Photoshop(フォトショップ)でよく使う基本操作について解説します。
フォトショ初心者の方ならまず押さえておきたい操作を網羅的に解説。
フォトショップ初心者を卒業しましょう!
では早速始めていきましょう!
この記事の目次
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
下記にサンプル画像を置いています。
「ダウンロード」ボタンをクリックして「ps_02_sample.zip」をダウンロードしてください。

コチラで作成した新規psdと同じフォルダに置いてください。
真っ白のPSDファイルに練習用画像を配置します。
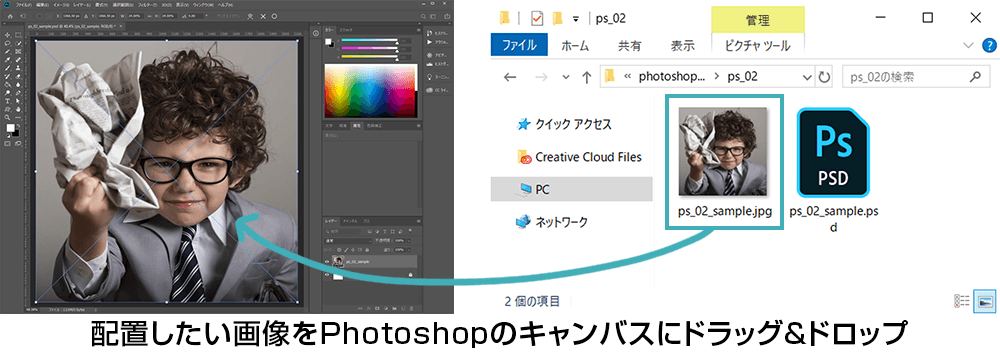
ドラッグ&ドロップで配置

フォルダに置いている画像をPhotoshopのキャンバスにドラッグ&ドロップして配置する方法です。
非常に楽な方法です。
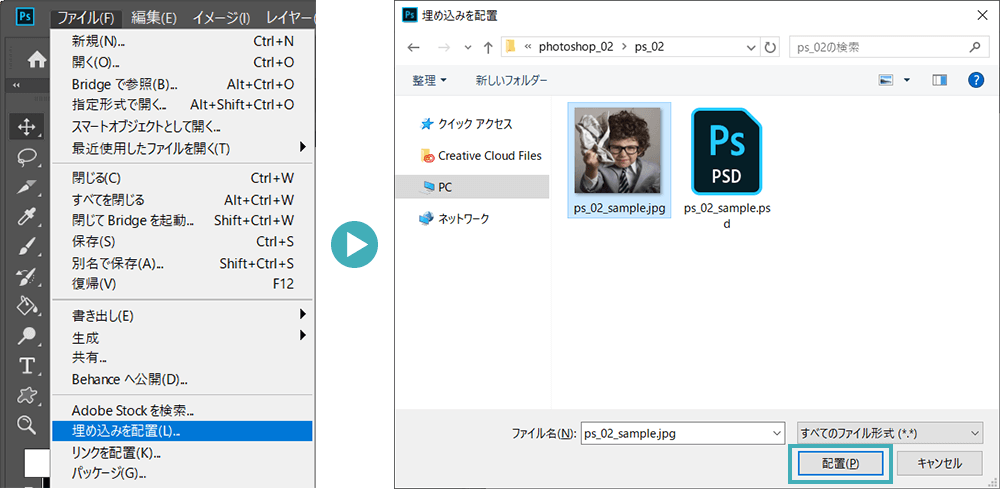
メニューから配置

こちらでも画像を配置できます。
ドラッグ&ドロップ、メニュー使用、お好みの方法で構いません。
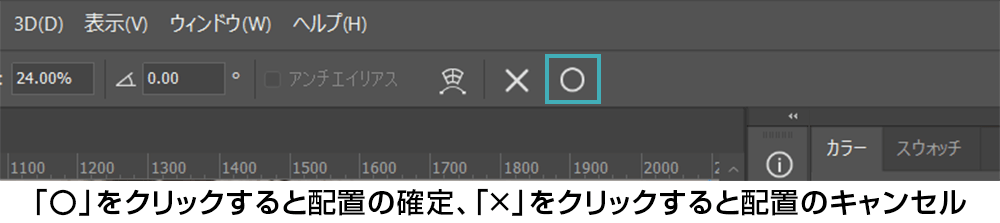
[ 〇 ]または[ Enter ]で配置の確定

画像を配置後に画面上部の [ 〇 ] をクリックまたは [ Enter ] を押して画像の配置を確定します。
[ × ] をクリックまたは [ Esc ] を押すと配置のキャンセルができます。
画像をいじる前に、画面の操作をしてみます。
拡大・縮小、キャンバスの移動はフォトショで頻繁に使う機能なので真っ先に覚えておきます。
画面の拡大・縮小はショートカットで
画面の拡大・縮小には「ズームツール」を使います。
ツールバーに虫眼鏡アイコンの「ズームツール」がありますが、一切使いません。
頻繁に使う操作なのでショートカットで覚えておくと便利です。
画面の拡大
Windows
[ Ctrl ] + [ スペース ] + [ 右へドラッグ ]
[ Ctrl ] + [ + ]
Mac
[ Command ] + [ スペース ] + [ 右へドラッグ ]
[ Command ] + [ + ]
画面の縮小
Windows
[ Ctrl ] + [ スペース ] + [ 左へドラッグ ]
[ Ctrl ] + [ – ]
Mac
[ Command ] + [ スペース ] + [ 左へドラッグ ]
[ Command ] + [ – ]
キャンバスを100%表示
Windows
[ Ctrl ] + [ 1 ]
Mac
[ Command ] + [ 1 ]
拡大、縮小を使ってキャンバスサイズを100%にすると面倒なので便利です。
ちなみに [ Ctrl ] + [ 0 ] でキャンバスを画面いっぱいに表示できます。
こちらもよく使う画面なのでショートカットを覚えておくと作業効率化に繋がります。
キャンバスを移動
[ Space ] + [ ドラッグ ] でキャンバスを任意の方向に移動できます。ツールバーに「手のひらツール」がありますが、上記方法を知っておくと触る必要がありません。
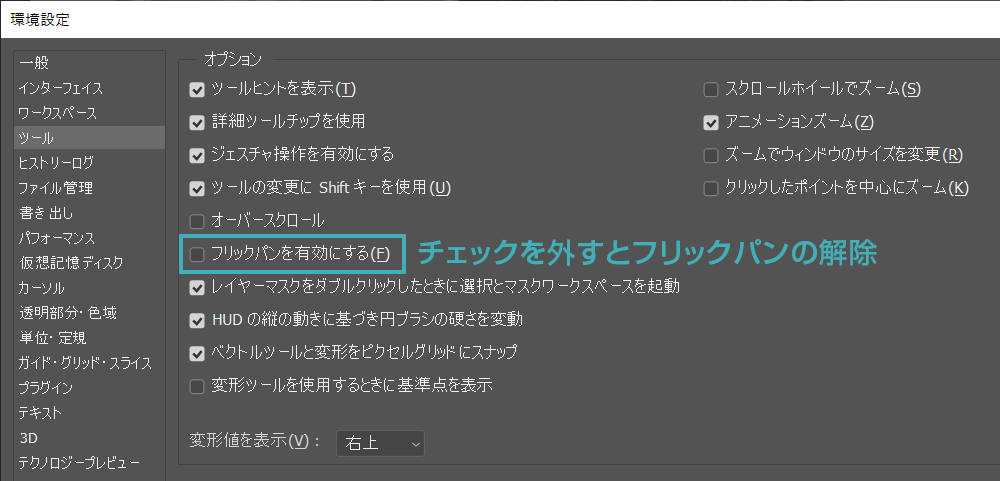
好みが分かれそうな動きのフリックパンを解除したい方は下記手順で解除できます。
[ Ctrl + K ] → [ 環境設定 ] → [ ツール ] → [ フリックパンを有効にする ] のチェックを外す

それでは配置した写真に落書きをしてみましょう。
落書きと言えばブラシ、ブラシツールを使って写真に落書きをします。
ブラシツールを使う
[ B ] を押してブラシツールに持ち替えます。頻繁に使う機能なのでショートカットで覚えておくと便利です。
併せてチェックされてみませんか?
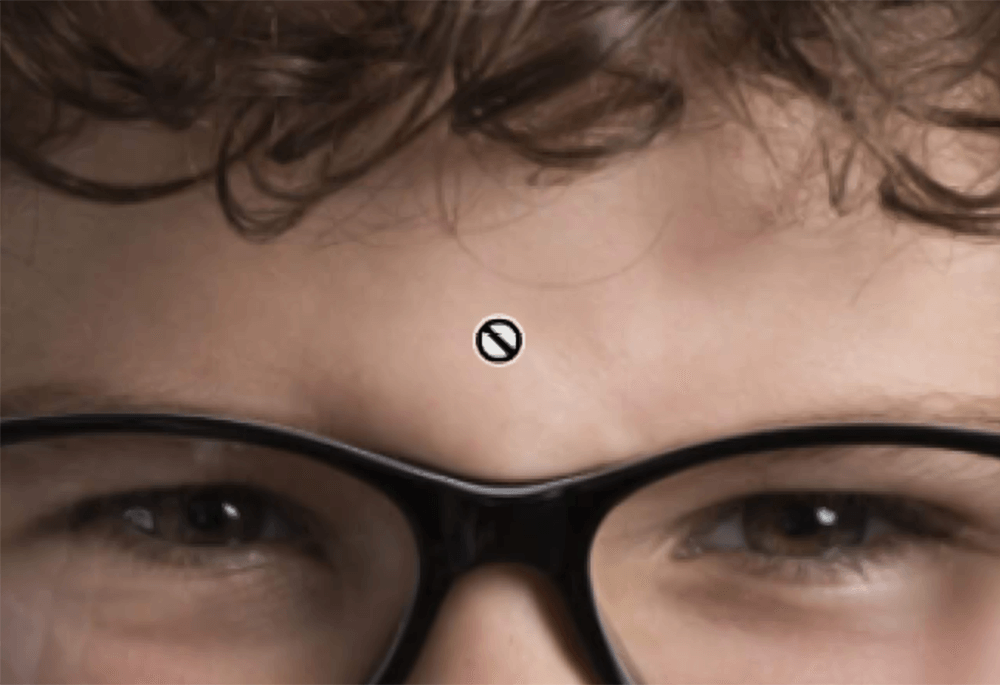
でも描けない、スマートオブジェクトだから

ブラシアイコンではなく、〇に斜線が付いたアイコンになり一切操作ができません。
配置した画像の形式が「スマートオブジェクト」になっているからです。
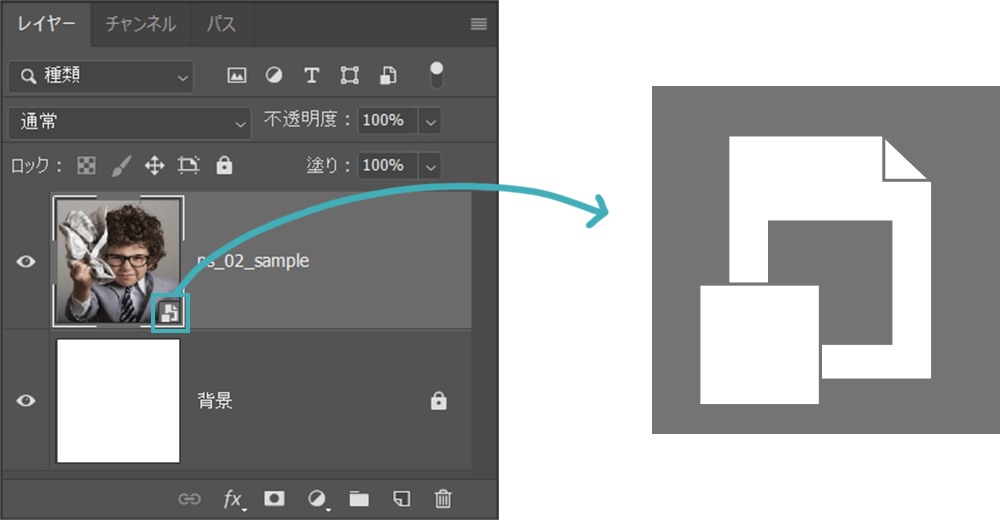
スマートオブジェクトを見分けるには?
スマートオブジェクトであるかを見分ける方法です。
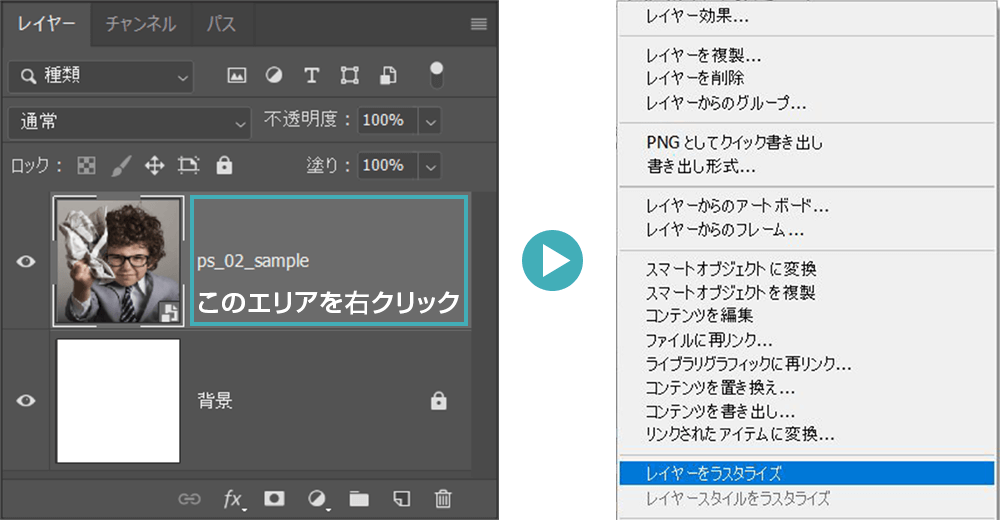
[ レイヤーパネル ] を見てみましょう。
表示されていない方は [ F7 ] を押して [ レイヤーパネル ] を表示させます。

レイヤーサムネイルの右下に小さなアイコンが確認できます。
小さくて少し分かりづらいですが、このアイコンが付いているものが「スマートオブジェクト」です。
ラスタライズされたレイヤーなら落書き可能
スマートオブジェクトに落書きできるようにするには「ラスタライズ」の必要があります。
※尚レイヤーを使えば簡単に解決できます。
レイヤーは次のレイヤーについてで解説しますので、レイヤーを使わずに進めていただければと存じます。

ラスタライズされたレイヤーは直接編集が可能です。

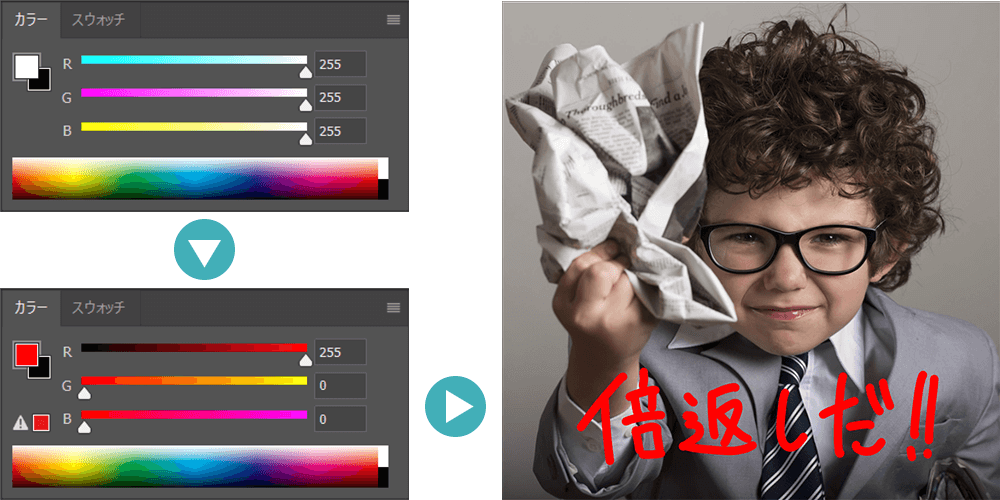
あとはブラシツールで存分に落書きしてください。
ブラシの色を変更したい場合は [ カラーパネル ] を使って色を変更してください。
スマートオブジェクトの特徴を簡単に解説します。
画像の劣化を防ぐ
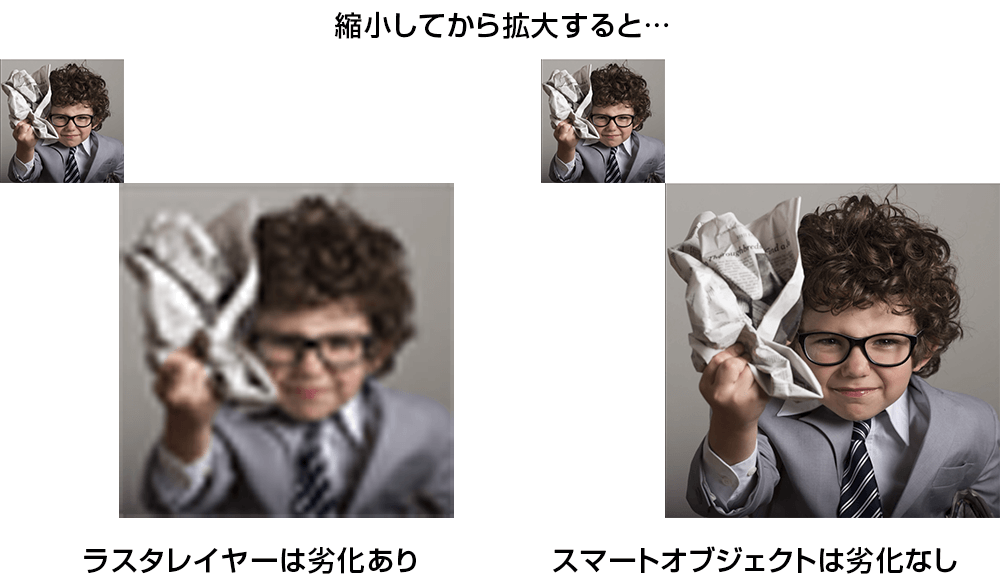
下記画像はスマートオブジェクトとラスタレイヤーの画像を縮小→拡大したものです。

スマートオブジェクトの場合、画像に劣化がありません。
反面ラスタレイヤーは拡大・縮小・回転等によって劣化が発生します。
スマートオブジェクトは細かな拡縮・回転調整が必要な制作に強いのが特徴です。
直接編集できない
先の落書きで経験された通り、スマートオブジェクトは直接編集ができません。
※スマートフィルタ等を追加することが可能です。詳しくは後の講座で解説します。
ファイルサイズが大きくなりがち
スマートオブジェクトは元ファイルのデータを全て保持したファイルなので、ファイルサイズが重くなりがちです。
スマートオブジェクト、ラスタレイヤーは用途によって使い分けが大切です。
写真加工などをする場合は、元の写真はスマートオブジェクトで保持し、フィルタやレイヤーで調整を加えていくのが一般的です。
がっつり元画像に直接手を加える必要がある場合はラスタライズします。
より制作を効率化させるテクニックを掲載していますよ。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
画像の配置と頻繁に使うショートカット、Photoshop操作の第一歩です。
またスマートオブジェクトとラスタレイヤー、似てて非なるモノです。違いの概要を理解して使い分けるようにします。
おつかれさまでした。
次回の講座内容はレイヤーについて解説します。
レイヤー機能はフォトショをより効率的に使う為になくてはならない機能の一つです。
レイヤーの概念と操作方法についてゼロから詳しく解説します。
 【Photoshop】レイヤーの使い方と機能を徹底解説forフォトショ初心者
【Photoshop】レイヤーの使い方と機能を徹底解説forフォトショ初心者
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材