Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
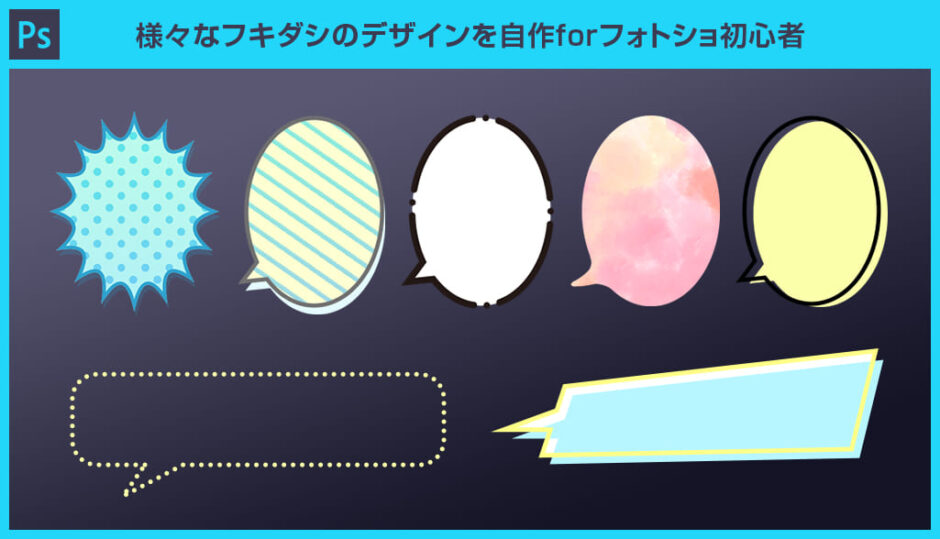
Photoshop(フォトショップ)で様々な吹き出しのデザインを自作する方法をフォトショ初心者の方に詳しく解説します。
白黒のシンプルな吹き出しに少し手を加えてお洒落な吹き出しを作ってみませんか?
Webデザインやチラシや装丁などのDTPデザイン、ゲームUIデザイン等、フキダシは様々なコンテンツで使われる汎用的なモチーフの一つです。
Photoshopを使ったデザイン制作をこれから始められる方にオススメのコンテンツですよ!
何が作れるの?

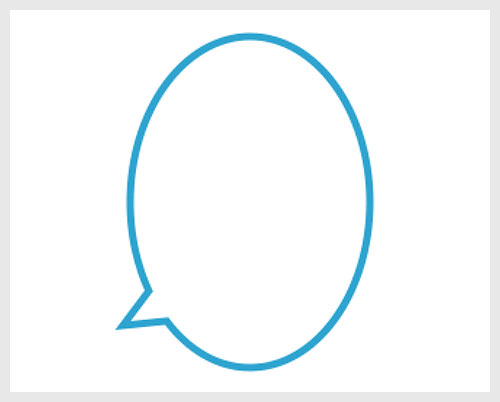
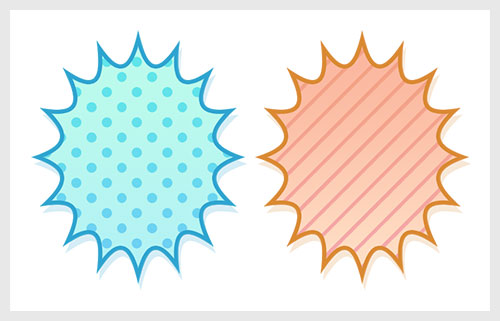
上記のようなフキダシデザインをPhotoshopを使ってゼロから簡単に作成できます。
フォトショ初心者の方にも再現可能!
吹き出しを活用して制作物を楽しく彩ってみませんか?
色々な吹き出しデザインの作り方
Photoshopを使った基本的な吹き出しの作成から質感付与、Illustratorを併用した制作テクニックなどを初心者の方にも再現できるよう詳しく解説します。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本的な吹き出しの作り方
Photoshopを使った吹き出しの基本オブジェクトの作成方法です。
質感を加える前の基本となるフキダシパーツですよ。
STEP.1
楕円形を描く
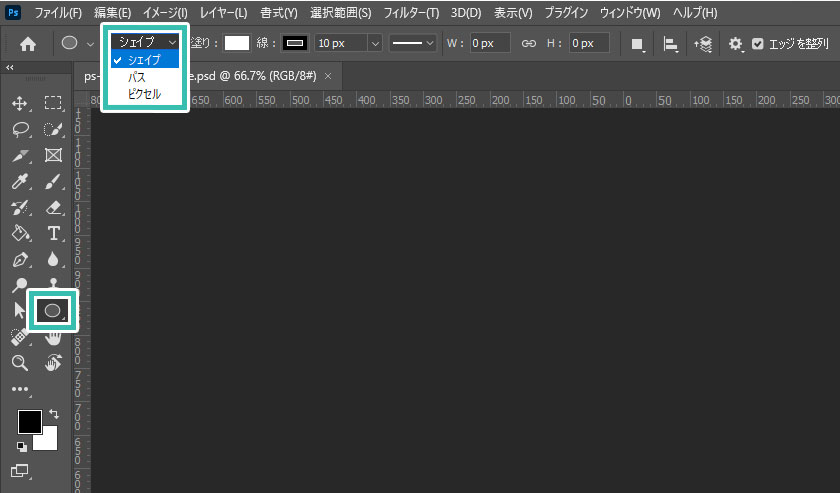
[
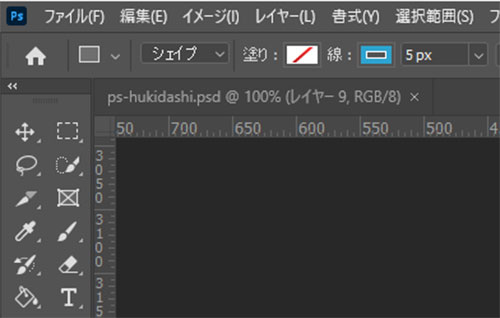
楕円形ツール ] を選択します。
画面上部のオプションからツールモードを [
シェイプ ] にしておきましょう。
※非表示の場合は [
ウィンドウ ] → [
オプション ] で表示可。
塗りと線の設定はお好みで調整してください。
ドラッグでお好みの楕円形を描きます。
サンプルは少し縦長の楕円を作成しました。
STEP.2
ツノを作成
フキダシの「つの」を作成します。
[
ペンツール ] でクリックして直線を描き、つのを作成。
左図のように楕円とツノの二つが重なるように配置しましょう。
STEP.3
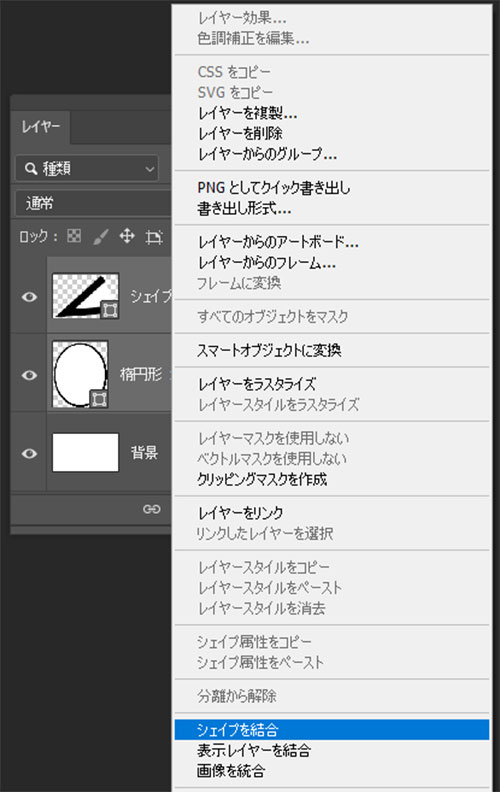
シェイプを結合
レイヤーパネルを開きます。
非表示の場合は [ ウィンドウ ] → [ レイヤー ] で表示可。
※ショートカットは [ F7 ]
楕円とツノのシェイプレイヤーがあります。
[ Ctrl ] (Mac:⌘) を押しながらクリックし、2つのレイヤーをアクティブにします。
[ 右クリック ] → [ シェイプを結合 ] を適用しましょう。
すると一つのシェイプに結合されます。
2つのオブジェクトが重なり合う部分の線が1本で繋がりました。
以上でPhotoshopを使った吹き出しの基本オブジェクトの完成!
吹き出しの中身の形状を変える事で様々な吹き出しの作成ができますよ。
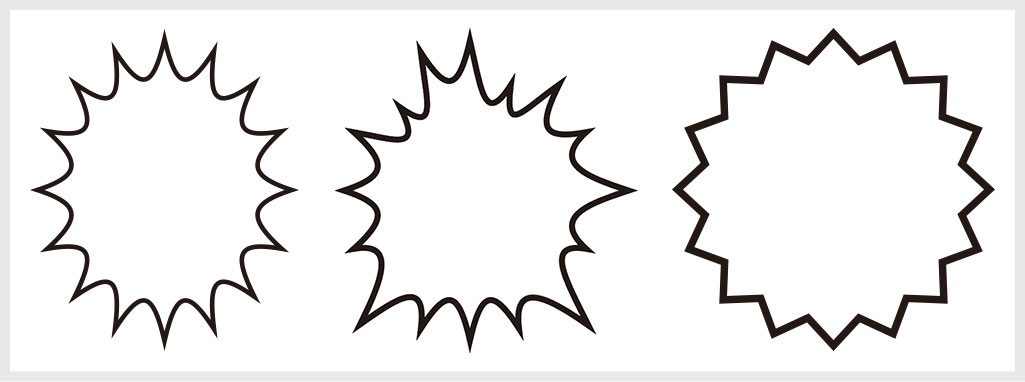
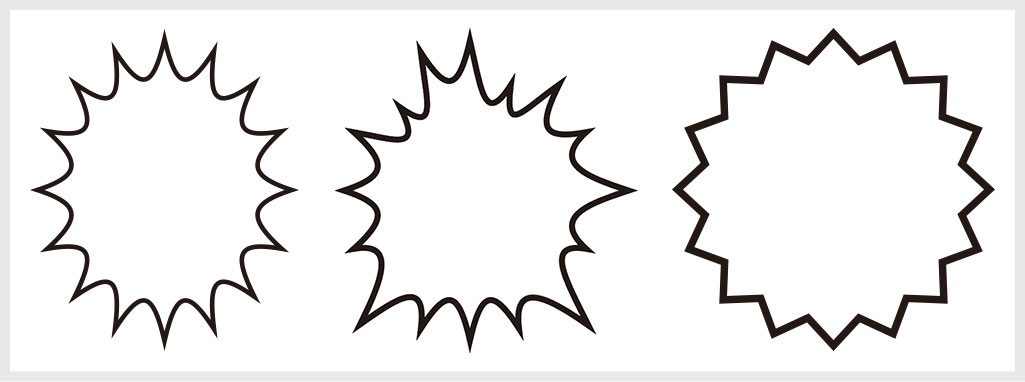
Illustratorなら更に複雑なフキダシが簡単に作成可能

Illustratorなら普通のフキダシだけでなく、トゲトゲのフキダシも1分未満で作成できます。作成後の編集も容易で非常に汎用性の高いデータ作成が可能ですよ。
詳しい作り方は
コチラの記事で詳しく解説しています。
IllustratorからPhotoshopへオブジェクトをコピーする方法は
コチラの記事で詳しく解説しています。
吹き出しにパターンをはめ込む
ドットパターンやストライプパターンなど、繰り返し系のパターンをフキダシにはめ込む方法です。
吹き出しデザインに限らずPhotoshopでよく使う制作テクニックなので覚えておくと何かと便利ですよ。
STEP.1
フキダシをコピーする
Photoshop未導入の方は事前に
フォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
サンプルは基本的な吹き出しの作り方で作成したフキダシです。
幅:170px 高さ:230px
[
Ctrl +
J ] (Mac:
⌘ +
J) でコピーします。
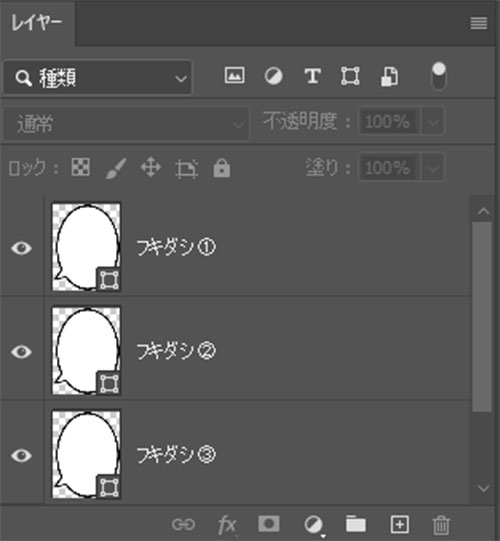
計3つのフキダシを作成しましょう。
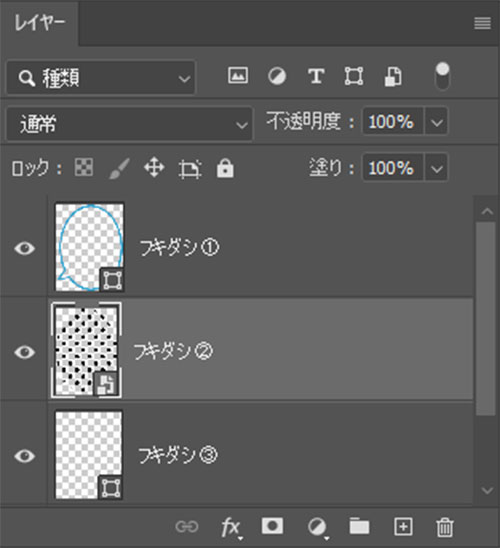
上から順にフキダシ①、フキダシ②、フキダシ③に名前を変更。
STEP.2
フキダシ①を設定
フキダシ①をアクティブにし、設定を行います。
塗り:無し
線:お好きな色(サンプルは#2ea4d0)
線幅:お好み(サンプルは5px)
STEP.3
フキダシ②を設定
フキダシ②をアクティブにし、設定を行います。
塗り:無し
線:無し
フキダシ②レイヤーを [
右クリック ] → [
スマートオブジェクトに変換 ] します。
※レイヤーサムネール右下のアイコンが変わります。
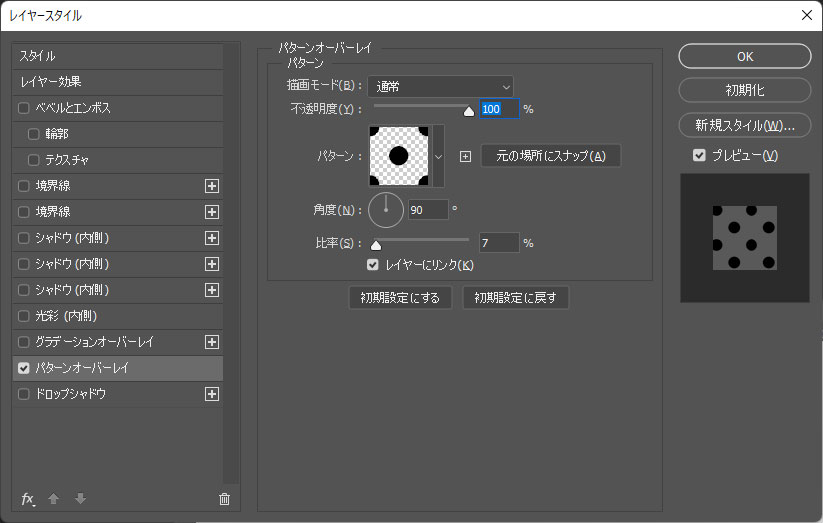
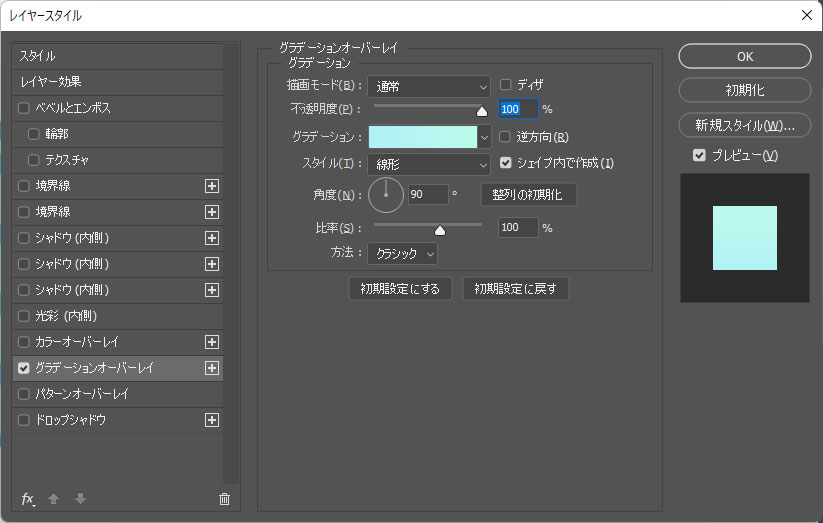
[
レイヤースタイルを追加 ] → [
グラデーションオーバーレイ ] を追加します。
色味はお好みで調整してください。
サンプルのグラデーションは下記です。
グラデ①:#46aef7
グラデ②:#1dd5e6
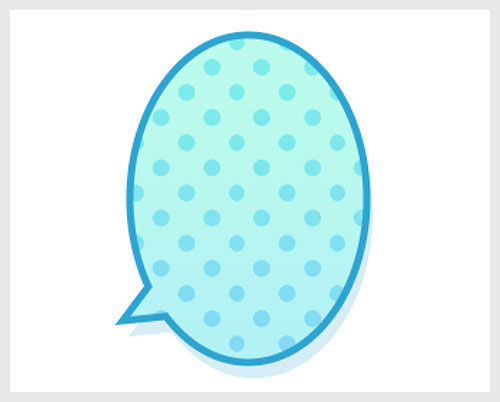
グラデーションのドット柄が作成できました。
サンプルはレイヤーの不透明度を40%にして少し水玉模様を薄くしました。
STEP.4
フキダシ③を設定
フキダシ③をアクティブにし、設定を行います。
塗り:無し
線:無し
[ レイヤースタイルを追加 ] → [ グラデーションオーバーレイ ] を追加します。
サンプルのグラデーションは下記です。
グラデ①:#b0f0f6
グラデ②:#bbfaec
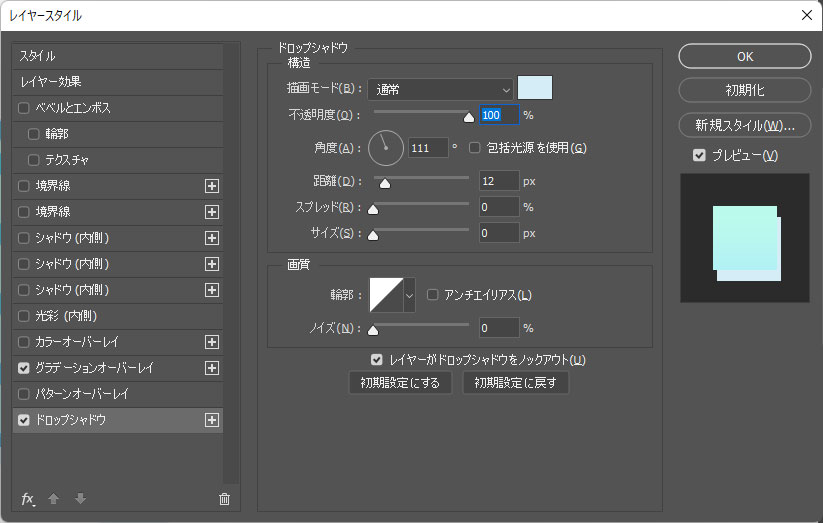
[ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を追加。
描画モード:通常 色:#d5edf6
不透明度:100% 角度:111°
距離:12px スプレッド:0% サイズ:0px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
以上でパターンオーバーレイを使った吹き出しデザインが完成しました。
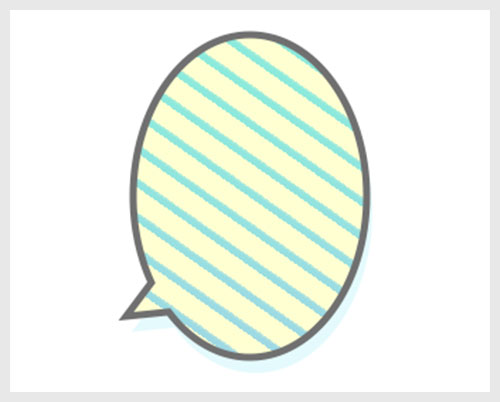
OMAKE
ストライプ柄にした例
ドット柄ではなくストライプ柄にした作例です。
パターンを変えるだけで全く印象の違うフキダシをデザインできますよ。
パターンの使い方を極める
パターンの定義やパターンオーバーレイの使い方を詳しく解説しています。より詳しい使い方を学習されたい方にオススメのコンテンツですよ。
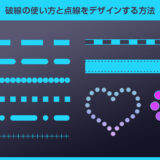
破線で線をデザインしたフキダシ
Photoshopに備わっている破線の設定を追加して線をデザインする方法です。
遊びのある線画が簡単に作成できますよ。
STEP.1
基本吹き出しを作成
サンプルは基本的な吹き出しの作り方で作成したフキダシです。
幅:170px
高さ:230px
塗り:お好みで(サンプルは白)
線:お好みで(サンプルは黒)
線幅:8px
STEP.2
破線を設定
画面上部の [ シェイプの線の種類を設定 ] をクリックします。
更に中にある [ 詳細オプション ] をクリックします。
※何かしらのシェイプツールにすると表示されます。
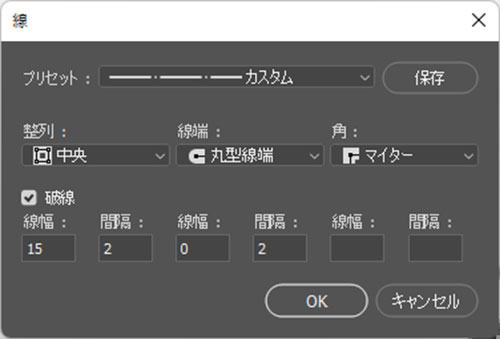
整列:中央 先端:丸形先端 角:マイター
破線にチェック
線幅:15 間隔:2 線幅:0 間隔:2
最後に [ OK ] をクリックします。
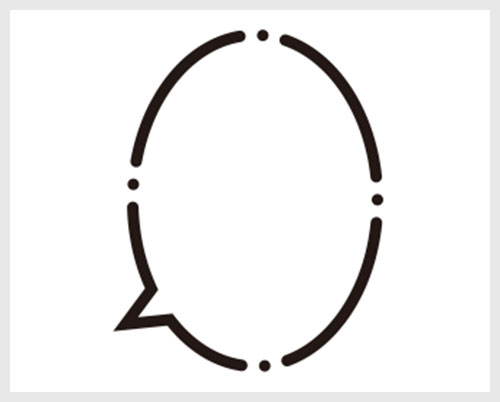
FINISH
完成
すると隙間のあるかわいい破線のデザインができます。
破線の設定を少し変えるだけで印象の違うフキダシの線画が簡単に作れますよ。
吹き出しにテクスチャをはめ込む
吹き出しの形でテクスチャをはめ込む方法です。
Photoshopでアナログテイストの質感を全面に付与したい時に便利な手法ですよ。
STEP.1
基本吹き出しを作成
サンプルは基本的な吹き出しの作り方で作成したフキダシをベースに作成します。
STEP.2
テクスチャを重ねる
レイヤーパネルを確認します。
吹き出しの上に水彩テクスチャを配置し、[
Alt ] (Mac:
Option) を押しながらレイヤーとレイヤーの間をクリックすると [
クリッピングマスク ] が適用されます。
STEP.3
完成
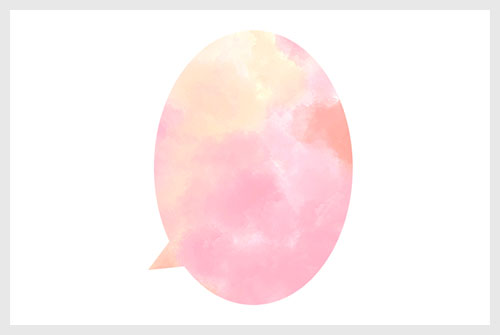
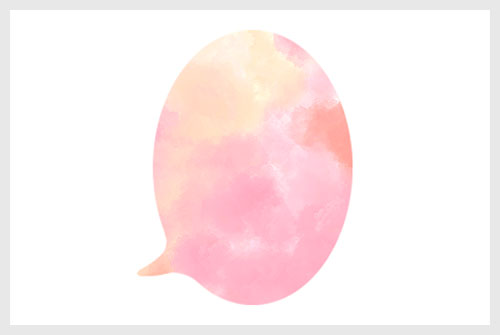
以上で吹き出しに水彩テクスチャをはめ込む事ができました。
柔らかな水彩テクスチャなので、フキダシの形状を左図のような丸みのあるツノにしてあげる方が馴染みますよ。
質感とフキダシの形状の印象を合わせるのがポイントです。
テクスチャを使いこなそう
Photoshopでのテクスチャを使った表現力を高めるテクニックを詳しく解説しています。フォトショ初心者の方にオススメのコンテンツですよ!
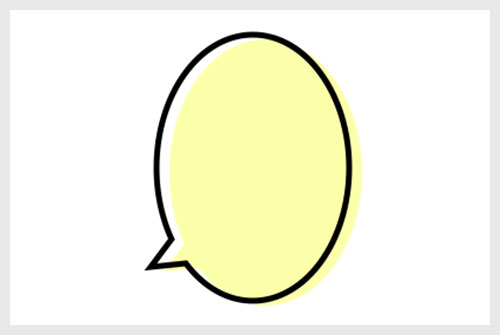
中身がズレたフキダシ
吹き出しと中身の塗りがズレたデザインの作り方です。
シンプルで可愛い表現をしたい時に活躍しますよ。
STEP.1
基本フキダシを作成
サンプルは基本的な吹き出しの作り方で作成したフキダシを活用します。
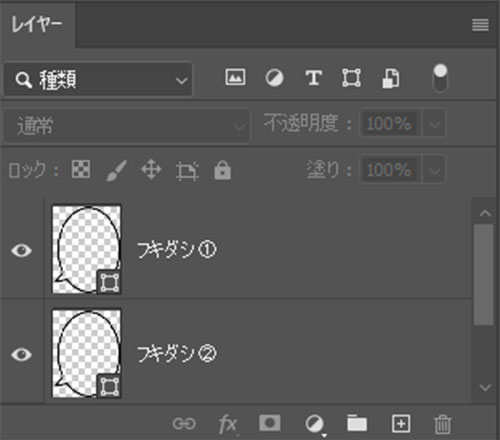
[ Ctrl + J ] (Mac:⌘ + J) でコピーします。
上から順にフキダシ①、フキダシ②としました。
STEP.2
フキダシ①の設定
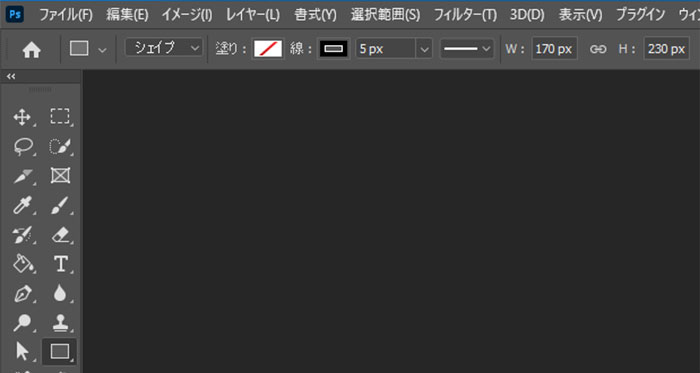
フキダシ①をアクティブにして設定します。
塗り:無し
線:お好みで(サンプルは黒)
線幅:お好みで(サンプルは5px)
STEP.3
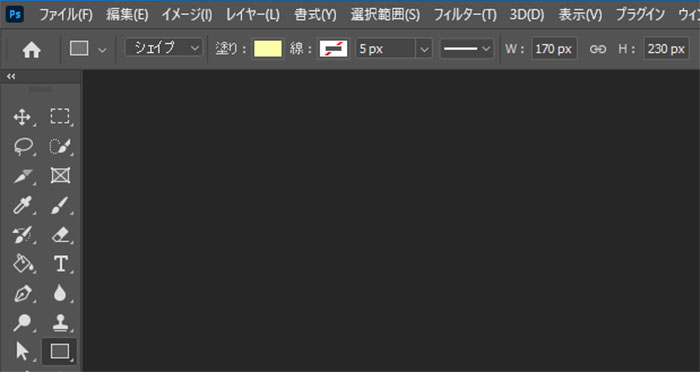
フキダシ②を設定
フキダシ②の設定を行います。
塗り:お好みで(サンプルは#fcffaa)
線:無し
[
移動ツール ] で少し位置をズラしたら完成です。
※移動ツールのショートカットは [
V ]
よくある可愛めのフキダシがPhotoshopで簡単に作成可能!
Illustratorを併用したフキダシデザイン
Illustratorでベースとなる吹き出しのオブジェクトを作成し、Photoshopで色や質感を変更する方法です。
非常に効率的で汎用性の高いデータ作成が可能です。
STEP.1
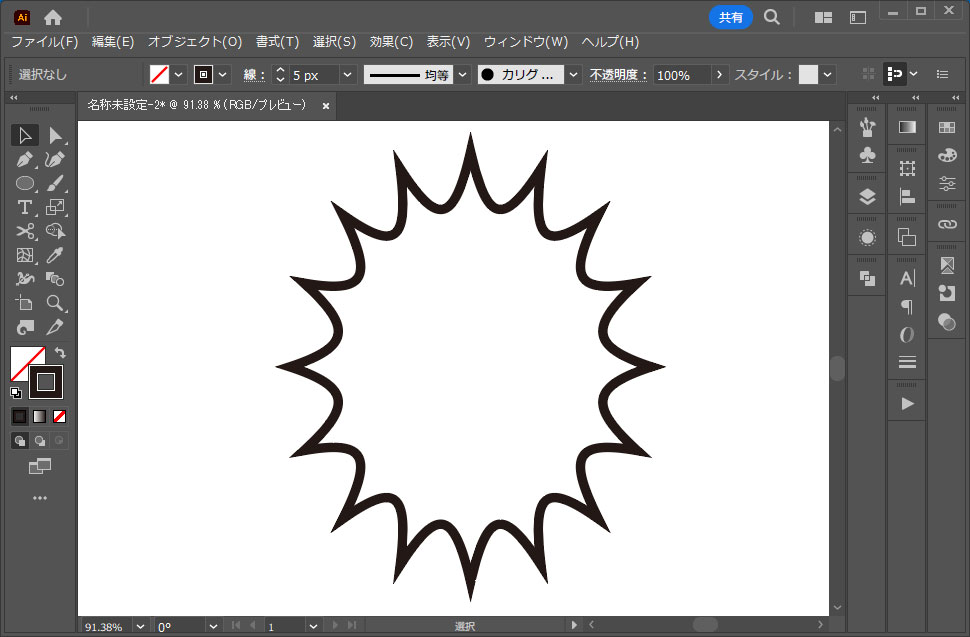
Illustratorで吹き出しを作成
Illustratorでトゲトゲの吹き出しを作成しました。
詳しい作り方は
コチラの記事で詳しく解説しています。
塗り:黒(別の色でも可)
線:無し
トゲトゲのフキダシを [
Ctrl +
C ] (Mac:
⌘ +
C) でコピーしましょう。
STEP.2
Photoshopにコピー
Photoshopを開き、[
Ctrl +
V ] (Mac:
⌘ +
V) でトゲトゲのフキダシをペーストします。
ペースト形式は [
スマートオブジェクト ] がオススメです。
詳しくは
コチラの記事で解説しています。
FINISH
完成
あとはスマートオブジェクトに対して先に紹介したレイヤースタイル等での質感変更をすると様々な表現が可能です。
ベースのフキダシはIllustrator で作成し、質感付与はPhotoshopで行うと効率的に作成できますよ。
商用利用できる高品質なフキダシ素材
ベクター形式の高品質な吹き出し素材を50点厳選しました。IllustratorやPhotoshop等で活用できる汎用的な吹き出し素材ばかりですよ。
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
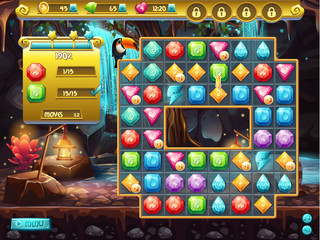
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で様々な吹き出しデザインを自作する方法についてでした。
当記事で紹介しているフキダシデザインは一例ですが、組み合わせ方次第で更に違った表現が可能です。
Webデザインやバナーデザイン、チラシや装丁などのDTPデザインにゲームUIデザインなど、フキダシは様々なクリエイティブで汎用的に使われる素材です。
自身の制作物の世界観に合わせた素材が完全自作できるようになると更にクリエイティブの品質が高まる事間違いありませんよ!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!