Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
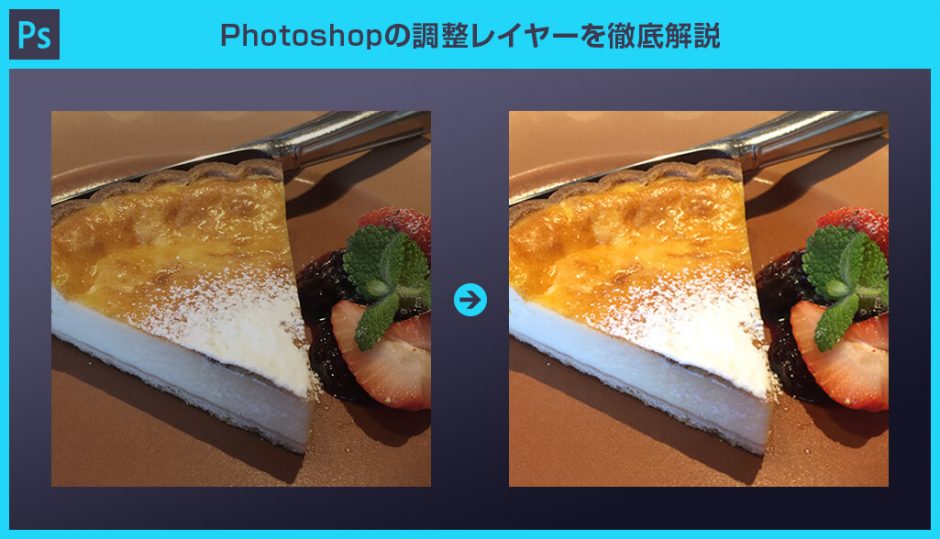
Photoshop(フォトショップ)の調整レイヤーの使い方と写真補正の方法を解説します。
フォトショでよく使う基本機能の一つである調整レイヤーを網羅的に学習できます。
ノンデザイナー・Photoshop初心者の方にも分かりやすいよう、詳しく解説いたします!
では早速始めていきましょう!
調整レイヤーとは?
調整レイヤーを画像の上に追加することで、画像を直接編集せずに色調補正ができます。
色味、明るさ・コントラスト、彩度など、様々な調整をする調整レイヤーがあります。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
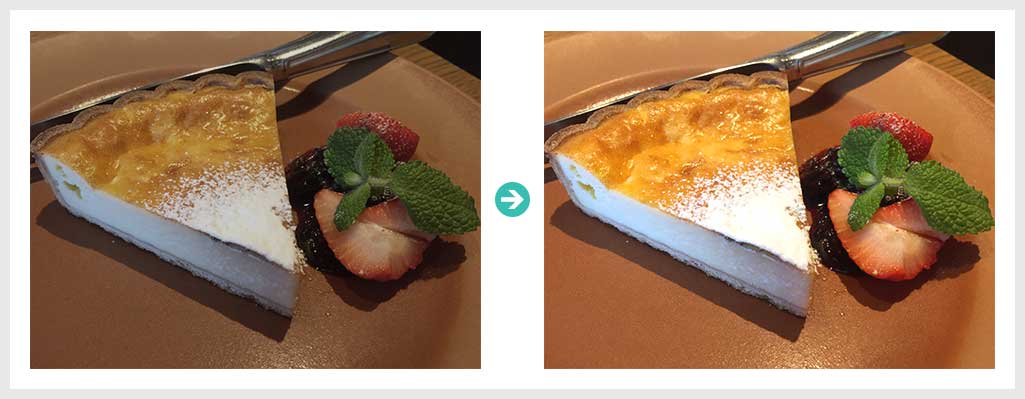
調整レイヤーを使った補正の例

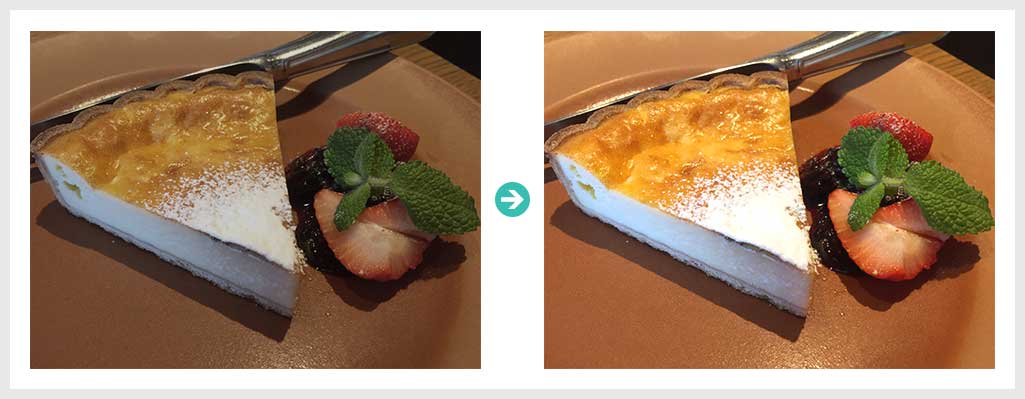
調整レイヤーを使う事によって写真の補正等を行う事ができます。
上のサンプル画像は調整レイヤーを使い、暗く褪せた色味の写真を明るく鮮やかに変更したものです。
他にも例えば…
- 写真のコントラストを高くしたり低くしたり
- 露光量を変えてみたり
- 白黒写真やモノクロ写真にしたり
- セピア調の写真に色を変えてみたり
- 色を反転させてホラーな表現にしたり
- 色の数を減らして写真をアニメっぽい見た目にしたり
等、他にも色々と挙げられますが調整レイヤーで写真や画像に様々な加工を加えることができます。
調整レイヤーの追加方法

レイヤーパネル下部のアイコンから様々な調整レイヤーを追加することができます。
「明るさ・コントラスト」、「レベル補正」、「トーンカーブ」、「色相・彩度」あたりはよく使う調整レイヤーの機能です。
調整レイヤーを使う利点
写真の色を補正する方法は調整レイヤー以外にも画面上部の [ イメージ ] → [ 色調補正 ] からできます。
しかし調整レイヤーを使った補正が便利です。
ラスター画像は元に戻せない
ラスター画像に [
イメージ ] → [
色調補正 ] を行ってから保存し、「やっぱり元に戻そう」となった場合は元に戻せません。
PSDの履歴が残っている状態なら戻せますが、一度閉じ再度開くと元に戻せません。
元画像を直接編集してしまうからです。
※スマートオブジェクトとラスター画像の違いは
コチラの記事で詳しく解説しています。
元画像を編集せずに補正が可能
調整レイヤーを使うと元画像を破壊せずに補正ができます。
調整レイヤーを非表示または削除するだけで元画像に戻すことができますよ。
調整レイヤーの不透明度も調整可能
調整レイヤーにマスクを付与したり透明を変更する事で調整の度合いを0~100%で変更できるので、調整レイヤーを使う方がさらに細かい設定が可能です。
スマートオブジェクトに [
イメージ ] → [
色調補正 ] を行うよりも調整レイヤーを使う事を圧倒的にオススメします。
調整レイヤーで写真を明るく補正
よく行う写真補正の例として、暗く色褪せた写真を明るく鮮やかに調整してみたいと思います。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
STEP.1
画像を読み込む
調整レイヤーで補正したい画像を読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
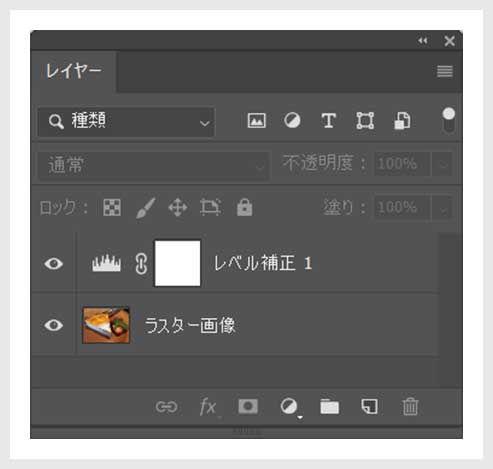
レベル補正の調整レイヤーを追加
写真レイヤーの上に [
レベル補正 ] の調整レイヤーを追加します。
STEP.3
プロパティパネル(旧:属性パネル)からレベル補正を調整
[
プロパティパネル ](旧:属性パネル)が自動的に開くので調整します。
・右端のスライダーを左に動かすと明るく
・左端のスライダーを右に動かすと暗く
・中間のスライダーで中間色の明るさを調整
STEP.4
色相・彩度の調整レイヤーを追加
次に [
色相・彩度 ] の調整レイヤーを追加します。
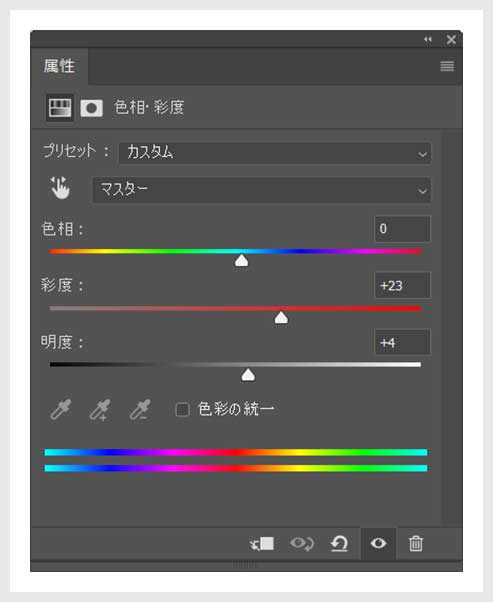
STEP.4
プロパティパネル(旧:属性パネル)から色相・彩度を調整
FINISH
完成
完成、簡単に写真の補正ができました。
こういった写真の補正は調整レイヤーだけでなく、
CameraRawフィルターも併せて使用される事をオススメします。
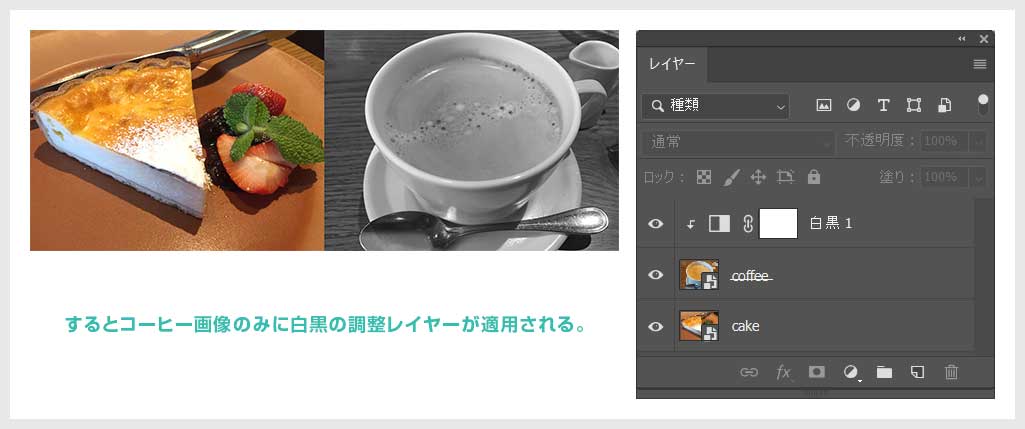
特定のレイヤーだけに調整レイヤーを適用させる方法

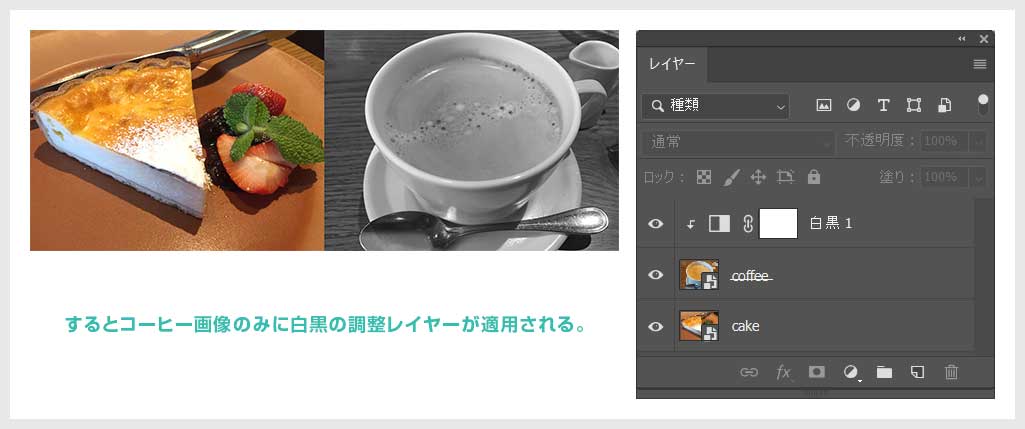
初期設定のまま調整レイヤーを追加すると、調整レイヤー以下の全てのレイヤーに対して「調整レイヤー」の設定内容が反映されてしまいます。
上図のように白黒を使ってコーヒー画像のみ白黒にしたい場合、ケーキの画像も一緒に白黒になります。
[
プロパティパネル ] (旧:属性パネル)下部の囲っているボタン [
この色調補正はレイヤーにクリップされます ] をクリックします。
すると調整レイヤー直下のレイヤーのみに対して調整レイヤーが適用されるようになります。

コーヒー画像のみ白黒にできました。
複数の画像を扱っている場合はこの機能を使って管理すると便利です。
クリッピングマスクの使い方
「べた塗り」、「グラデーションで塗りつぶし」、「パターンで塗りつぶし」にはこのボタンがありません。
クリッピングマスクで適用範囲を作って対応しましょう。
各種調整レイヤーの使用サンプル
19種類ある調整レイヤーを適用したサンプルです。
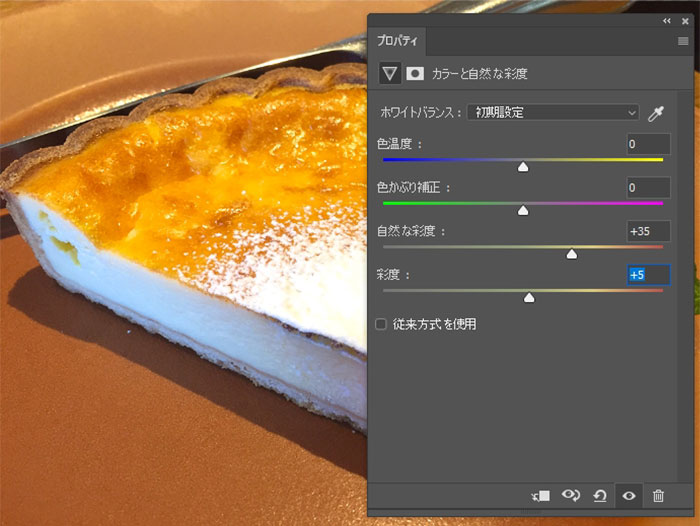
カラーと自然な彩度
カラーと自然な彩度を追加します。
基本的な補正機能の一つで [ 色温度 ] 、[ 色かぶり補正 ] 、[ 自然な彩度 ] 、[ 彩度 ] の調整ができます。
べた塗り
ベタ塗りを追加します。
画面全体にベタ塗りが適用されるので、マスクで適用エリアを指定する必要があります。
べた塗りの詳しい使い方は
コチラの記事で解説しています。
※なお、
コチラの記事でよく使う塗りつぶしの方法4選を解説しています。フォトショ初心者の方にオススメの機能、併せてチェックされてみませんか?
グラデーションで塗りつぶし
グラデーションを追加します。
画面全体にグラデーションが適用されるので、マスクで適用エリアを指定する必要があります。
※詳しい使い方は
コチラの記事で解説しています。
グラデーションツールとグラデーションオーバレイも存在します。両者の違いは
コチラの記事で徹底解説、きっとグラデーションオーバレイを多用する事でしょう。
パターンで塗りつぶし
画面全体をパターンで塗りつぶす事ができます。(詳しい使い方は
コチラの記事で解説しています。)
なお、レイヤー効果にパターンオーバーレイが存在します。パターン柄を作成する際に最もよく使う機能の一つ、
ストライプパターンの作り方を例にパターンオーバーレイの使い方をマスターされてみませんか?
明るさ・コントラスト
明るさ・コントラストを変更できます。
Photoshopの強力なレタッチ機能にCameraRawフィルターが存在します。明るさ補正だけでなく、それこそ「何でもござれ」の機能です。
コチラの記事で写真補正を通してCameraRawフィルターの使い方を網羅的に学習できますよ。
レベル補正
レベル補正で画像を明るくしたり暗くすることができます。
暗い写真、強弱の弱い写真を補正するのに使えます。
レベル補正の詳しい使い方は
コチラの記事で完全解説しています。
トーンカーブ
少し扱いが難しいですが、色調補正の幅が格段に増えます。トーンカーブをS字のように描くと「明るい個所はより明るく」「暗い個所はより暗い」コントラストの強い絵に。
初心者の方には扱いが難しいトーンカーブは
コチラの記事で完全解説しています。
トーンカーブを駆使したInstagram風の写真補正のテクニックは
コチラの記事で解説しています。
露光量
画像の光量を調整します。
露出オーバーは明るくなりすぎて白飛びした写真に、露出不足の場合は写真が暗くなります。
自然な彩度
彩度を自然な感じに補正してくれます。
※Photoshop v27.0から [ カラーと自然な彩度 ] に変更。
色相・彩度
画像の色相、彩度を調整します。写真を黄色っぽくしたり、彩度を高めたり、彩度を低くしたり画像の色を簡単に調整できます。
色相・彩度の詳しい使い方は
コチラの記事で完全解説しています。
カラーバランス
写真のカラーバランスを調整します。
全体の色味を赤っぽくしたり青っぽくしたり調整できます。
白黒
画像を白黒にできます。
[
色相・彩度 ] の彩度を無くしても白黒画像にできます。
※白黒画像の作り方は
コチラの記事で徹底解説しています。
レンズフィルター
レンズフィルターを追加できます。
黄色っぽい色味にしたり青っぽい色味にしたりできます。フィルターの色は自由に変えられます。
チャンネルミキサー
カラールックアップ
カラールックアップを使うと写真の印象を少し変えたり、大胆に変えたりすることができます。
あまり使う機会が無いカラールックアップかもしれませんが、画像の昼夜を逆転させる際などに活用します。詳しい昼夜逆転の作り方は
コチラの記事からどうぞ!
階調の反転
画像の諧調を反転させることができます。
トーンカーブを逆にしても諧調を反転できます。
ホラー表現とかに使えますよ。
ポスタリゼーション
ポスタリゼーションを使うと色の数を減らすことができます。
2 階調化
画像を白と黒の二色のみの2諧調画像にすることができます。
※
コチラの記事で写真などをマンガ風に2諧調化する方法を解説しています。
グラデーションマップ
グラデーションマップを使うと画像の明暗を、設定したグラデーションの色に置き換えることができます。
グラデーションマップのマップとは「マッピング」の略称で「割り当てる」を意味します。
特定色域の選択
特定色域の選択を使うと、画像の部分的な彩度の補正等を簡単に行えます。
「トーンカーブ」と同様、使用頻度が高い機能の一つです。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Hacker Digital Manipulation Effect Mockup
ただの1枚絵を簡単にハッカー風にできるエフェクトです。
0と1の模様が非常にカッコいいです。
ダウンロード
#02 Movie Style Glitch Effect Mockup
テレビの走査線や色ずれを見事に再現できるフォトショ用のエフェクトモックアップです。
ブラウン管のテレビの枠にはめると昔風の画面の出来上がり!
ダウンロード
#03 Autumn Color Grading Effect Mockup
どんな季節も一瞬で秋にできるフォトショエフェクトです。
青々とした夏であろうが関係無し!
ダウンロード
#04 Mosaic Pixel or Dot Effect Mockup
ドットで表現できるPhotoshop用のエフェクトモックアップです。
単なるカラーハーフトーンでは無く、ドットに質感が付与されているのでより高クオリティな表現が可能です。
ダウンロード
#05 Image Overlay Rain Effect Mockup
雨を簡単に降らせることができるエフェクトです。
リアルな雨表現もこのエフェクトなら一瞬!
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
まとめ
以上、調整レイヤーの解説と基本的な使い方でした。
画像補正をする際は調整レイヤーを使って補正すると、再調整が容易に、かつマスキングで調整を適用したい場所を限定する事ができます。
イメージメニューの調整を使うよりも、調整レイヤーを活用するとより効率的に画像補正が行えます。
ではまた!
レイヤー効果を使った作例
レイヤー効果の基本や作例、無料のレイヤースタイルを紹介しています。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!