Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でゼロからリアルな金貨・銀貨・銅貨を作る方法を解説します。
デザインのちょっとした小物制作テクやレイヤースタイルを使った質感再現テクニックが学べます。
より詳しいフォトショップの使い方を網羅的に身に付けたい方にオススメのコンテンツですよ。
何が作れるの?

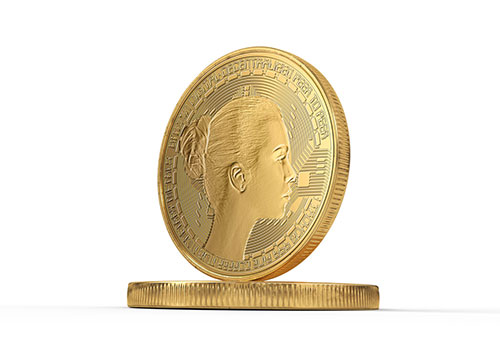
Photoshop(フォトショップ)を使って上記のリアルなコインが作れます。
素材を使わずにゼロベースで質感を再現可能。
まずは金貨を作り、色替えで銀貨と銅貨を作成します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします。
完成後にはソコソコPhotoshopの知識が付きますよ!
金貨の作り方
それではベースとなる金貨を作ってみましょう。
フォトショップが不慣れな方にとって少し制作手順が複雑ですが、順に進めていけば完成します。
正直作るのが面倒…という方はコチラのPSD素材がオススメですよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
金貨の土台を作成
STEP.1
新規キャンバスを作成
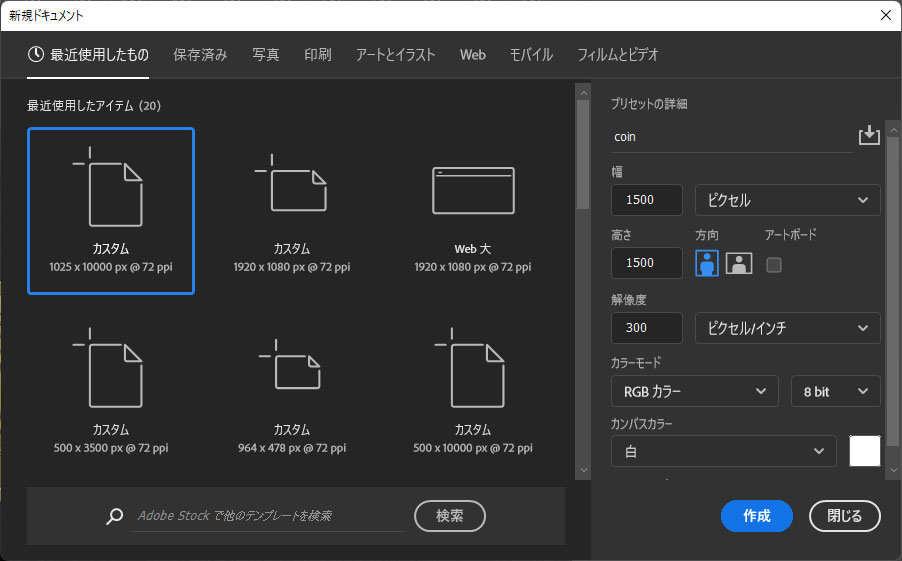
新規キャンバスを作成します。
サンプルは下記です。
1500px x 1500px 300px/inch RGBカラー
作成後は名前を付けてPSD形式で保存しましょう。
STEP.2
金貨のベースを作る
[
楕円形ツール ] で正円を描きます。画面左上のオプションは [
シェイプ ] にしておきましょう。
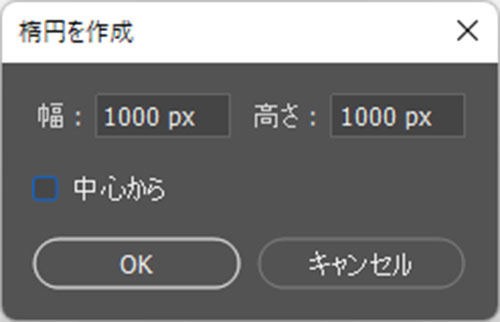
画面をクリックすると [
楕円を作成 ] のダイアログ画面が開きます。幅・高さに1000pxと入力してOKをクリック。
塗り:お好きな色
線:無し
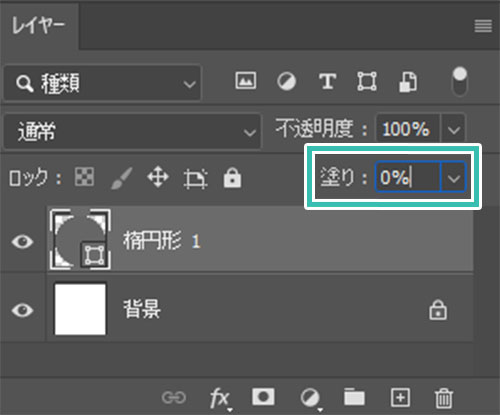
レイヤーパネルの [ 塗り ] を0%にします。
すると楕円が透明になります。
[
レイヤースタイル ] → [
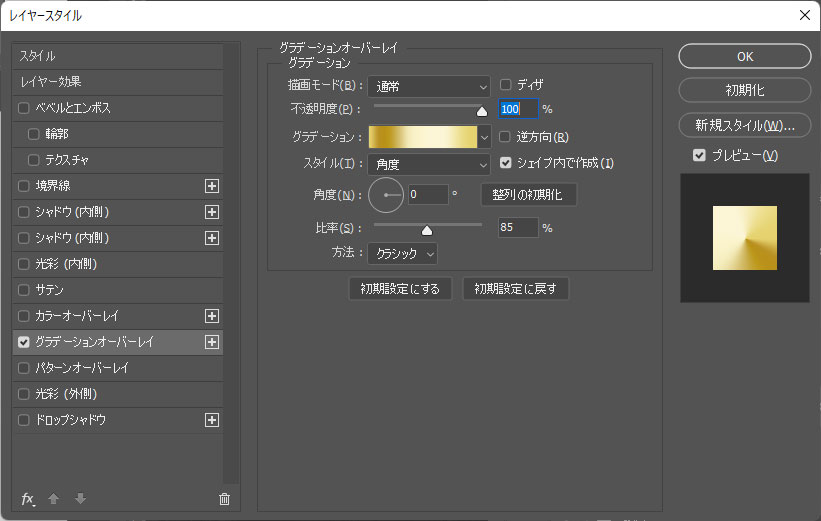
グラデーションオーバーレイ ] を追加。
スタイル:角度 角度:0° 比率:85% 方法:クラシック
グラデーションの色(左から順に)
色:#e6d26e 位置:0% 色:#b99124 位置:9%
色:#bc971a 位置:17% 色:#cdb358 位置:25%
色:#f2e9b7 位置:36% 色:#fcf4ce 位置:48%
色:#fcf5d6 位置:69% 色:#e9d97f 位置:88%
色:#e6d26e 位置:100%
[
レイヤースタイル ] → [
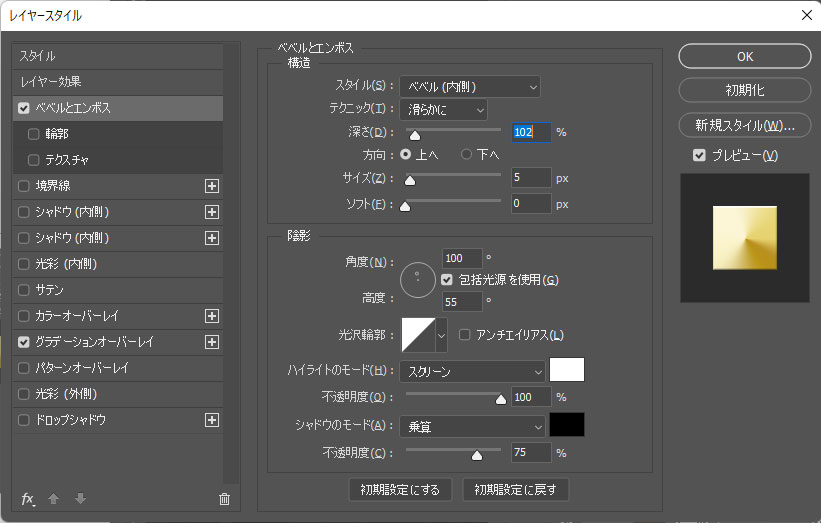
ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方向:上へ サイズ:5px ソフト:0px
角度:100° 包括光源を使用 高度:55° 光沢輪郭:Linear
ハイライトのモード:スクリーン 色:#ffffff 不透明度:100%
シャドウのモード:乗算 色:#000000 不透明度:75%
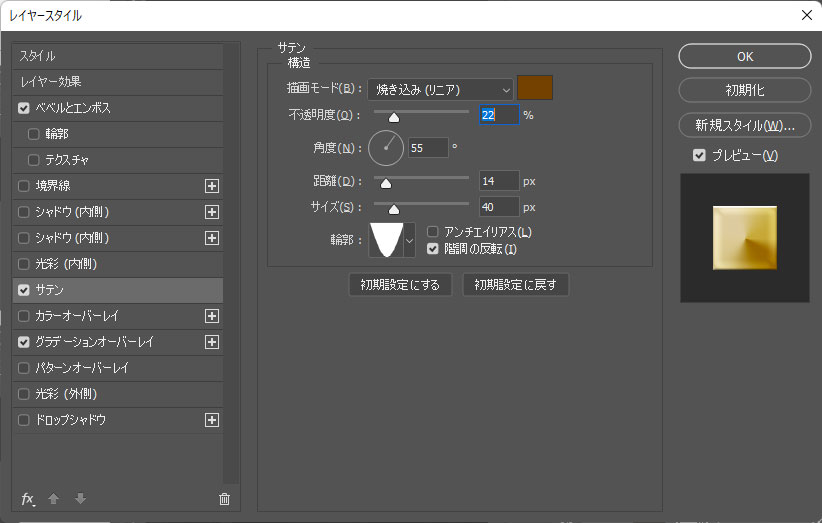
[ レイヤースタイル ] → [ サテン ] を追加。
描画モード:焼き込み(リニア) 色:#734100
不透明度:22% 角度:55%
距離:14px サイズ:40px
輪郭:Kegal – omgekeerd 諧調の反転
すると左図の状態になります。
金貨のベースが作れましたね。
STEP.3
金貨の周囲を作成
STEP.2で作成した楕円を [ Ctrl + J ] (Mac:Command + J) でコピーします。
コピー後、設定されている効果を全て削除します。
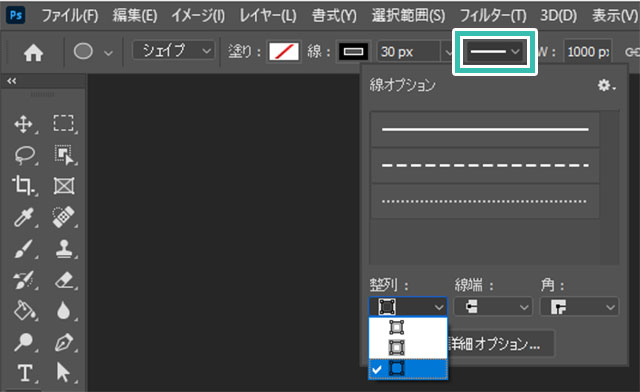
塗り:無し
線:好きな色 線幅:30px
[ 楕円形ツールに変更 ] → [ 画面上部のオプション ] → [ 線の詳細設定を開く ] → [ 整列 ] → [ 外側 ] に変更。
[ プロパティ ] を開きます。
非表示の場合は [ ウィンドウ ] → [ プロパティ ] で表示可能。
WとHのサイズを1000pxから998pxに変更。
W:998px H:998px
[
レイヤースタイル ] → [
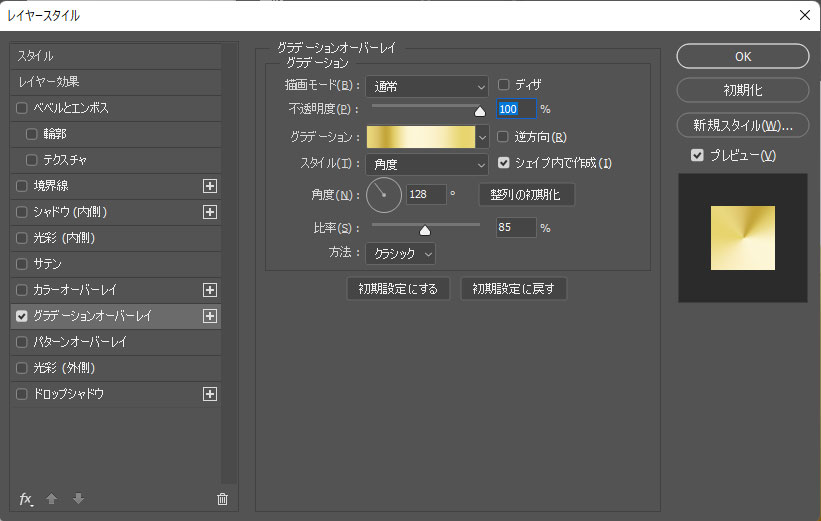
グラデーションオーバーレイ ] を追加。
描画モード:通常 不透明度:100%
スタイル:角度 角度:128° 比率:85% 方法:クラシック
グラデーション(左から順に)
色:#e9d87d 位置:0% 色:#dcc368 位置:9%
色:#c4a63b 位置:17% 色:#e3cf6f 位置:25%
色:#fbf3cb 位置:36% 色:#fdf6d7 位置:48%
色:#f8ecb9 位置:69% 色:#e7d56e 位置:88%
色:#e9d87d 位置:100%
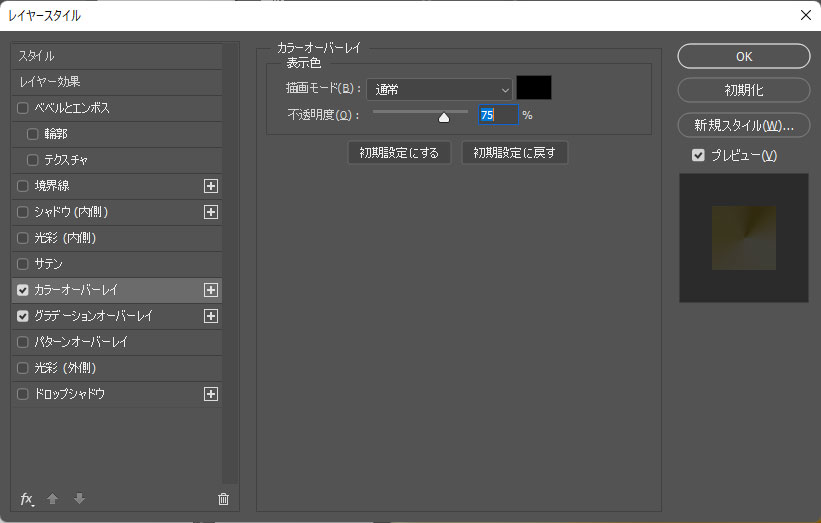
[ レイヤースタイル ] → [ カラーオーバーレイ ] を追加。
描画モード:通常
色:#000000
不透明度:75%
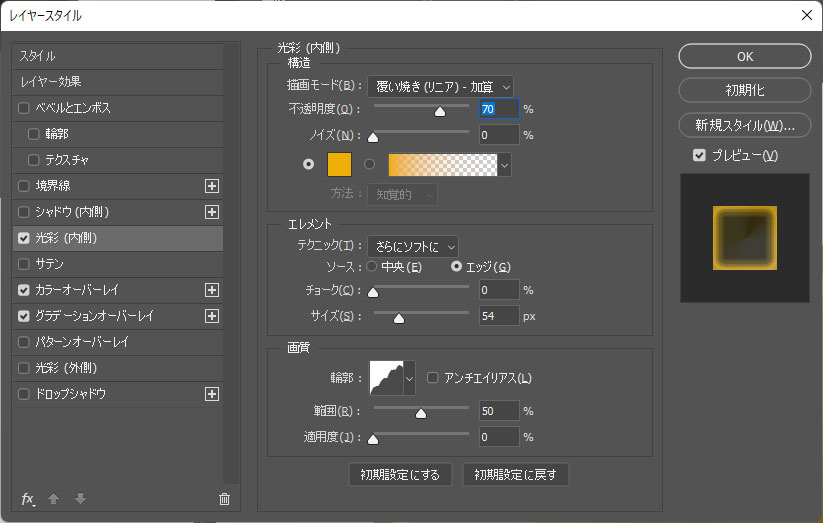
[ レイヤースタイル ] → [ 光彩(内側) ] を追加。
描画モード:覆い焼き(リニア)- 加算
不透明度:70% ノイズ:0% 色:#eeaf06
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ:54px
輪郭:Rounded Steps
範囲:50% 適用度:0%
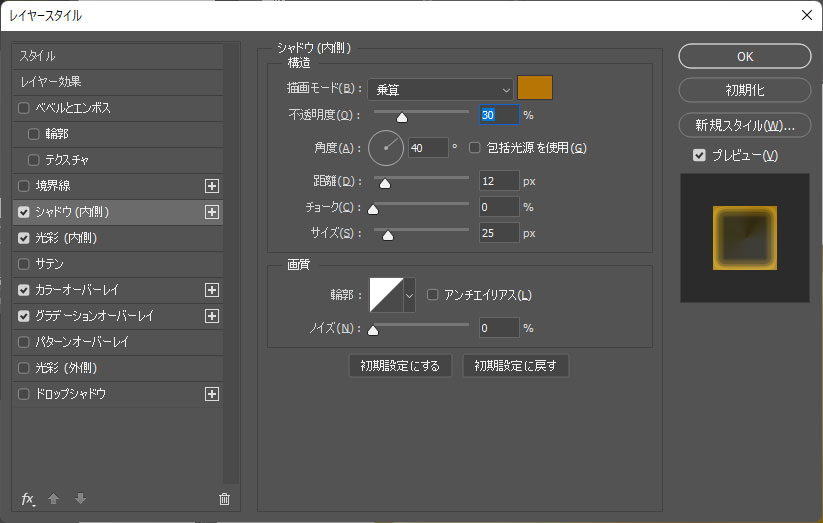
[ レイヤースタイル ] → [ シャドウ(内側) ] を追加。
描画モード::乗算 色:#b77605
不透明度:30% 角度:40°
距離:12px チョーク:0% サイズ:25px
画質:Linear ノイズ:0%
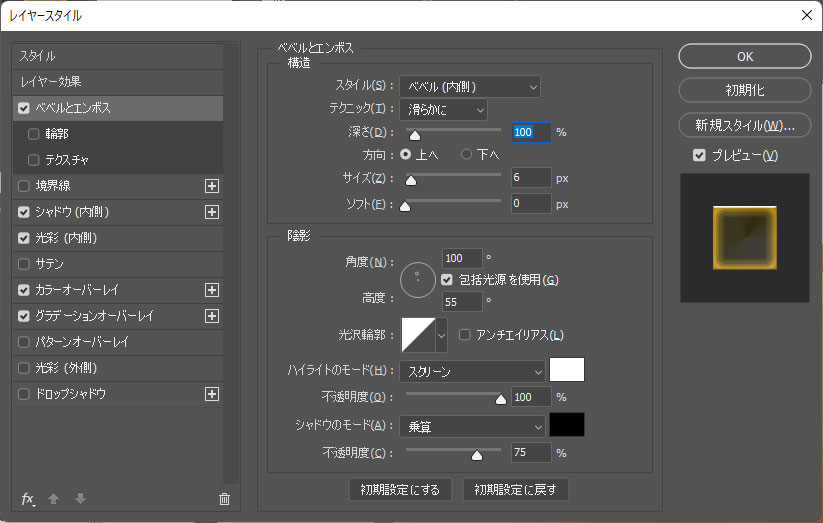
[ レイヤースタイル ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方向:上へ
サイズ:6px ソフト:0px
角度:100° 包括光源を使用 高度:55° 光沢輪郭:Linear
ハイライトのモード:スクリーン 色:#ffffff 不透明度:100%
シャドウのモード:乗算 色:#000000 不透明度:75%
金貨の周囲の少し膨らんだ個所が作れました。
※998pxに縮小しておかないと金貨のベースとの間に微妙な隙間ができるので注意。
STEP.4
文字を追加
[ 楕円形ツール ] で左図のように金貨の一回り小さな正円を作成します。
塗り:無し
線:お好きな色 線幅:9px
[ Ctrl + J ] (Mac:Command + J) でコピーし、[ Ctrl + T ] (Mac:Command + T) で縮小します。
[ Shift ] を押しながらドラッグすると縦横比を保ったまま変形可。
ツールパネルから [
文字ツール(T) ] を選択します。
小さい方の正円上にカーソルを合わせて円周上に文字を入力しましょう。
入力後はガイド用の正円を非表示にします。
なお、Photoshopのパス上文字ツールは
コチラの記事で詳しく解説しています。
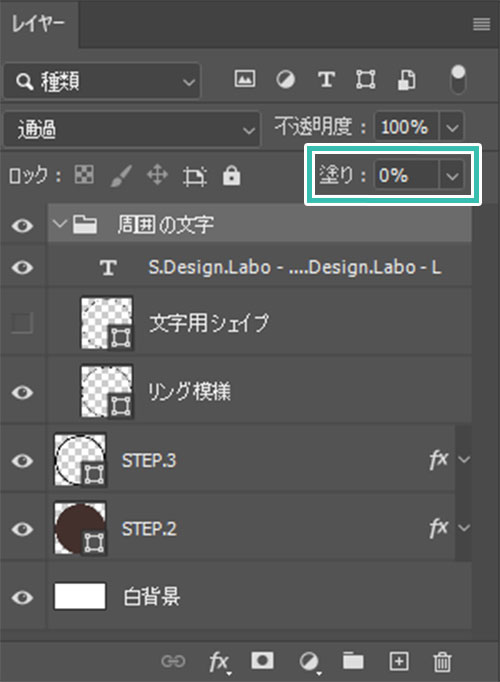
模様用の正円と文字を
グループ化します。
その後グループの塗りを0%に変更。
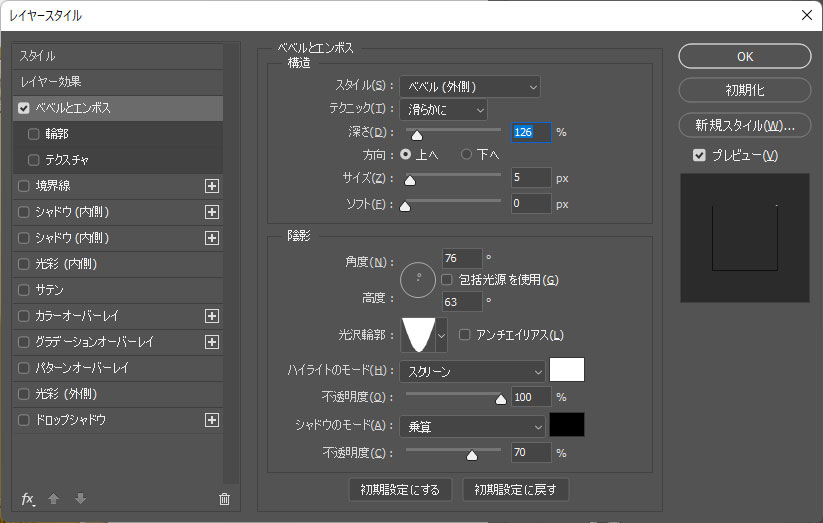
グループに対して [ レイヤースタイル ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(外側) テクニック:滑らかに
深さ:126% 方向:上へ サイズ:5px ソフト:0px
角度:76° 高度:63° 光沢輪郭:Cone – Inverted
ハイライトのモード:スクリーン 色:#ffffff 不透明度:100%
シャドウのモード:乗算 色:#000000 不透明度:70%
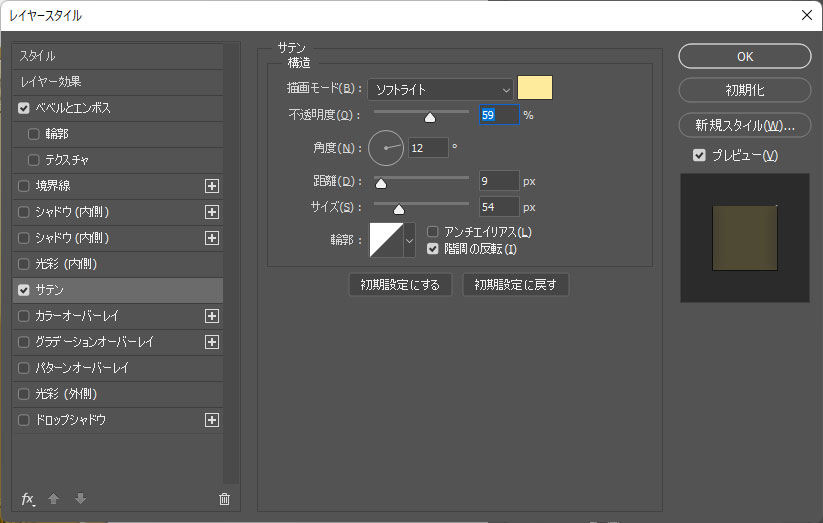
[ レイヤースタイル ] → [ サテン ] を追加。
描画モード:ソフトライト 色:#ffeb9c
不透明度:59% 角度:12%
距離:9px サイズ:54px
輪郭:Linear 諧調の反転
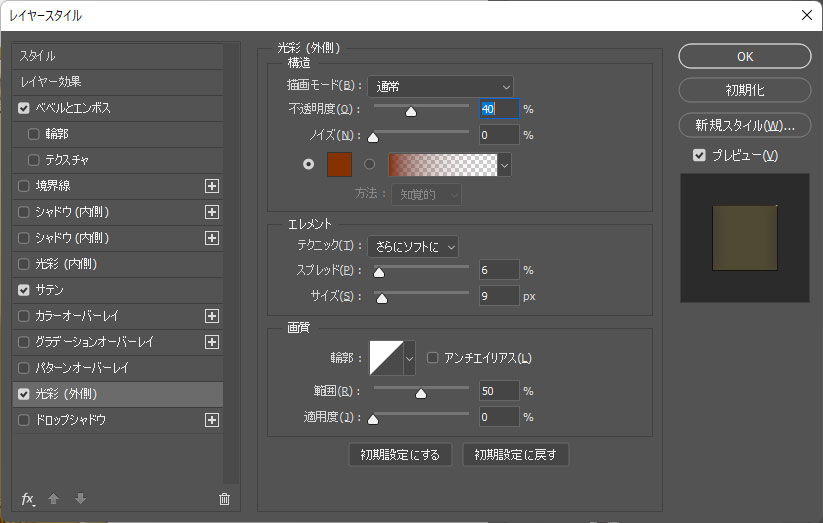
[ レイヤースタイル ] → [ 光彩(外側) ] を追加。
描画モード:通常
不透明度:40% ノイズ:0% 色:#843200
テクニック:さらにソフトに スプレッド:6% サイズ:9px
輪郭:Linear 範囲:50% 適用度:0%
FINISH
金貨の土台が完成
すると左図の状態になります。
金貨の内側に文字や線の装飾が追加された状態ですね。
レイヤーグループ内にオブジェクト追加すると同じテイストにできるのでお好みで追加してください。
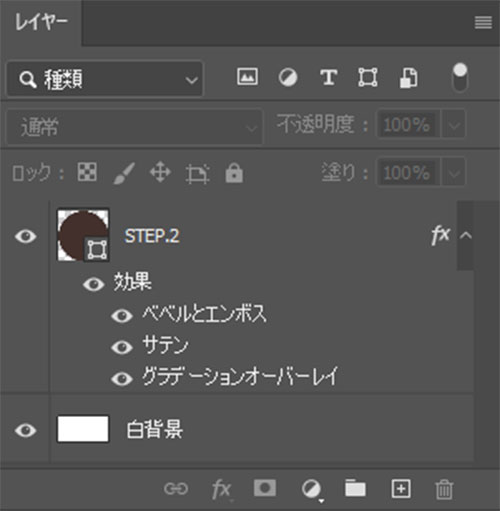
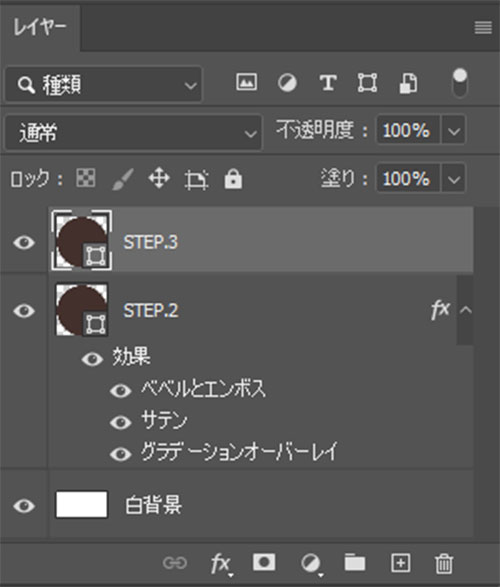
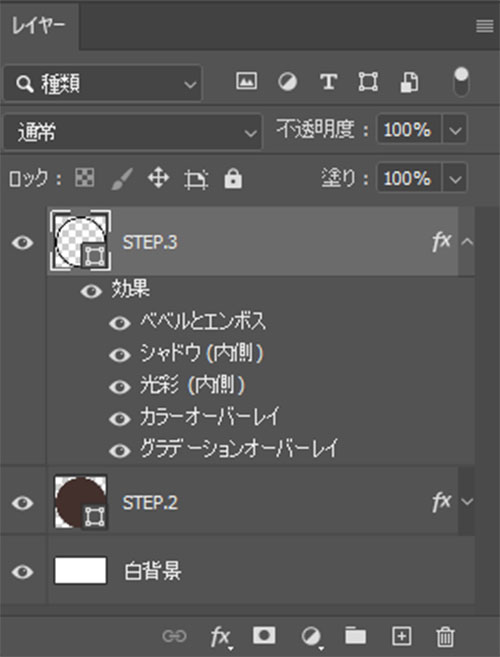
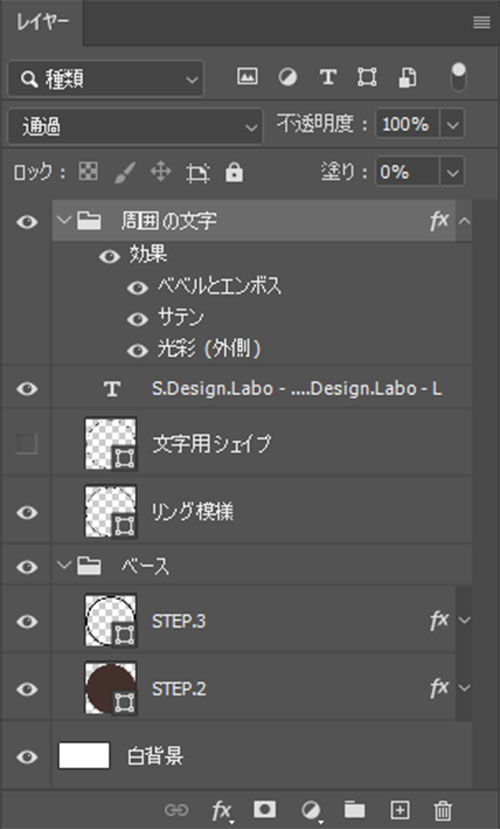
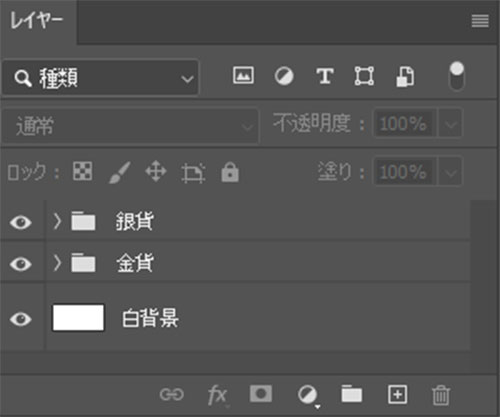
現時点でのレイヤー構造です。
ついでに金貨のベースをグループ化しました。
金貨に人物を追加
STEP.1
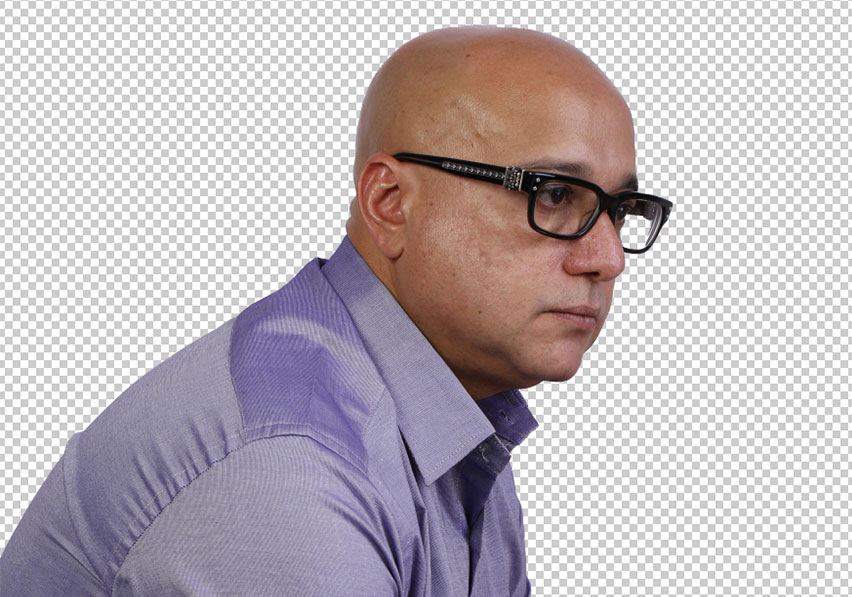
人物画像を準備
金貨に載せる人物の画像を準備します。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
背景を削除
[
オブジェクト選択ツール ] → [
画面上部オプションの被写体を選択 ] → [
レイヤーマスク ] で背景を除去します。
※詳しい方法は
コチラの記事で解説しています。
人物のみにできたら [
スマートオブジェクトに変換 ] しておきましょう。
STEP.4
白黒にする
[ イメージ ] → [ 色調補正 ] → [ 白黒 ] を適用します。
※ショートカットは [ Alt + Shift + Ctrl + B ]
(Mac:Option + Shift + Command + B)
STEP.5
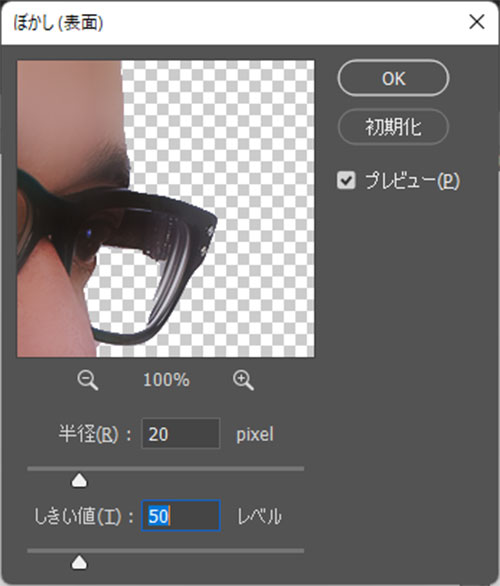
ぼかし(表面)を適用
[
フィルター ] → [
ぼかし ] → [
ぼかし(表面) ] を適用します。
半径:20pixel
しきい値:50レベル
STEP.6
浅浮彫りを適用
[
フィルター ] → [
フィルターギャラリー ] → [
スケッチ ] → [
浅浮彫り ] を適用。
ディティール:13
滑らかさ:1
照射方向:下へ
STEP.7
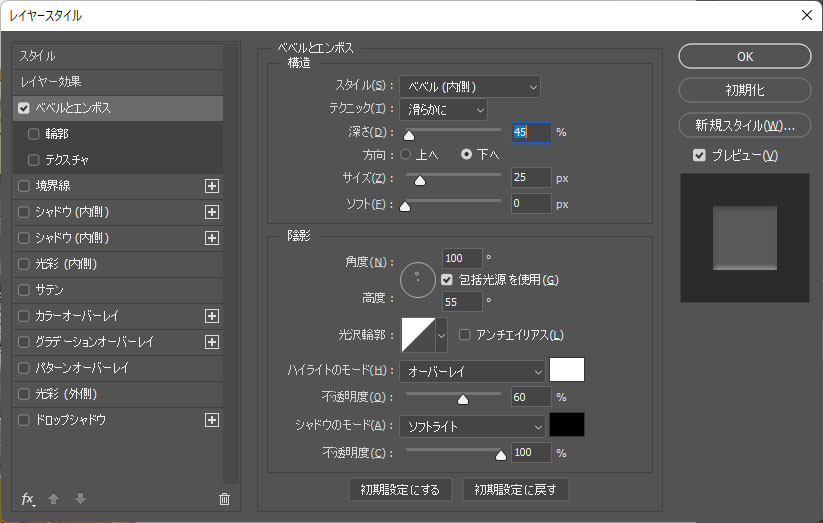
ベベルとエンボスを適用
[ レイヤースタイル ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:滑らかに 深さ:45%
方向:下へ サイズ:25px ソフト:11px
角度:100° 包括光源を使用 高度:55° 光沢輪郭:Linear
ハイライトのモード:オーバーレイ 色:#ffffff 不透明度:60%
シャドウのモード:ソフトライト 色:#000000 不透明度:100%
FINISH
完成
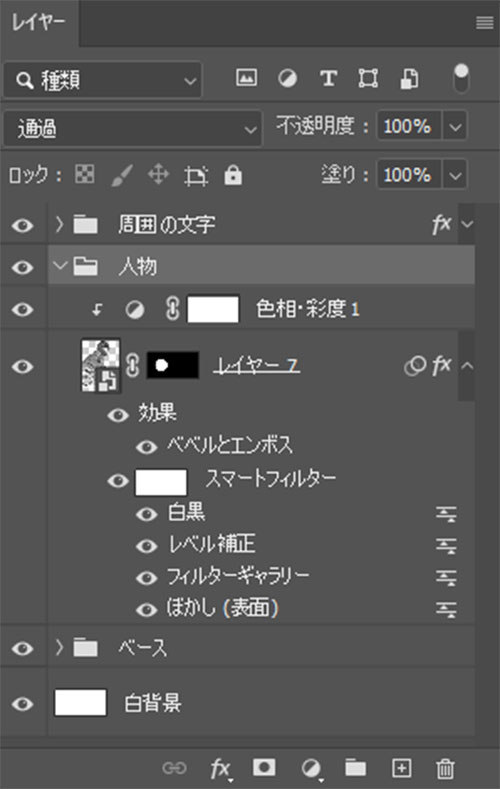
現時点でのレイヤー構造です。
少し複雑になってきましたね。
※文字等の模様が入ったグループに下に人物は配置しましょう。
金貨にノイズを追加
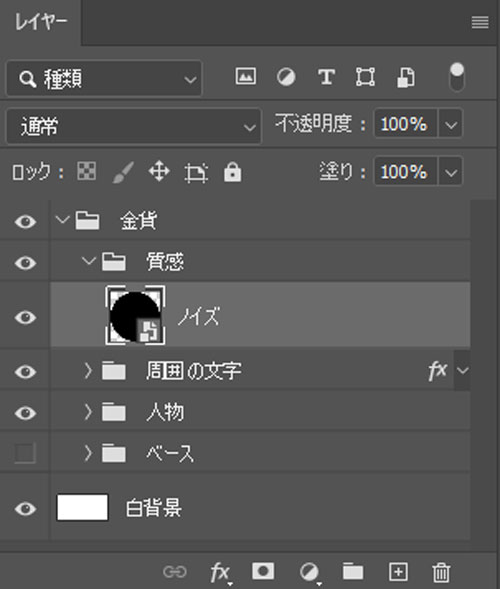
STEP.1
ノイズのベースを作成
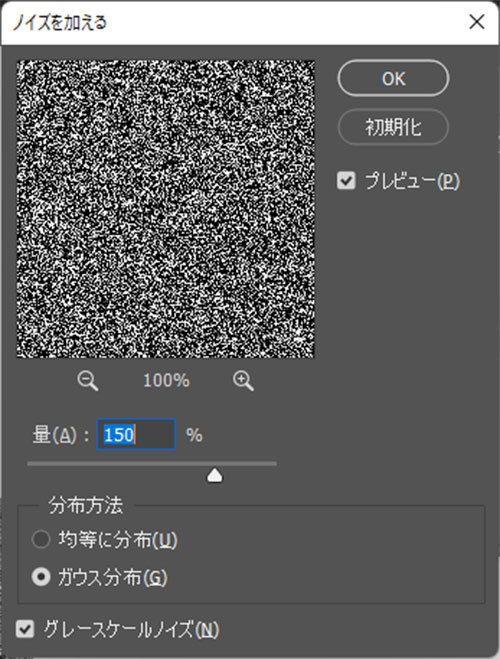
[
フィルター ] → [
ノイズ ] → [
ノイズを加える ] を適用。
量:150%
分布方法:ガウス分布
グレースケールノイズにチェック
STEP.2
描画モードを変更
レイヤーの描画モード:ソフトライト
レイヤーの不透明度:20%
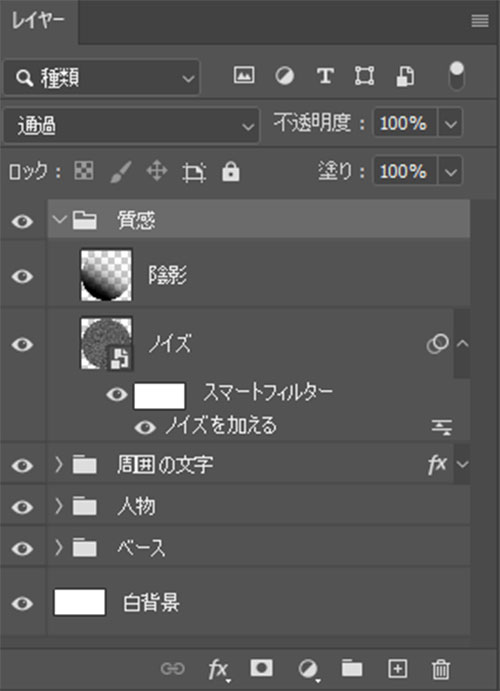
STEP.3
グラデーションを作成
左図のようなグラデーションを作成します。
色:#000000 不透明度:100%
色:#000000 不透明度:0%
レイヤーの描画モード:オーバーレイ
不透明度:20%
すると左図の状態になります。
ペタッとした質感に重量感が追加されました。
FINISH
色調整したら完成
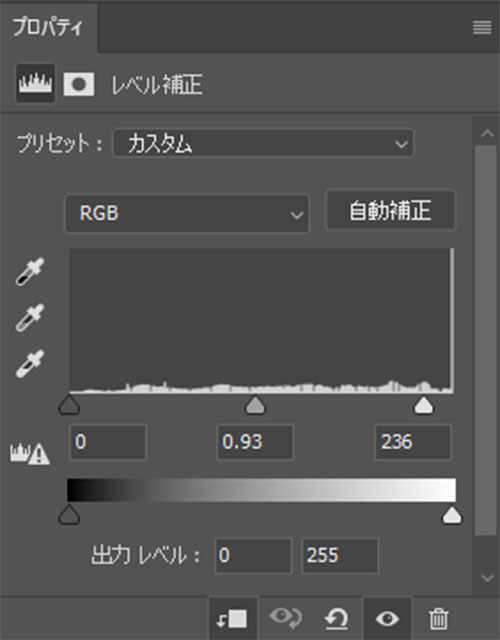
最後にレイヤーパネル下部から [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加。
金貨全体に対してレベル補正を加え、コントラストを強めます。
シャドウ入力レベルを調整:0
中間調入力レベルを調整:0.93
ハイライト入力レベルを調整:236
以上でPhotoshopを使ったリアルな金貨の完成です。
結構手順が多かったですが、特別難しい操作はしていません。
レイヤー効果を上手く使えば様々な質感表現が可能ですよ。
最終的な金貨のレイヤー構造です。
特殊な事はせず、シンプルにパーツごとにグループ化して管理しています。
適宜レイヤー整理をしながら進めると効率的に作れますよ。
銀貨・銅貨の作り方
先程作成した金貨をベースに銀貨と銅貨を作成してみましょう。
色替えなので簡単に作れますよ!
銀貨の作り方
STEP.1
金貨グループをコピー
Photoshopは導入されていますか?
未導入の方は
Adobe公式サイトから入手しておきましょう。
先ほど作成した金貨のレイヤーグループを [
Ctrl +
J ] (Mac:
Command +
J) でまるっとコピーします。
STEP.3
レベル補正を追加
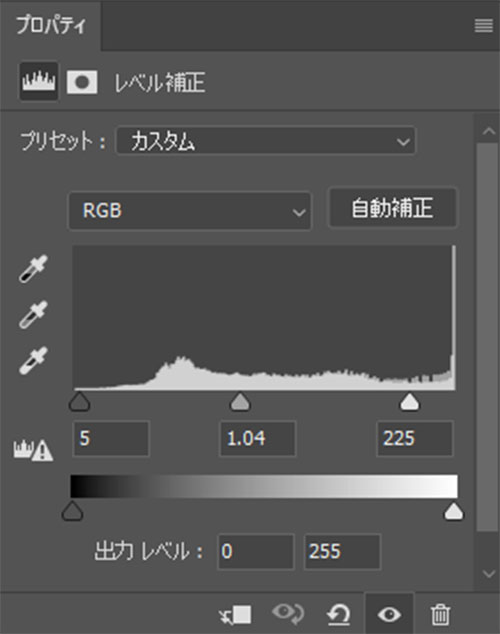
レイヤーパネル下部から [ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ レベル補正 ] を追加。
シャドウ入力レベルを調整:5
中間調入力レベルを調整:1.04
ハイライト入力レベルを調整:225
FINISH
完成
以上で銀貨の完成です。
金貨を色変更するだけで簡単に銀貨が作れます。
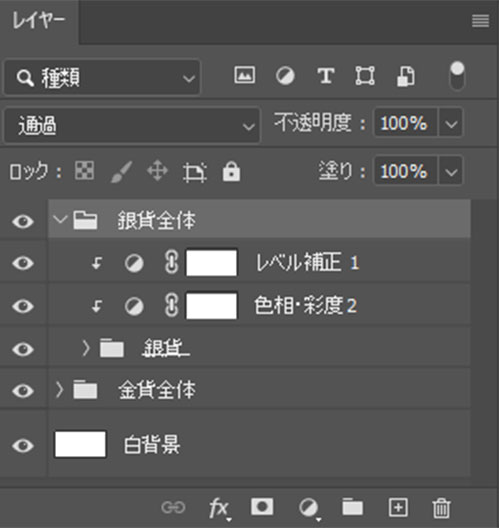
銀貨のレイヤー構成です。
見ての通り調整レイヤーを2つ追加しただけですね。
銅貨の作り方
STEP.1
色相・彩度を追加
最後に銅貨を作りましょう。
金貨のレイヤーグループを [ Ctrl + J ] (Mac:Command + J) でコピーします。
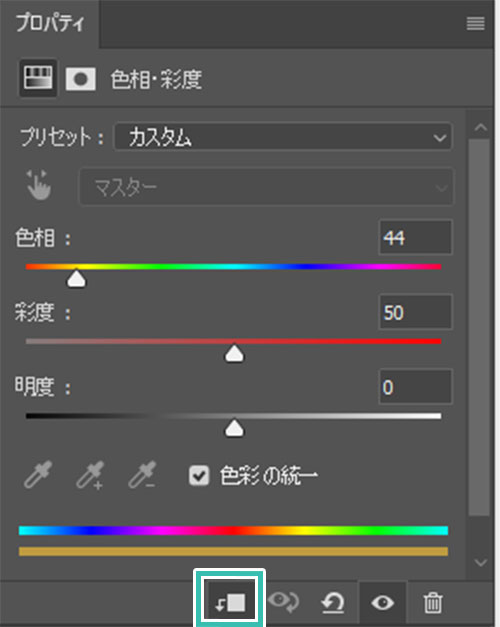
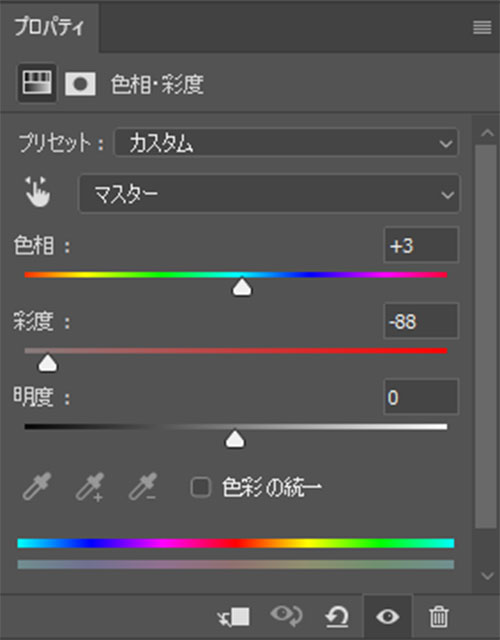
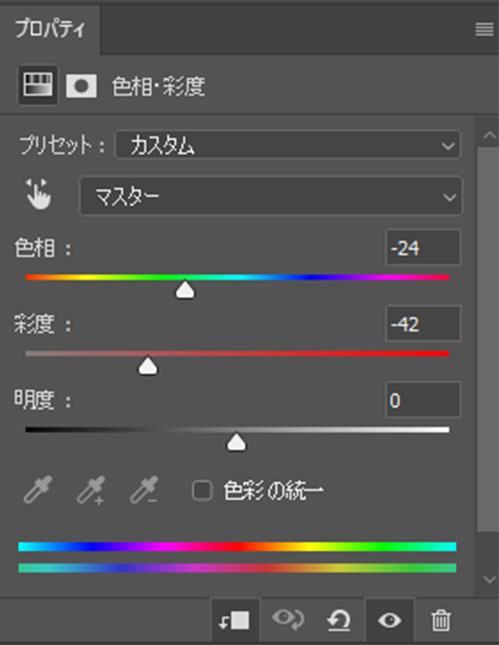
レイヤーパネル下部から [ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ 色相・彩度 ] を追加。
色相:-24
彩度:-42
FINISH
完成
以上で銅貨の完成です。
色替えなので一瞬で完成しますよ。
更に高品質なコイン表現
より高品質なコインの表現ができるモックアップPSDです。
全て商用利用可能!
フォトショ初心者の方でも極めて短い時間でプロの品質が出せますよ。
#01 Realistic Coin Deisgn Mockup
非常にリアルで高品質な質感のコインが作れるPSDモックアップです。お好きなデザインをはめ込んで効果を適用するだけで完成しますよ。
ダウンロードする
#02 Custom Gold Coin Mockup
俯瞰アングルのコインモックアップです。オリジナルデザインや好きな顔写真を適用するだけでサンプルのような仕上がりにできます。金貨を銀貨や銅貨へ簡単に変更可能!
ダウンロードする
#03 Custom Gold Coin Mockup
表裏のコインが表現できるモックアップPSDです。質感やコインの映り込みなど、細部にわたって高品質な仕上がりです。もちろん商用利用可能!
ダウンロードする
#04 Custom Gold Coin Mockup
真横から見たコインの上にメインアングルのコインが乗ったカッコいいモックアップPSDです。本物以上の質感が素晴らしいですね。
ダウンロードする
#05 Golden Bitcoin Mockup
ビットコインに特化したモックアップPSDです。非常に質感の良いコイン、そのままメインビジュアルやバナーの素材に使えます。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でリアルな金貨・銀貨・銅貨を作る方法についてでした。
元となる金貨の制作は手順が多いですが、レイヤー効果の調整がメインなので複雑ではありません。
銀貨・銅貨についてはただの色替えなので作業は一瞬。
フォトショ慣れされていない初心者の方が完成まで持っていくとソコソコ使えるようになりますよ。
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!