Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使ってノーマルマップ(法線マップ)を作る方法を解説します。
テクスチャを簡単・お手軽にノーマルマップに変換し、作業効率を高める事ができます。
フォトショ初心者の方にも再現できるできるよう、順を追ってノーマルマップ(法線マップ)の作成手順を解説いたします!
Photoshopの3D機能が廃止
最新版のPhotoshopでは既に3Dフィルターが廃止されています。旧バージョンのPhotoshopを導入してからノーマルマップの作成をして下さい。
ノーマルマップ(法線マップ)とは?

ノーマルマップとはテクスチャで平坦なモデルの表面に凹凸があるかのように見せる手法の事です。
お手軽にモデルの情報量を増やす事ができる技の一つです。
ゲームCGで大活躍
ノーマルマップ(法線マップ)はゲームのCGで特に活躍します。
ポリゴンを割けば割く程細かい造形のオブジェクトが作れますが、その分描画とメモリを食います。
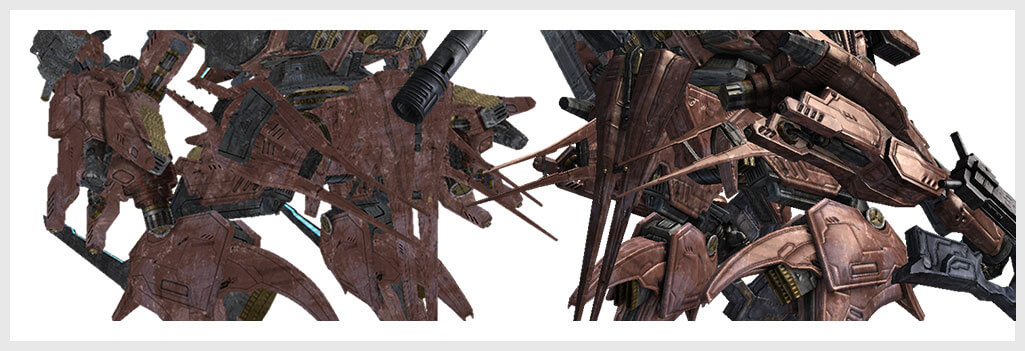
MAYA、3ds MAX、今は無きSoftimage等で作成したローポリのキャラをZBrushにインポートして細かく造形、ノーマルマップに書き出しをしてテクスチャに適用すると…少ない描画パワーでさもZBrushで作成したハイポリモデルのようなローポリモデルをサクサク動かす事ができます。
ZBrushでの造形は必須?
ノーマルマップを作成するには必ずしもZBrushでスカルプトしないとダメ…という事はありません。
キャラクターモデルやドアップになるようなオブジェクトはZBrushによるモデリングが必要です。
細かい掘り込みの光の当たり方などが変だと目立ちますからね。
しかし通常の背景モデルはテクスチャからノーマルマップに変換する方法で問題ありません。
テクスチャ変換によるなんちゃって造形でも違和感が無いのです。
もちろん全てZBrushでガチ造形した方がクオリティが高いのですが…ゲーム制作には予算と制作期間が決まっていますからね。
という事で、当記事ではフォトショップを使った低コストで作れるノーマルマップを紹介します。
フィルターの3Dを活用
ではフォトショップフィルターの3Dを使ったノーマルマップ(法線マップ)の作り方を解説します。
フォトショ初心者の方にも再現できるよう詳しく解説いたします!
ノーマルマップ(法線マップ)を生成
STEP.1
テクスチャを準備
Photoshopは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
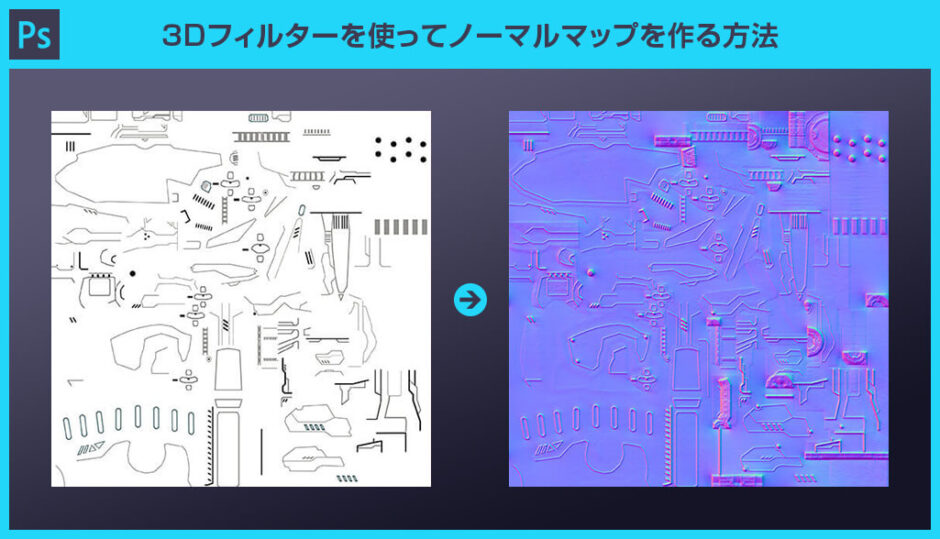
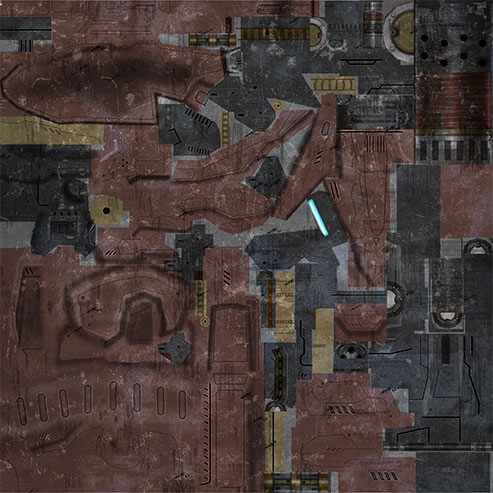
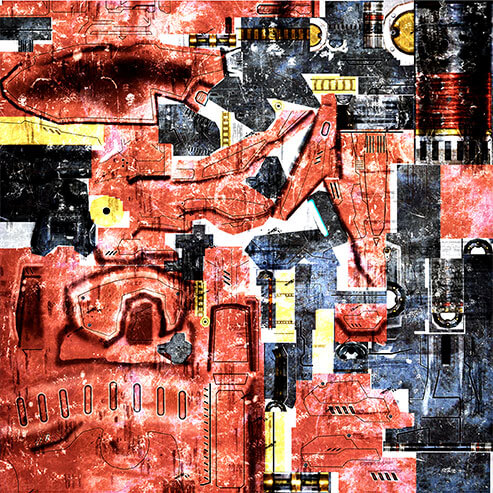
テクスチャを作成します。
サンプルはロボットの腕パーツ用テクスチャです。
質感用のテクスチャとは別にノーマルマップ用にモールドだけのテクスチャを作成します。
サンプルは黒で掘り込みのラインを描きました。
ノーマルマップ用テクスチャは統合し、1つのレイヤーにしておきましょう。
[
レイヤーパネル ] → [
右クリック ] → [
画像を統合 ]
さらに [
スマートオブジェクトに変換 ] しておきましょう。
※統合したファイルは必ず別名保存、レイヤー分けしている元PSDは必ず残しておきましょう。
例:normalmap.psd
STEP.2
法線マップを作成を適用
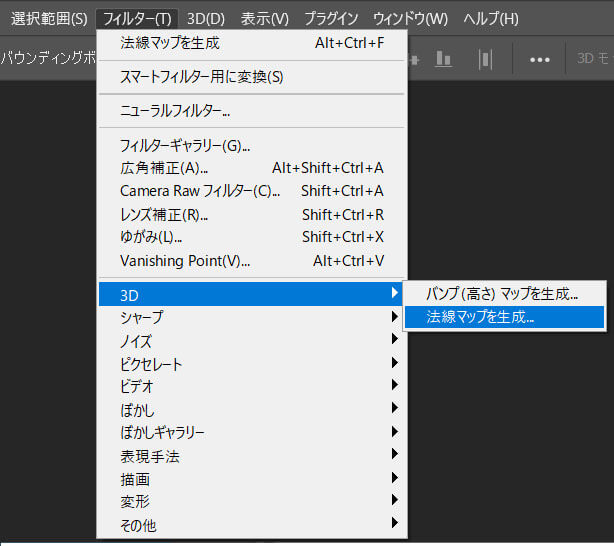
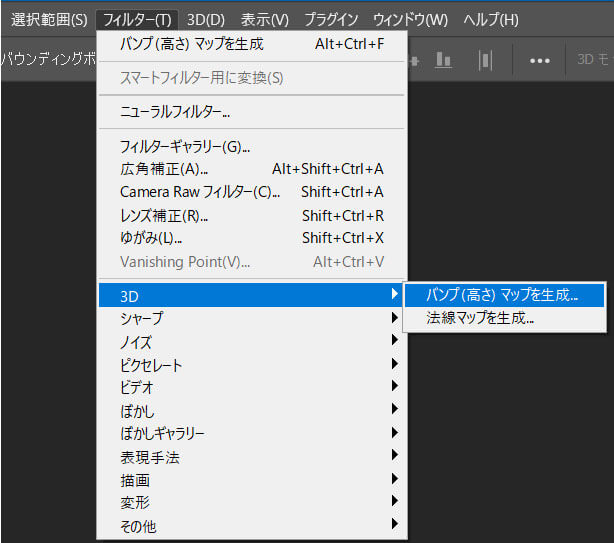
[ フィルター ] → [ 3D ] → [ 法線マップを作成 ] を適用します。
STEP.3
法線マップの詳細設定
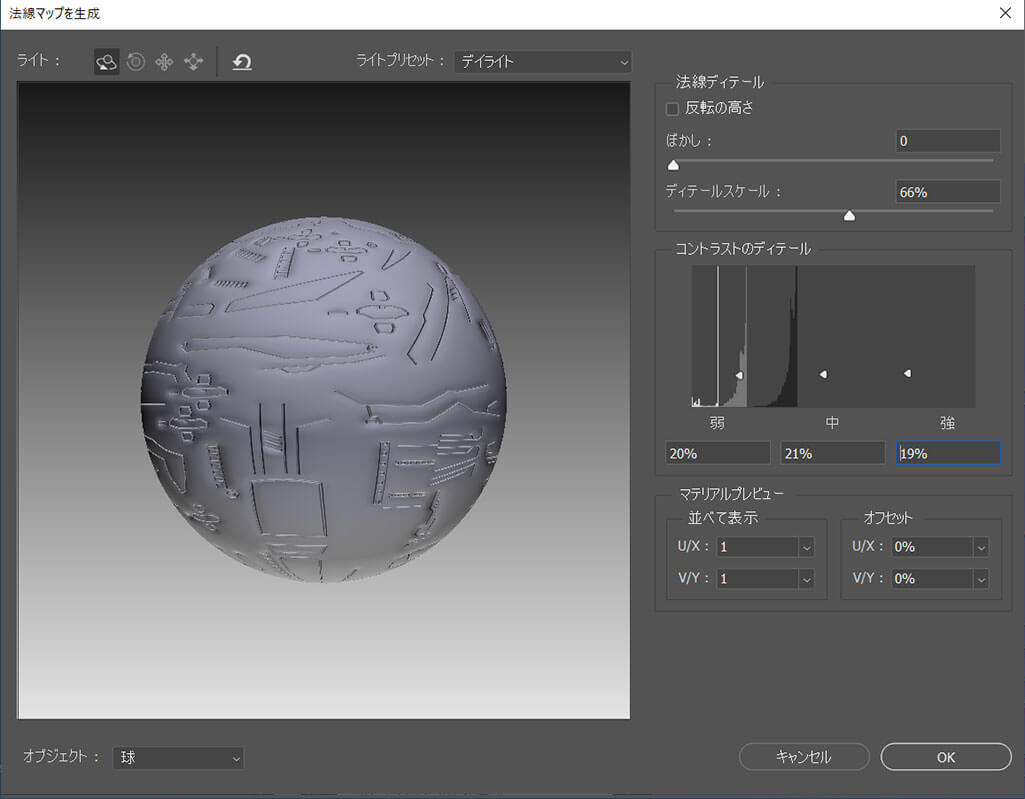
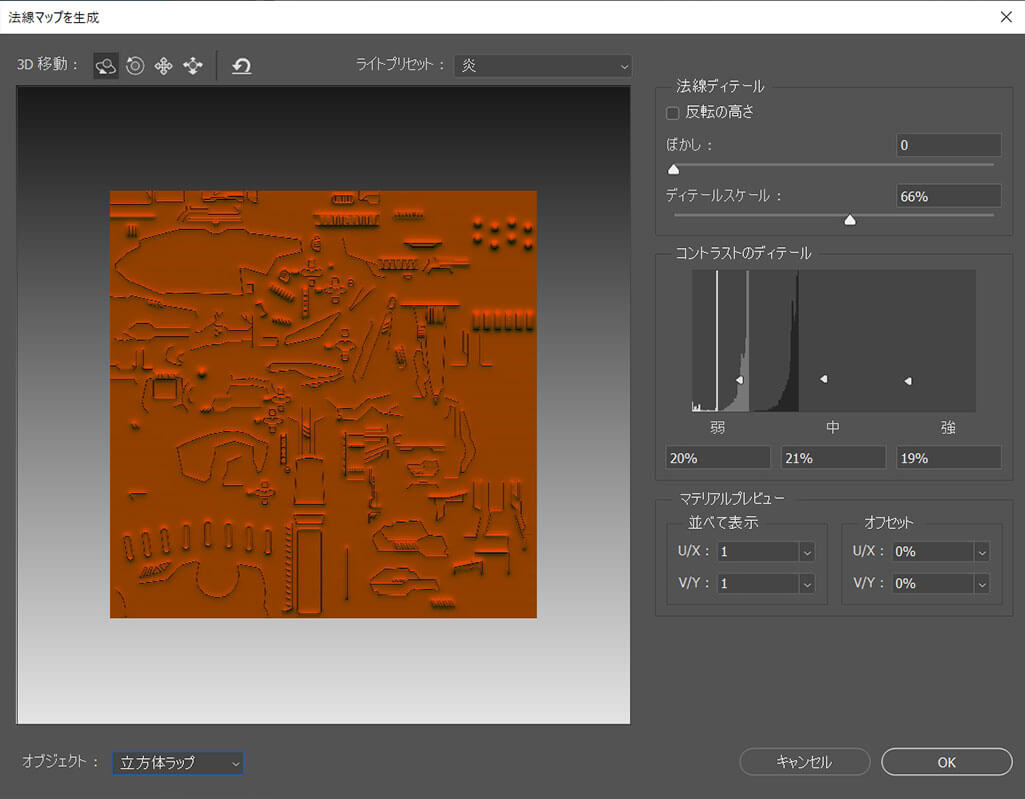
法線マップを作成のダイアログ画面が開きます。
[ 法線ディティール ] 、[ コントラストのディティール ] 、[ マテリアルプレビュー ] を設定できます。
イメージに近づくように設定しましょう。
[ ライトプリセット ] を変更するとライトの色が変えられます。
[ オブジェクト ] から他の形状のオブジェクトを選択できます。
設定が完了したら [ OK ] をクリックします。
FINISH
完成
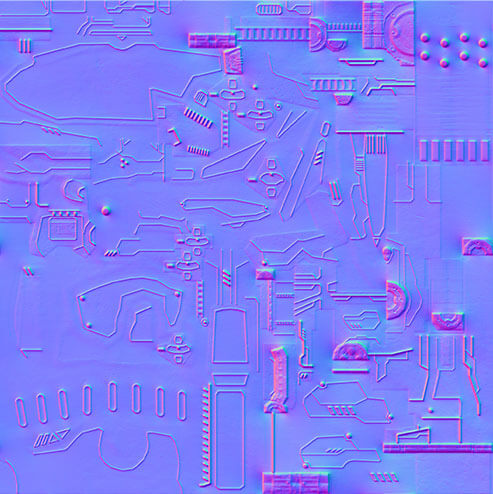
ノーマルマップ(法線マップ)ができました。
[
Ctrl +
S ] (Mac:
Command +
S) で保存したら完成です。
Photoshopがあればノーマルマップも作成可能ですよ。
未導入の方は
Adobe公式サイトから入手できます。
テクスチャを丸ごとノーマルマップにする
STEP.1
そのままノーマルマップにすると?
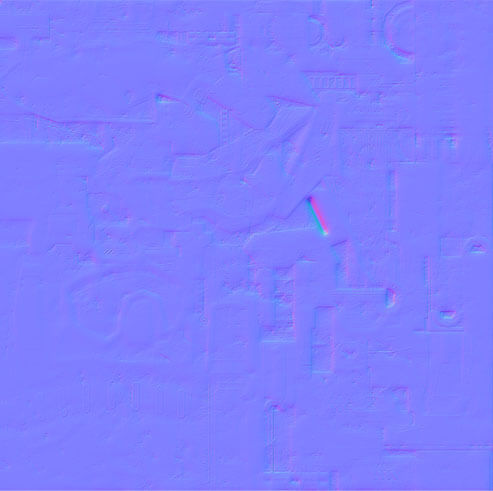
塗りや汚しが入ったテクスチャをそのままノーマルマップ(法線マップ)にすると凹凸が眠たくなります。
このままだと何だかよく分かりませんね。
STEP.2
コントラストを強める
よってテクスチャの陰影を強める必要があります。
例えば [
Ctrl +
L ] (Mac:
Command +
L) でレベル補正を開き、陰影を濃くします。
[
イメージ ] → [
色調補正 ] → [
明るさ・コントラスト ] を追加し、コントラストを強めます。
※ [
スマートオブジェクト ] にした状態で色調補正を行うと [
スマートフィルター ] が追加され、再編集可能になります。
FINISH
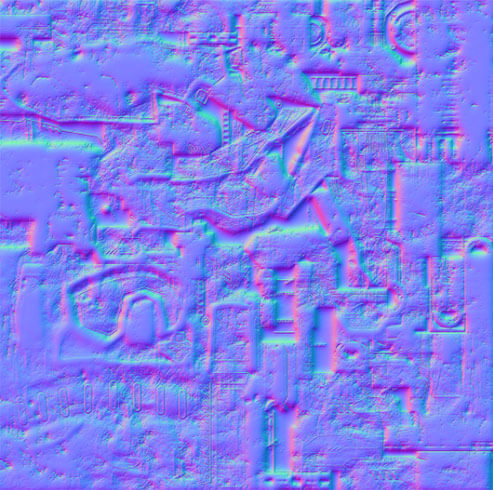
完成
陰影を濃くした後にノーマルマップを作成すると凹凸情報を強調する事ができます。
この手法は背景の岩壁や自然物などに対して有効です。
ただ、キャラクターやロボットのような造形物に対して行うと不自然な凹凸情報になるので注意が必要。
別途ノーマルマップ用の凹凸テクスチャを準備、またはZBrushでのガチ造形をオススメします。
ノーマルマップを作るツール
フォトショップ以外にもCrazyBump(クレイジーバンプ)やBlender(ブレンダー)で簡単にノーマルマップを作る事ができます。
ゲーム制作会社では高性能なCrazyBump(要ライセンス)を使っている場合が多いです。
バンプ(高さ)マップを生成
STEP.1
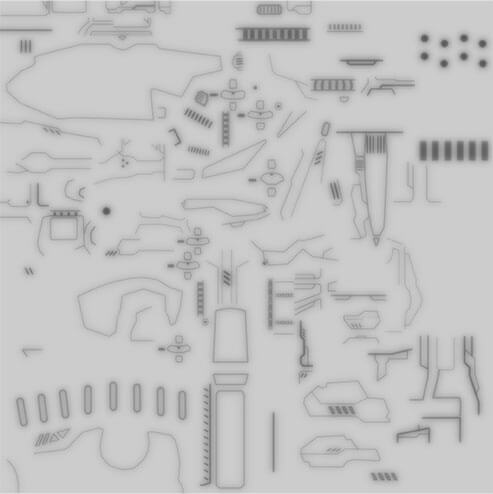
テクスチャを準備
ノーマルマップ作成の時と同様に凹凸用のテクスチャを準備し、フォトショップに読み込みます。
バンプマップ用テクスチャは統合し、1つのレイヤーにしておきましょう。
[ レイヤーパネル ] → [ 右クリック ] → [ 画像を統合 ]
※統合したファイルは必ず別名保存、レイヤー分けしているPSDは必ず残しておきましょう。
例:bumpmap.psd
STEP.2
バンプ(高さ)マップを作成を適用
[ フィルター ] → [ 3D ] → [ バンプ(高さ)マップを作成 ] を適用します。
STEP.3
バンプ(高さ)マップの詳細設定
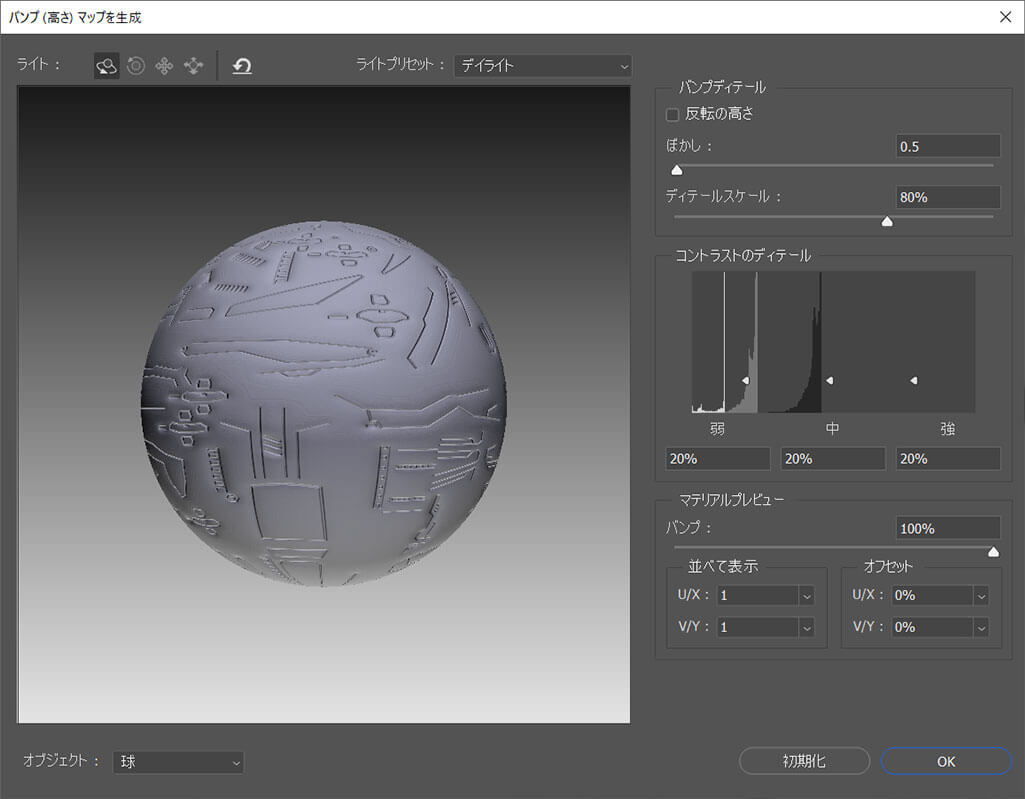
バンプ(高さ)マップを作成のダイアログ画面が開きます。
[ バンプディティール ] 、[ コントラストのディティール ] 、[ マテリアルプレビュー ] を設定できます。
イメージに近づくように設定しましょう。
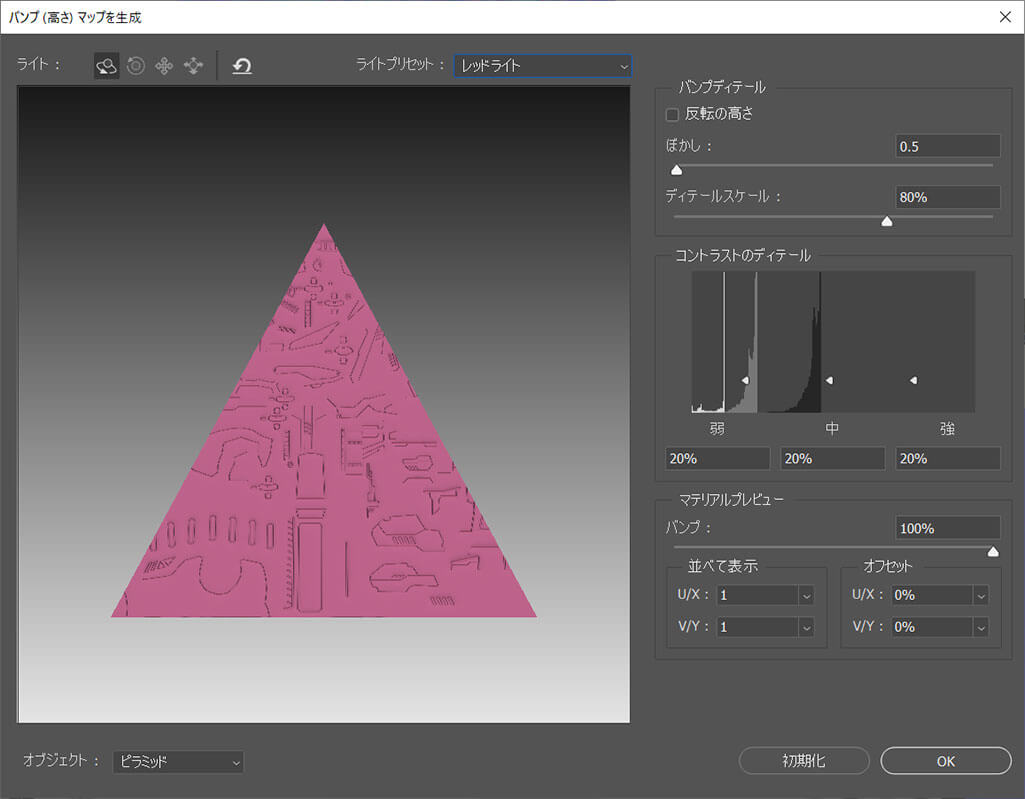
[ ライトプリセット ] を変更するとライトの色が変えられます。
[ オブジェクト ] から他の形状のオブジェクトを選択できます。
設定が完了したら [ OK ] をクリックします。
FINISH
完成
バンプマップができました。
[ Ctrl + S ] (Mac:Command + S) で保存したら完成です。
今時のCGはバンプマップを使わない
バンプ(高さ)マップとノーマル(法線)マップは光の反射によって立体を表現します。
前者が白黒、後者がRGBで表現する仕組みです。
今時のゲームCGではノーマルマップが主流なので古いバンプマップを使う事は基本的にありません。
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
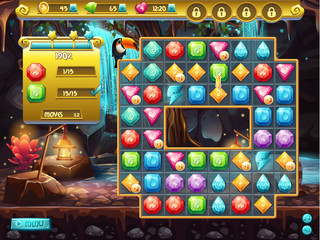
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
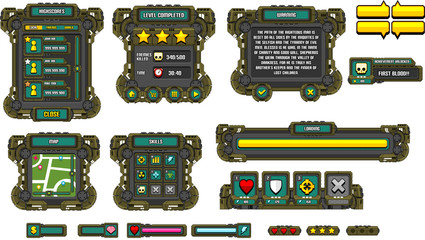
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使ってノーマルマップ(法線マップ)をお手軽に作成する方法についてでした。
PS3以降のゲームでは当たり前になったノーマルマップによる質感向上は目を見張るものがあります。
そんなノーマルマップはフォトショさえあれば誰でも簡単に作成可能!
3DCGをされている方は一度ノーマルマップをお試しください。
ではまた!
フィルターの使い方を徹底解説
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!