Photoshop(フォトショップ)の便利な色調補正パネルの使い方をフォトショ初心者の方に分かりやすく解説します。レタッチに必要不可欠な色調補正パネルを使いこなし、ワンランク上のPhotoshop活用術を身に付けてみませんか?
Photoshopを始められる方、より深くフォトショップを学習されたい方にオススメのコンテンツです。
この記事の目次
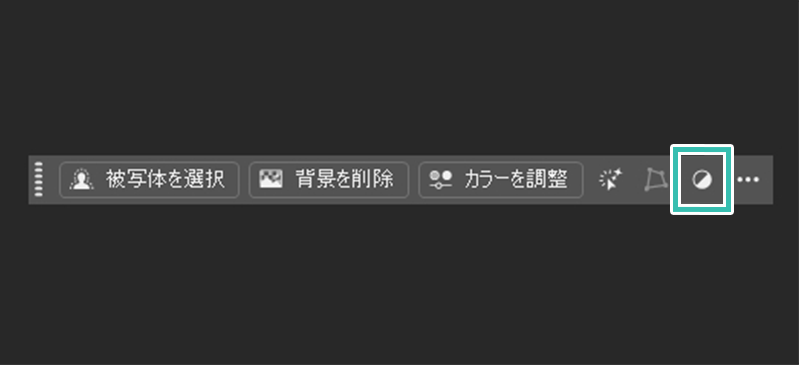
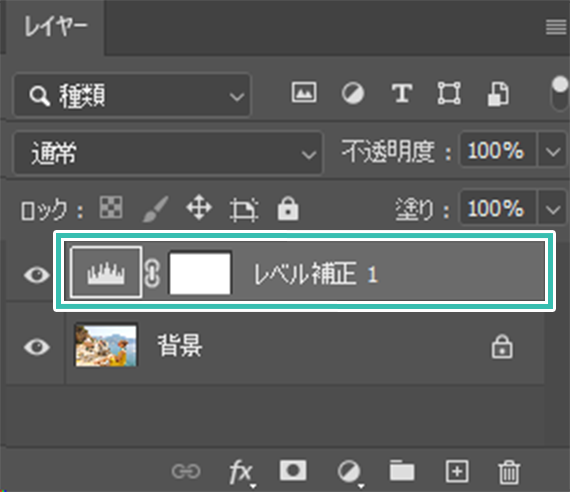
レイヤーパネル下部の [ 調整レイヤー ] でも同じ機能がありますが、よく使うので色調補正パネルで操作するのがオススメですよ。
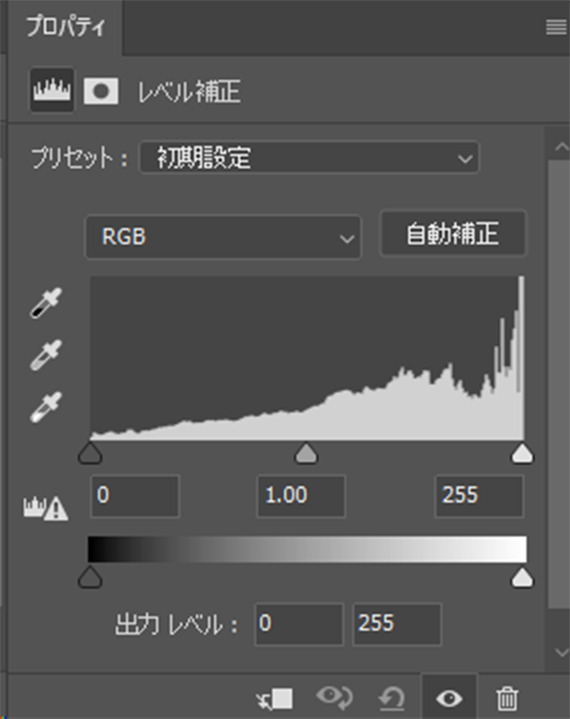
Photoshopの色調補正パネルの使い方を詳しく解説します。
フォトショ初心者の方にも再現できますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
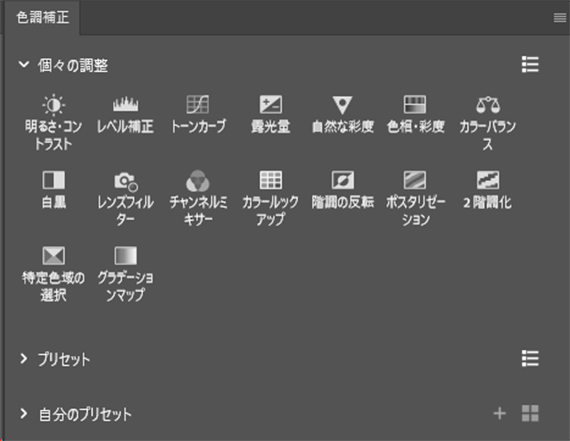
個々の調整
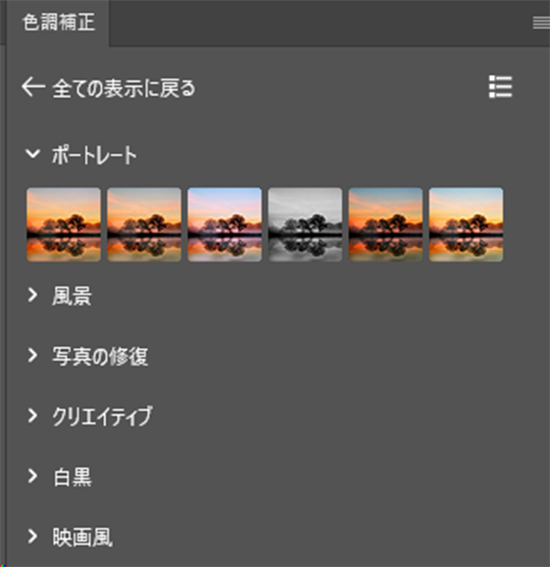
プリセット
プリセットを使えばワンクリックで写真のレタッチができます。
サクッと写真の雰囲気を変えたい時に使えますよ。
※なお、Photoshop未導入の方は事前にAdobe公式サイトから入手しておきましょう。
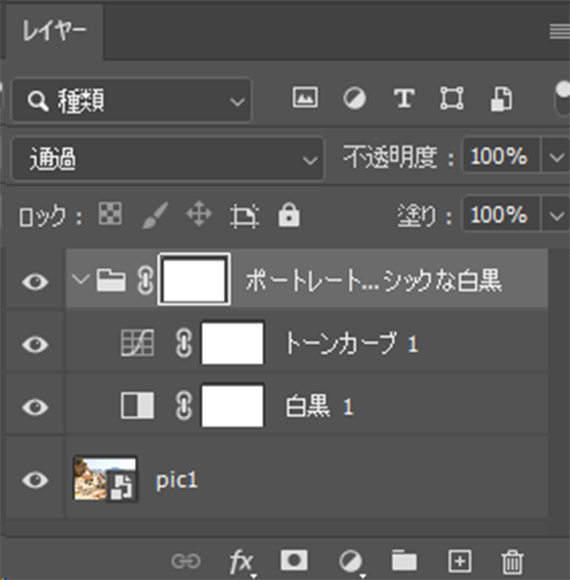
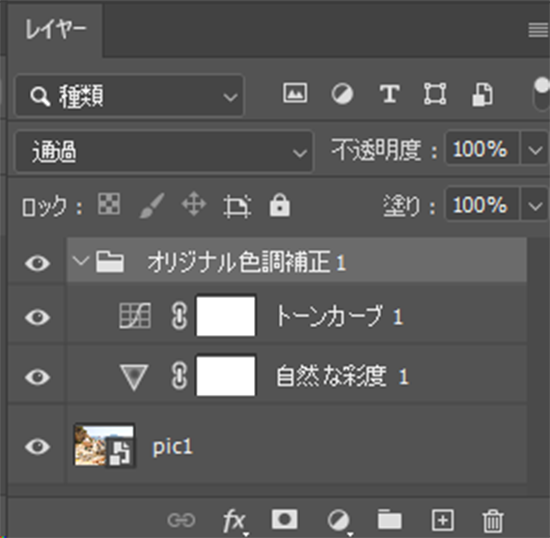
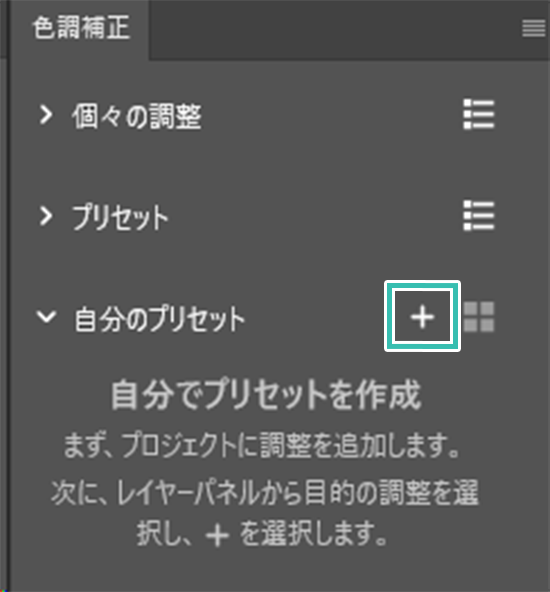
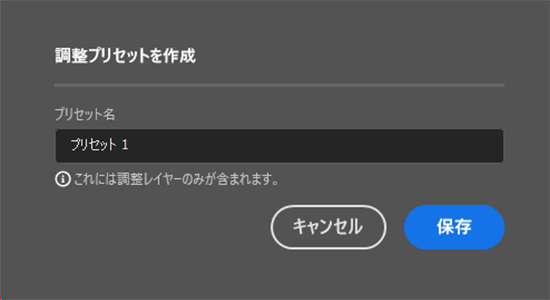
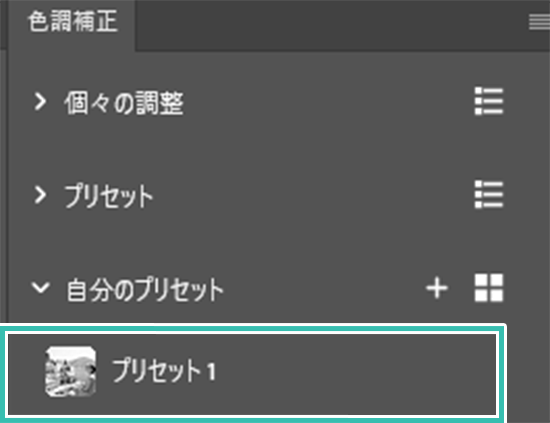
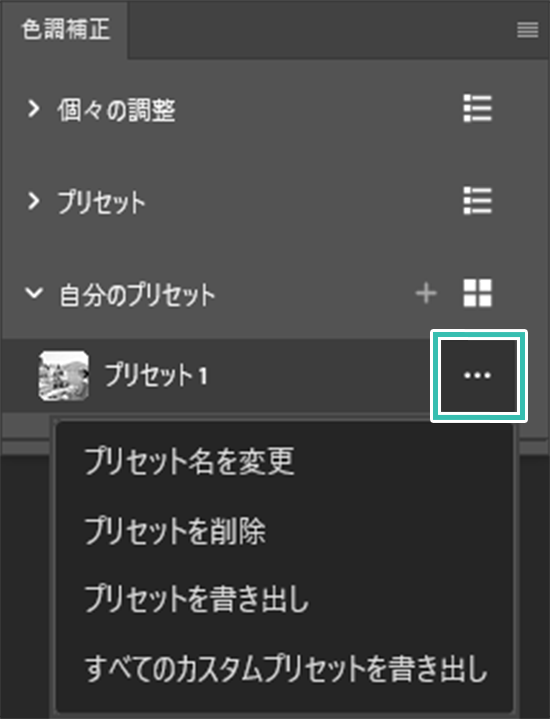
自分のプリセット
自身で作成した色調補正の設定を自分のプリセットに保存する事ができます。
作業の効率化に繋がる便利機能ですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の色調補正ポネルの使い方についてでした。
レタッチをはじめとしたグラフィックの色補正を行う上で色調補正パネルは必要不可欠です。
調整レイヤーでも同じ操作が可能ですが、色調補正パネルの方がより分かりやすく使い勝手が良いです。
Webデザイン、チラシやパンフレットなどの印刷物のデザイン、UIデザイン等、各種クリエイティブで頻繁に使う機能なので是非マスターして下さい。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材