Photoshop(フォトショップ)のパスファインダーの使い方と機能を完全解説します。
Illustrator(イラストレーター)では定番のパスファインダーですが、フォトショップにも備わっています。
これからPhotoshopを始められる方、更にフォトショップを学習されたい方にオススメのコンテンツです。
この記事の目次
Photoshopのパスファインダーの使い方を詳しく解説します。
フォトショ初心者の方にも再現できますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
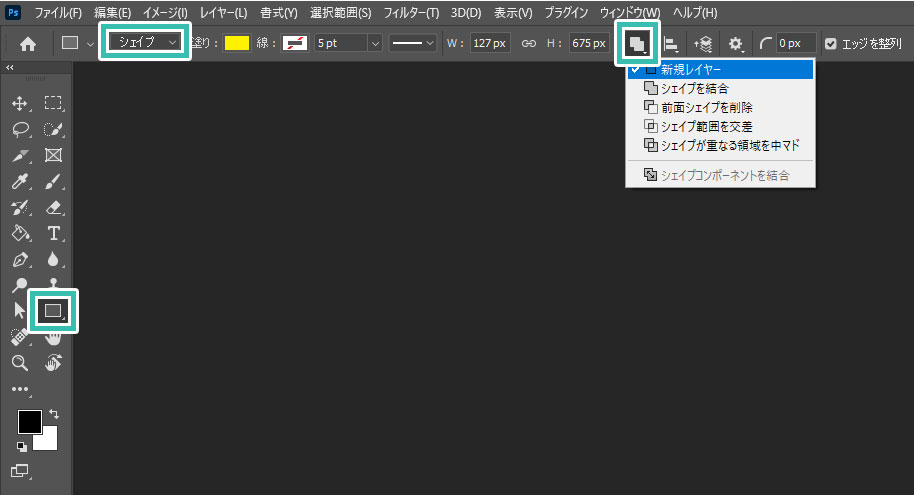
パスファインダーの基本操作
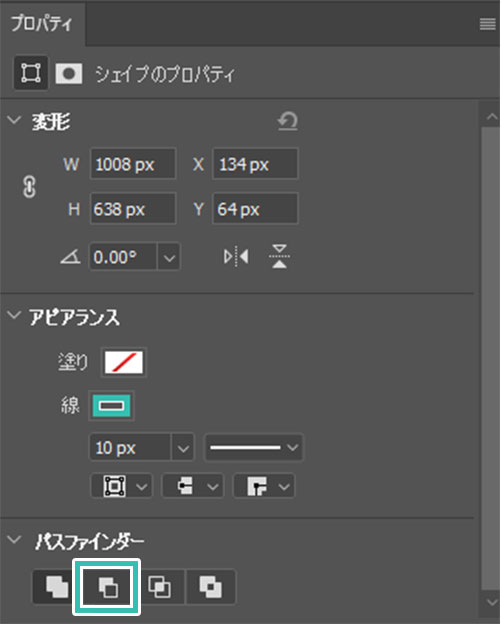
※非表示の場合は [ ウィンドウ ] → [ プロパティ ]
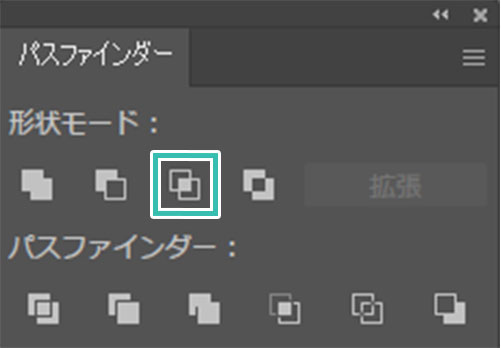
パネル下部に [ パスファインダー ] があります。
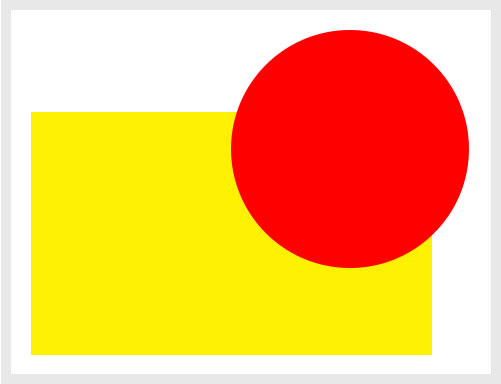
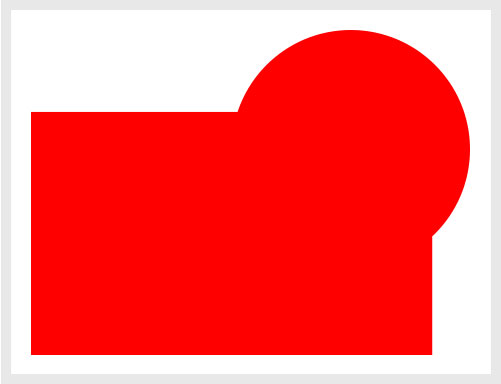
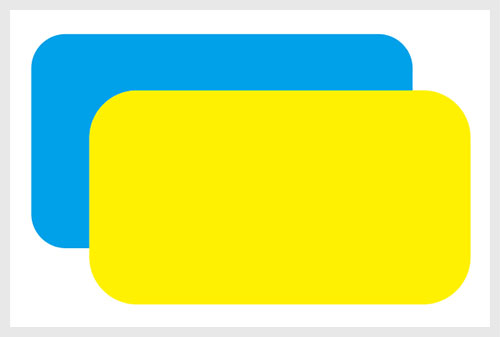
例えば左から2つ目の [ 前面シェイプを削除 ] を適用してみましょう。
複雑なパスファインダーの使い方
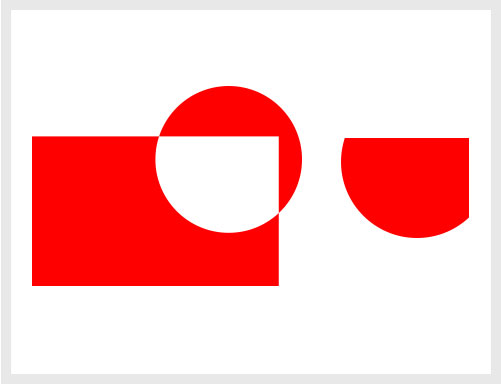
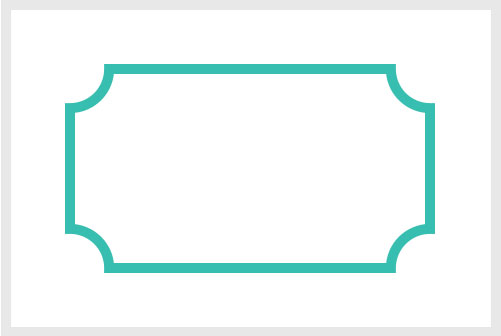
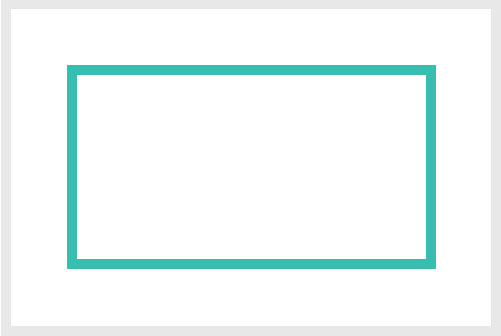
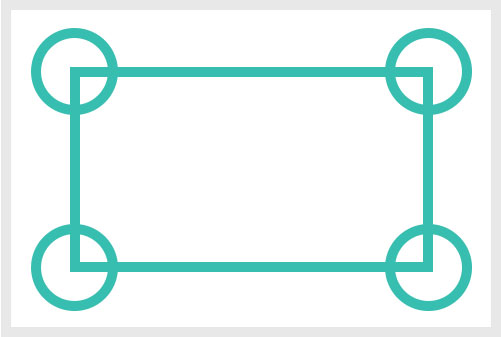
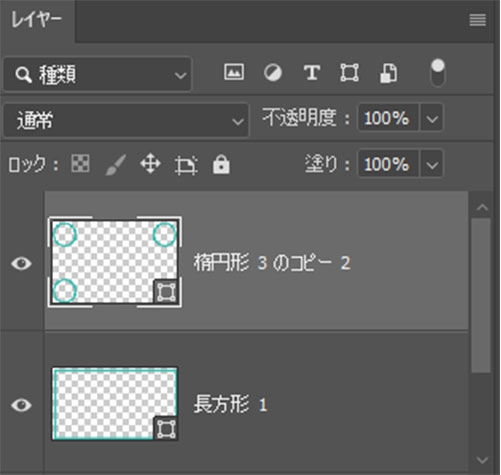
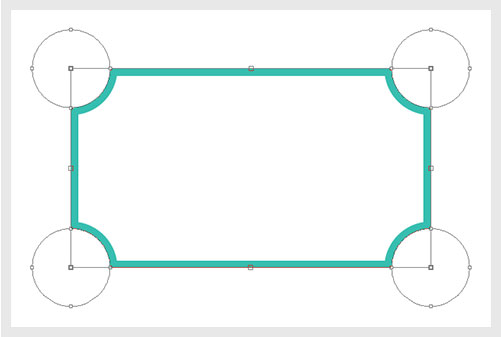
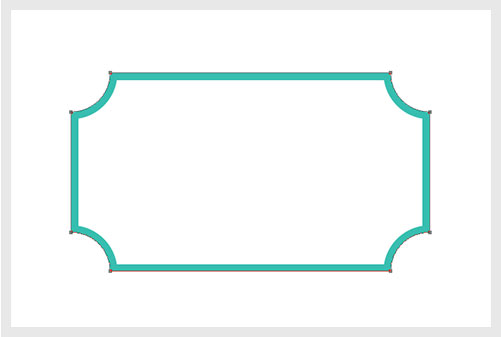
Photoshopのパスファインダーで少し複雑な形状を作成する際のテクニックです。
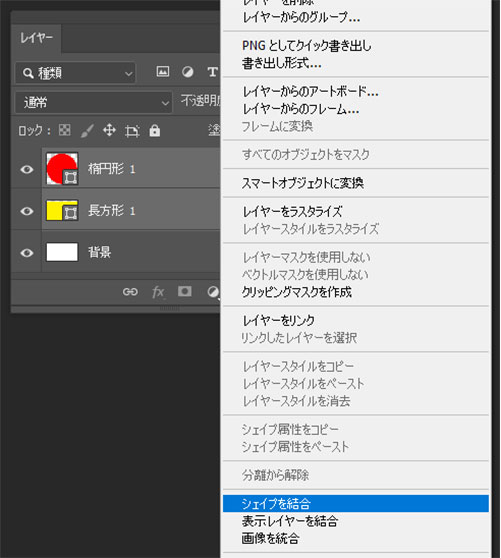
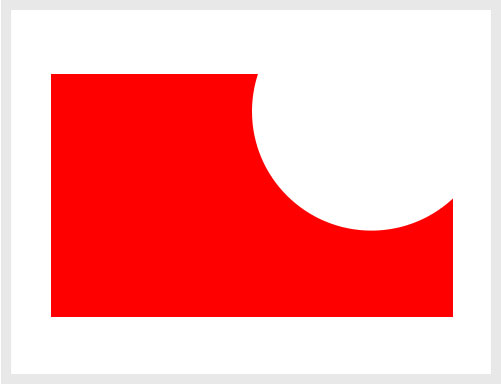
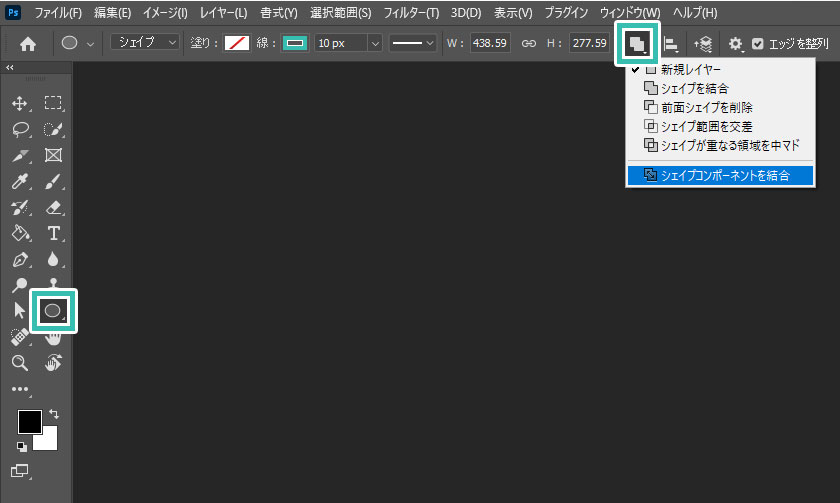
シェイプコンポーネントを結合
Photoshopでパスファインダーの機能はそれなりに使えます。
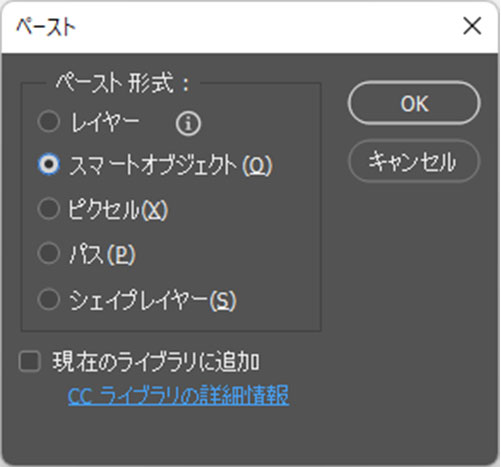
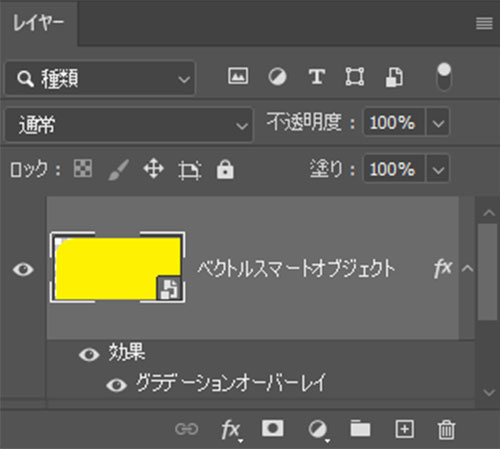
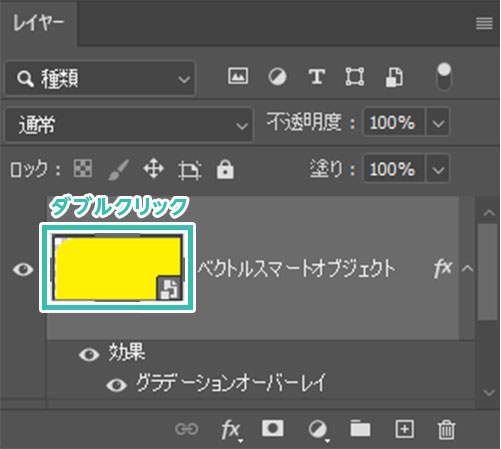
しかしIllustratorのパスファインダーを使って作成したオブジェクトをPhotoshopにコピーする方が圧倒的に利便性が高く、何よりも「直感的で作りやすい」です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のパスファインダーの使い方についてでした。
Illustratorのパスファインダーに慣れている方にとってフォトショのパスファインダーは少しクセがあるかもしれません。そして機能が少ないのも気になるでしょう。
正直パスファインダーを使ったオブジェクト作成をPhotoshopで行う利点は大してありません。
ただしPhotoshopしか持っていない方は重宝するでしょう。
Illustratorがあるならイラレのパスファインダーの方が圧倒的に高機能で直感的、そして短時間で作れます。
イラレで単色のオブジェクトを作成し、フォトショのレイヤー効果で質感付与、コレが一番効率的で編集しやすい方法です。Webデザインやフライヤーや紙面などのDTPデザイン、ゲームUI制作などでよく使うテクニックなので是非使ってみて下さい。
IllustratorはIllustrator公式サイトから入手できますよ。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材