Photoshop(フォトショップ)でYouTube(ユーチューブ)用のサムネイル画像をゼロから自作する方法をフォトショ初心者の方に徹底解説します。
クリック率、再生率にモロ影響するサムネイル画像はYouTubeチャンネルを運営する上で重要です。
そんなサムネ画像をゼロから自作する手順の詳細を分かりやすく解説!
これからPhotoshopを始められる方にも再現できるよう、順を追ってサムネ画像の作成方法を解説します!
この記事の目次
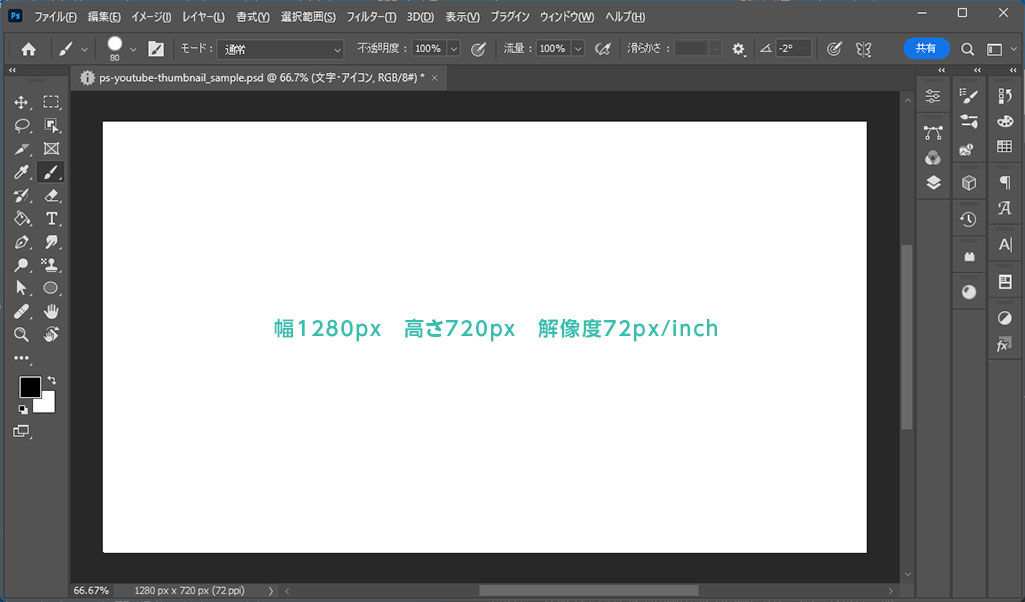
当コンテンツでは上記のようなYouTube用のサムネイル画像をゼロから作成します。
横幅1280px、高さ720pxのJPEG形式で書き出したサムネイル画像です。
なお、サンプルの制作時間は20分未満です。
朝ヨガの動画をテーマにしたサムネイル画像ですが、他ジャンルのサムネ画像作成にも応用できますよ。
- 人物の切り抜き
- 背景処理
- あしらいの追加
- 簡単な画像補正
- 文字の入力とデザイン
- JPEGやPNGへの書き出し
上記のようなYouTube用サムネ画像だけでなく、バナー制作や印刷物の制作全般などでよく使うPhotoshopを使った画像編集テクニックの基礎が網羅的に学習できますよ。
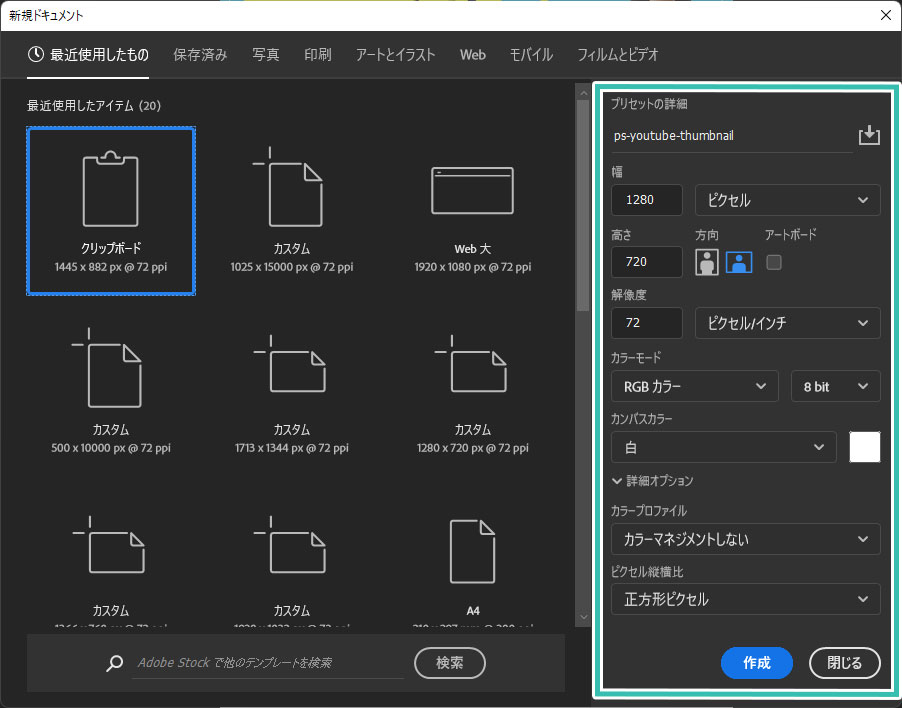
解像度:1280px x 720px
アスペクト比:16:9
ファイル形式:JPG・PNG・GIF・GMP
画像サイズ:2MB以下
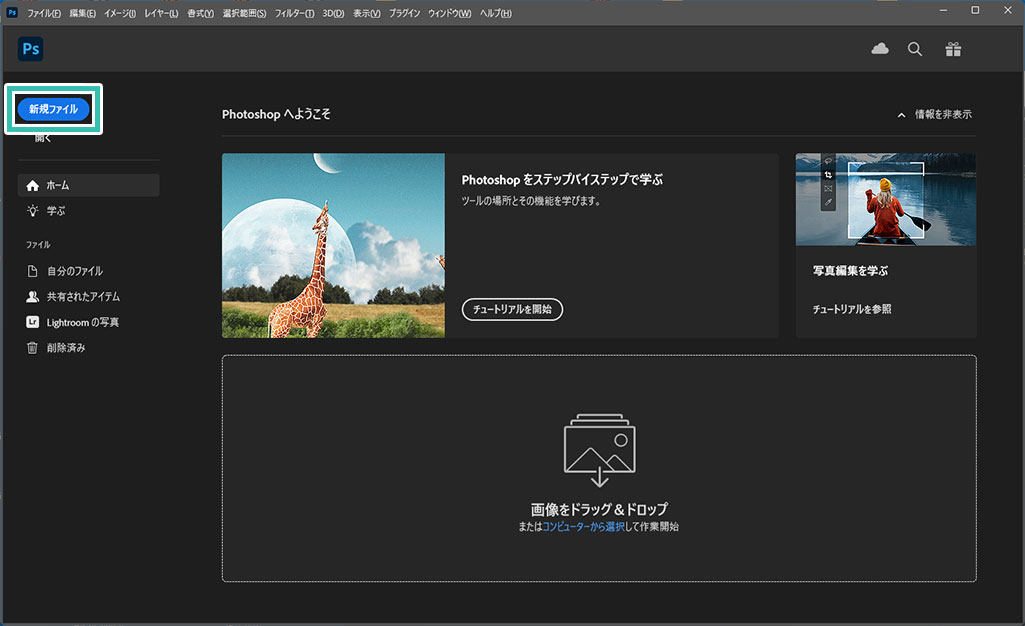
PhotoshopでYouTube用のサムネイル画像を自作する方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
サムネ画像用のドキュメントを作成
デザイン処理を行う
YouTubeのサムネイル画像を制作する上での基本方針は「分かりやすさ重視」です。
サムネイル画像は「小さく表示」されます。
故に文章量は少なく、インパクトのある書体でドン!
そんな感じで今回はデザイン制作を行っていきます。
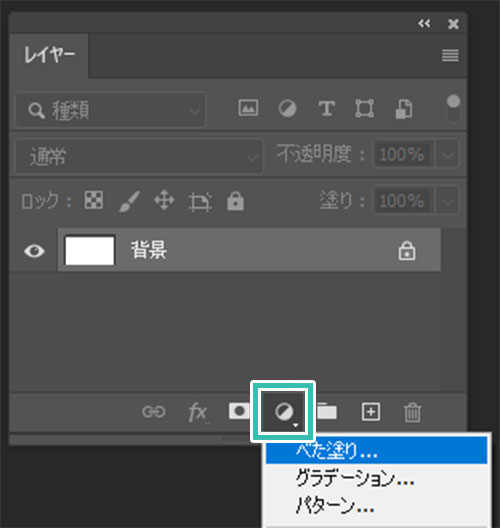
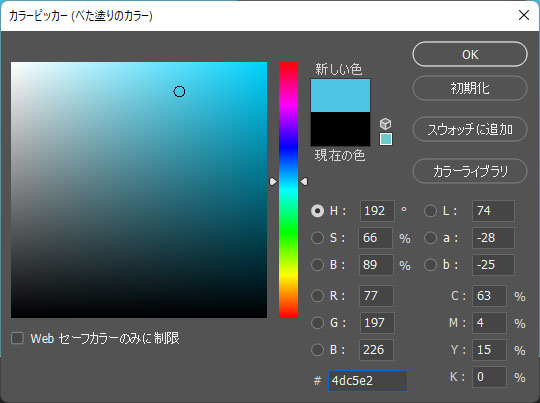
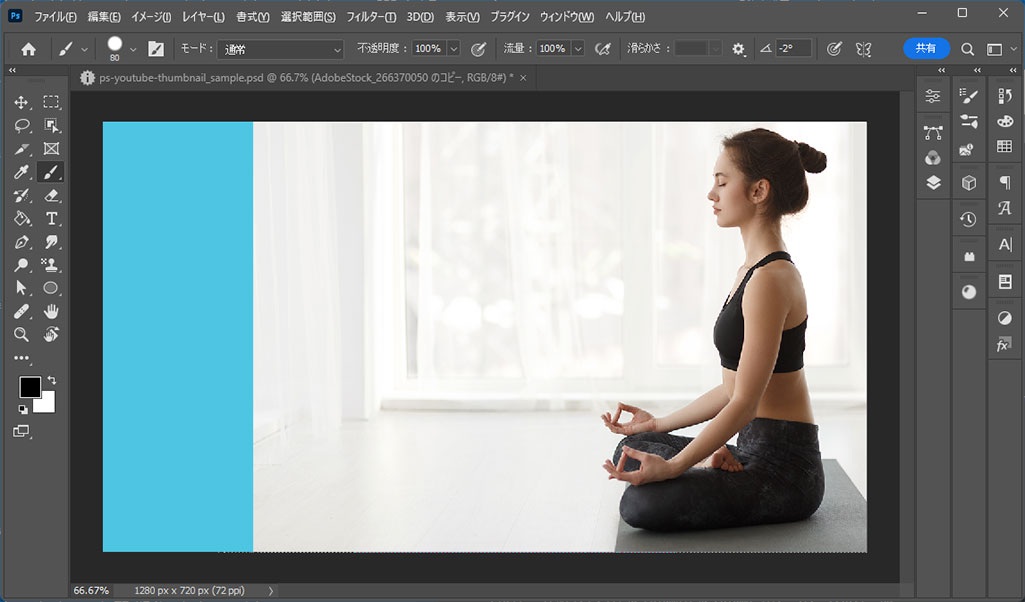
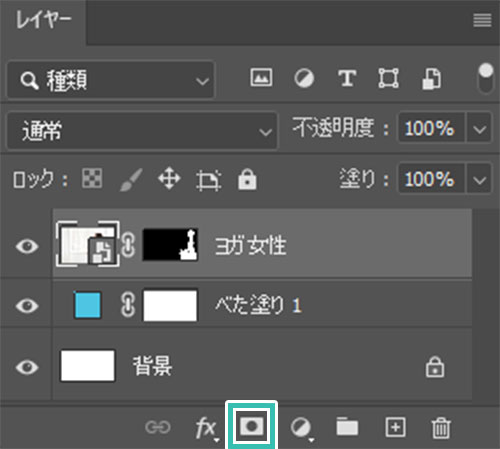
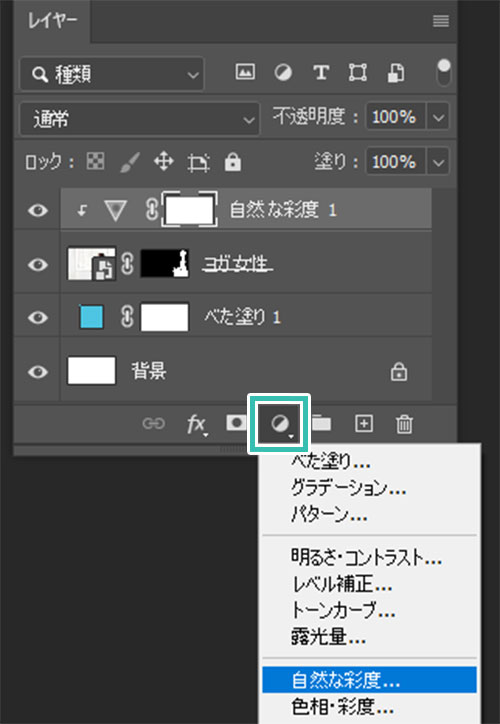
[ レイヤーパネル ] を開き、[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ べた塗り ] をクリック。
サンプルはコチラの素材を活用しました。
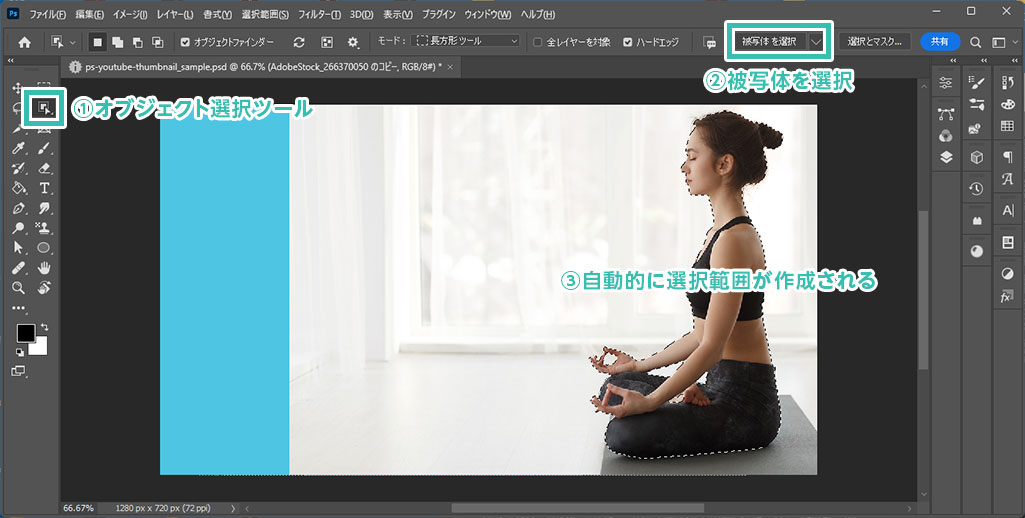
ドラッグ&ドロップで配置すると自動的に [ スマートオブジェクト ] になります。
[ バウンディングボックス ] を操作してサイズを調整をしましょう。
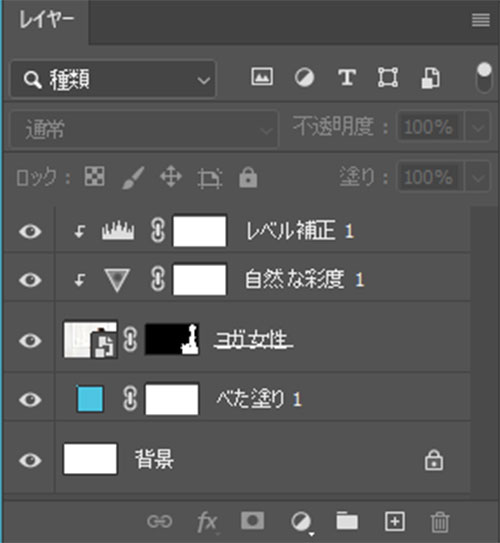
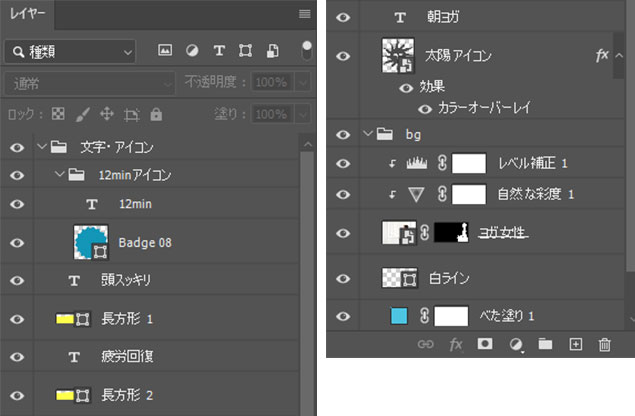
背景要素は背景要素だけで [ Ctrl + G ] (Mac:⌘ + G) でグループ化、文字やアイコンなどの要素でグループ化し、分かりやすくしましょう。
ついでに背景の周囲に長方形のシェイプを作成し、3pxの白線を設定しました。
以上でサムネイル画像のデザインが完成!
所要時間は15分程度です。
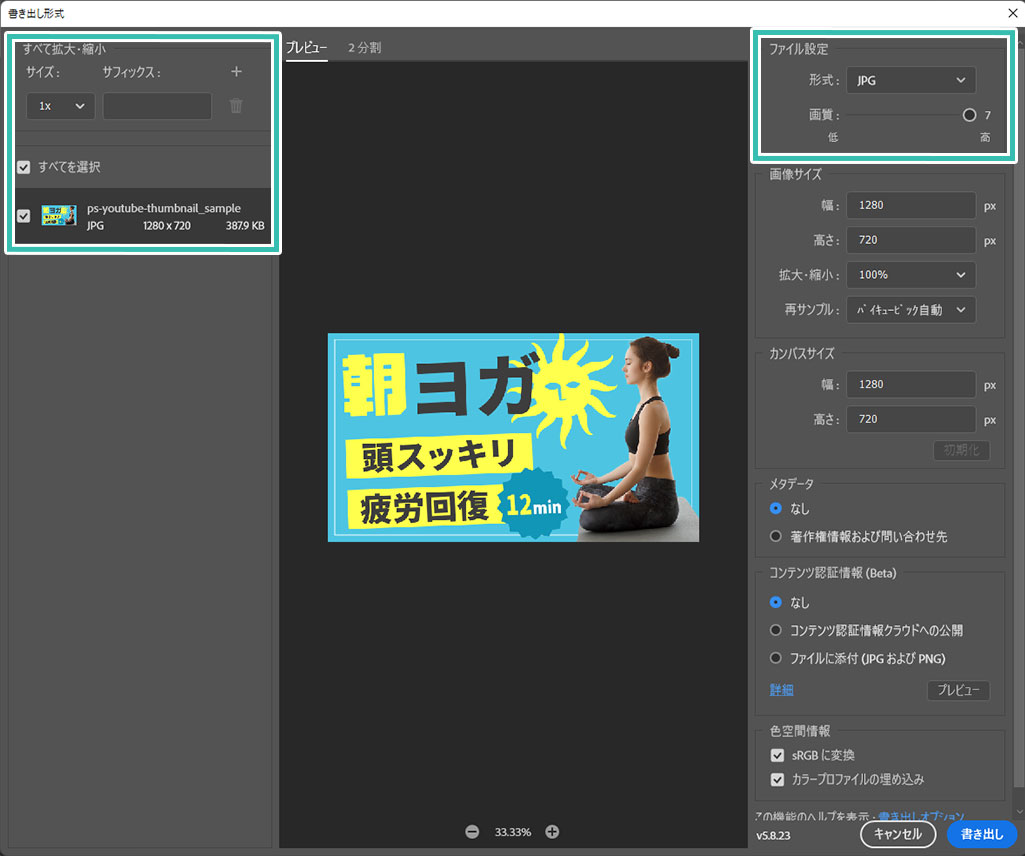
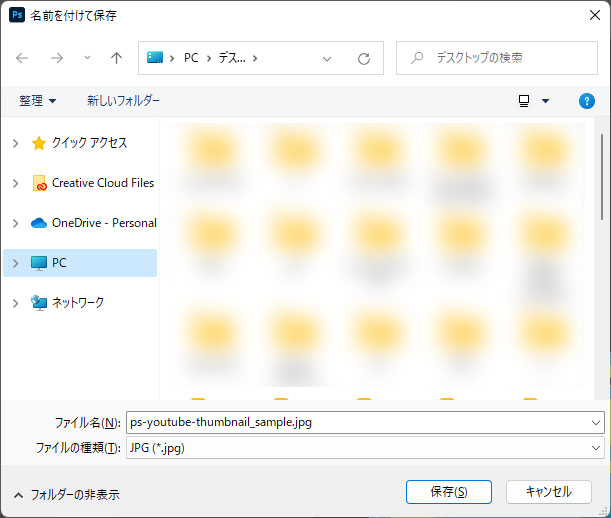
JPEGやPNGで書き出す
AdobeStockには2億5000万点以上もの高品質素材が配布されています。
全て商用利用可能!
下記で高品質なPSD形式のテンプレートを厳選して紹介しております。
厳選バナーテンプレート50選を全て見たい方はコチラからどうぞ!





訪れた場所の写真を下地に、手前の文字を少し変えるだけでインスタ映えする作品の出来上がりです。
ダウンロード
一度使えばクリエイティブの常識が覆るほどの便利さを誇るAdobeStockの詳細を下記で徹底解説!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でYouTube(ユーチューブ)のサムネイル画像を自作する方法についてでした。
当記事で紹介したサムネ画像作成のテクニックはバナー制作やポートフォリオ、紙面デザインなど、フォトショを使ったクリエイティブ全般に応用できる基本テクニックです。
押さえておくと簡単なデザイン制作なら難なくこなせますよ。
サムネイル画像はチャンネル動画のクリック率や再生数にモロ影響する素材の一つです。
魅力的なサムネ画像を自作し、チャンネルのクオリティアップにお役立てください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材