Photoshop(フォトショップ)のパッチツールを使って写真の不要な要素を消す方法を解説します。
フォトショ初心者の方にも再現できるよう、順を追って詳しくパッチツールの操作を解説!
誰でも簡単に複雑なレタッチができるオススメツールの一つですよ。
それでは早速始めていきましょう!
この記事の目次

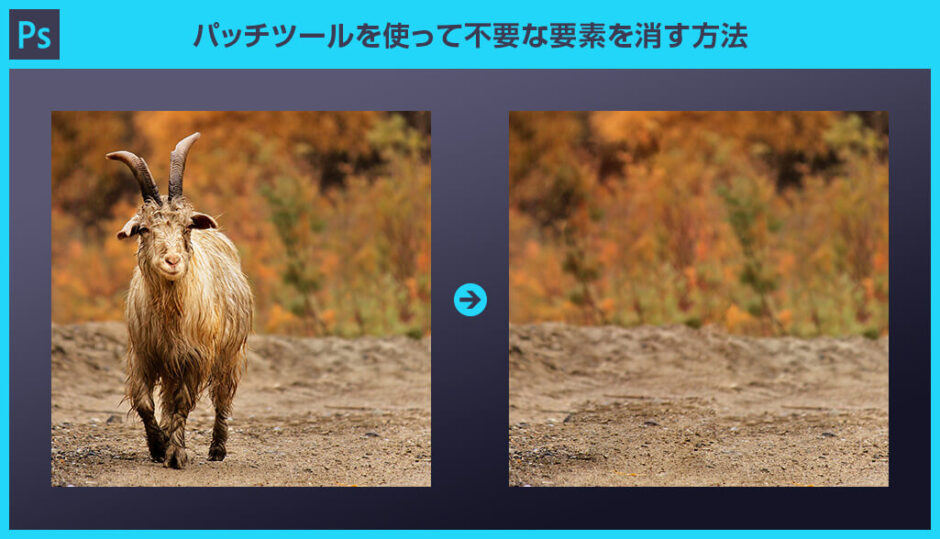
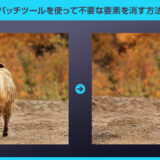
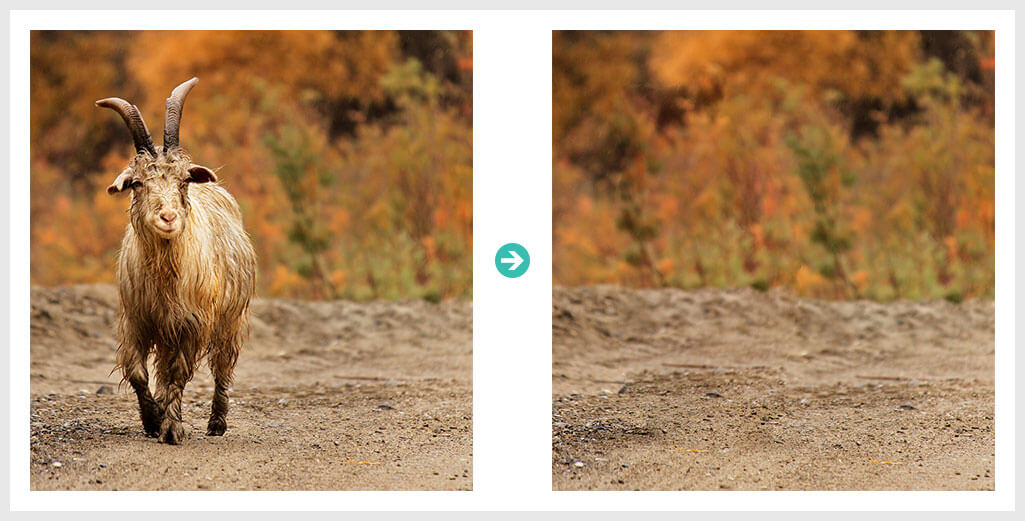
左の元画像にはヤギがいますね。
パッチツールを使うと一瞬でヤギを消して自然な仕上がりに調整してくれます。
パッチツールは不用な要素をあっという間に消す事ができるお手軽かつ便利なツールです。
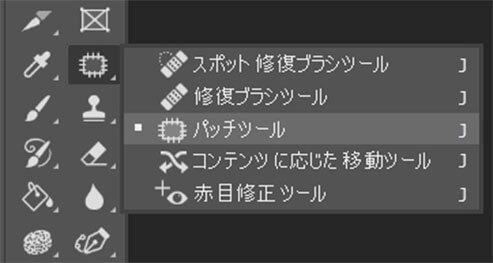
パッチツールの使い方を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
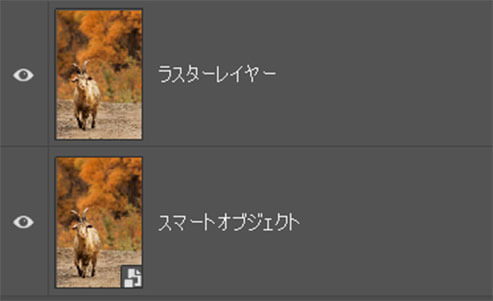
ラスタライズしておきましょう。
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ レイヤーをラスタライズ ]
元レイヤーを [ Ctrl + J ] でコピーし、別途保存しておく事をオススメします。

難しいテクニックは全く不要!
パッチツールを使えばあっという間にヤギを消す事ができますよ。
Photoshopがあれば誰でも簡単に不要な要素を削除可能!
未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
パッチツールの使用例です。
どれも作業時間は数十秒!

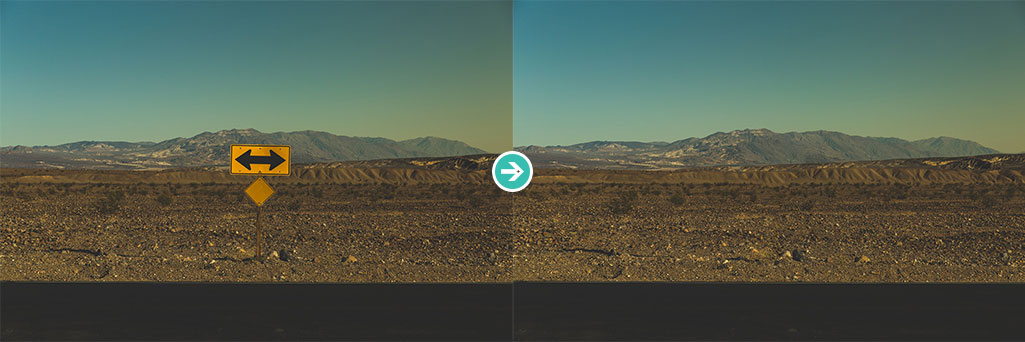
荒れ地の標識をパッチツールで囲ってドラッグ、はいおしまい!
とても自然な仕上がりですね。

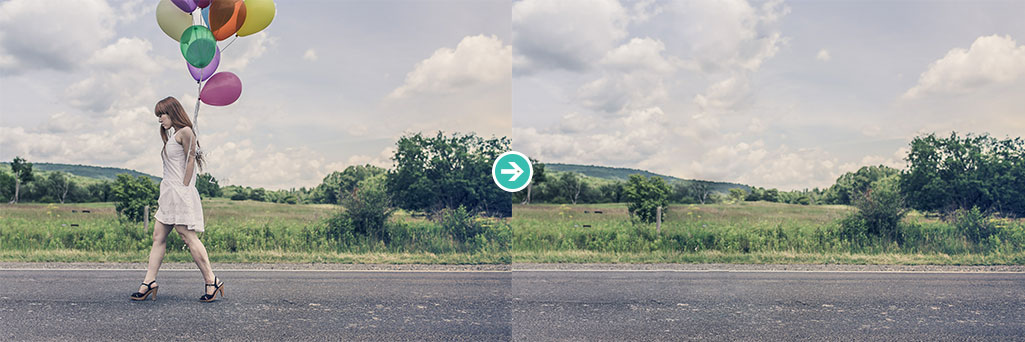
パッチツールで風船を持った女性を囲ってドラッグ、必要な操作はただそれだけ。
面倒な繋ぎ目の処理は全自動で行ってくれます。

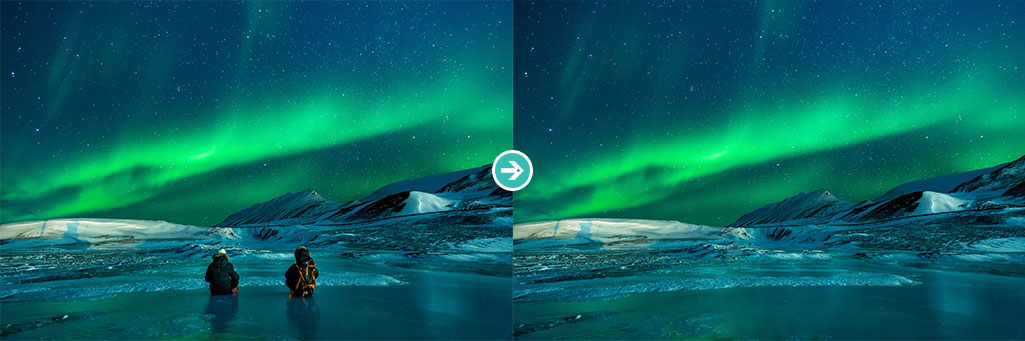
オーロラを眺めている2人も囲ってドラッグすると…ただの背景に。
パッチツールの便利さを一度知ると手作業のレタッチがバカらしくなりますよ。
Photoshopの進化は留まる事を知りません。
未導入の方はフォトプラン公式サイト(月額は最安の1,180円)でチェックしてみましょう!
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のパッチツールを使った写真レタッチについてでした。
写真に不要な要素が映り込んでいる事は多々あります。
パッチツールはいらない部分を囲ってドラッグするだけ!
後はフォトショップが自動的に良い感じにしてくれます。
チマチマと手作業で消す必要はありません。
ざっくり囲ってドラッグ、それだけなのでプロ、初心者問わずで使える便利ツールです。
まだ使ったことが無い方は是非一度お試しください!
ではまた!
便利&簡単操作なレタッチ入門ツールなので使い方を押さえておきましょう!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材