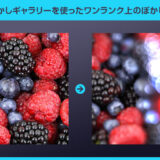
Photoshop(フォトショップ)のフィルター機能のシャープ(全6種)の使い方を完全解説します。
ボケたりブレたりしている写真をあっという間に補正できる便利ツールです。
フォトショ初心者の方にも再現できるよう、順を追って便利なシャープフィルターを解説いたします!
この記事の目次
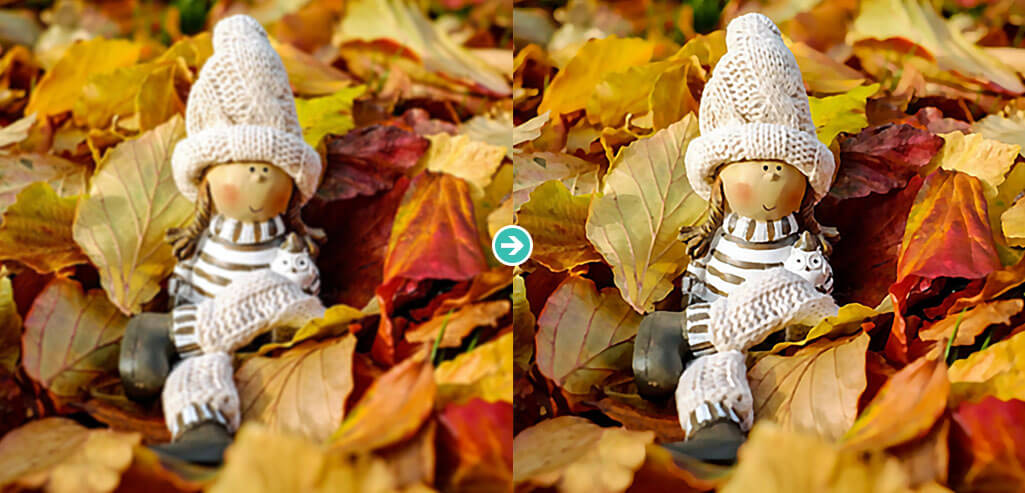
シャープとはピンボケ写真や解像度が粗くモヤっとした画像をクッキリさせる機能です。
当記事では全6種のシャープの使い方とサンプルをフォトショ初心者の方にも分かりやすく解説します。
[ アンシャープマスク ] 、[ シャープ ] 、[ シャープ(強) ] 、[ シャープ(輪郭のみ) ] 、[ スマートシャープ ] 、[ ぶれの軽減 ] の計6種です。
特に [ スマートシャープ ] 、[ ぶれの軽減 ] の2つが高性能、多くの方がよく使う事になるでしょう。
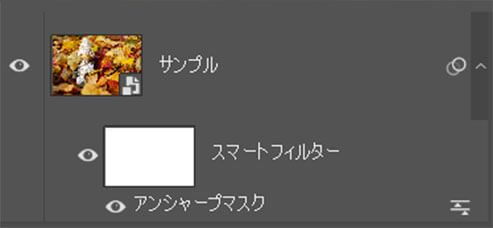
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] で行えます。
※スマートオブジェクトについて詳しくはコチラ。
ではシャープ(全6種)の使い方を順に解説します。
中でもスマートシャープとぶれの軽減が特にオススメです。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
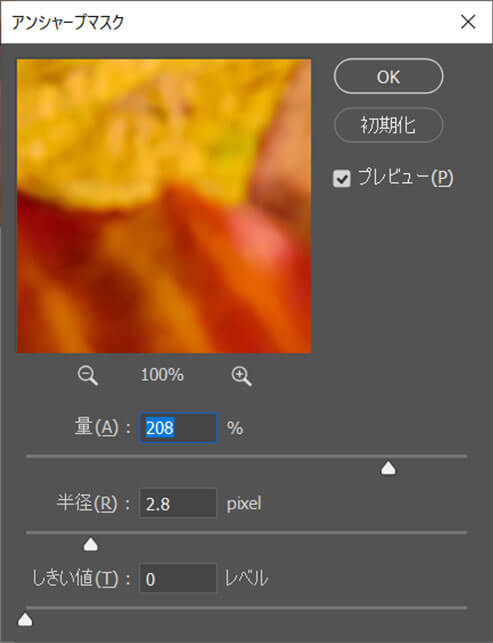
アンシャープマスク
忘れずスマートオブジェクトに変換しておきましょう。
元から良い素材が欲しい方はAdobeStockが最強です。
商用利用可能な2億5000万点以上もの高品質素材が制作を加速させます。
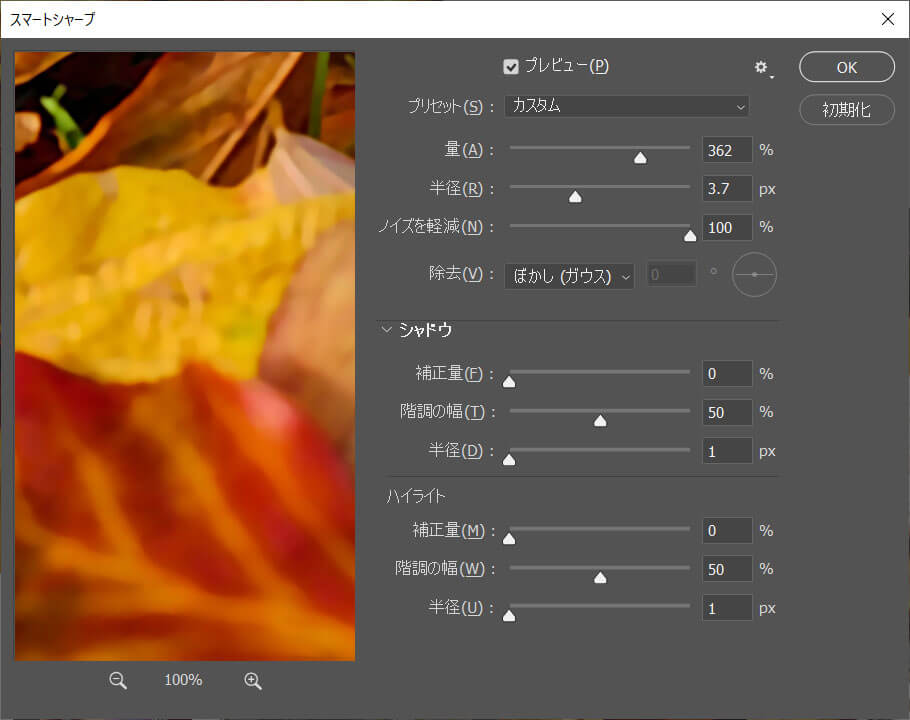
スマートシャープ
スマートシャープは「より細かいシャープの設定」が行えるので特にオススメのシャープ機能です。
アンシャープマスクよりキレイにシャープを適用できるのでオススメです。
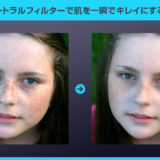
フォトショップがあればボケた画像を一瞬で補正可能!
未導入の方はAdobe公式サイトから入手できます。
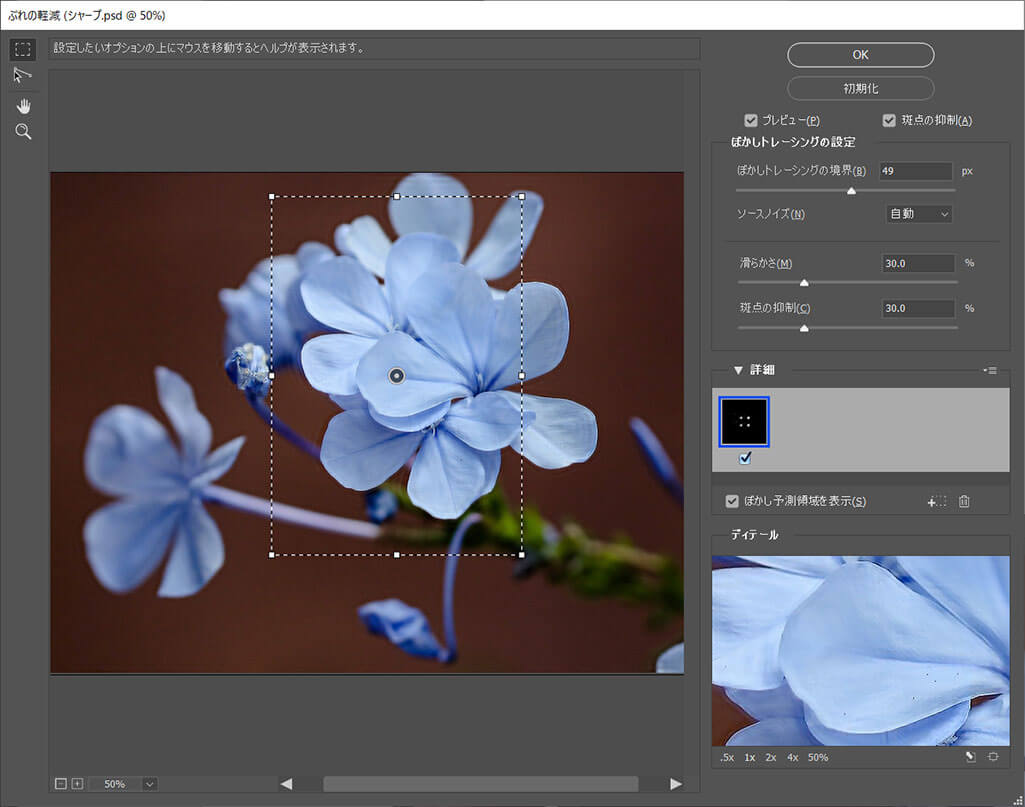
ぶれの軽減
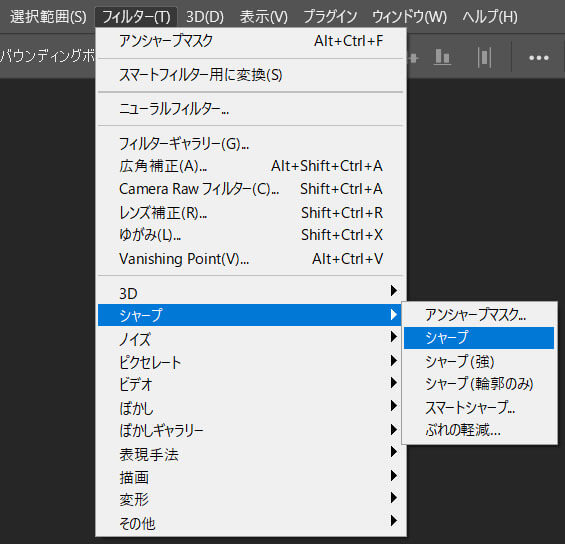
シャープ
設定項目はありません。
古くからフォトショップに備わっているレガシー機能、設定項目がある高機能なスマートシャープで事足りるので使う事はほぼありません。
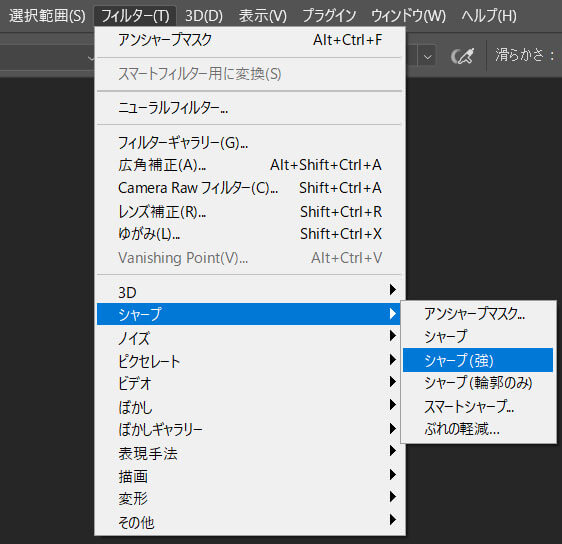
シャープ(強)
設定項目はありません。
こちらも古くからフォトショップに備わっているレガシー機能、様々な設定項目があるスマートシャープで事足りるので使う事はほぼありません。
シャープ(輪郭のみ)
設定項目は無し、クリックすると即適用されます。
輪郭だけが強調されてシャープが適用されます。
複数回適用しないと違いが分かりません。
こちらも古くからフォトショに存在する機能、高性能なスマートシャープで事足りるので使う事はほぼありません。
Photoshopで使える高品質な名刺テンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。





全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のフィルターのシャープ(全6種)の使い方についてでした。
スマートシャープとぶれの軽減、この2つの機能を押さえておけば問題ありません。
ピンボケやブレた画像をあっという間に補正できるPhotoshopの超便利な機能です。
せっかく良い表情なのにピンボケしている画像など、諦めていた素材を是非復活させてみて下さい!
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材