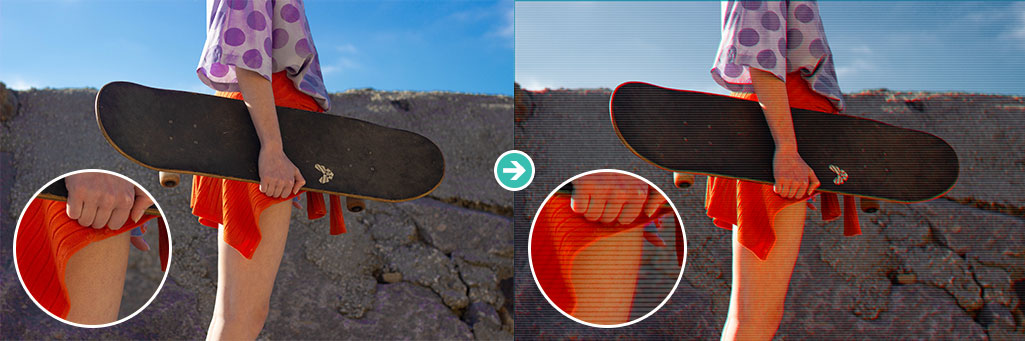
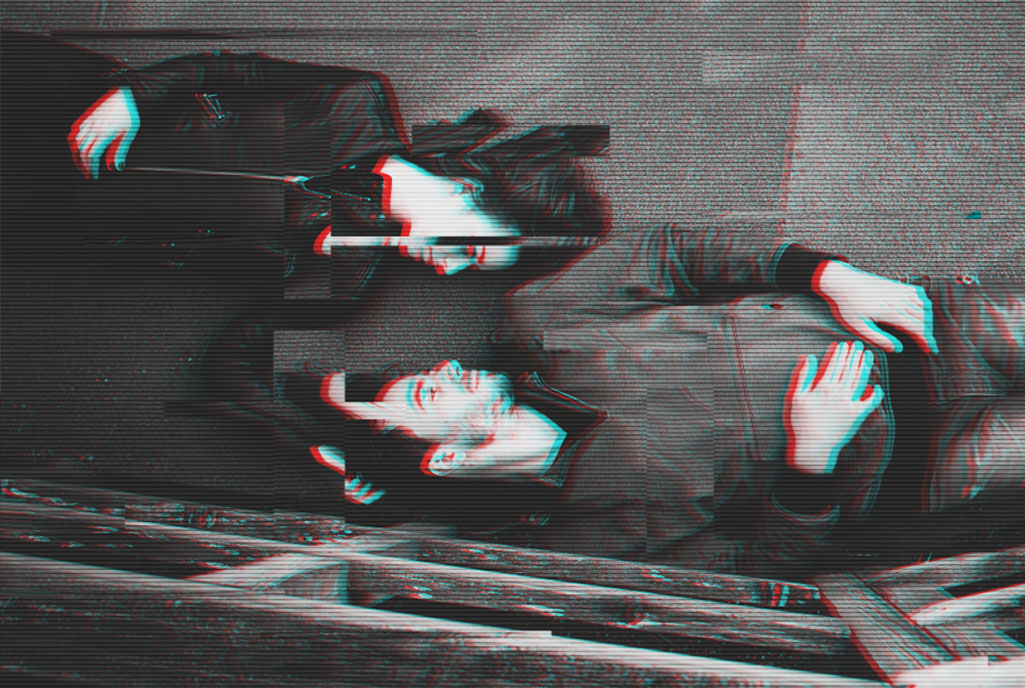
Photoshop(フォトショップ)でブラウン管テレビに表示される走査線を作る方法を解説します。
ファミコン時代の赤色がにじんだブラウン管テレビの映りをフォトショ初心者の方にも再現できるよう、走査線の作り方を詳しく解説します。
1980年代を感じさせるレトロな雰囲気を表現する手法の一つですよ。
Webデザイン、各種印刷物のビジュアル作成、UIデザインのあしらい等に活用できます。
この記事の目次
Photoshop(フォトショップ)でブラウン管テレビに映る走査線の作り方を解説します。
また走査線の作り方と併せて、ブラウン管テレビ風のレタッチテクニックも解説。
難しくないので是非試してみて下さい!
走査線の作り方を2種類解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
ところでPhotoshopは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
ハーフトーンパターンを使った方法
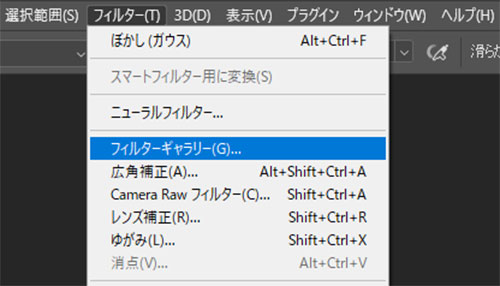
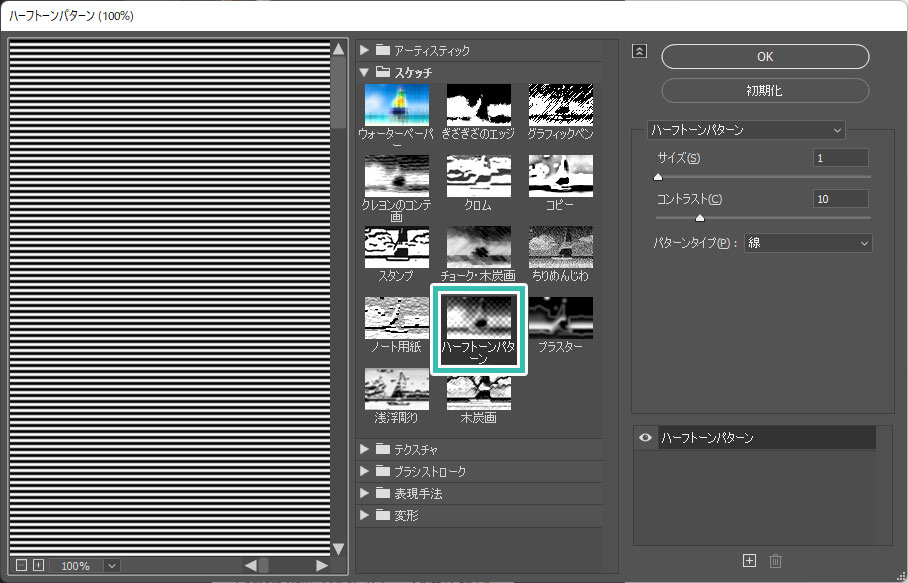
一つ目はフィルターギャラリーのハーフトーンパターンを使った方法です。
Photoshopで走査線のみ作るのであれば一番お手軽な方法です。
なお、レイヤー上を右クリックし、[ スマートオブジェクトに変換 ] しておくと後から設定値を編集可能な状態にできます。
詳しくはコチラの記事をご覧ください。
パターンを定義して作成する方法
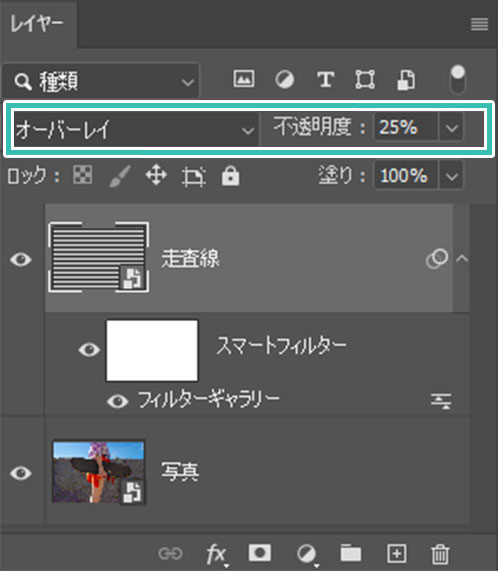
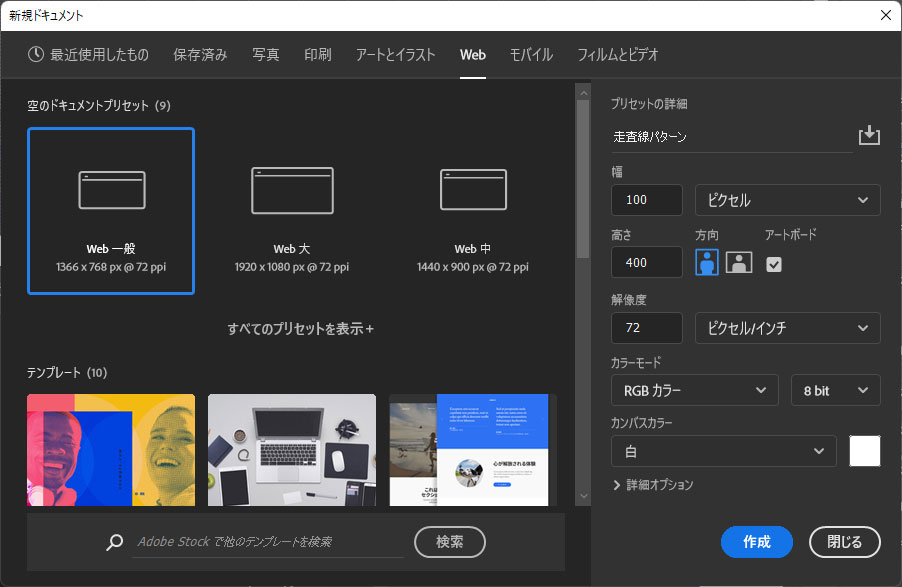
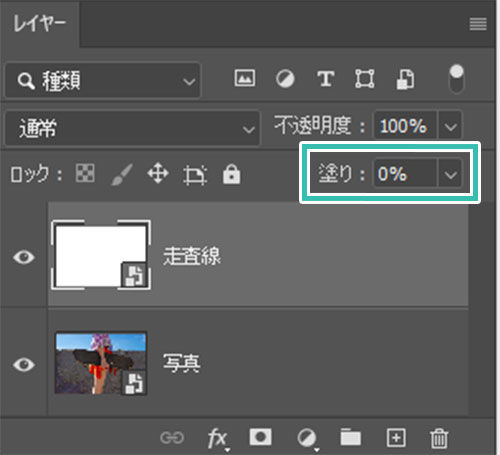
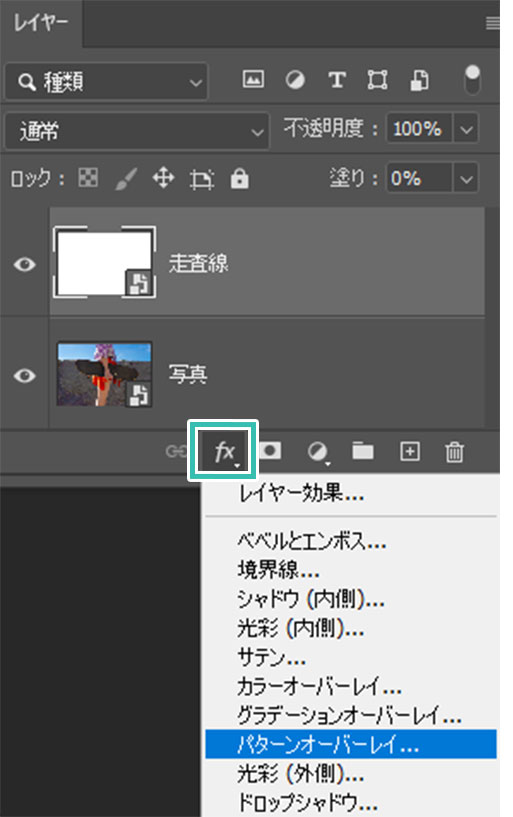
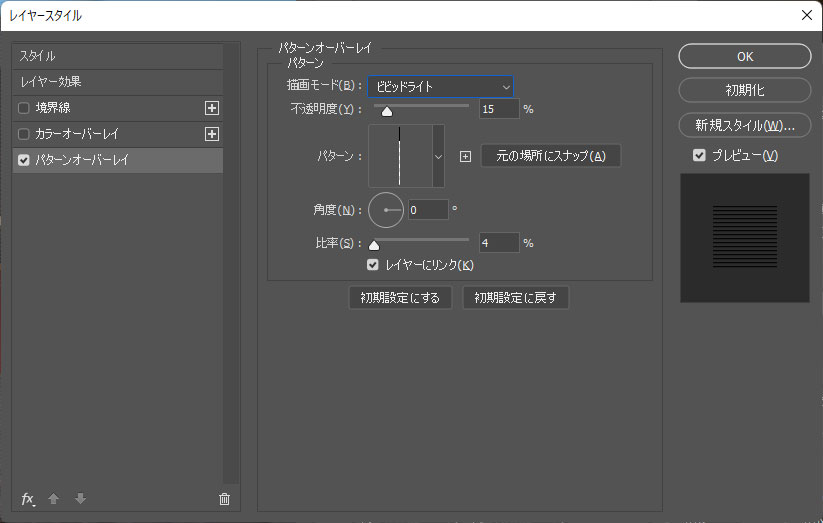
二つ目は走査線のパターンを定義し、パターンオーバーレイで作る方法です。
より汎用性の高い作り方ができるのでハーフトーンパターンよりオススメの方法ですよ。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
調整を加えてレトロ感を出す
走査線を追加しただけでは当時のブラウン管テレビの質感にはなりません。
少し調整を加え、よりリアルな走査線表現をしてみましょう。
下記メイキングはパターンを定義して走査線を作成する手法の続きです。
レイヤーパネル下部の [ レイヤースタイルを追加 ] → [ レイヤー効果 ] をクリック。チャンネルのチェックマークを各レイヤーごとにR・G・Bのみ表示します。(詳しくはコチラの記事)
※スマートオブジェクトに変換しておくと後の編集が楽です。
コチラの記事でパースのあるオブジェクトにはめ込む方法を解説していますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で走査線を作成する方法についてでした。
フォトショ初心者の方にも簡単に懐かしのブラウン管テレビの映りが再現できます。
走査線を追加した後は赤みを強めてにじませるレタッチを加えるのがポイントですよ。
ぜひ1980年代を再現してデザインに活かしてください。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材