Photoshop(フォトショップ)に搭載されている色の置き換えツールの使い方をフォトショ初心者の方に詳しく解説します。
併せてイメージメニューの色の置き換え、そして非破壊で編集性の高い色の置き換えテクニックも解説!
簡単・お手軽に画像内の特定の色を別の色に置き換える事ができます。
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツですよ。
この記事の目次
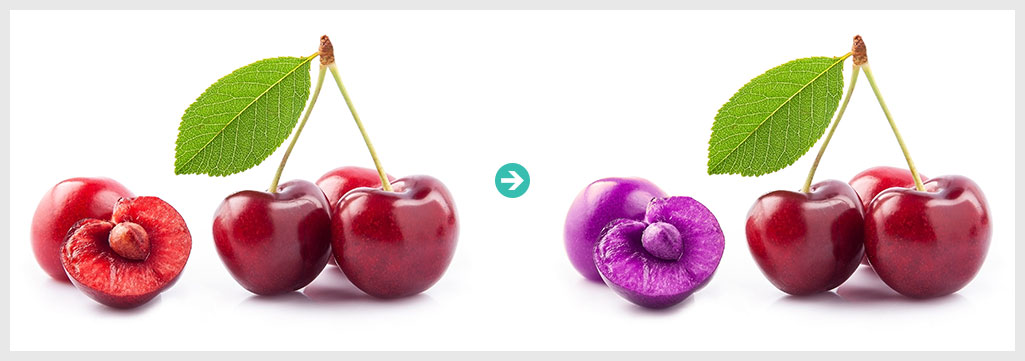
下記の様にPhotoshopで画像内の特定の色を別の色に置き換える事ができます。
カラーバリエーションを手軽に作りたい時などに活用できるレタッチテクニックですよ。
Photoshopの色の置き換え方法を3点解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
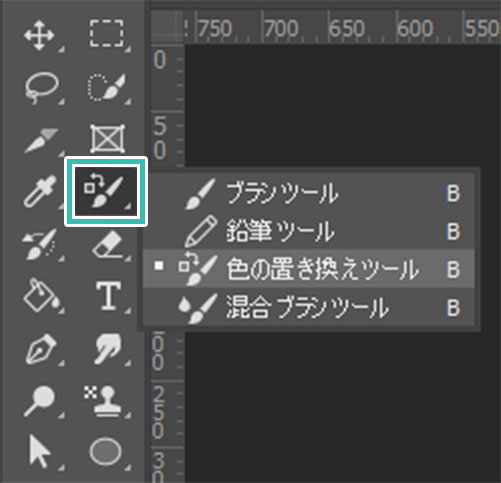
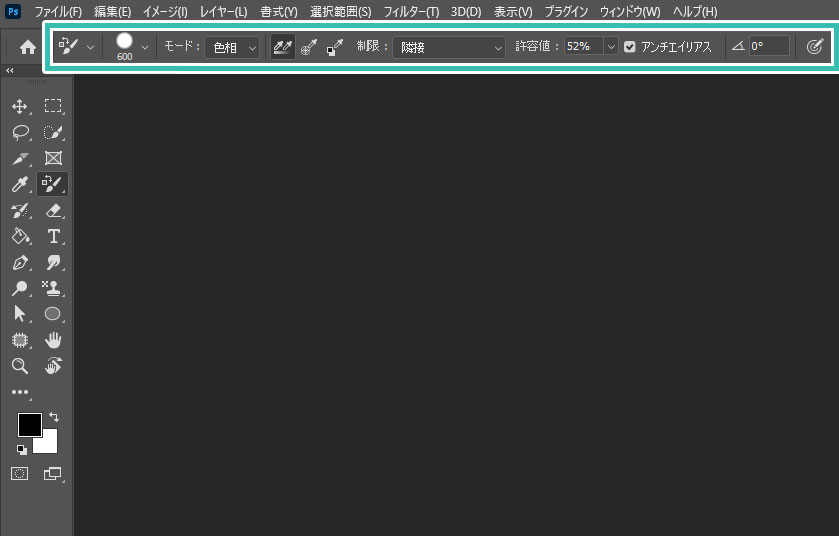
色の置き換えツールを使う方法
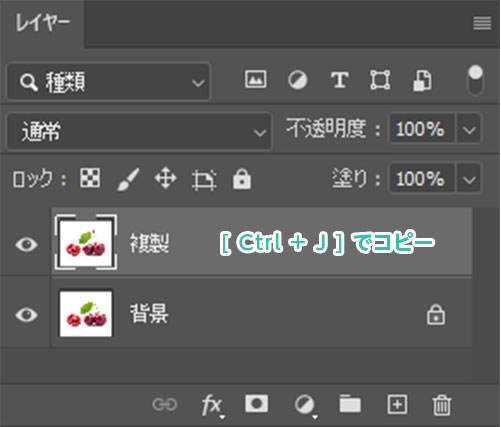
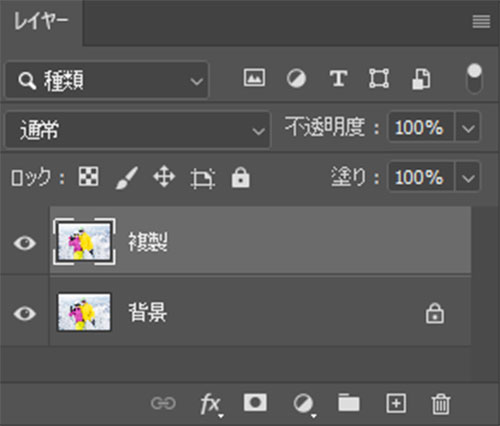
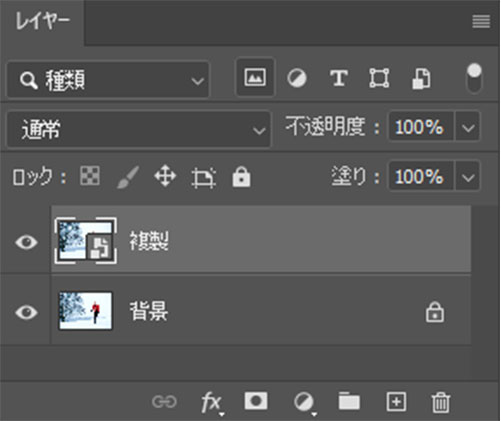
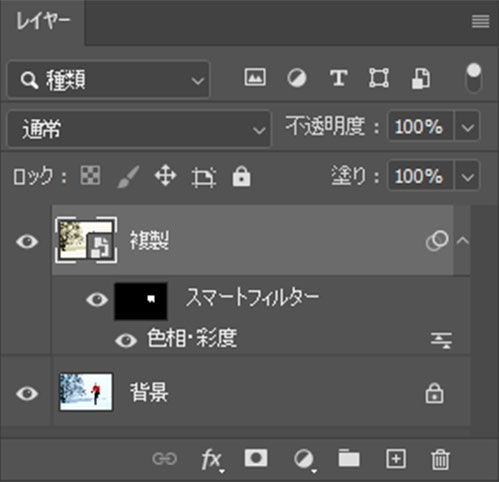
事前に [ Ctrl + J ] (Mac:⌘ + J) でレイヤーを複製しておきましょう。
※スマートオブジェクトの場合は [ レイヤーをラスタライズ ] しておきます。
色の置き換えを使う方法
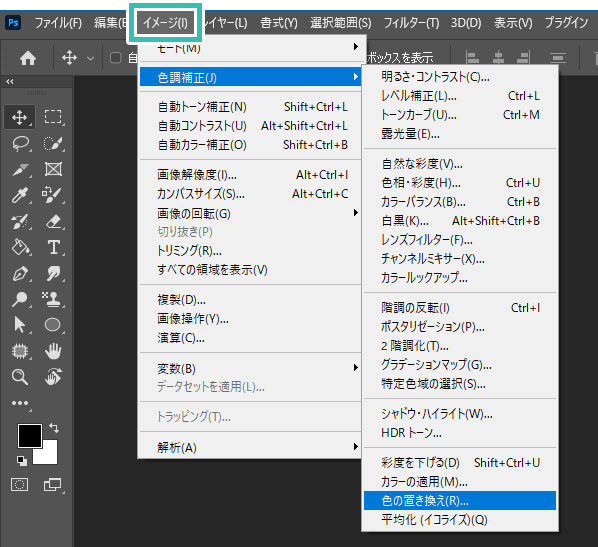
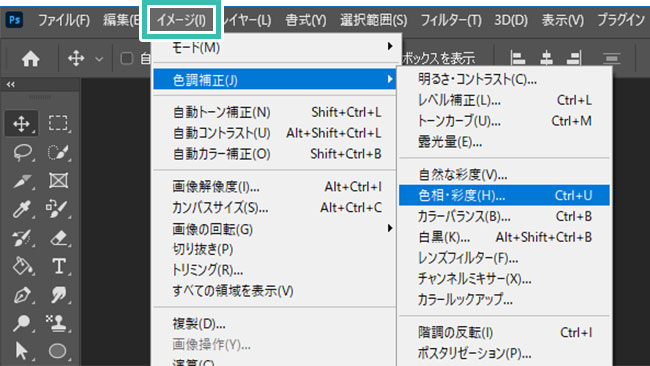
Photoshop画面上部のイメージメニュー内の [ 色の置き換え ] を使った色の置き換えテクニックです。
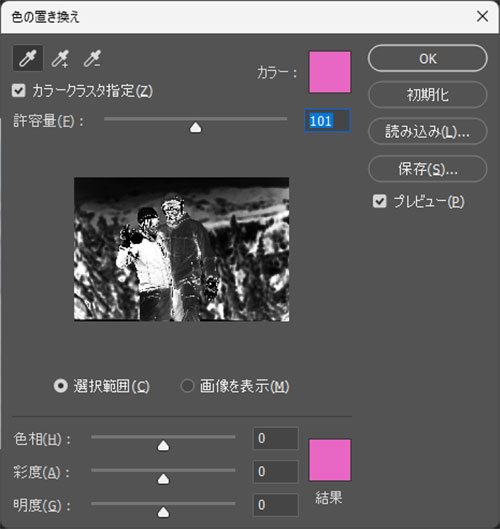
指定した色味を別の色にサクッと置き換えたい時に便利な機能ですよ。
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
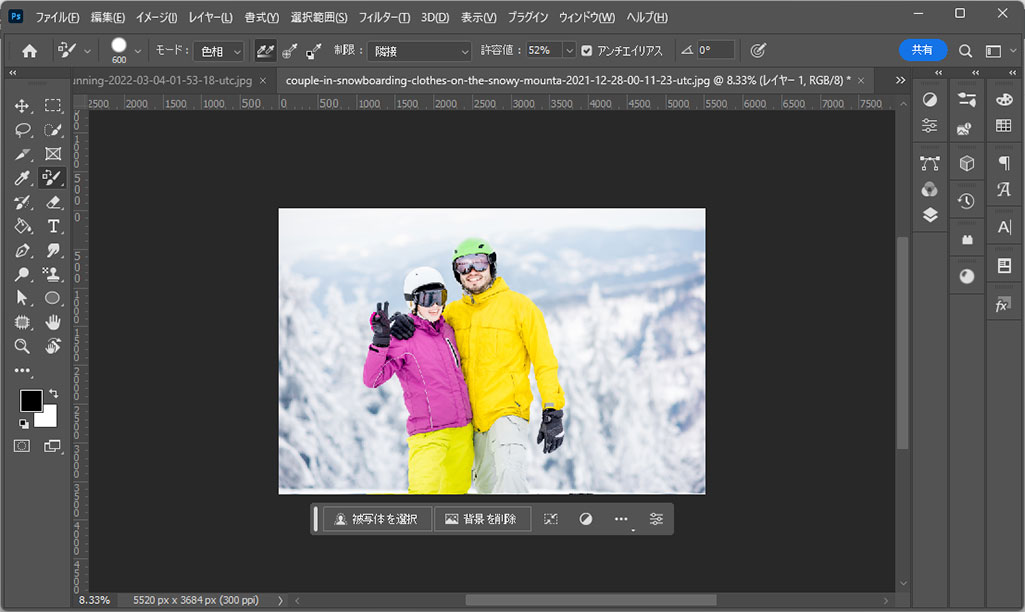
サンプルは [ Couple in snowboarding clothes on the snowy mountains ] を活用しました。
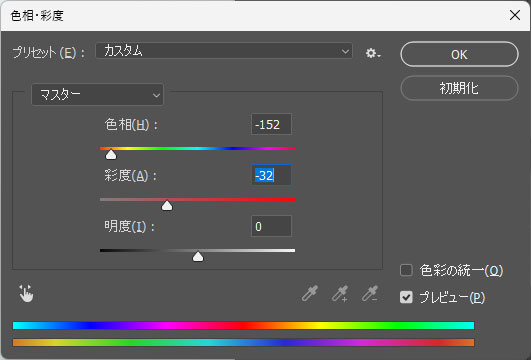
便利!編集可能な色の置き換え方法
先に解説した色の置き換えテクニックは、後から色の調整をする事ができません。
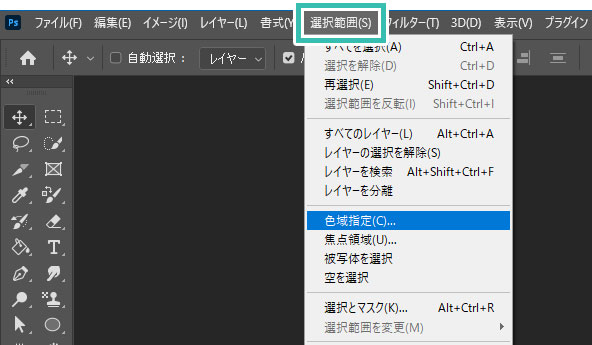
下記の方法は後から自在に色の変更、選択範囲の変更などが自由にできるのでオススメですよ。
サンプルは [ Woman snow running ] を活用しました。
※詳しい方法はコチラの記事で解説しています。
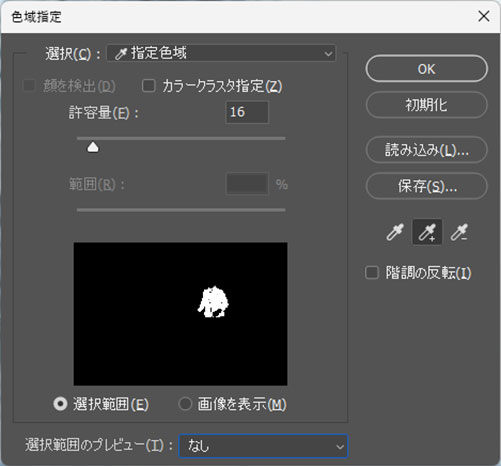
許容値を減らすと選択範囲を縮小、許容値を増やすとより広い選択範囲が作成できます。
選択範囲作成後は [ OK ] をクリック。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で色を置き替える方法3選についてでした。
色の置き換えツール、イメージメニューの色の置き換え、そして色相・彩度を使う方法です。
後から色の変更や適用範囲を変更したい場合は色相・彩度を使うのがオススメです。
これら色の置き換えテクニックはPhotoshopを使ったクリエイティブで度々活用します。
上手く活用し、ぜひ表現の幅を広げてください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材