Photoshop(フォトショップ)で対象レイヤーを遠近変形させる方法を詳しく解説します。
イラストやアイコン、各種画像やイラスト、文字オブジェクトなどを簡単・キレイに遠近変形可能!
Webサイトやバナーのロゴデザイン・見出しデザインやチラシなどDTPデザイン、更にはUIデザインなど、幅広い制作で活用できるPhotoshopテクニックが学習できます。
これからPhotoshopを始められる方にも再現できるよう、順を追って遠近変形テクニックを解説します!
この記事の目次
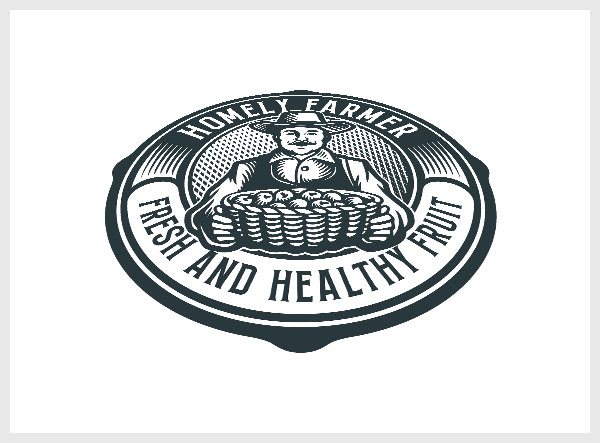
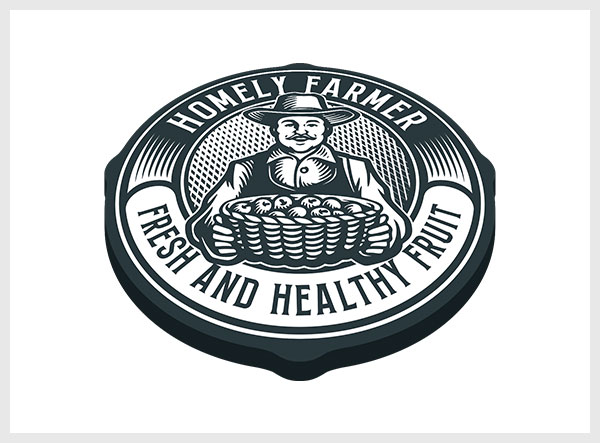
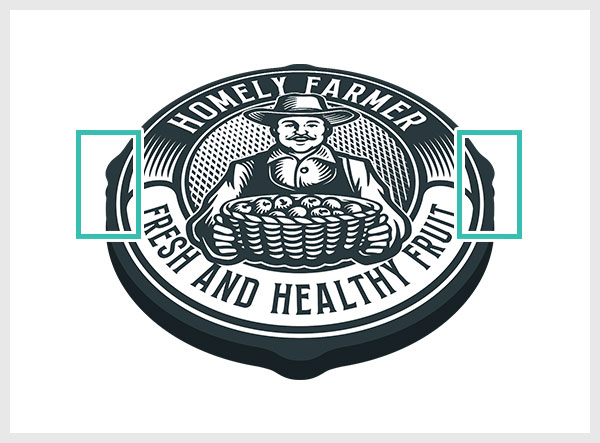
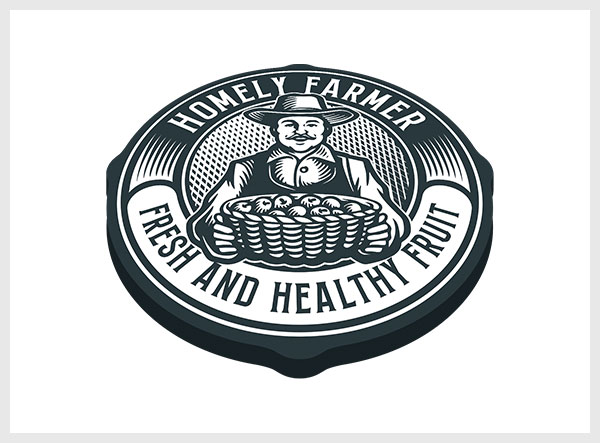
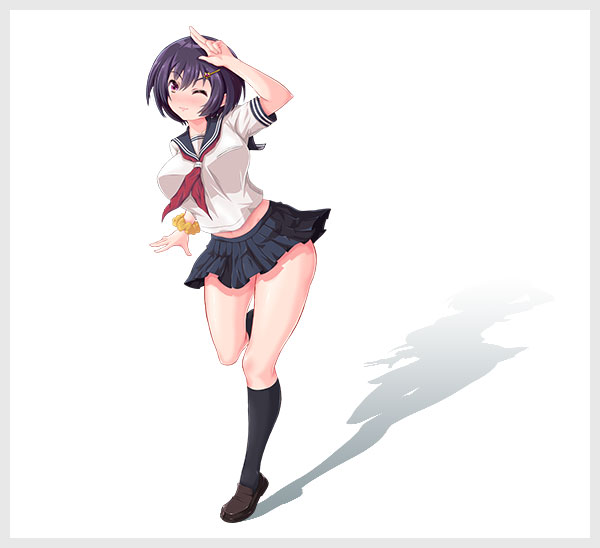
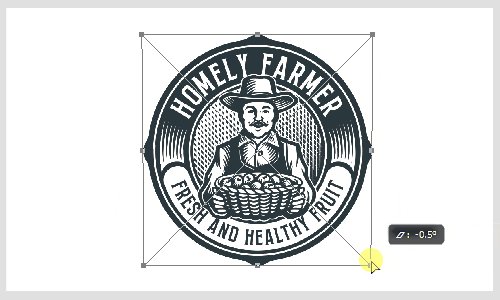
上図のような遠近感のある変形をPhotoshopで行う方法を解説します。
画像や文字など、正面から見たアングルで作成したオブジェクトを手軽に遠近変形できるテクニックです。
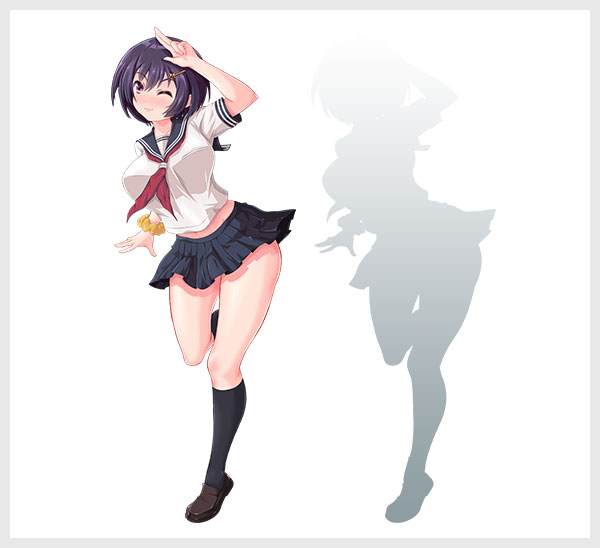
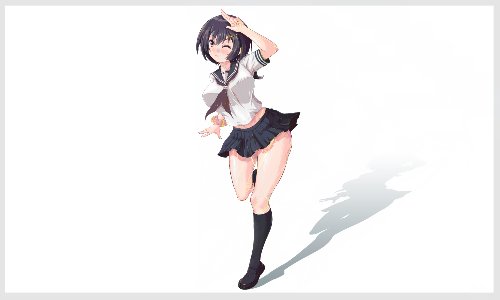
また、キャラクターイラスト等に落ち影を追加する方法も解説!
Photoshopを使ったロゴやアイコン、イラストや画像編集など、幅広いクリエイティブで汎用的に使える便利な遠近変形の基礎から応用まで、ゼロからマスターできるコンテンツです!
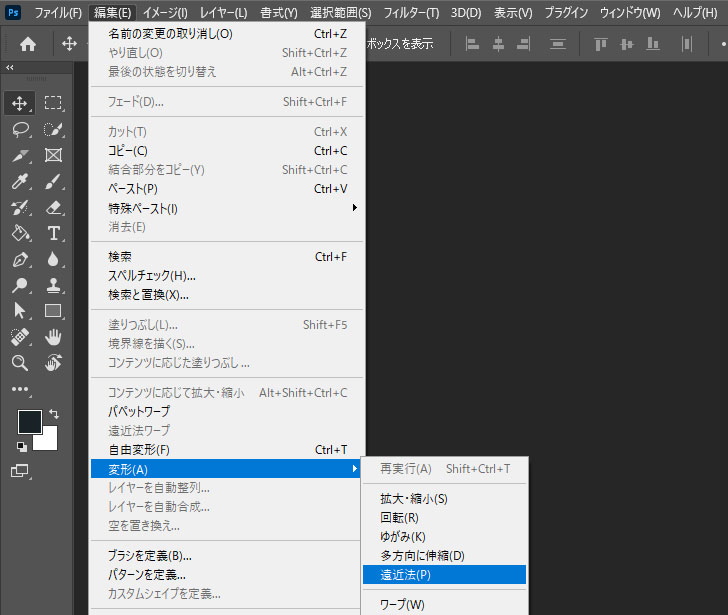
Photoshopで画像や文字レイヤー等を簡単に遠近変形させる方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
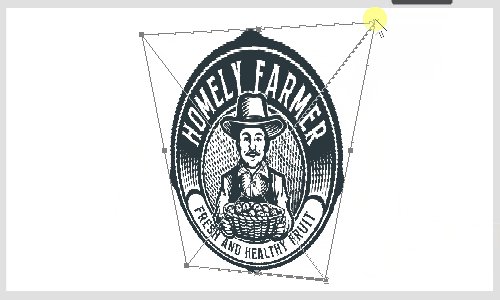
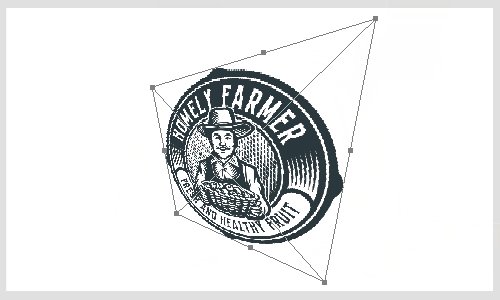
画像を遠近変形させる方法

文字を遠近変形させる方法
遠近変形したレイヤーに影を追加①
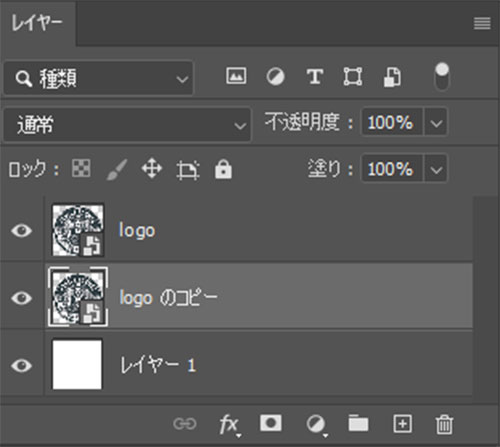
[ Alt ] (Mac:Option) を押しながら [ カーソルキーの↓ ] を押すと1pxずつ移動コピーできます。
お好きなだけ押しましょう。
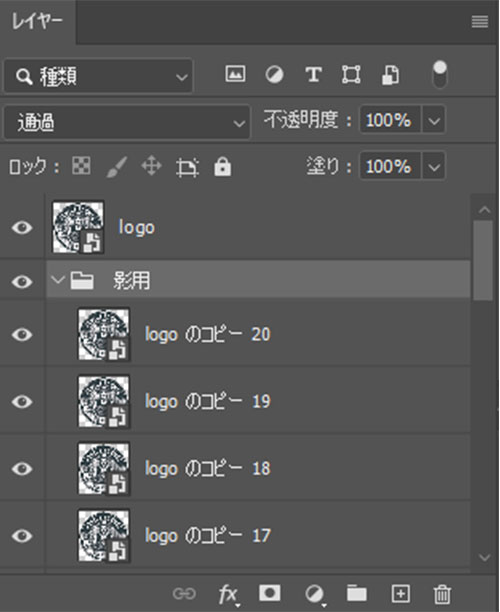
サンプルは20回移動コピーしました。
レイヤーパネルでコピーした影用のレイヤーは [ Ctrl + G ] (Mac:⌘ + G) でグループ化しておきましょう。
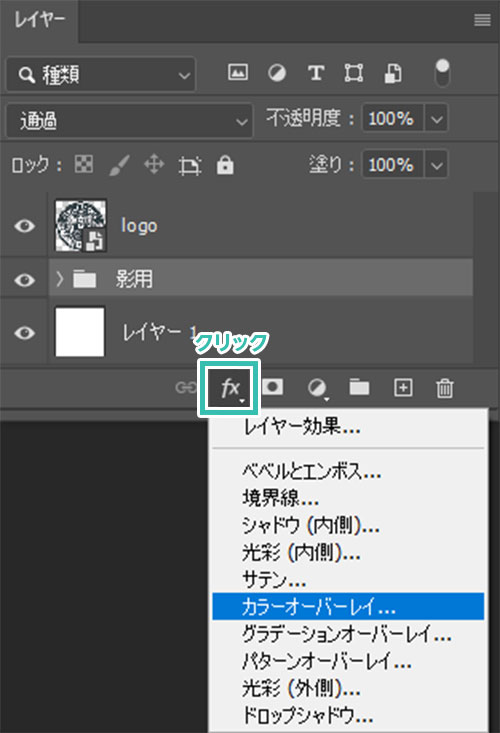
遠近変形したレイヤーに影を追加②
定番のドロップシャドウを使った立体感の付け方です。
先の移動コピーを使った方法、ドロップシャドウを使った方法、お好みで使い分けてください。
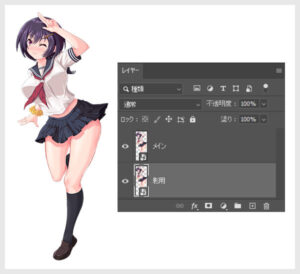
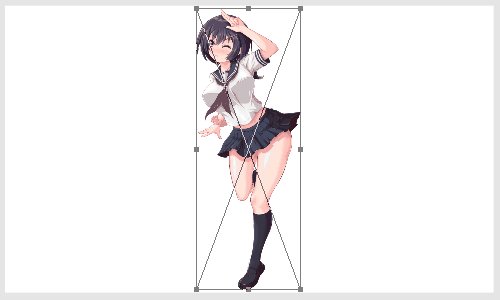
イラストに遠近感のある影を作る方法
CLIP STUDIO PAINT PRO
サンプルは差分イラストの描き方で解説している「江洲出井 絵瑠(えすでいえる)」を活用しました。
[ Ctrl + J ] (Mac:⌘ + J) でレイヤーをコピーし、影用レイヤーを作成しましょう。

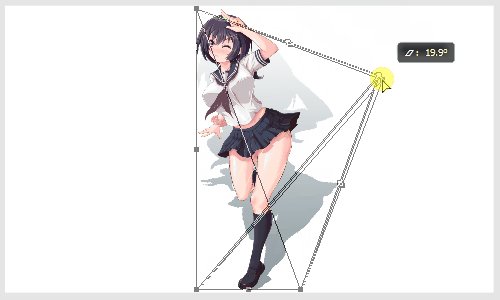
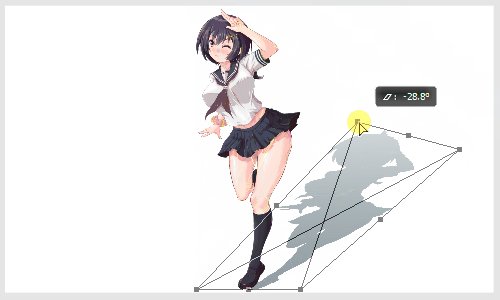
点をドラッグ&ドロップすると変形できます。
影をお好みの形状に変形させましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で画像や文字を遠近変形させる方法についてでした。
Webサイトのバナーデザイン、チラシや名刺等のDTPデザイン、UIデザインなど、制作全般で遠近変形は頻繁に行うテクニックの一つです。
元オブジェクトは平面で作っておき、遠近変形用のオブジェクトは別レイヤーで管理など、非破壊で汎用性の高い変形が実現できます。
最初から遠近変形させるより、後から遠近変形させる方が楽&便利なので一度お試し下さい。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材