Photoshop(フォトショップ)を使って肥満体の太った人をたった10分でスリムで細身な体形にする方法をフォトショ初心者の方に詳しく解説します。
グラビア写真、コスプレ写真、夜職の宣材写真といった業界のレタッチに使えるデジタル上での人体改造テクニックがマスターできます。
お腹や二の腕の余ったお肉などを自然な仕上がりでスリムにできますよ!
所謂パネルマジック(パネマジ)の作り方ですね。これからPhotoshopを学習されたい方、より深くフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
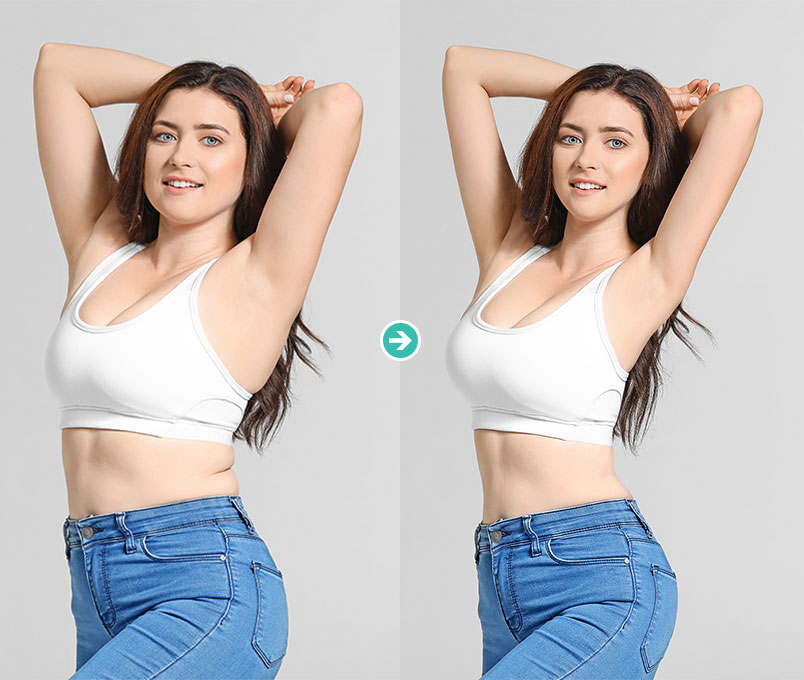
上記写真のように太った人物の体形を細身体型へ大幅に変更する事ができます。
所要時間はたったの10分!
グラビア写真、コスプレ写真、女性キャストの紹介写真、SNS等にアップする為の自撮り写真のレタッチ等、より魅力的な宣材写真(パネマジ)の作成に不可欠なテクニックをマスターしませんか?
Photoshopで太った体を細身に大変身させる方法を解説します。
フォトショ初心者の方にも再現できる内容ですよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
体のラインを整える
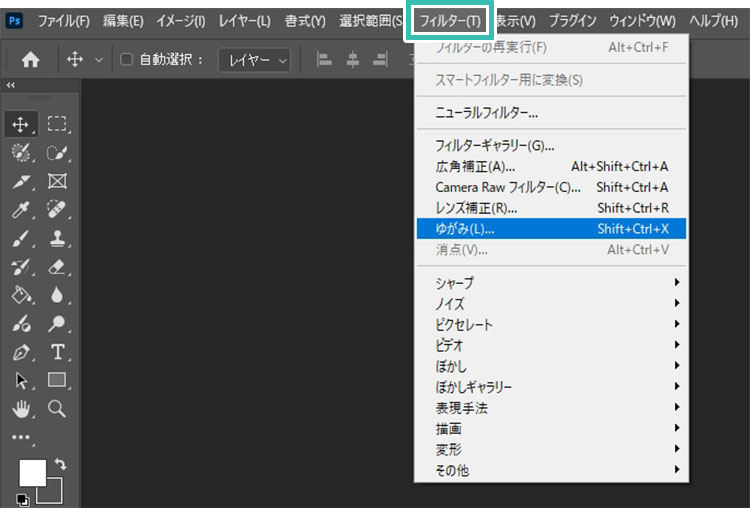
まずは「ゆがみ」を使って体のラインを整えていきましょう。
ペンタブがあれば超効率的に作業できますが、マウスでも操作可能です。
※現役デザイナーがオススメするペンタブはコチラの記事で解説しています。
サンプルはコチラの画像を使用しました。
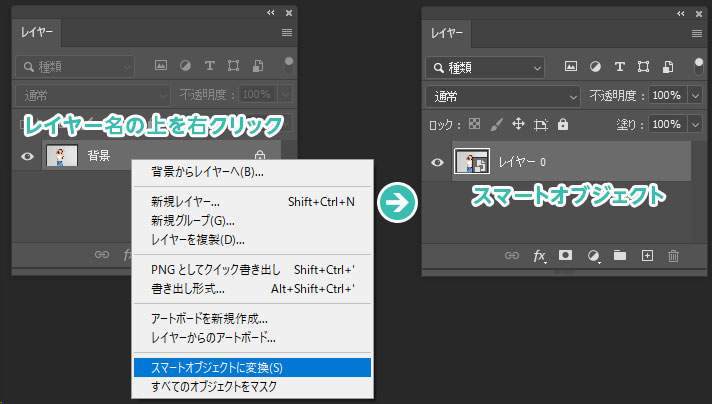
右クリックメニューからスマートオブジェクトに変換しておきましょう。
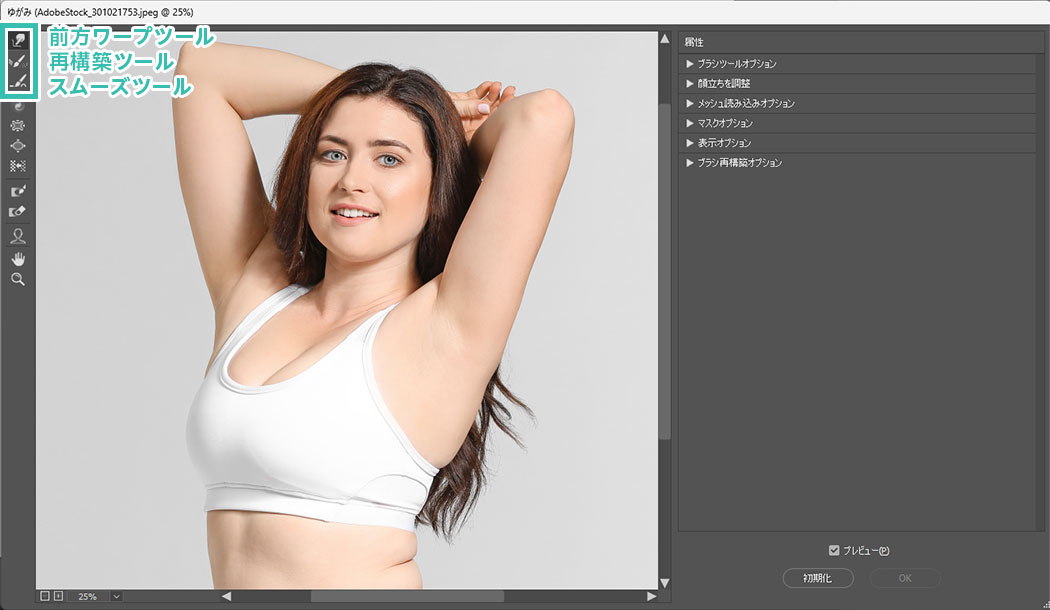
ブラシサイズは少し大きめに設定しましょう。
ブラシサイズを大きく:]
ブラシサイズを小さく:[
やり直したい時は [ Ctrl + Z ] で操作を戻す、または [ 再構築ツール ] でドラッグすると元のグラフィックに戻せます。
前方ワープツールのブラシサイズは都度調整しながら徐々に細かい個所を調整します。
※顔は後ほど別の機能で調整するので一旦保留にしておきます。
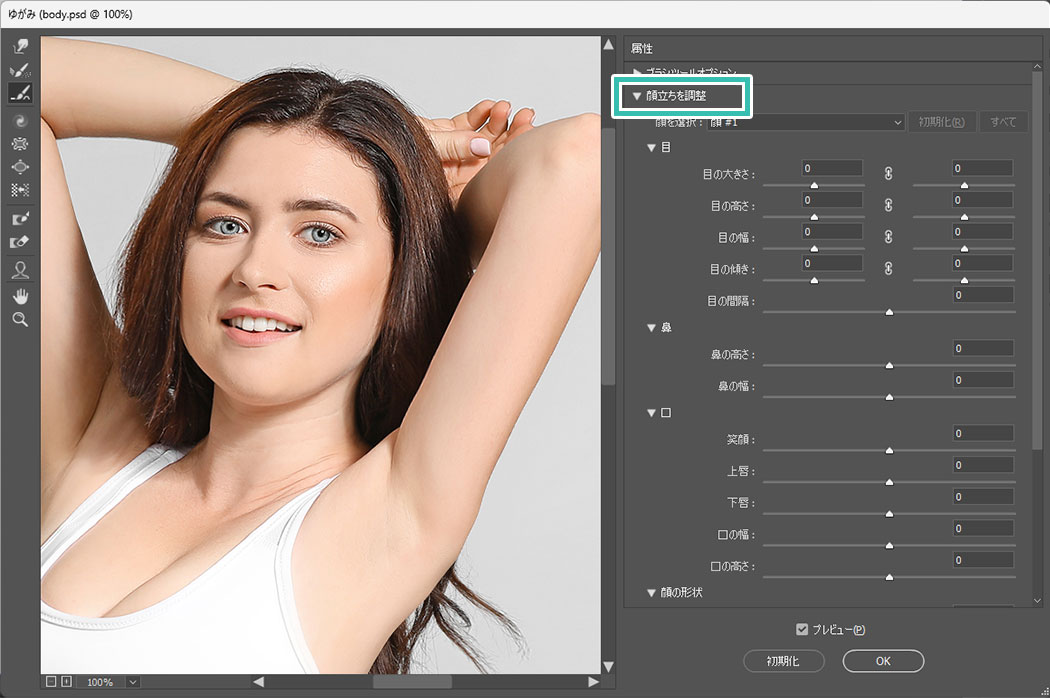
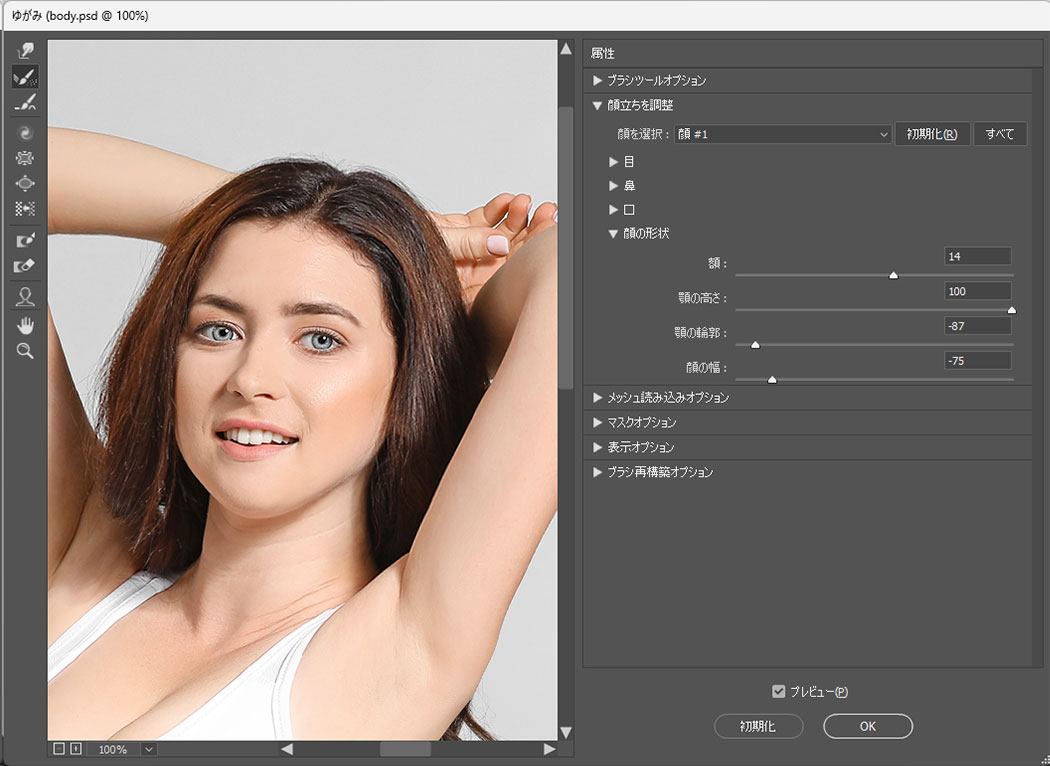
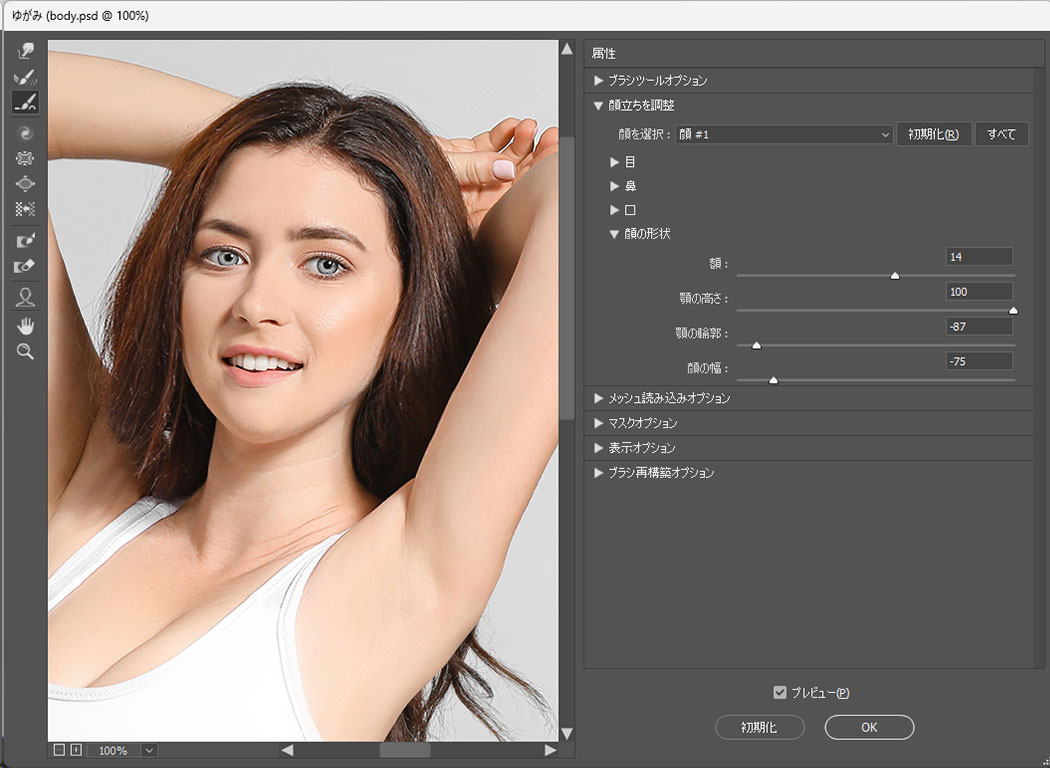
顔のラインを調整する
体のラインが整ったら次は顔のラインを整えていきましょう。
顔が変わると更に印象の違うグラフィックに仕上がりますよ。
コチラを消していきましょう。
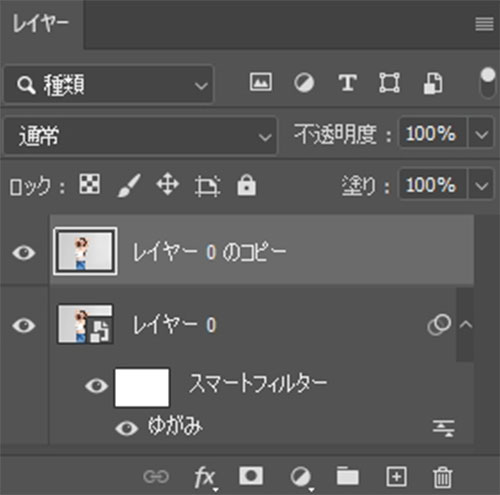
レイヤーパネルを開き、[ Ctrl + J ] でレイヤーを複製します。
複製したレイヤーを右クリックメニューから [ レイヤーをラスタライズ ] しましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で太った体形の人をスリム体形にする方法についてでした。
グラビア写真、コスプレ写真、夜職の方の宣材写真作成など。
人物をがっつりレタッチする際に役立つテクニックです。
今回のレタッチは所謂「パネマジ」レベルの体形改変ですが、適度な改変をする事で実在の人物との乖離が少なくなります。
目指したい体型変更を目指して上手く調整して下さいね。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材