Photoshop(フォトショップ)のペンツールの基本操作と応用操作を徹底解説します。
直線と曲線の描き方やテクニック、そして線の編集方法をゼロから解説!
写真の切り抜き方の基本も併せて紹介します。
フォトショ初心者の方でも安心してペンツールの使い方を網羅的に学べるコンテンツです。
汎用ツールの一つであるペンツールの使い方をマスターし、脱フォトショ初心者を目指しましょう!
この記事の目次
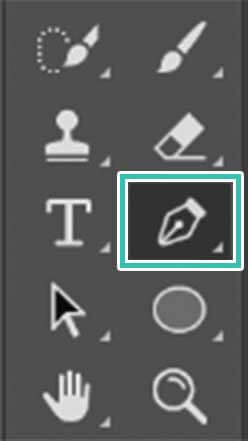
ショートカットは [ P ] です。
よく使うのでショートカットがオススメ!
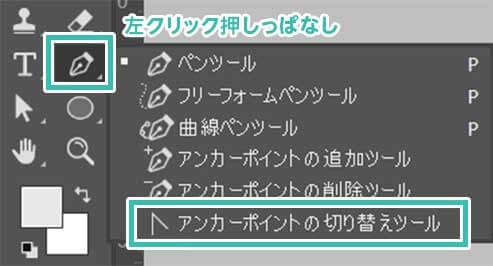
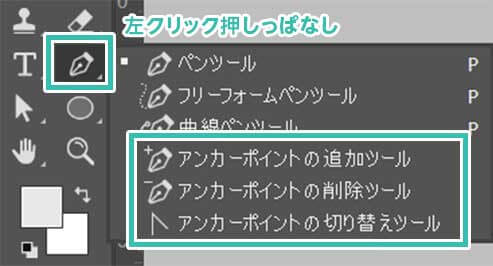
なお、ペンツールを左クリック押しっぱなしにすると派生ツールが表示されます。
しかしペンツール一つあれば問題ありません。
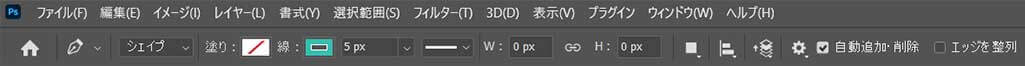
ツールモードの選択や塗りや線、線の種類等が設定できます。
非表示の場合は [ ウィンドウ ] → [ オプションにチェック ] で表示できます。
ペンツールの基本操作をまとめました。
どの操作もよく使うのでマスターしましょう!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ツールモードの選択

ペンツールにすると画面上部にペンツールオプションが表示されます。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示可能。
シェイプはよく使う汎用的なツールモードです。
他には [ パス ] と [ ピクセル ] があります。
塗りの設定:無し 線の設定:お好みで
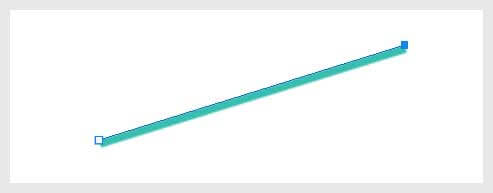
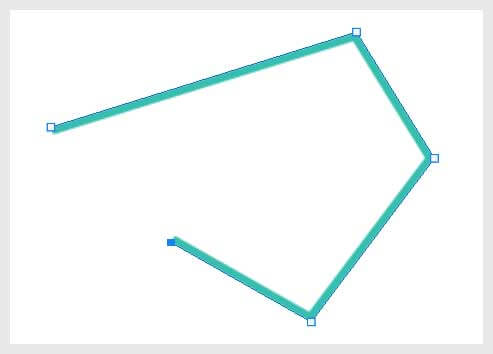
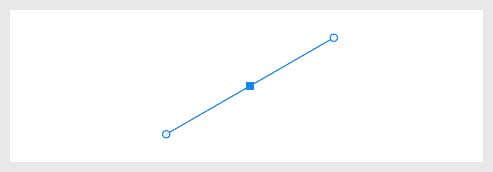
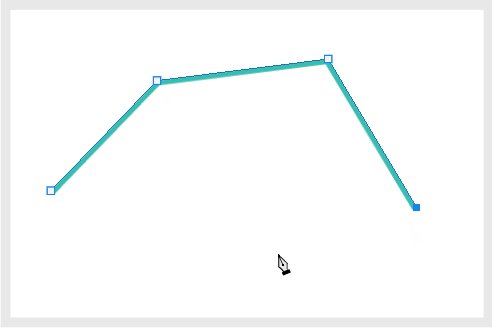
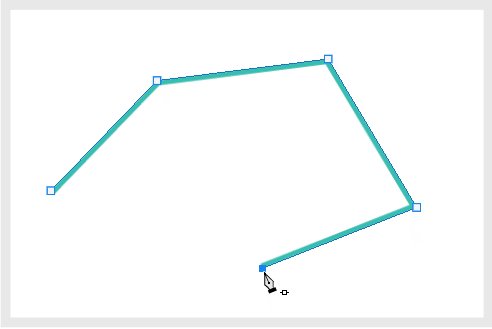
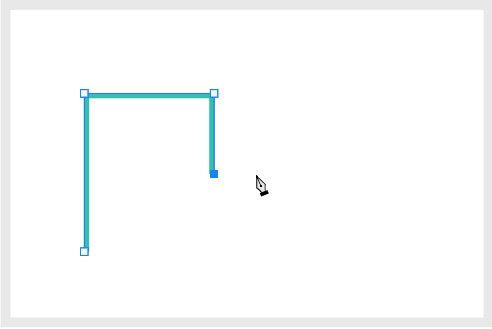
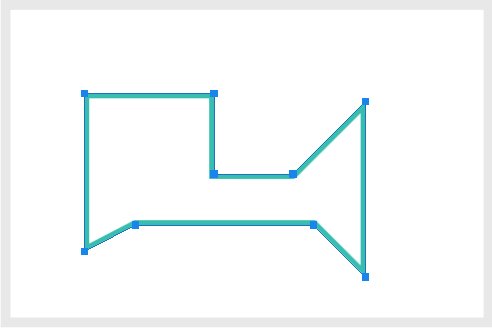
直線の描き方


よく使う小技なので覚えておくと便利!
[ Shift ] を使った角度の固定はペンツール以外の様々なツールで応用できます。
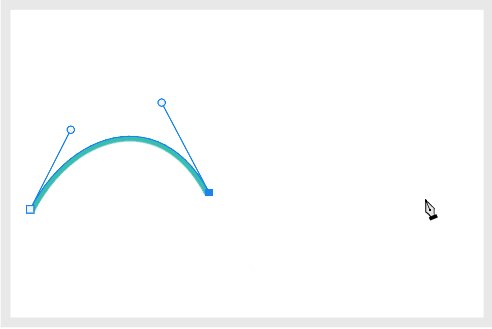
曲線の描き方

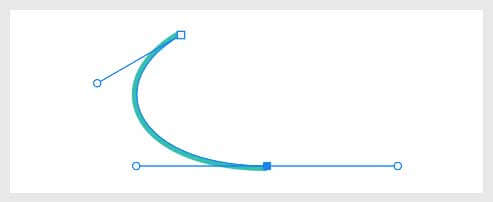
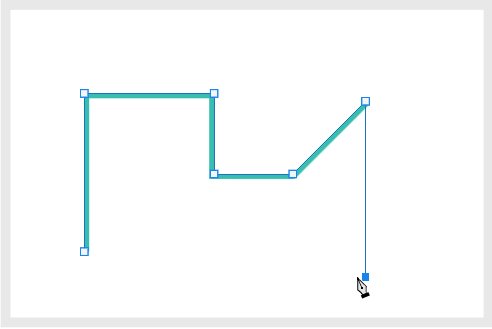
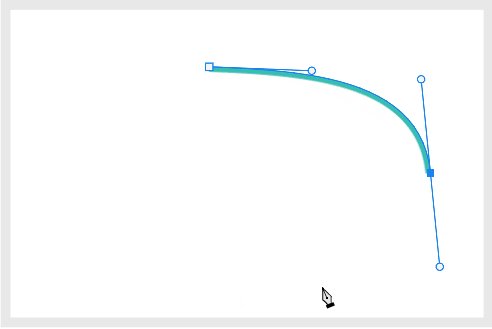
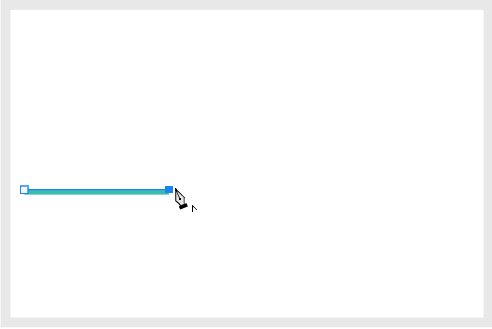
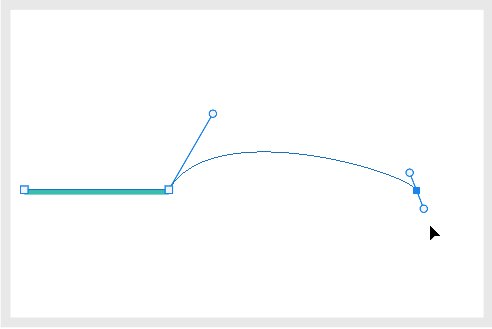
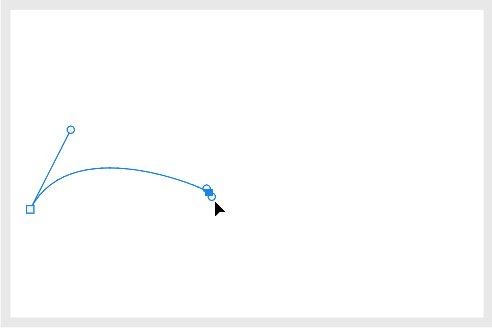
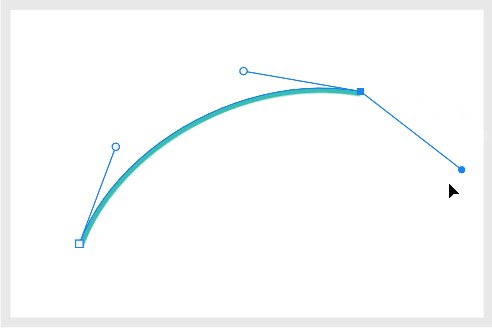
直線から曲線を描く

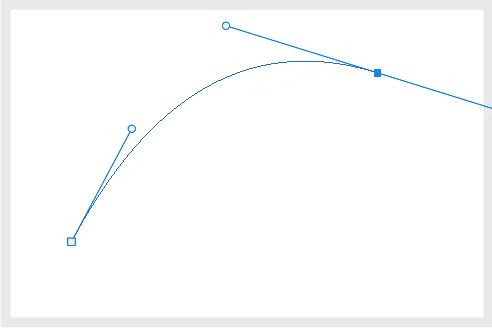
2つ目のアンカーポイント上にカーソルを合わせ、ハンドルを向けたい方向にドラッグ。
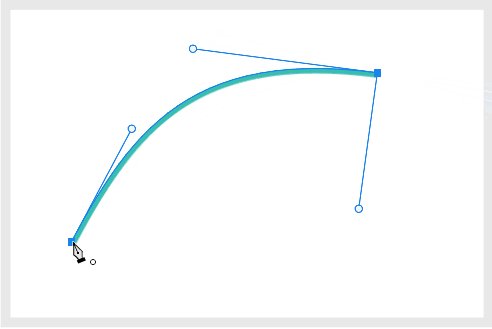
3つ目のアンカーポイントをドラッグで作成したら直線から曲線の完成です。
曲線から直線を描く

すると進行方向側のハンドルを削除できます。
その後クリックすると曲線から直線の完成です。
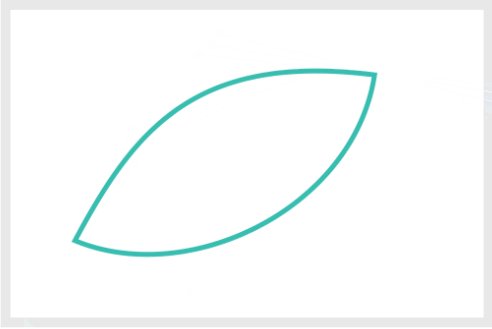
シンプルですが究極!直線と曲線の描き方を極めると何でも描けるようになりますよ。
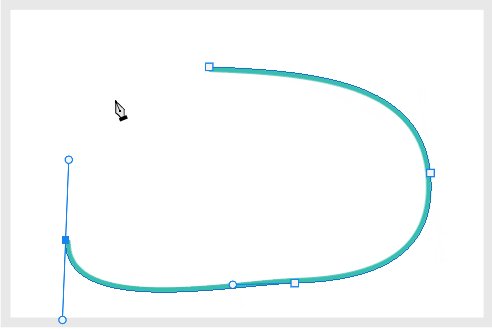
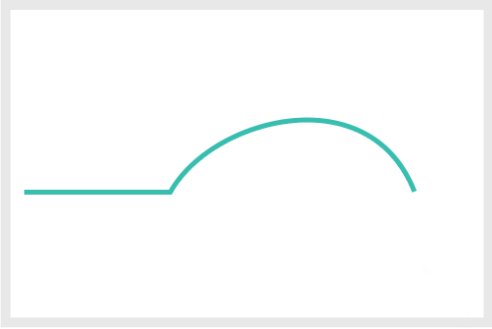
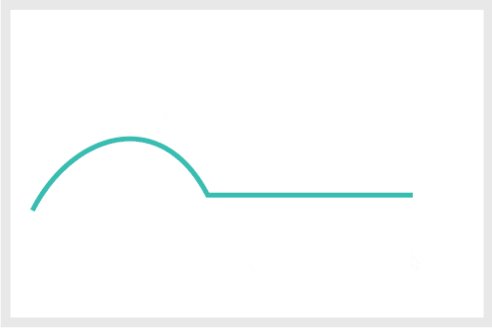
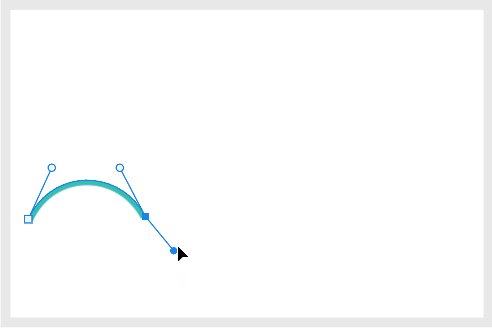
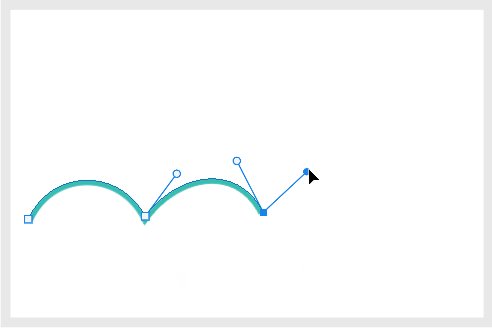
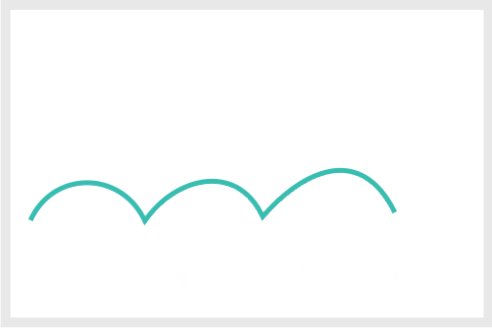
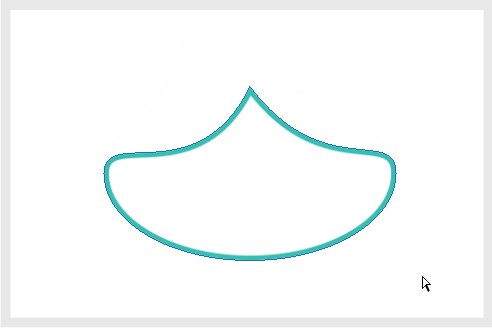
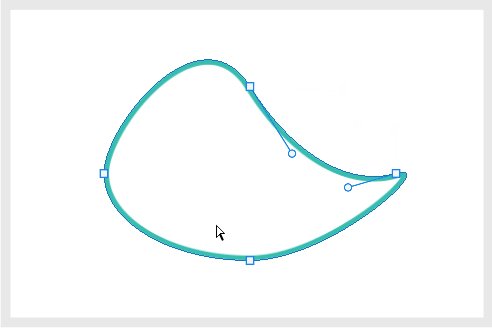
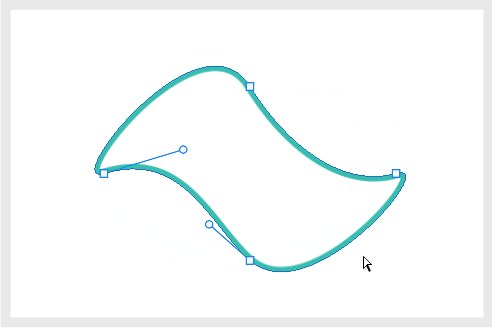
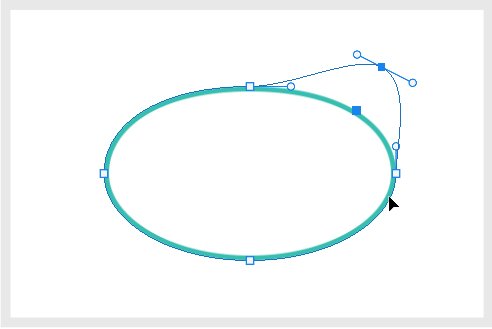
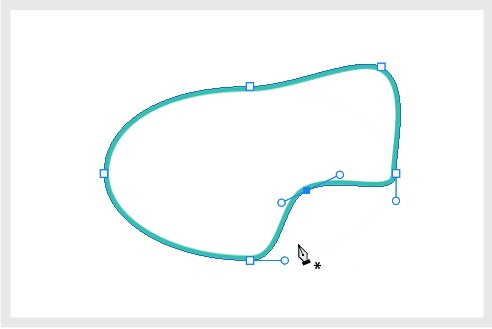
雲形の曲線を描く

弧を描いた後 [ Alt ] (Mac:Option) を押しっぱなし、[ アンカーポイント切り替えツール ] でハンドルの向きを変えた後に次のアンカーポイントを追加します。
あとは同じ事の繰り返しです。
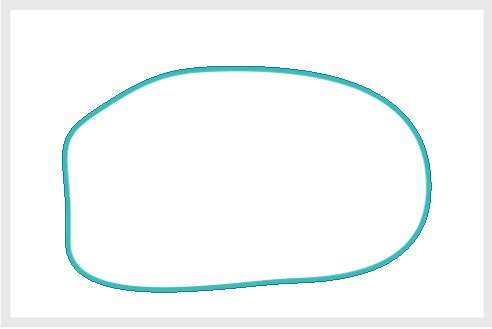
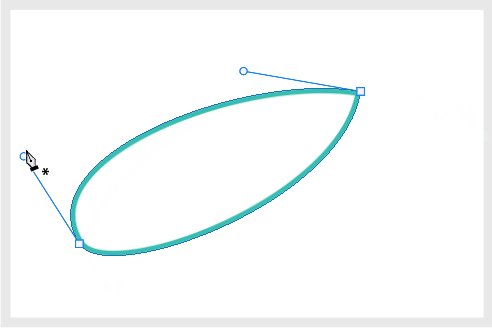
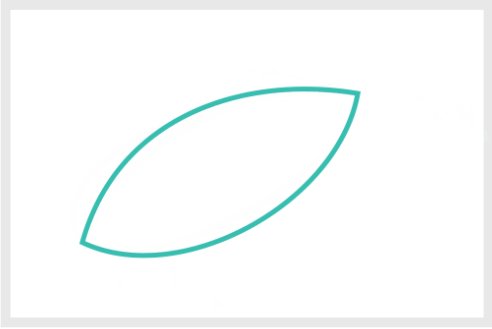
終点のアンカーポイントのハンドルを動かさずに結合

後にハンドルを操作して折り曲げるという作業が発生します。

曲線でない場合はこの方法がオススメですよ。

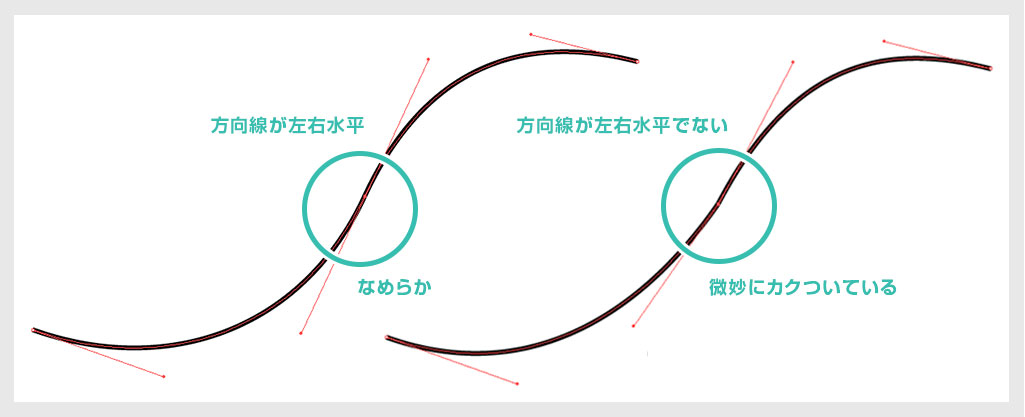
方向線を折り曲げてしまうと「カクッ」とした線になってしまいます。意図してカクつかせているなら問題ないのですが、滑らかな曲線を描く時は折り曲げられていない方向線にしましょう。
再度ハンドルを出し直す方法は [ Alt押しっぱなしでアンカーポイント切り替えツール ] → [ アンカーポイント上をドラッグ ] です。
こういった細かい箇所にもこだわって作ると、より素晴らしい作品制作に繋がります。
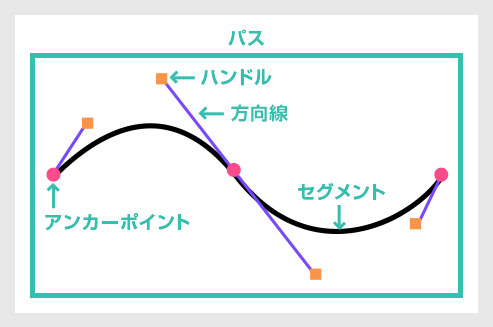
ペンツールで描いたパスを編集する方法について解説します。
ハンドル、アンカーポイント、セグメントを操作して自在に線を編集しましょう。
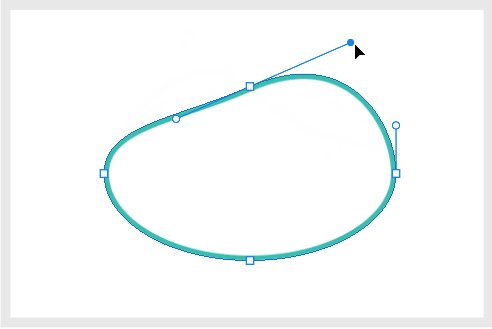
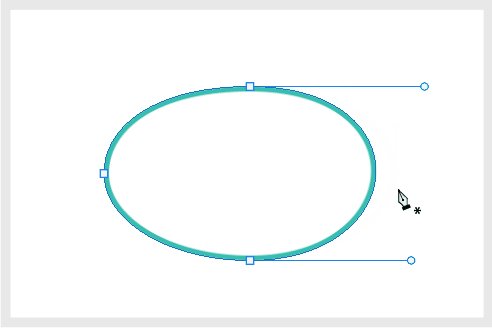
ハンドルを編集

[ パスを選択 ] → [ ハンドルが表示 ] → [ ハンドルをドラッグ ]
[ ペンツール(P) ] の状態で [ Alt ] (Mac:Option) を押しっぱなしている間だけ [ アンカーポイントの切り替えツール ] に切り替わります。
ハンドルをドラッグすると方向線が折れ曲がります。
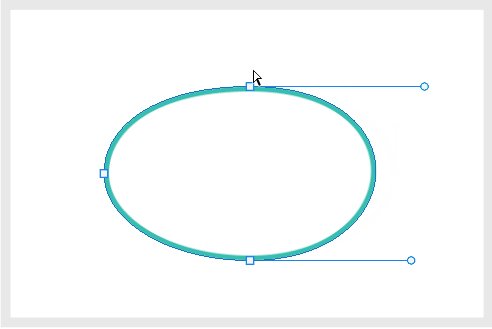
セグメントを移動・削除

セグメントをドラッグすると形状を変えられます。
[ BackSpace ] または [ Delete ] で選択したセグメントを削除できます。
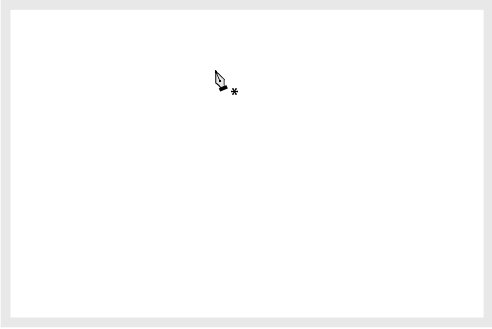
アンカーポイントを追加

ペンツールのカーソル右下に小さく [ + ] が表示されます。
アンカーポイントを削除

ペンツールのカーソル右下に小さく [ – ] が表示されます。
[ パス選択ツール ] でアンカーポイントを選択し、[ BackSpace ] または [ Delete ] で削除する事もできます。
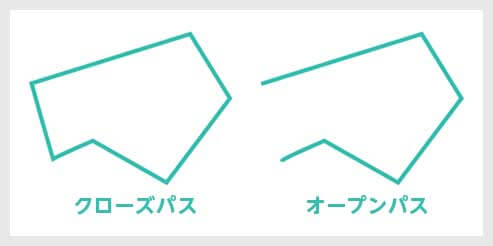
その場合はオープンパスになります。
画像の一部だけを切り抜く際の選択範囲作成でペンツールを使う事が多々あります。
そんな写真の切り抜きテクニックの基本を解説します。
ペンツールを使ってイラストを描く事ができます。
フォトショップのペンツールでもイラストを描けますが、Illustrator(イラストレーター)のペンツールの方が効率的に作成できます。
ベクターイラストを作成するのはイラレが圧倒的!
フォトショのペンツールは選択範囲の作成や簡単な図形の作成程度で使う事が多いです。
イラレ未導入の方はIllustrator公式サイトから入手できます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のペンツールの使い方と写真の切り抜き方についてでした。
ペンツールは使用頻度が高いツールの一つです。
フォトショップだけでなくイラストレーターでも同じ操作系で使えるので覚えておいて損はしません。
使い方の基礎を学んだら後は数をこなしましょう。
当記事の使い方を押さえて実践練習をこなせば誰でも使いこなせるようになります。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材