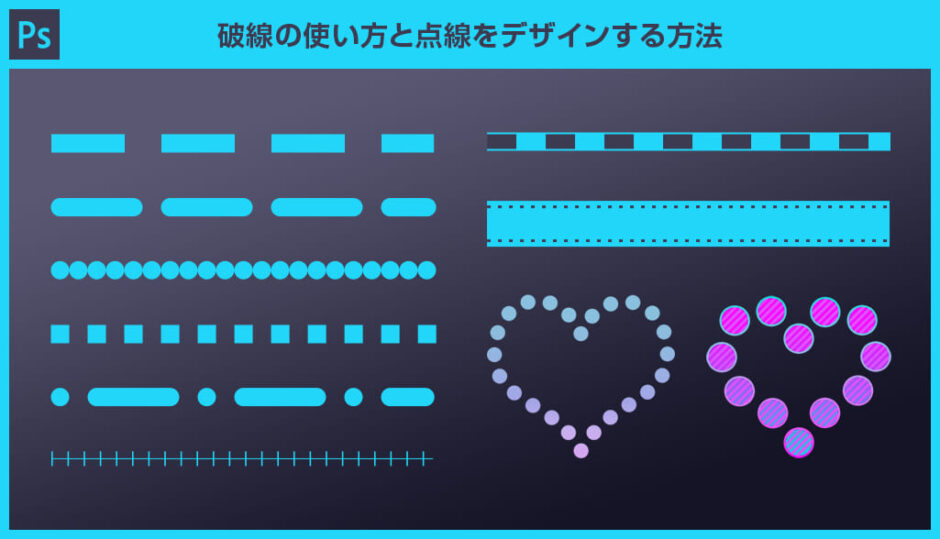
Photoshop(フォトショップ)で破線(点線)を設定する方法と破線のデザイン方法についてフォトショ初心者の方に分かりやすく解説します。
Webデザインやバナーデザインのあしらいとして、フライヤー等の紙面デザイン、ゲームUIや各種UIデザイン等、様々なクリエイティブで汎用的に使える破線を使いこなしてみませんか?
フォトショ初心者の方にもゼロから使いこなせるようになりますよ!
この記事の目次
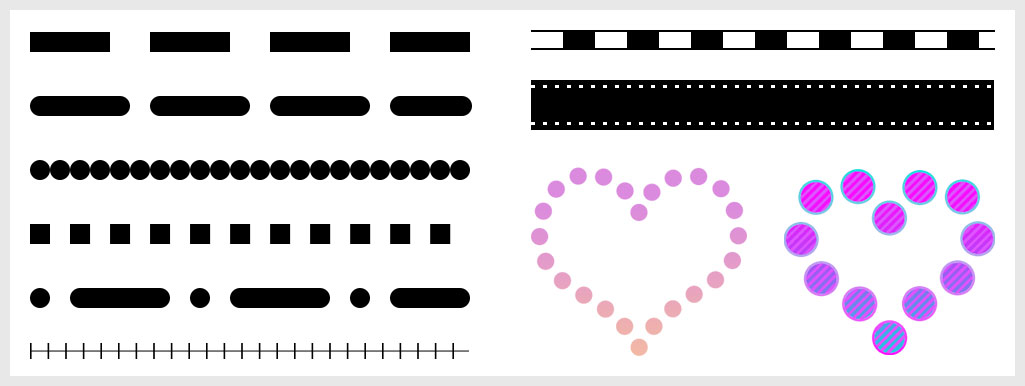
Photoshopを使って上記のような破線のデザインができます。
コンテンツの仕切りとなる点線として、破線を適用したオブジェクト作成など、デザイン制作をする上で破線の設定はよく使います。
基本的な破線の設定からテクニカルな破線のデザインまで、フォトショの使い方を学ばれたい初心者の方にオススメのコンテンツです。
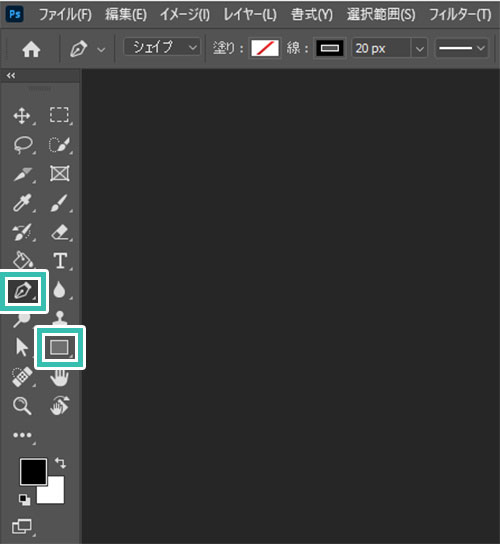
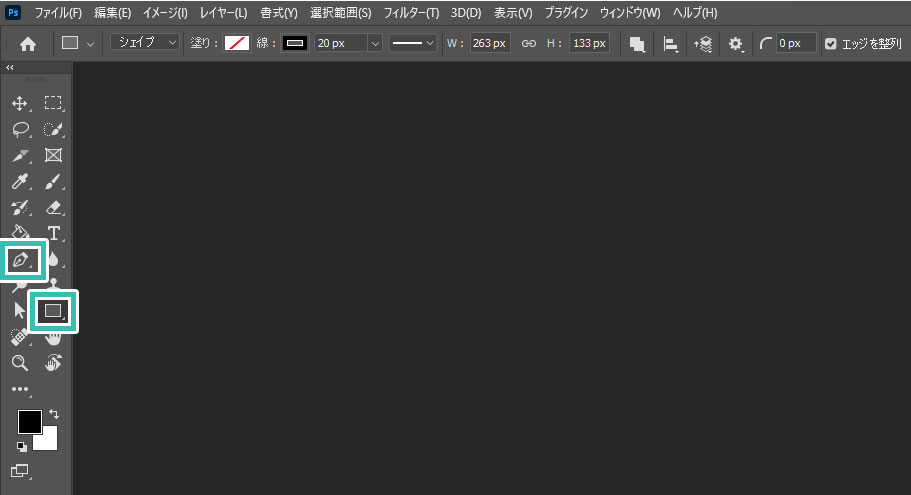
破線用のオブジェクトの作成方法です。
Photoshopではツールモードにシェイプを選択しておけば全てに対応できますよ。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
作成したオブジェクトに破線を設定してみましょう。
Photoshop初心者の方にも再現できるように詳しく解説します!
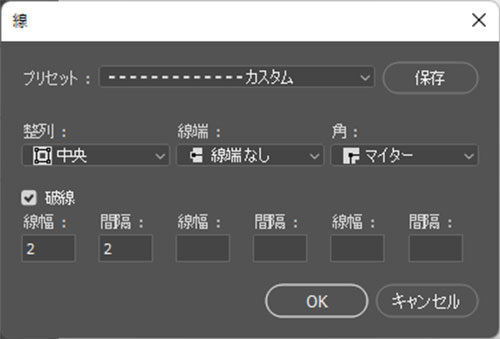
基本的な破線の設定方法
対象のシェイプレイヤーをアクティブにします。
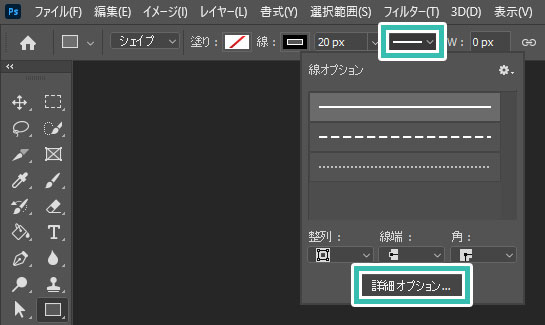
[ ペンツール ] または [ シェイプツール ] にすると画面上部のオプションからシェイプの設定が行えるようになります。
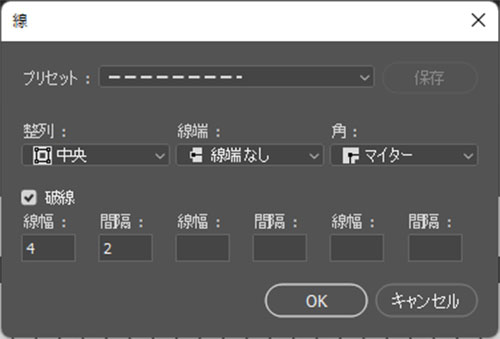
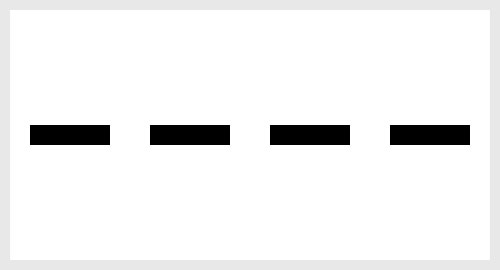
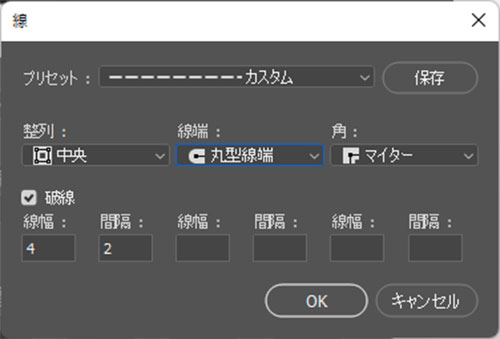
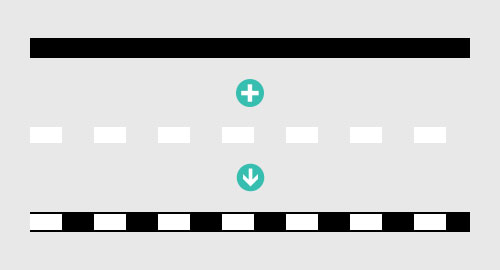
破線の設定例①
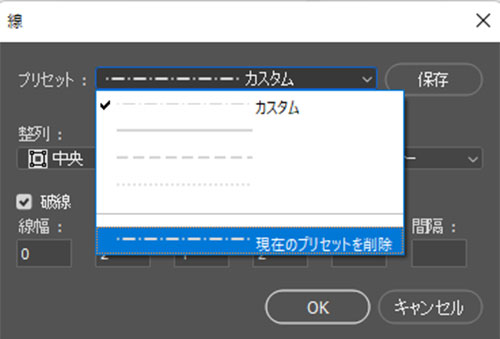
破線の設定を保存
よく使うオリジナルの破線を登録しておくと便利ですよ。
プリセット内の [ 現在のプリセットを削除 ] で削除できます。
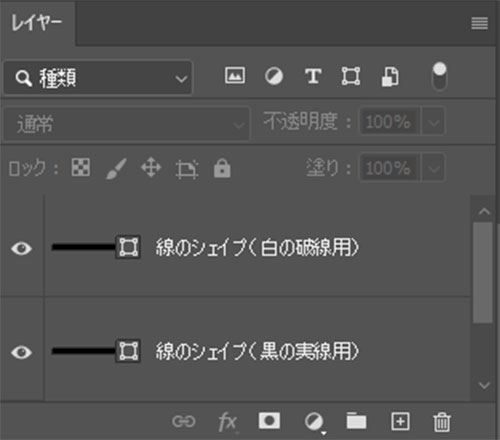
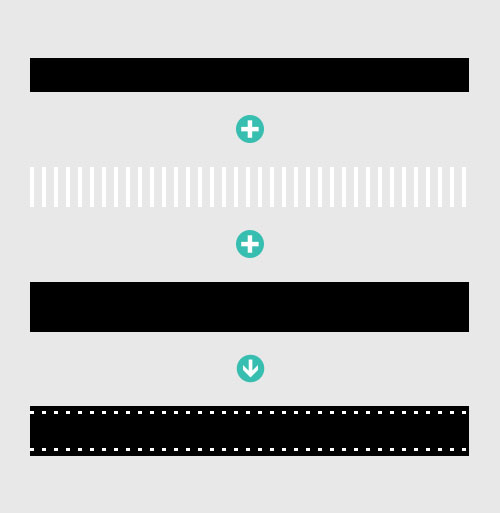
複数の破線を重ねる
複数の線を重ねたPhotoshopを使った線の作成テクニックを解説します。
より複雑な破線の表現が可能になりますよ。
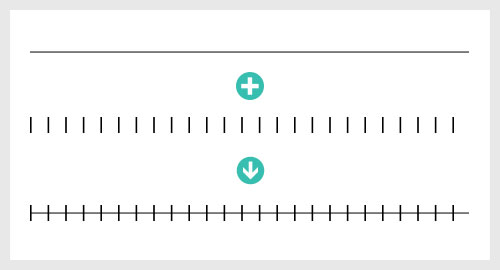
破線の設定例②
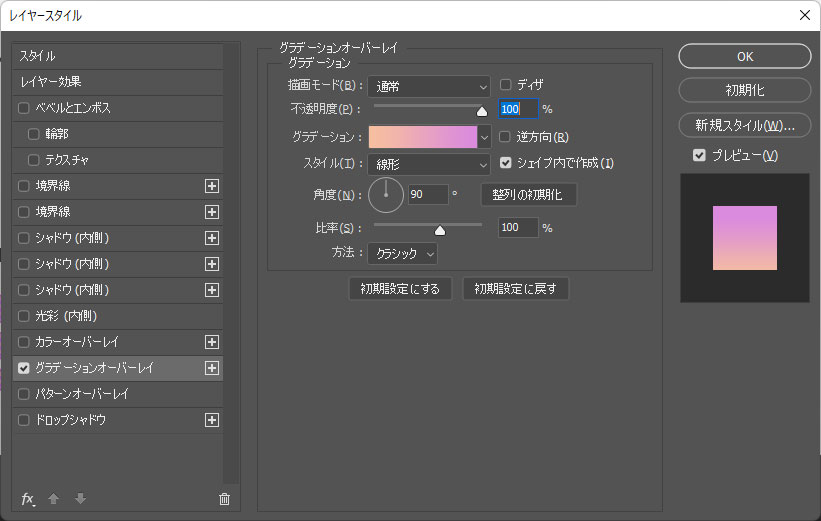
Photoshopで破線の色を変更する際のテクニックを解説します。
単色だけでなく、グラデーションやパターン、境界線などを追加したい時に便利です。
破線にグラデーションを適用
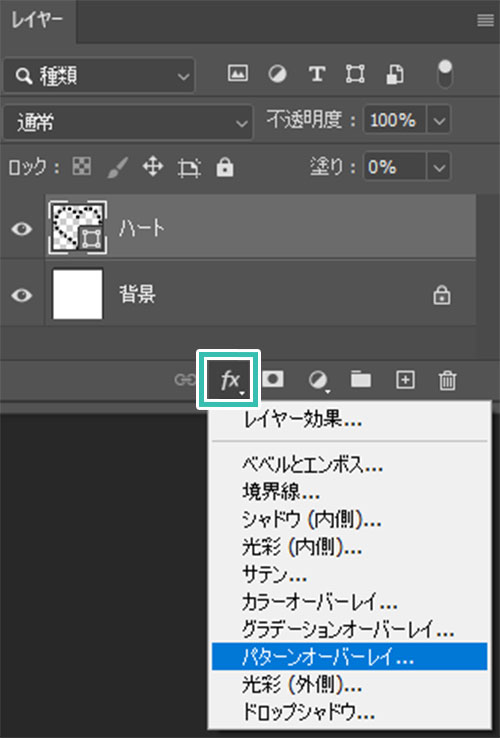
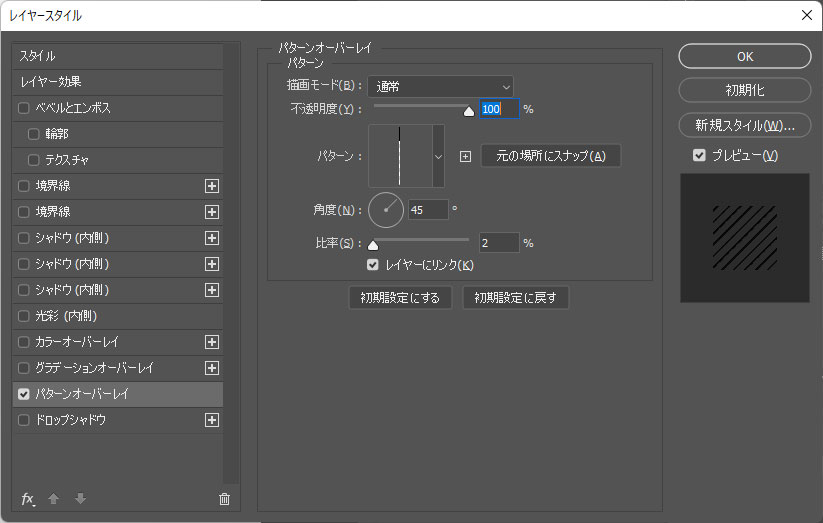
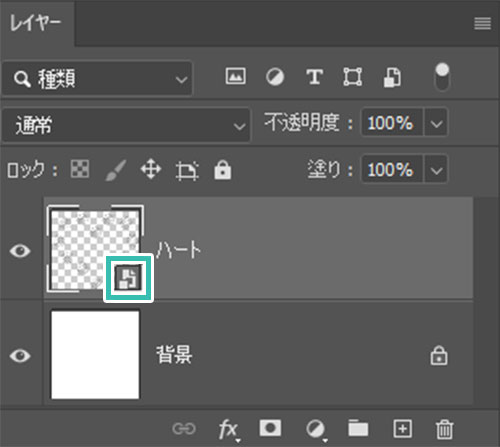
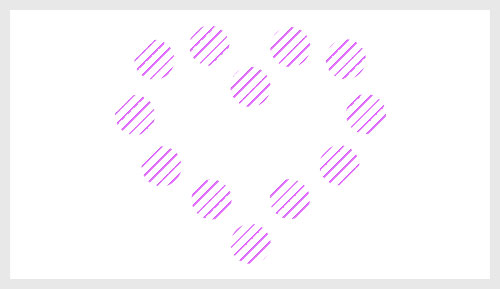
破線にパターンを適用
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で破線の設定を行う方法についてでした。
破線の基本的な作り方を押さえておくと、複数の破線を組合わせた線のデザインも簡単にできます。
更にレイヤー効果を組合わせると、よりデザイン性の高い点線が作成できますよ。
Illustratorの破線とまではいかなくても、Photoshopでも手の込んだ破線が作れます。
是非ご自身の手でオリジナルの破線デザインを生み出してみて下さい!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材