Photoshop(フォトショップ)の露光量の機能や使い方についてフォトショ初心者の方に分かりやすく解説します。
露光量とは写真を撮影した際の光量の事を指します。
つまり露光量を変更する事で画像の明るさが変えられます。
これからPhotoshopを始められる方、まだフォトショップに不慣れな方にオススメのコンテンツ。
ゼロから露光量の使い方をマスターし、効率的なレタッチ術を身に付けてみませんか?
この記事の目次
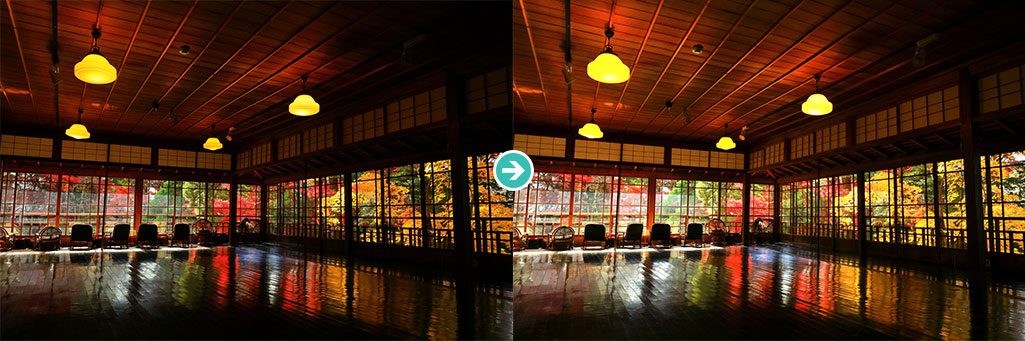
露光量を設定する事で画像の明るさを調整する事ができます。
当記事では露光量の追加方法・編集方法まで、フォトショ初心者の方にも分かりやすく解説いたします!
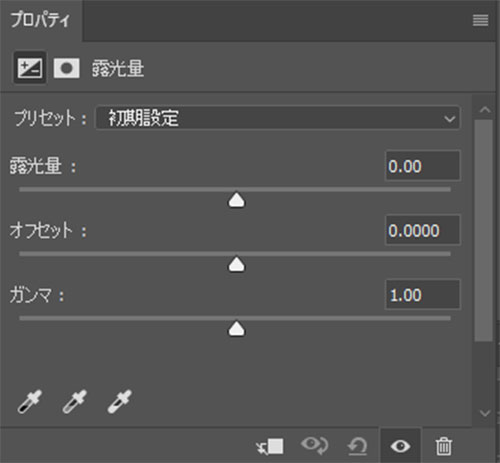
Photoshopの露光量の編集方法です。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
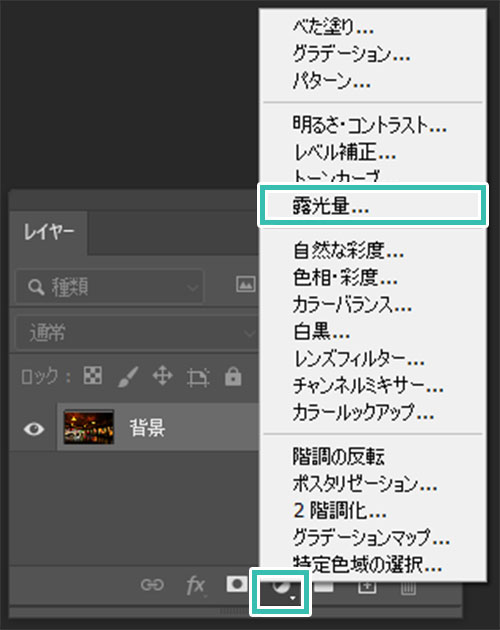
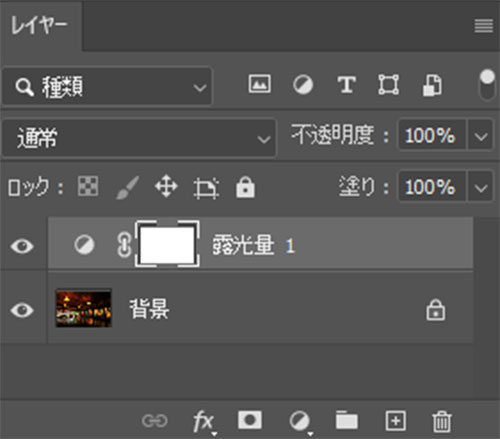
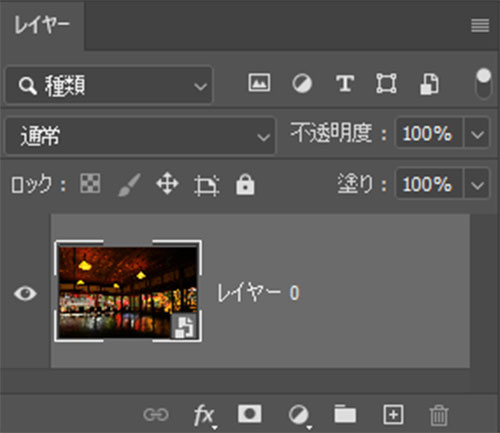
調整レイヤーを使う方法
サンプルはコチラの画像を使いました。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
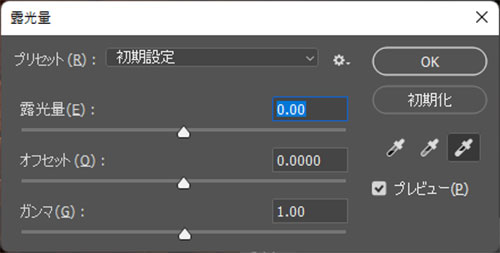
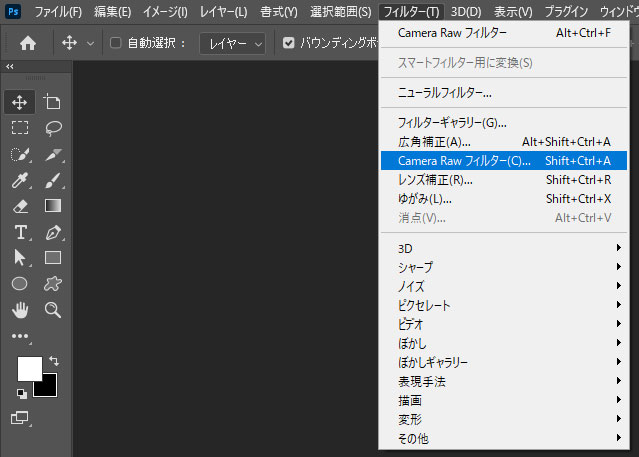
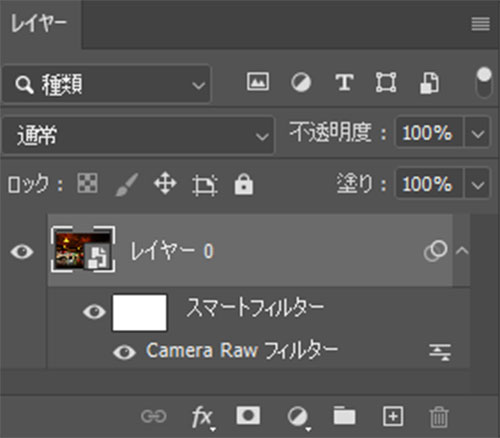
スマートフィルターを使う方法
CameraRawフィルターを活用
露光量以外に併せて覚えておくと便利な機能です。
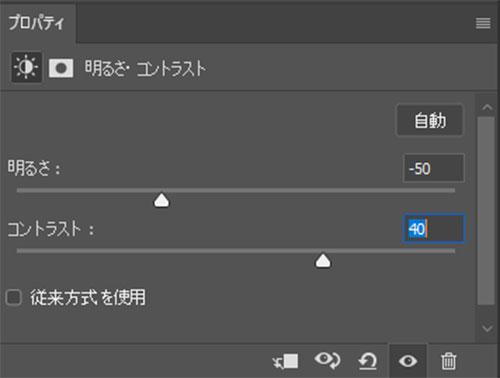
明るさ・コントラスト
[ 明るさ ] 、[ コントラスト ] 、[ 従来方式を使用 ] の設定が可能です。
※面倒な時は右上の [ 自動 ] がオススメ。
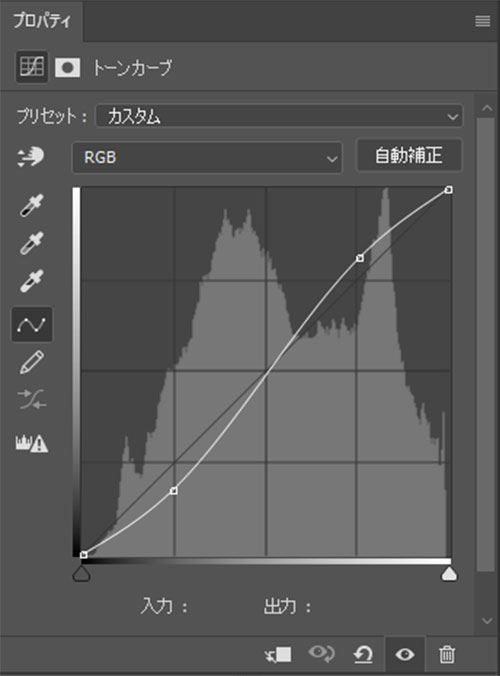
トーンカーブ
レベル補正と同様に画像補正で特によく使う機能の一つ。
トーンカーブの詳しい使い方はコチラの記事で完全解説しています。
レベル補正
トーンカーブと同様に画像補正で特によく使う機能の一つ。
中央の山はヒストグラムを示しており、下部のスライダーを左右に動かして補正を行います。
※レベル補正はコチラの記事で詳しく解説しています。
番外編:CameraRawフィルター
CameraRawフィルターは画像に様々な補正を加えられます。トーンカーブだけでなく、レタッチに必要な機能がふんだんに盛り込まれた、言わば超高性能な総合レタッチツールですね。
CameraRawフィルターの詳しい使い方はコチラの記事で紹介しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の露光量の使い方についてでした。
露光量は撮影した写真の明るさを簡単に調整できる機能です。
露光オーバー、露光アンダーをスライダーを動かすだけで手軽に調整可能!
露光量はPhotoshopを使ったレタッチやデザイン制作・イラスト制作に便利な機能なので是非マスターしておきましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材