Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でYouTube(ユーチューブ)のサムネイル画像を自作する方法をイラレ初心者の方に解説します。
ゼロからユーチューブのサムネ画像が自作可能!
新規ドキュメントの設定から具体的なデザイン方法まで順を追って解説します。
また、商用利用可能なYouTube用サムネ画像テンプレートも併せて紹介!
これからイラレを始められる方、更にIllustratorを学習されたい方にオススメのコンテンツです。
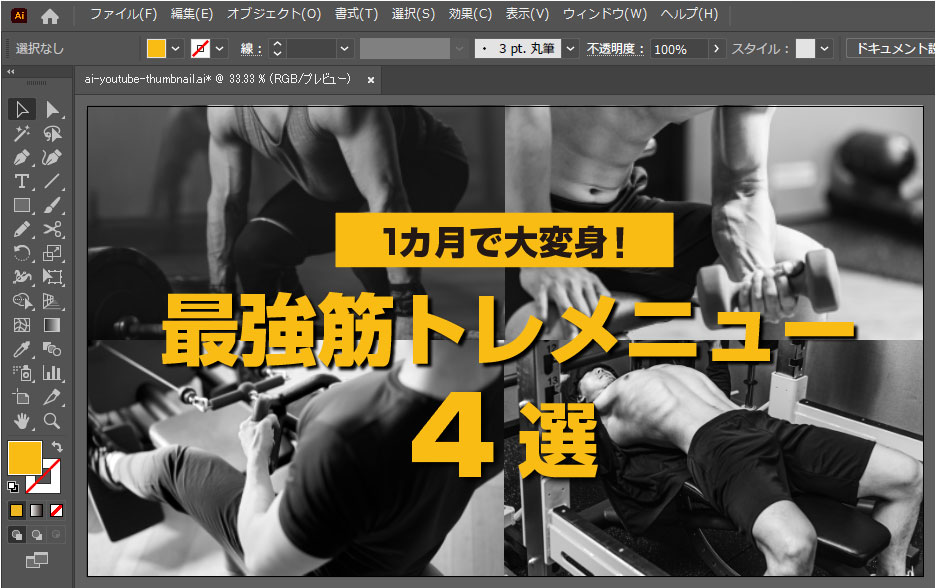
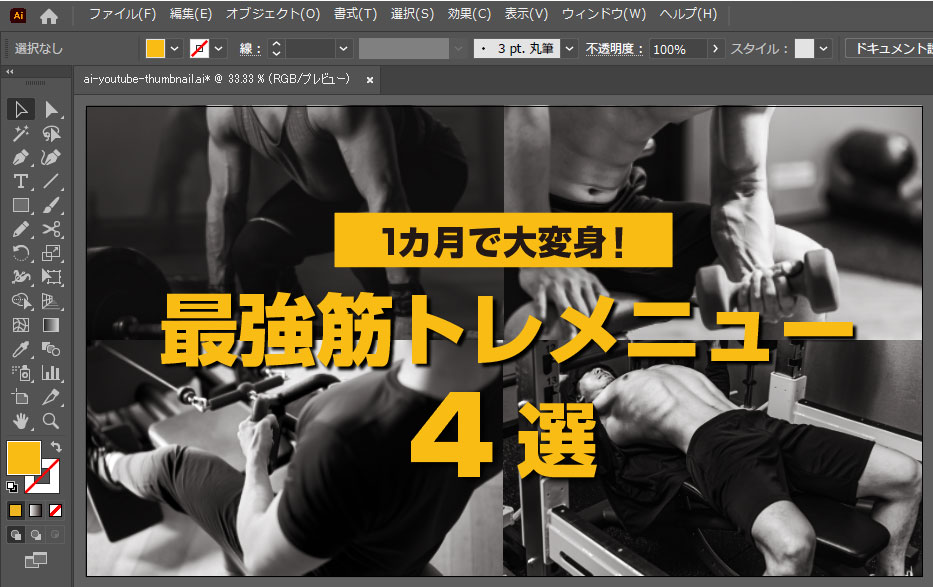
作成するYouTubeのサムネイル画像

上記のようなYouTube(ユーチューブ)用のサムネイル画像をゼロから作成します。
横幅1280px、高さ720pxのサムネイル画像、サンプルの制作時間は10分程です。
Photoshopを使わずにIllustrator上でカラー画像をモノトーンに変更、YouTubeのサムネ画像でよく見かける4分割レイアウト、インパクトのある文字レイアウトを実践学習できます。
イラレに不慣れな方でも30分~1時間もあれば作成可能!
画像を使った簡単なサムネイル画像の制作の基礎が学習できるコンテンツなので、その他デザイン制作にも応用できます。
なお、下記はYouTubeのサムネイル画像に関する規格です。
解像度:1280px x 720px
アスペクト比:16:9
ファイル形式:JPG・PNG・GIF・GMP
画像サイズ:2MB以下
Illustratorでサムネイルを作成する
Illustrator(イラストレーター)を使ってYouTube用のサムネイル画像を作成してみましょう。
イラレ初心者の方にも再現できるよう詳しく解説いたします。
サムネイルをデザインする
STEP.1
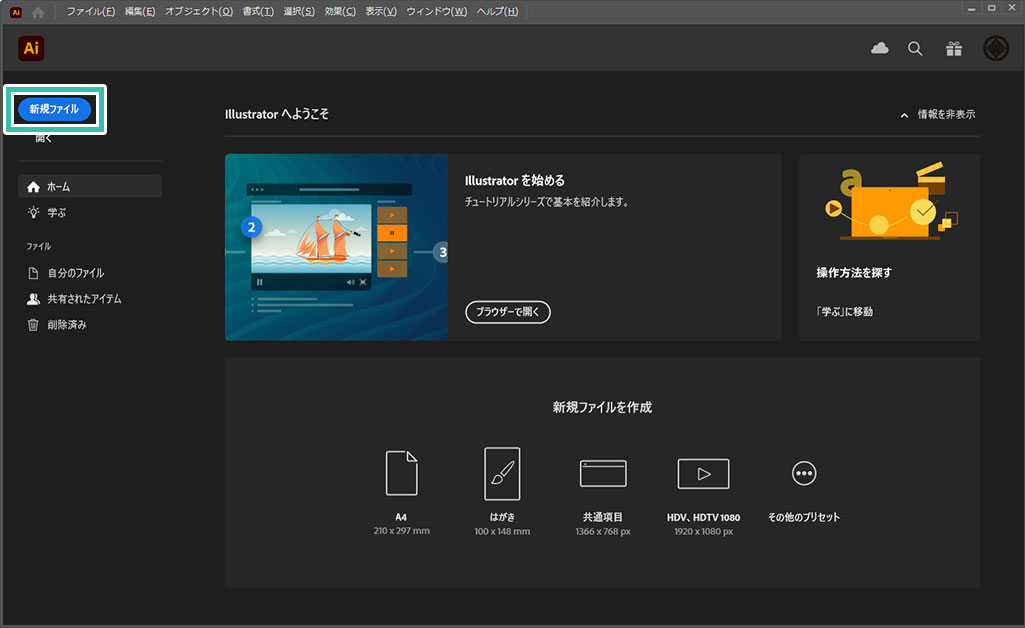
新規ファイルを作成
Illustratorを立ち上げ、左上の [
新規ファイル ] をクリックします。
※イラレ未導入の方は事前に
Illustrator公式サイトから入手しておきましょう。
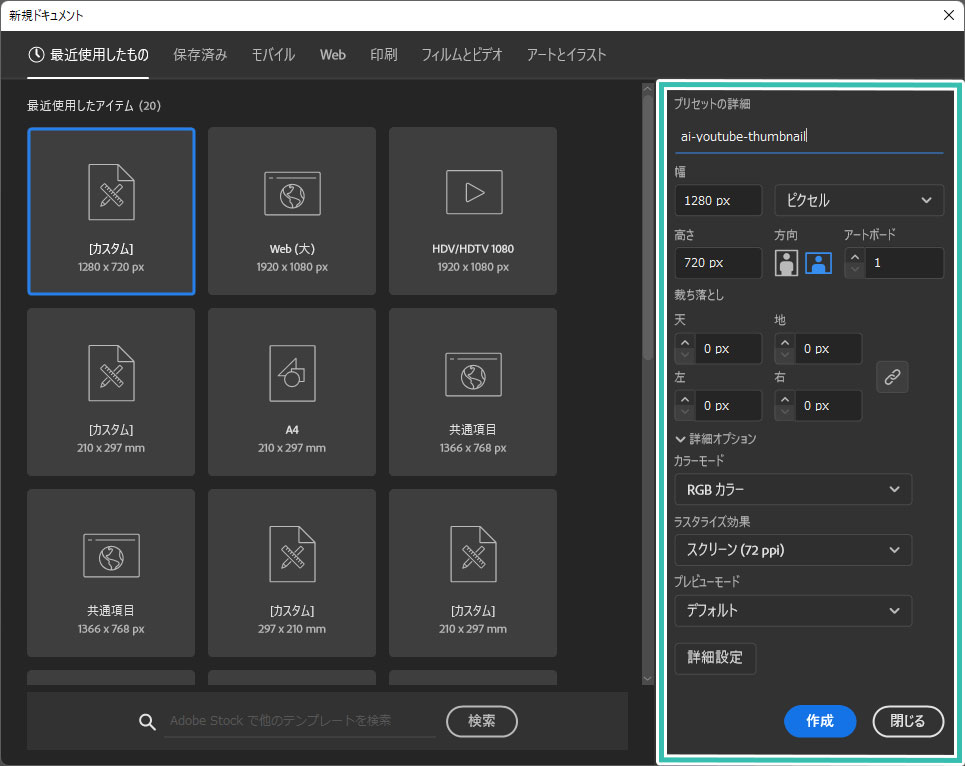
プリセットの詳細:任意のファイル名
幅:1280px 高さ:720px
方向:横 アートボード:任意(サンプルは1つ)
裁ち落とし:0px
詳細オプション
カラーモード:RGBカラー
ラスタライズ効果:スクリーン(72ppi)
プレビューモード:デフォルト
最後の [ 作成 ] をクリックしましょう。
1280px x 720pxの新規ドキュメントが作成できました。[ Ctrl + S ] (Mac:⌘ + S) で任意の場所に [ AI形式 ] で保存しましょう。
STEP.2
画像を配置
IllustratorのAIと同じフォルダに使用する画像を入れておきます。
※今回は [ 埋め込み ] をするので同じフォルダでなくても構いませんが、リンク配置の事を考慮し、同フォルダに格納するのがオススメです。
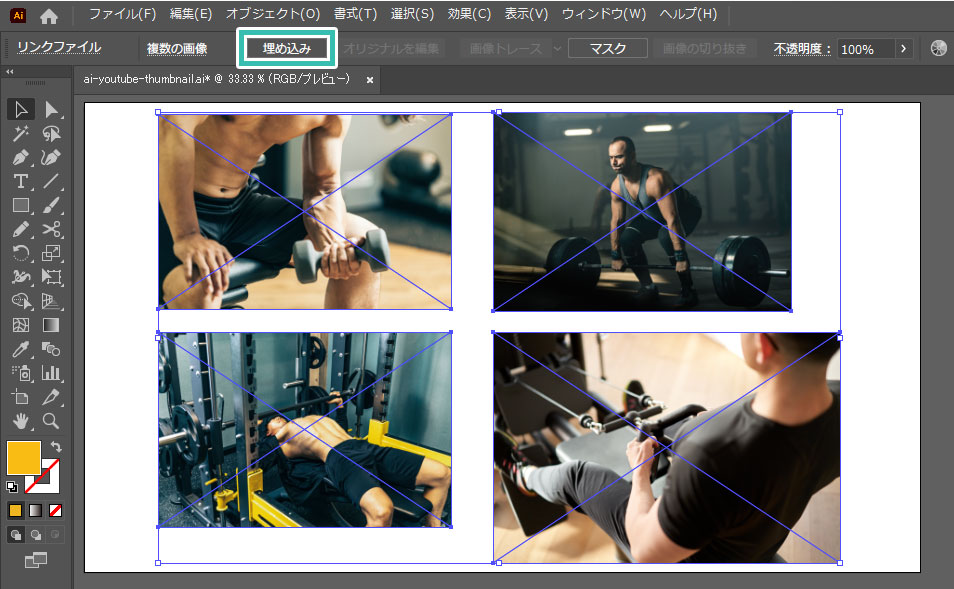
フォルダ内の画像をドラッグ&ドロップでイラレドキュメントに配置します。
配置後はIllustrator画面上部のコントロール内から [
埋め込み ] をクリック。
※リンクパネルは
コチラの記事で完全解説しています。
STEP.3
グレースケールに変換
[
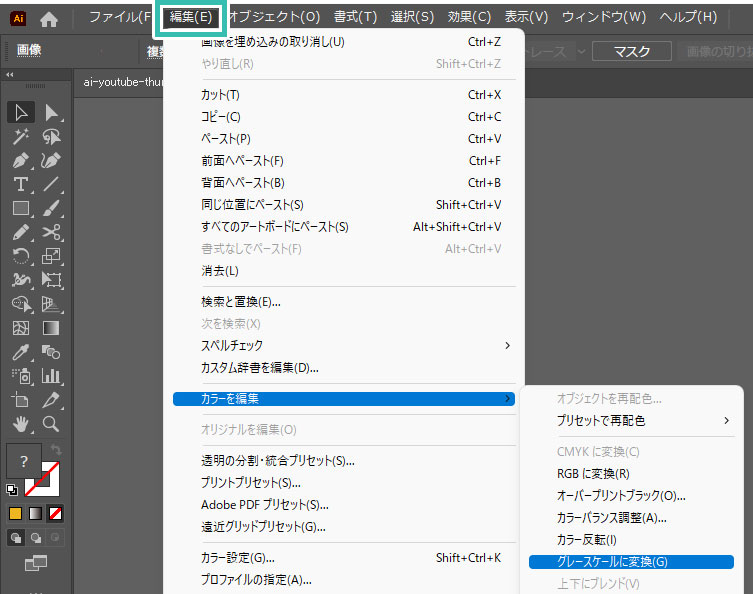
選択ツール ] で全ての画像を選択し、イラレ画面左上の [
編集 ] → [
カラーを編集 ] → [
グレースケールに変換 ] をクリック。
※一度グレースケールに変換するとカラー画像に戻せないので注意。
STEP.4
クリッピングマスクを作成
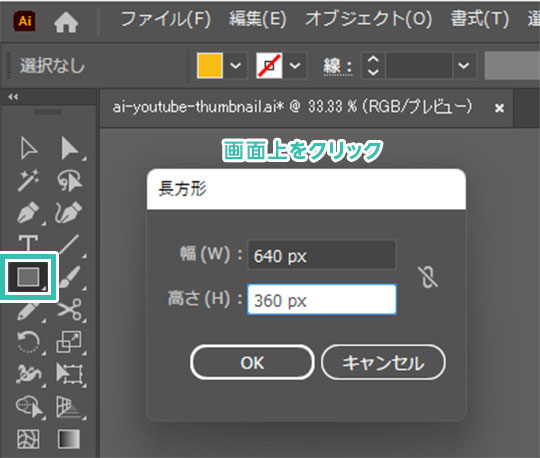
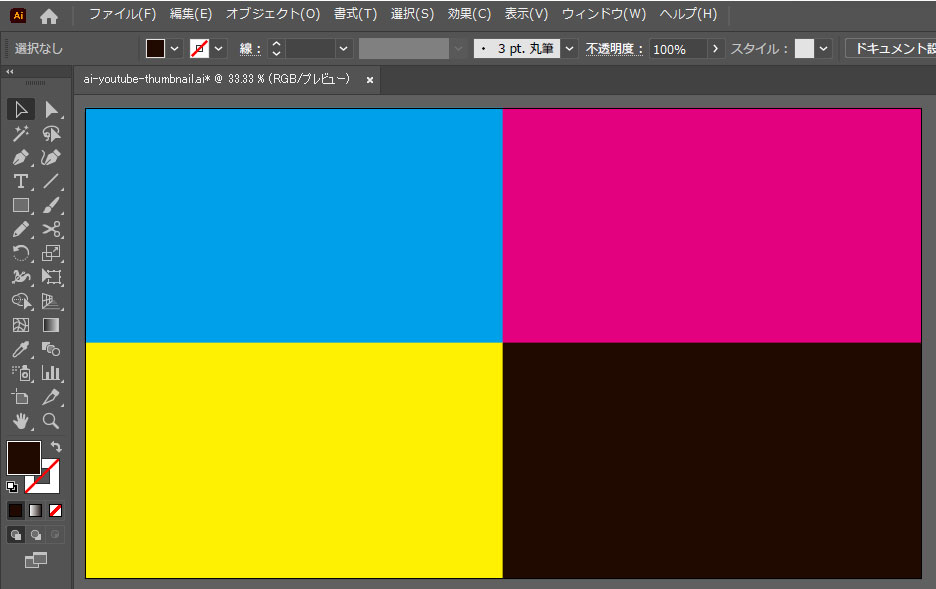
[
長方形ツール ] で画面をクリックし、640 x 360px の長方形を作成しましょう。
左図のようにオブジェクトをコピーしてキッチリ4等分してレイアウトします。
塗り:任意のカラー 線:無し
※スマートガイドを活用すると簡単・キレイにレイアウトできます。
STEP.5
文字を入力
[
文字ツール ] で文字を入力します。
サンプルの使用フォントは [
モリサワの新ゴ ] ですが、無ければ游ゴシック等の代用で構いません。
入力した文字は [
文字パネル ] を使って文字サイズや文字間を調整しましょう。
必要に応じて [
長方形ツール ] 等で文字の下地を作成してみましょう。
STEP.6
ドロップシャドウを追加
文字オブジェクトを [
選択ツール ] で選択し、画面上部の [
効果 ] → [
スタイライズ ] → [
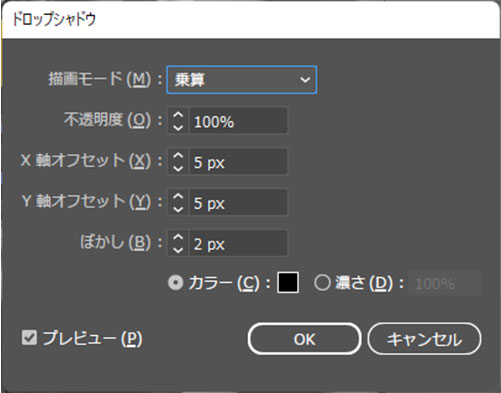
ドロップシャドウ ] を適用します。
描画モード:乗算
不透明度:100%
X軸オフセット:5px
Y軸オフセット:5px
ぼかし:2px
カラー:黒
ちょっとしたドロップシャドウの有無ですが、意外と文字の視認性に関わってきます。
STEP.7
仕上げ
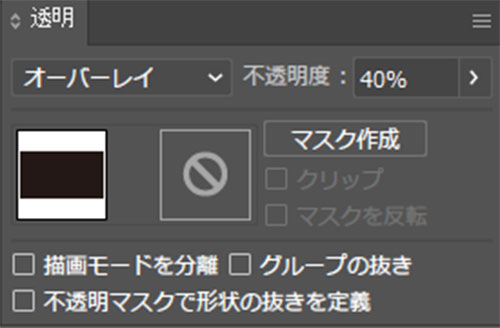
さらに白黒背景の上に1280x720pxの黒色長方形を作成し、描画モードを [ オーバーレイ ] 、不透明度を [ 40% ] にして馴染ませました。
※透明パネルが非表示の場合は [ ウィンドウ ] → [ 透明 ] で表示可。
以上で筋トレチャンネル風YouTubeサムネ画像の完成!
イラレの操作に慣れば10分程度で作成できますよ。
Photoshopでサムネ画像を自作
Photoshop(フォトショップ)でYouTube用のサムネイル画像をゼロから自作する方法をフォトショ初心者の方に詳しく解説します。併せてチェックされてみませんか?
画像に書き出す
STEP.1
スクリーン用に書き出し
デザインが完成したらイラレ画面左上の [ ファイル ] → [ 書き出し ] → [ スクリーン用に書き出し ] をクリックします。
ショートカットは [ Alt + Ctrl + E ] (Mac:Option + ⌘ + E)
STEP.2
書き出し設定
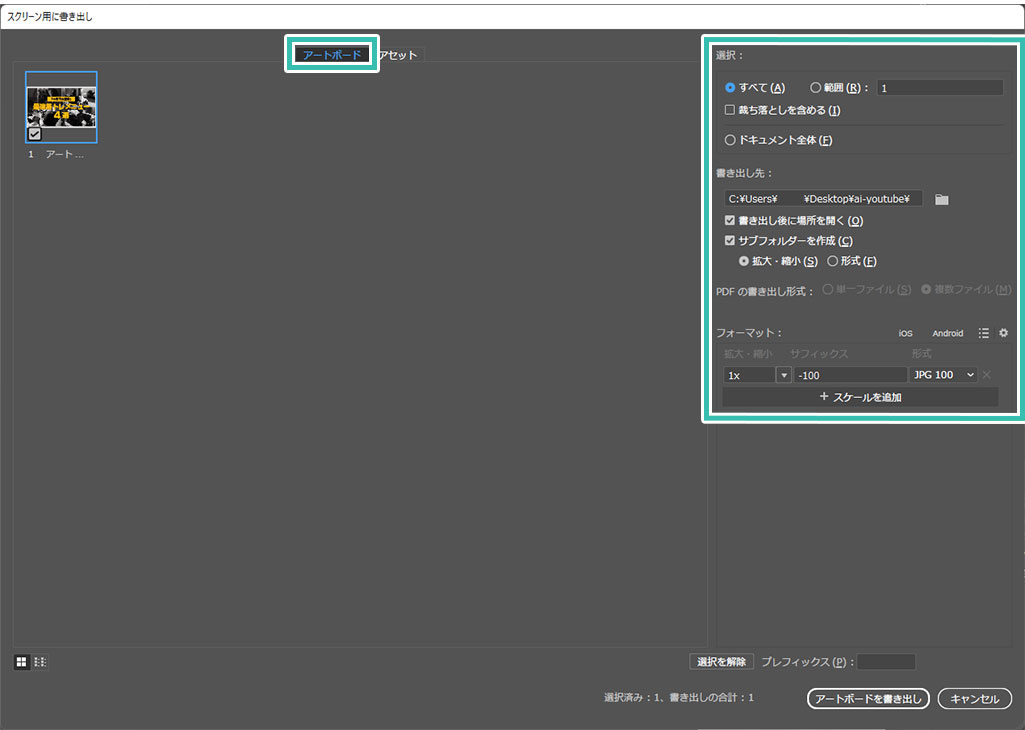
画面左上の [ アートボード ] をクリック。
選択:すべて
書き出し先:任意(サンプルはデスクトップを指定)
フォーマット:1x PNGまたはJPEG100
最後に右下の [ アートボードを書き出し ] をクリック。
STEP.3
書き出しの完了
1xという名称のフォルダが自動作成され、1280x720pxの画像が書き出されている事が確認できます。
以上でYouTubeのサムネイルに使える画像が完成しました。
※
コチラの記事でイラレを使った画像の書き出しについて詳しく解説しています。
背景透過のPNG
背景を作成せずにアートボードをPNGで書き出しすると「背景透過のPNG」が作成されます。透過ではなく白色で塗りつぶしたい場合は、JPEGで書き出し、または事前に白背景のオブジェクトを作成してからPNG形式で書き出ししましょう。
AI・EPS形式のサムネテンプレート
ハイクオリティなデザインテンプレートを使ってデザイン制作を楽したい方にオススメの素材です。
全て商用利用可能なので安心して活用できますよ。
※編集にはIllustratorが必須です。未導入の方はIllustrator公式サイトからダウンロードしておきましょう。
#01 Business YouTube Thumbnails
ビジネス系のYouTubeチャンネルに適したサムネイルテンプレート素材です。もちろん別分野のチャンネルにも合わす事ができる汎用素材ですよ。
ダウンロードする
#02 Modern YouTube thumbnail template
ビジネス系や解説系のチャンネル用サムネイル画像に適したテンプレート素材です。ベクター画像なので拡大・縮小を行っても劣化しないので使い勝手が抜群!
ダウンロードする
#03 Fitness gym training Video Thumbnail design
スタイリッシュなフィットネス系チャンネルにのサムネイルに適したテンプレート素材です。黒、黄、白と色数を絞ったデザインなので非常にカッコいいです。
ダウンロードする
#04 Workout and home training youtube thumbnail template
筋トレやヨガをテーマにしたYouTubeチャンネルに適したサムネ画像用テンプレート素材です。人物素材や文字を差し替えるだけでスタイリッシュなサムネイル画像が作成できますよ。
ダウンロードする
#05 YouTube video thumbnail or social media web banner
黒を基調としたデザインのサムネイル用テンプレート素材です。WebバナーやSNSバナーにも流用できます。
ダウンロードする
#06 Modern YouTube video thumbnail collection
企業系チャンネル、解説チャンネルなどの世界観に適したサムネイルテンプレート素材です。AI・EPS形式で作られているので文字や色の編集等が簡単に行えます。
ダウンロードする
#07 Editable video thumbnail design customizable video thumbnail designs
濃紺や紫色など、クールな配色でデザインされたサムネイル画像用テンプレート素材です。YouTubeはサムネ画像の有無、質で閲覧数が大幅に変わりますよ。
ダウンロードする
#08 Attractive YouTube video thumbnail design
鮮やかなグラデーションが印象的なサムネイル画像のテンプレート素材です。インパクトのあるサムネ画像が手軽に作成できます。
ダウンロードする
#09 Youtube video thumbnail or web banner template for business video cover
紫色とその補色である黄色で構成されたパンチのあるサムネイル画像が作れるテンプレート素材です。ベクター素材なのでIllustratorやPhotoshop等で編集できますよ。
ダウンロードする
#10 Creative Youtube Video Channel Thumbnail Designs for Social Media Promotion.
動画の内容や概要を一枚絵で表現するために必要な要素を全て兼ね揃えたサムネイル画像用のテンプレート素材です。
ダウンロードする
#11 Youtube video thumbnail design for how to invest your money
投資系のチャンネルだけでなく、幅広い分野に活用できる汎用的なデザインのサムネイル用テンプレート素材です。
ダウンロードする
#12 Editable video thumbnail design. Professional travel agency
旅番組や解説、やってみた系など、様々なジャンルのチャンネルに対応できるサムネイル画像用テンプレート素材です。クセの無いデザインなので使い勝手がい良いですよ。
ダウンロードする
バナーテンプレートを改造
AI・EPS形式のバナーテンプレートを改造し、YouTubeのサムネイル画像を作る方法もオススメです。商用利用可能なバナー素材なので安心して改変し放題ですよ。
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でYouTubeのサムネイル画像をゼロから作る方法についてでした。
Photoshop(フォトショップ)が無くても簡単な画像編集はイラレ上で可能です。
また、クリッピングマスクを作成する事でサムネイルサイズのキャンバスからはみ出した要素を消す事が可能です。
あとは文字ツールで文字を配置すればYouTubeのサムネ画像の完成!
イラレ初心者の方にも比較的簡単に作れるので是非お試しください!
ではまた!
知っておくと便利なサイズや作り方
ファビコンやバナー、OGPやSNSの投稿サイズ等、Web制作に役立つサイズ情報について徹底解説しています。サイズ情報だけでなく、具体的な作り方も分かりやすく解説します!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!