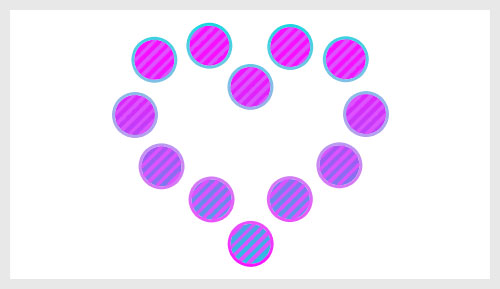
左図の破線で描いたハートのオブジェクトにパターンを適用してみましょう。
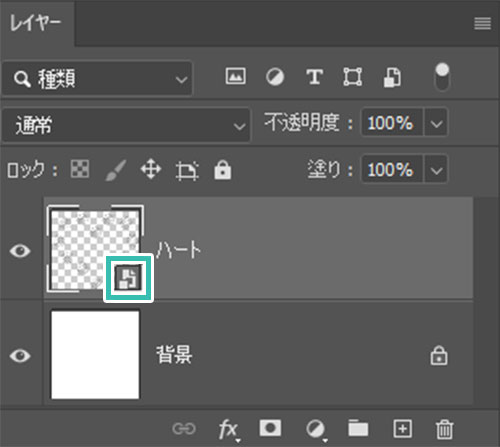
まずはレイヤーパネル右上の [ 塗り ] を0%にします。
ハートの表示が消えますが問題ありません。
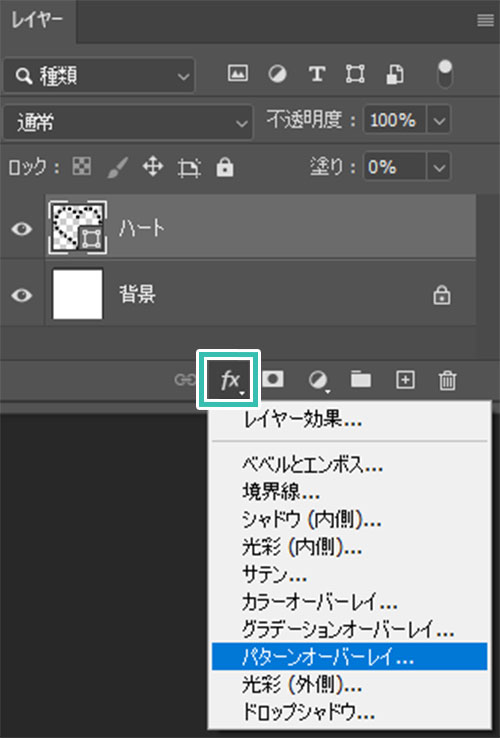
破線を設定したシェイプに [ レイヤースタイルを追加 ] → [ パターンオーバーレイ ] を追加します。
STEP.2
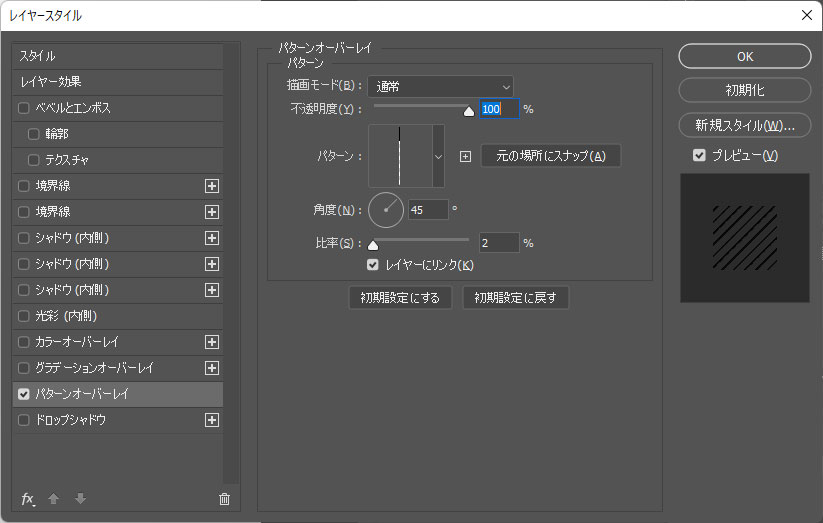
パターンオーバーレイを設定
サンプルは
コチラの記事で解説しているストライプパターンを適用しました。
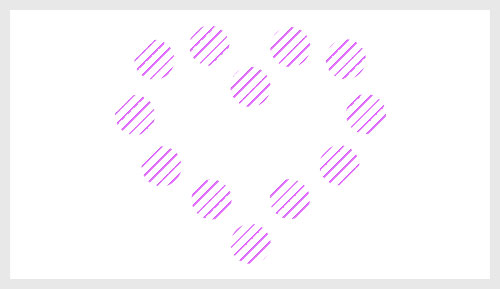
すると白黒のストライプが適用されたハートの破線オブジェクトが作成されました。
FINISH
完成
[ レイヤースタイルを追加 ] → [ カラーオーバーレイ ] や [ グラデーションオーバーレイ ] 等を使ってストライプの色を変えれば完成です。
破線の色を変えたり [
境界線 ] を追加すると手の込んだデザイン性の高い破線がPhotoshopで簡単に作れますよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で破線の設定を行う方法についてでした。
破線の基本的な作り方を押さえておくと、複数の破線を組合わせた線のデザインも簡単にできます。
更にレイヤー効果を組合わせると、よりデザイン性の高い点線が作成できますよ。
Illustratorの破線とまではいかなくても、Photoshopでも手の込んだ破線が作れます。
是非ご自身の手でオリジナルの破線デザインを生み出してみて下さい!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!