Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
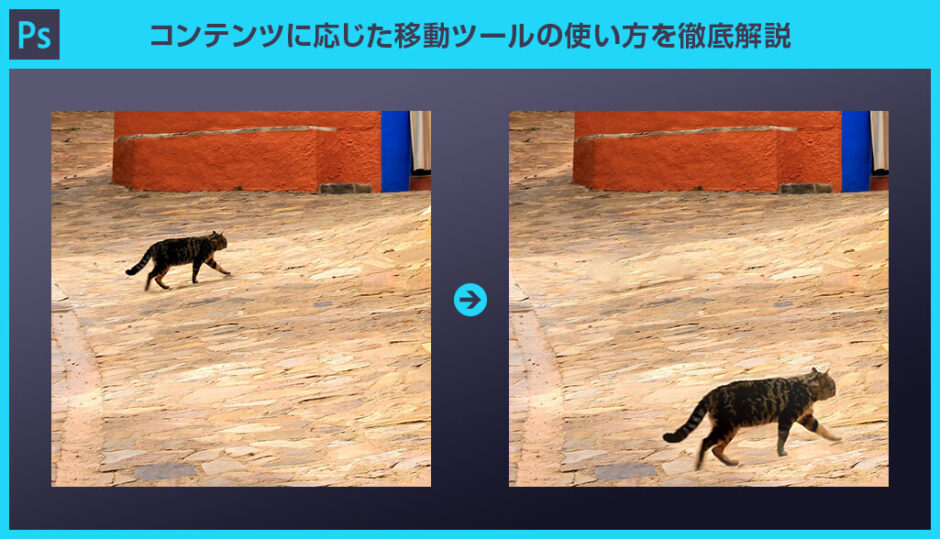
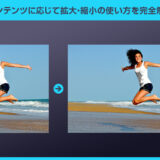
Photoshop(フォトショップ)のコンテンツに応じた移動ツールを使ったレタッチ方法を解説します。
コンテンツに応じた移動ツールとは写真の対象物を短時間で違和感無く移動させたりコピーできる便利ツールです。フォトショ初心者の方にも使いこなせるよう、コンテンツに応じた移動ツールの使い方を詳しく解説いたします!
当記事を読めばレタッチを始められたばかりの方でも使いこなせますよ。
コンテンツに応じた移動ツールとは?

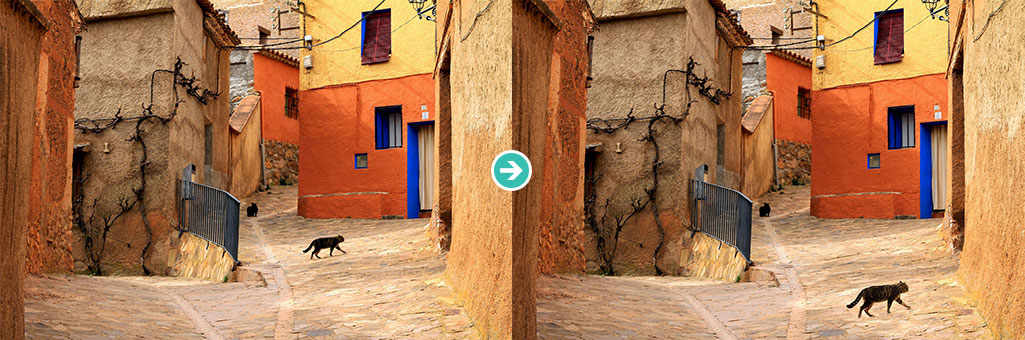
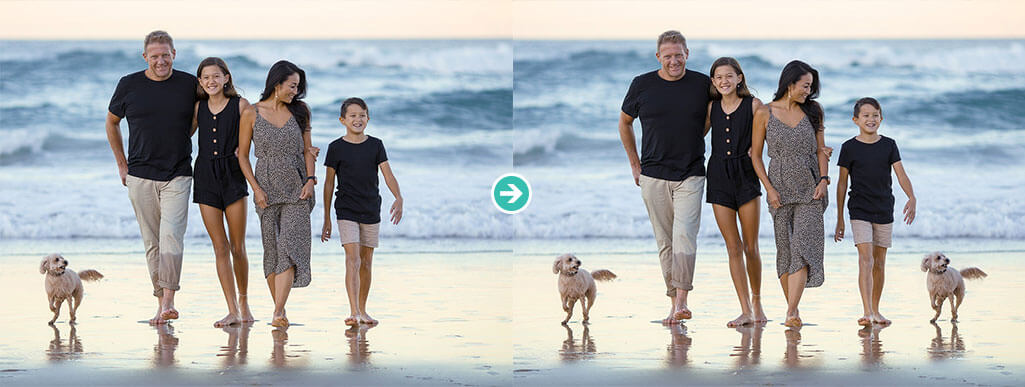
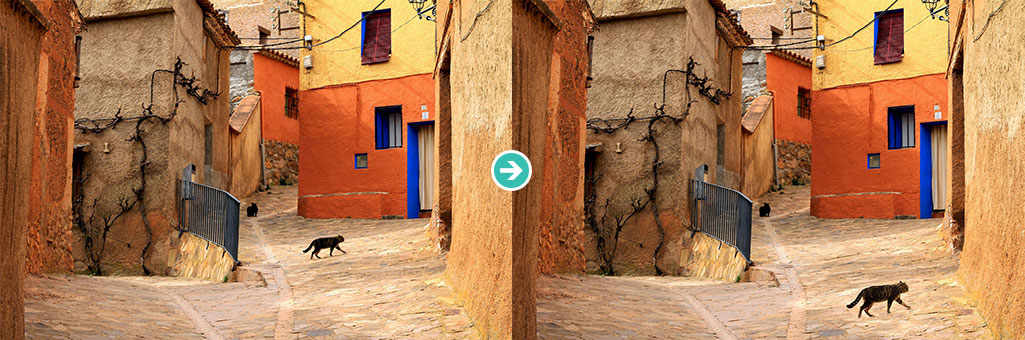
コンテンツに応じた移動ツールを使えば、画像内の一部を別の場所に移動させたり…

コピーする事ができます。
操作時間1分未満で難しい操作は不要!
しかも馴染ませるための細かな処理は全てフォトショップが行ってくれます。
コンテンツに応じた移動ツールを使えば誰でも簡単に上記のような加工が可能です。
コンテンツに応じた移動ツールの使い方
それではコンテンツに応じた移動ツールの使い方を解説します。
移動と拡張の2種を使ってフォトショ初心者の方にも再現できるよう詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
対象物を移動する
STEP.1
画像を読み込む
レタッチしたい画像をフォトショップに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
レイヤーをラスタライズ
スマートオブジェクトにコンテンツに応じた移動ツールは使えません。(スマートオブジェクトについて詳しくは
コチラ。)
レイヤーをラスタライズします。
[
レイヤーパネル ] → [
対象レイヤーを右クリック ] → [
レイヤーをラスタライズ ]
元レイヤーをコピーしておく
ラスタライズしたレイヤーにコンテンツに応じた移動ツールを適用すると元に戻せません。
念の為に元のレイヤーを [
Ctrl +
J ] (Mac:
Command +
J) でコピーしておく事をオススメします。
STEP.3
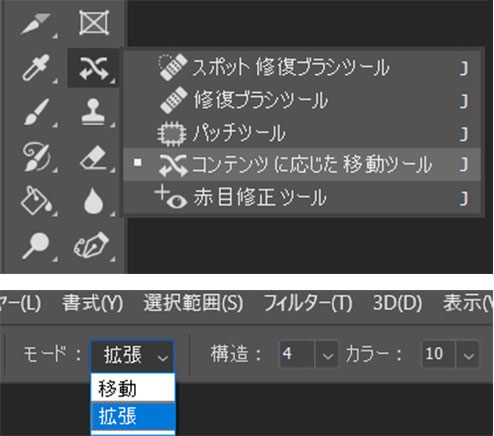
コンテンツに応じた移動ツールを選択
ツールバーから [
コンテンツに応じた移動ツール ] を選択。
コンテンツに応じた移動ツールが無い場合は [
ツールバーを編集 ] から選択。
※ツールバーの編集方法は
コチラ。
画面上部のオプションから [ 選択範囲 ] 、[ 組み替えモード ] 、[ 構造 ] 、[ カラー ] を設定できます。
※オプションは [ ウィンドウ ] → [ オプション ] で表示できます。
選択範囲:新規選択
組み換えモード:移動
構造:4
カラー:10
STEP.5
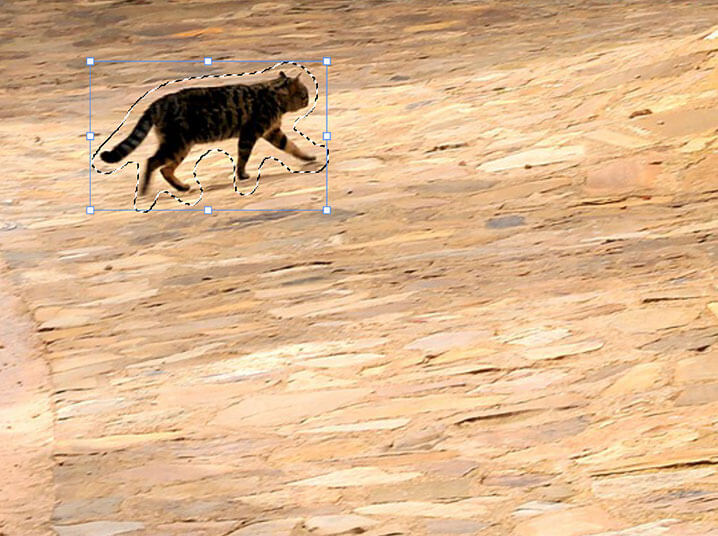
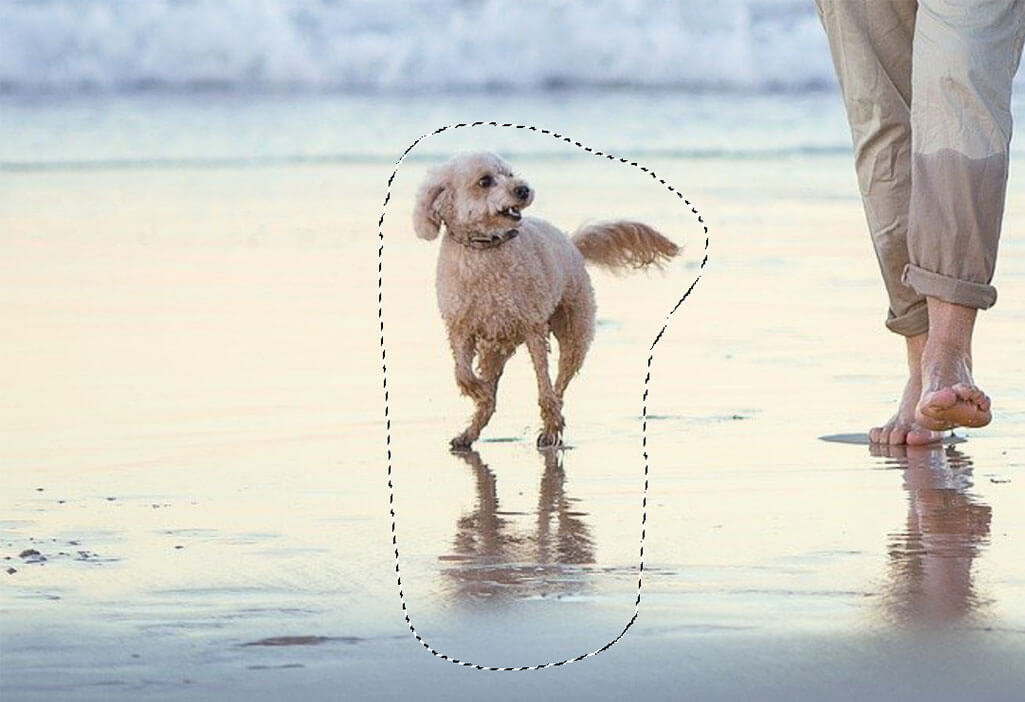
移動させたい対象物を囲う
別の場所に移動させたい対象物をドラッグでざっくり囲います。
選択範囲を後から増やす → [
Shift ] を押しながら追加選択。
選択範囲を後から減らす → [
Alt ] (Mac:
Option) を押しながら不要箇所を選択。
なお、ペンタブがあると楽に囲えます。
※現役デザイナーがオススメするペンタブは
コチラ。
STEP.6
移動させたい場所にドラッグ
移動させたい場所にドラッグで移動します。
せっかくなので今回はバウンディングボックスを操作して拡大してみましょう。バウンディングボックスの端をつまんでドラッグすると拡縮できます。
FINISH
確定したら移動の完了
[ Enter ] または画面上部の [ 〇 ] をクリックしたら移動の確定。
[ Esc ] または画面上部の [ × ] をクリックするとキャンセル。
移動後は [ Ctrl + D ] (Mac:Command + D) で選択を解除したら完成です。
対象物周辺の細かい調整は全てフォトショップが自動的に行ってくれます。
コンテンツに応じた塗りつぶしツールの使い方
コンテンツに応じた移動ツールに近しいツールで [ コンテンツに応じた塗りつぶし ] があります。併せて使い方や使用例をチェックされてみませんか?
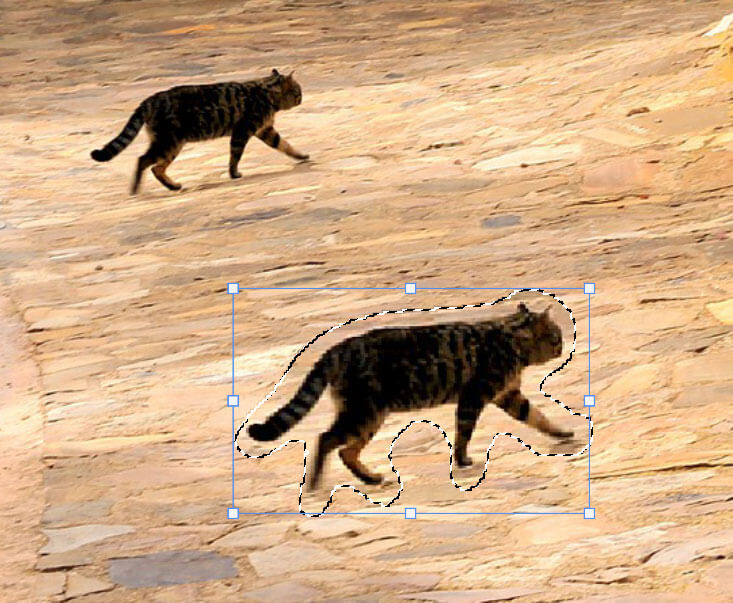
対象物を拡張してコピーする
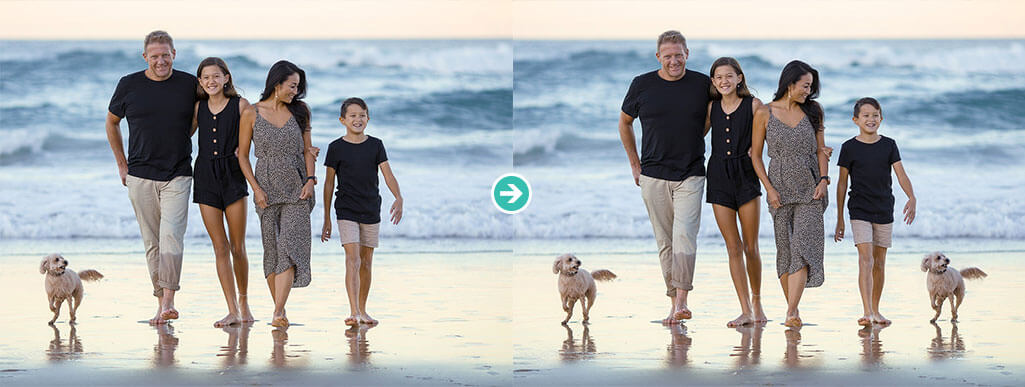
コンテンツに応じた移動ツールを使って対象物を拡張(コピー)する方法です。
基本的に先に紹介した移動と使い方は同じです。
STEP.1
画像を読み込む
レタッチしたい画像をフォトショップに読み込みます。
先に解説した移動と同様、レイヤーをラスタライズして元レイヤーを [ Ctrl + J ] (Mac:Command + J) でコピーしておきましょう。
STEP.2
オプションを拡張に変更
ツールバーから [ コンテンツに応じた移動ツール ] を選択。
画面上部のオプション設定を行います。
選択範囲:新規選択
組み換えモード:拡張
構造:4
カラー:10
STEP.3
拡張させたい対象物を囲う
別の場所に拡張させたい対象物をドラッグでざっくり囲います。
選択範囲を後から増やす → [ Shift ] を押しながら追加選択。
選択範囲を後から減らす → [ Alt ] (Mac:Option) を押しながら不要箇所を選択。
STEP.4
拡張させたい場所にドラッグ
拡張させたい場所にドラッグで移動します。
なお、バウンディングボックスの端のやや外側にカーソルを合わせるとオブジェクトを回転させる事もできます。
FINISH
確定したら移動の完了
[
Enter ] または画面上部の [
〇 ] をクリックしたら拡張の確定。
[
Esc ] または画面上部の [
× ] をクリックするとキャンセル。
拡張後は [
Ctrl +
D ] (Mac:
Command +
D) で選択を解除したら完成です。
細かい調整は全てフォトショが全自動で行ってくれます。
未導入の方は
Adobe公式サイトから入手できます。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Realistic Watercolor Photo Effect Mockup
水彩風エフェクトです。
タッチが違えば同じ水彩でも全く別物となります。
着彩や線画の残し方、ブラシの筆跡やリアルな水彩用紙の質感など、隙がありません。
ダウンロード
#02 Detailed Oil Paint Effect Mockup
筆のタッチ1本1本までリアルに再現してくれる油彩風エフェクトモックアップです。
本当に油彩で描くと何時間、何十時間と掛かりますが、このPSDをダウンロードして適用すると一瞬で終わります。
ダウンロード
#03 Splatter Paint Stains Art Portrait Effect Mockup
絵具のしぶきで描いたようなタッチにできるフォトショップ用エフェクトです。
背景透過にした人物に適用するだけでサンプルのような仕上りになります。
ダウンロード
#04 Pencil Sketch Effect
鉛筆タッチにしてくれるPhotoshopエフェクトです。
手数の多いタッチを一瞬でリアルな鉛筆タッチにできます。
ダウンロード
#05 Vintage Retro Comic Effect Filter Mockup
ビンテージな雰囲気を残したコミック風にしてくれるエフェクトです。
ドットの付け方がレトロで良い感じですね。
ダウンロード
#06 Engraved Old Print Effect
まるで紙幣に描かれている人物のような質感にしてくれるPhotoshop用のエフェクトモックアップです。
再現度が激高、非常にハイクオリティなエフェクトの一つです。
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のコンテンツに応じた移動ツールを使ったレタッチ基礎でした。
簡単に使えるツールですが、利便性は抜群!
一瞬でプロのような仕上りにできます。
一部に不要な物があり、惜しいなぁ…とお蔵入りしていた写真にお試しください。
あっという間に満足の仕上がりにできますよ!
ではまた!
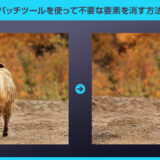
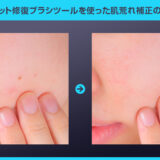
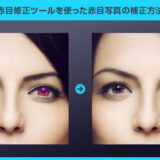
押さえておきたいレタッチ入門ツール
フォトショ初心者の方でも即使える便利なレタッチツールの使い方です。
便利&簡単操作なレタッチ入門ツールなので使い方を押さえておきましょう!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!