Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で暗闇の中で画像の一部を光らせる方法をフォトショ初心者の方に分かりやすく解説いたします。
本来光る事が無い物体を疑似的に光らせ、幻想的なグラフィックが簡単に作れます。
加工の難易度は低めですが、大幅に画像の印象を変えられるので面白いですよ!
これからPhotoshopを始められる方、不慣れな方でも安心して進められる内容です。
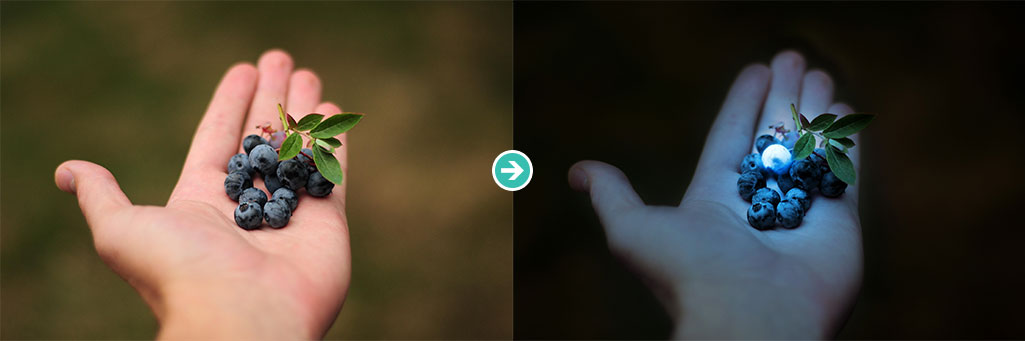
何ができるの?

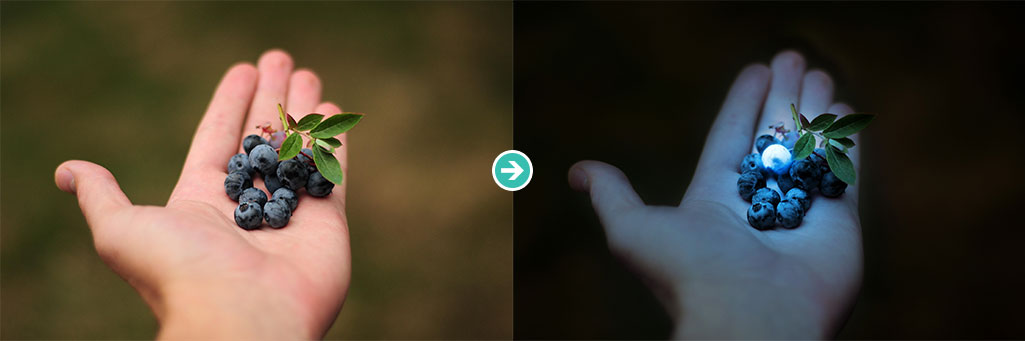
上記のように画像全体を暗闇で撮影したような仕上がりにし、ブルーベリーの粒を一つ光らせて周囲に環境光を追加したグラフィックが作れます。
制作時間は10分未満、Photoshopに不慣れな方でも30分あれば作成可能ですよ。
なお、サンプルPSDはコチラで公開しております。
暗闇の中で一部が光る画像の作り方
それではPhotoshopで暗闇の中で画像の一部が光るグラフィックの作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ブルーベリーを光らせる
まずは光らせたい個所の下ごしらえを行います。
サンプルではブルーベリーの一部を光らせてみたいと思います。
STEP.1
画像を準備する
加工したい画像を準備し、Photoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
光らせたい個所の選択範囲を作る
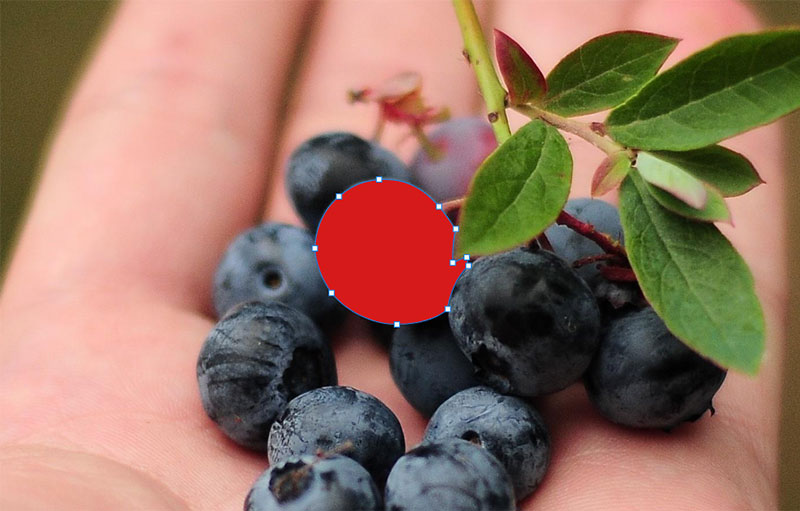
光らせたい個所の選択範囲を作ります。
[
ペンツール ] で対象となる形状を作成しましょう。
ツールモードは [
シェイプ ] にしておくと便利です。
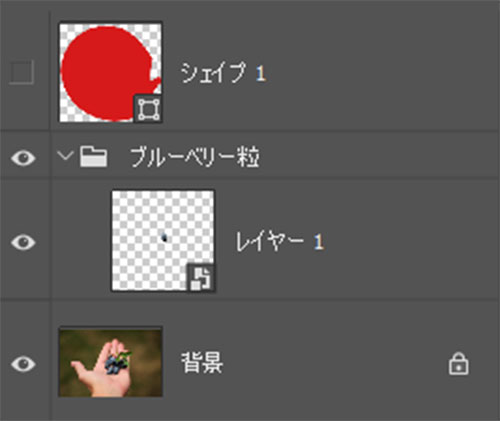
レイヤーパネルにブルーベリー型のシェイプが作れました。
[ Ctrl ] (Mac:Command) を押しながらレイヤーサムネールをクリックします。
すると選択範囲が作成されます。
読み込んだ元画像をクリックし、アクティブにした後に [
Ctrl +
J ] (Mac:
Command +
J) を押すと選択範囲の部分が別レイヤーにコピーされます。
コピー後は右クリックメニューから [
スマートオブジェクトに変換 ] しておきましょう。
※シェイプは非表示にします。
STEP.3
グループ化&レイヤーのコピー
ブルーベリーのスマートオブジェクトをクリックし、アクティブにします。
[ Ctrl + G ] (Mac:Command + G) でグループ化しましょう。
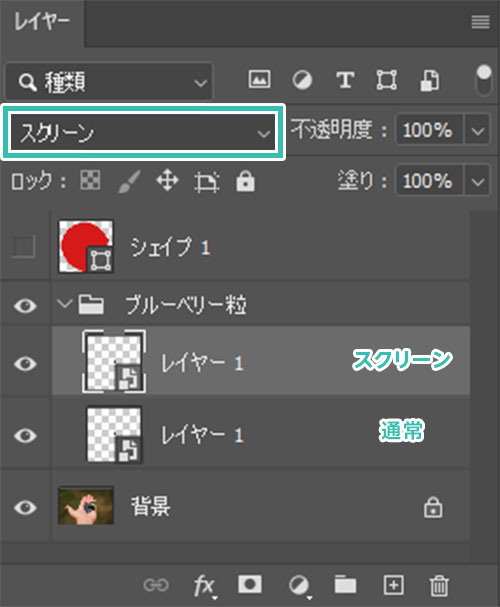
[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピーし、コピーしたレイヤーの描画モードを [ スクリーン ] に変更。
※最下部のブルーベリーのレイヤーモードは [ 通常 ] のまま。
STEP.4
4つのレイヤーにぼかし(ガウス)を適用
[
フィルター ] → [
ぼかし ] → [
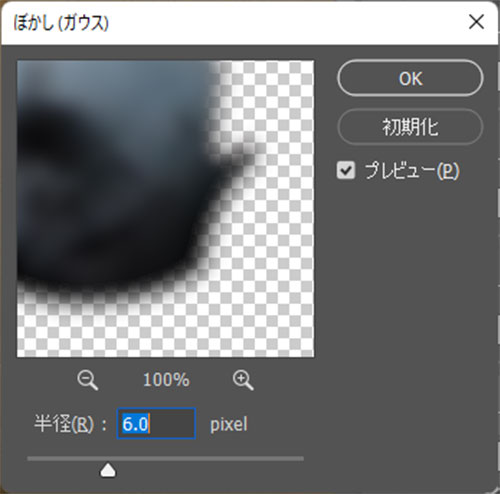
ぼかし(ガウス) ] をクリックします。
半径:6.0pixel
(お好みで調整してください。)
ぼかしを適用したレイヤーを [ Ctrl + J ] (Mac:Command + J) でコピーし、ぼかしの設定を下記に変更します。
半径:12pixel
さらに [ Ctrl + J ] (Mac:Command + J) でコピーし、ぼかしの半径を30pixelに。
さらにもう一つ [ Ctrl + J ] でコピーし、ぼかしの半径を50pixelに変更しましょう。
FINISH
完成
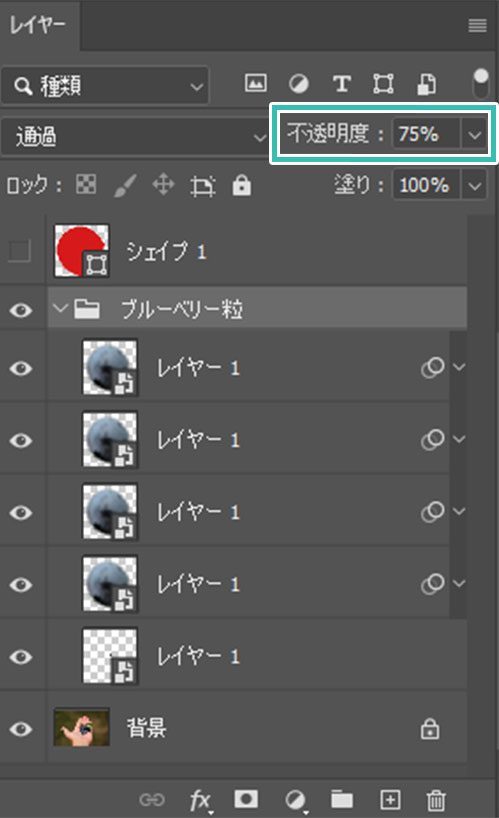
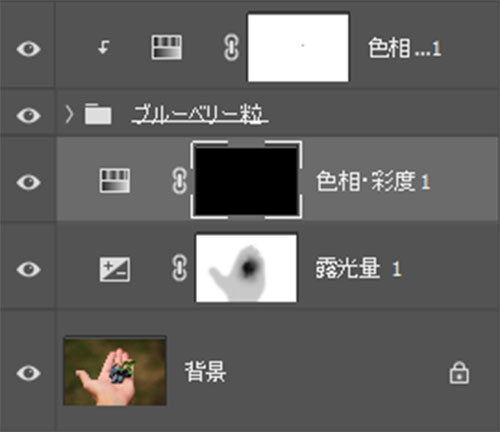
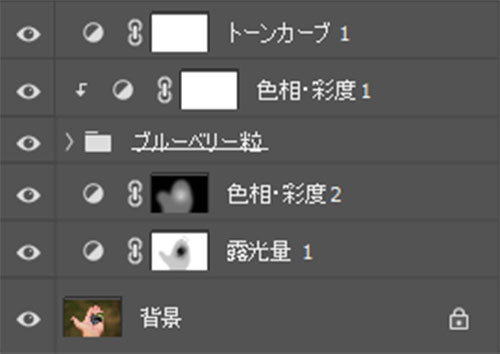
レイヤー構成は左図です。
グループの不透明度をお好みで調整してください。
サンプルは75%にしています。
ぼかしの半径等は画像に合わせて適宜調整しましょう。
すると左図の状態になります。
ぱっと見、色が白っぽくボケたようなイメージですね。
暗闇にする
STEP.1
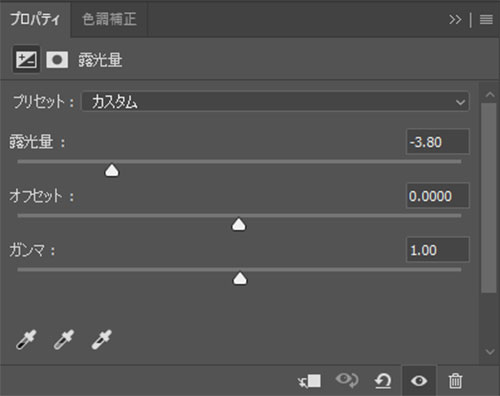
露光量を設定
露光量:-3.80
オフセット:0.0000
ガンマ:1.00
すると画像全体が暗くなりました。
背景画像とは対照的に、別グループのブルーベリーは光っていますね。
STEP.2
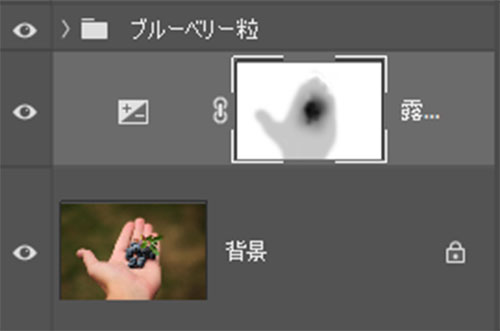
露光量にマスクを設定
露光量の [ レイヤーマスクサムネール ] をクリックします。
[
B ] を押して [
ブラシツール ] を選択。
ブラシの先端は [
ソフト円ブラシ ] にします。
不透明度を40~50%に変更しましょう。
手のひらの形に添って黒の描画色で塗ると、塗った個所の露光量がマスクされ明るくなります。
光源付近は不透明度50%くらいの黒強めで、光源から離れた個所は不透明度を低めで塗ると良いでしょう。
ザックリ塗りで構いません。
STEP.3
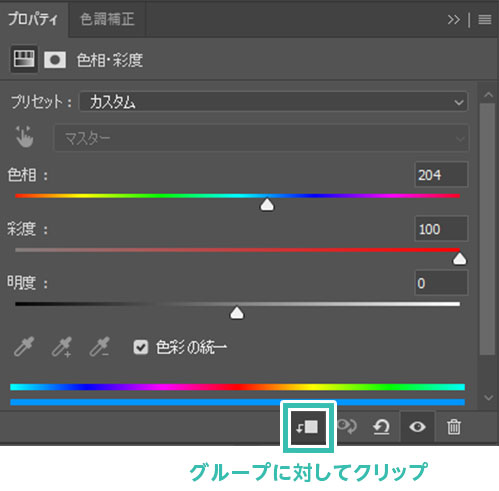
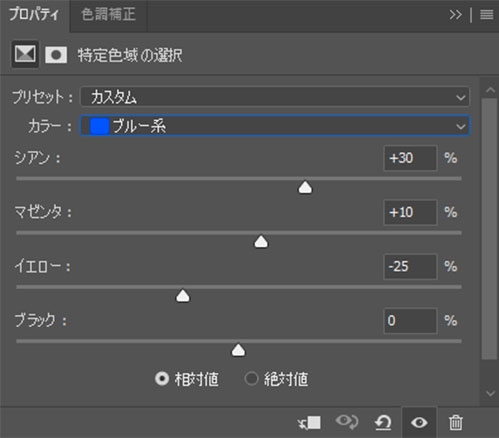
ブルーベリーの粒の色替え
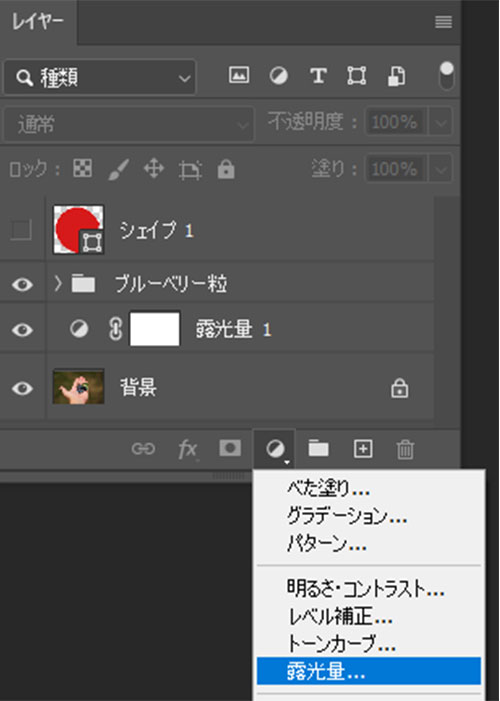
ブルーベリーのレイヤーグループ上に [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
色相・彩度 ] を追加します。
色相:204
彩度:100
明度:0
色彩の統一にチェック
※グループに対してクリッピングマスクを適用するのを忘れずに!
すると左図のような見た目になります。
徐々に見えてきましたね。
FINISH
完成
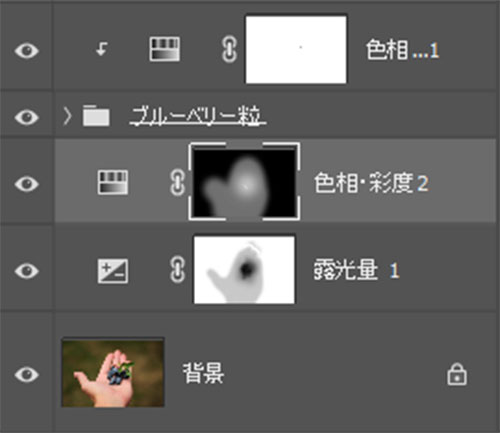
STEP.3で作成した色相・彩度を [ Ctrl + J ] (Mac:Command + J) でコピーし、元画像の上に配置します。
[ Ctrl + I ] (Mac:Command + I) を押してレイヤーマスクサムネールを反転しましょう。
STEP.2で行ったマスク処理を適用します。
※今回の描画色は白色です。
左図のようなマスクを作成しましょう。
すると画像全体の色味がブルーベリーのような仕上がりになりました。
画像全体の調整
少し眠たい色味の画像なので最後に調整を加えましょう。
STEP.1
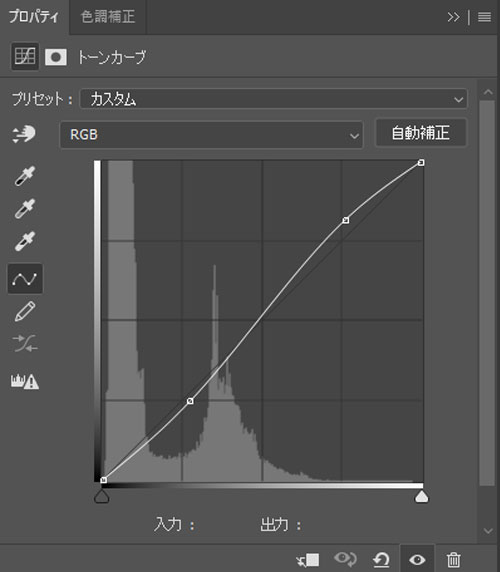
トーンカーブを追加
サンプルのトーンカーブの形状は緩やかなS字を描くように調整しました。
FINISH
完成
以上でPhotoshopを使って暗闇の中で部分的に光らせるレタッチが完成しました。
元画像と比較すると全く違う雰囲気の絵になりましたね。
Photoshopを使えばこのような加工が10分未満で作れます。
未導入の方は
フォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
オーラエフェクトの作り方
対象物の周囲にオーラのようなエフェクトをゼロから追加する方法をフォトショ初心者の方に分かりやすく解説します。併せてチェックされてみませんか?
煙に変化する高品質なエフェクト
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。
#01 Smoke Dispersion Effect
縦に範囲が広い煙が表現できるエフェクトです。
境界のボカシ方などが秀逸です。
ダウンロード
#02 Smoke Dispersion Photo Effect
他の煙と比べてややパキっとした表現ができるエフェクトです。
Photoshopと当PSDがあれば簡単に再現できます。
ダウンロード
#03 Smoke Text Effect Mockup
#04 Dispersion Photo Effect
対象画像の一部がバラバラの破片のように散らばる様子を再現できるエフェクトモックアップです。
非常に細かい所まで作り込まれたテンプレートです。
ダウンロード
#05 Pixel Dispersion Effect Mockup
ピクセル状になった写真がバラバラになるような様子が描けるエフェクトモックアップです。
ゲームキャラが消滅するようなシーンを高品質に再現できます。
ダウンロード
Photoshop用の高品質なエフェクト集
商用利用可能で高品質な煙エフェクトばかりを49点ピックアップしました。
制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で暗闇の中で画像の一部が光るグラフィックをゼロから作る方法についてでした。
光らせたい個所の別パーツ化と露光量を使えば簡単に実現できます。
この方法を応用すれば闇夜に光る月や電球やネオンを怪しく光らせたり、様々な光の表現ができます。
レタッチをする上で光効果は避けて通れない道。
是非使い方をマスターしてください!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!