Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のフレームツールの使い方や利点を、フォトショ初心者の方にも分かりやすく徹底解説します。
クリッピングマスクとレイヤーマスクを使えば同じ効果が得られますが、実は便利なフレームツール。
フォトショ初心者の方だけでなく、フォトショ中級者以上の方にこそオススメのコンテンツです。
フレームツールの使い方
フレームツールの基本操作や編集方法、任意の図形をフレームにする方法などを解説します。
フォトショでデザイン作業を行う際に便利なツールなので是非マスターしておきましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
フレームツールの基本操作
STEP.1
フォトショップに画像を読み込む
画像を準備し、Photoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
通常レイヤーにしておく
JPG画像を読み込み、レイヤーパネルを見ると左図のように [
背景 ] という名称で鍵アイコンがついています。
鍵アイコンをクリックし、通常レイヤーに戻しておきましょう。
※右クリックメニューで表示される [
スマートオブジェクトに変換 ] をしておくと再編集しやすいデータにできますよ。
STEP.2
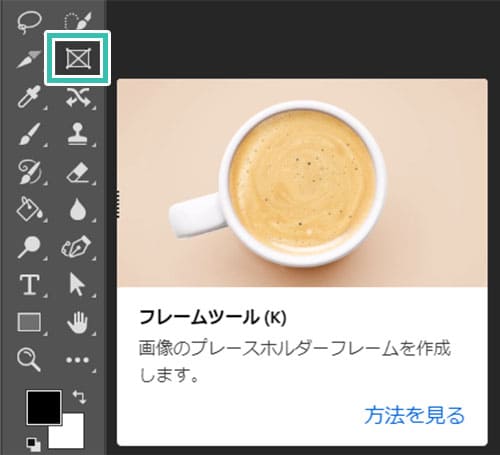
フレームツールを選択
ツールバーから [
フレームツール ] を選択します。
見つからない場合はツールバーを編集して表示させましょう。
ツールバーのカスタマイズは
コチラで完全解説しています。
STEP.3
形状を選択する
画面上部のオプションから形状を選択します。
初期設定では長方形フレームが選択されています。
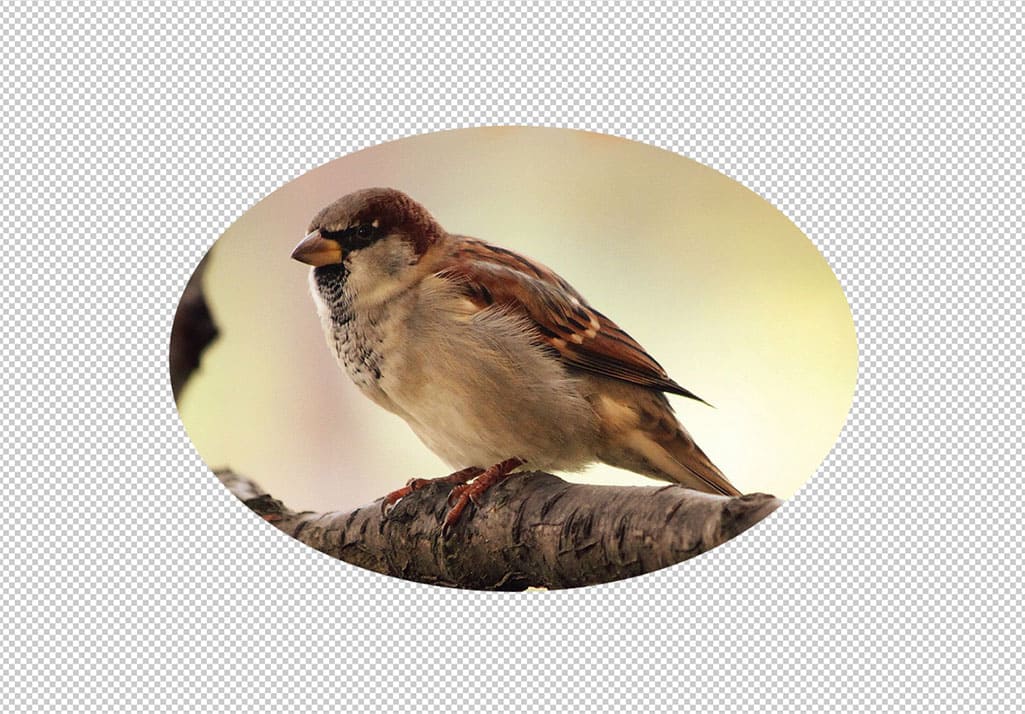
楕円フレームに変更可能。
STEP.4
ドラッグでフレーム作成
表示させたい画像の領域をドラッグします。
するとドラッグした箇所以外が非表示になります。
正方形・正円の作り方
フレームツールで [ Shift ] を押しながらドラッグすると正方形・正円が作れます。
他のツールやその他Adobe製品でも [ Shift ] を使って正方形・正円・固定の操作は可能ですよ。
フレームや画像を拡大・縮小・回転
フレーム自体やフレーム内の画像を拡大・縮小・回転する方法です。
もちろん全体を一括で編集も可能、よく使う操作ですよ。
STEP.1
レイヤー全体を変形
Photoshopは導入されていますか?
未導入の方は
Adobe公式サイトから入手しておきましょう。
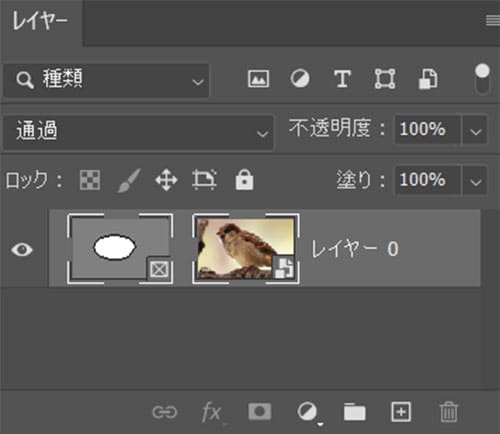
レイヤーパネルを確認します。
フレームツールを適用すると左図のようにフレームのサムネールが追加されます。
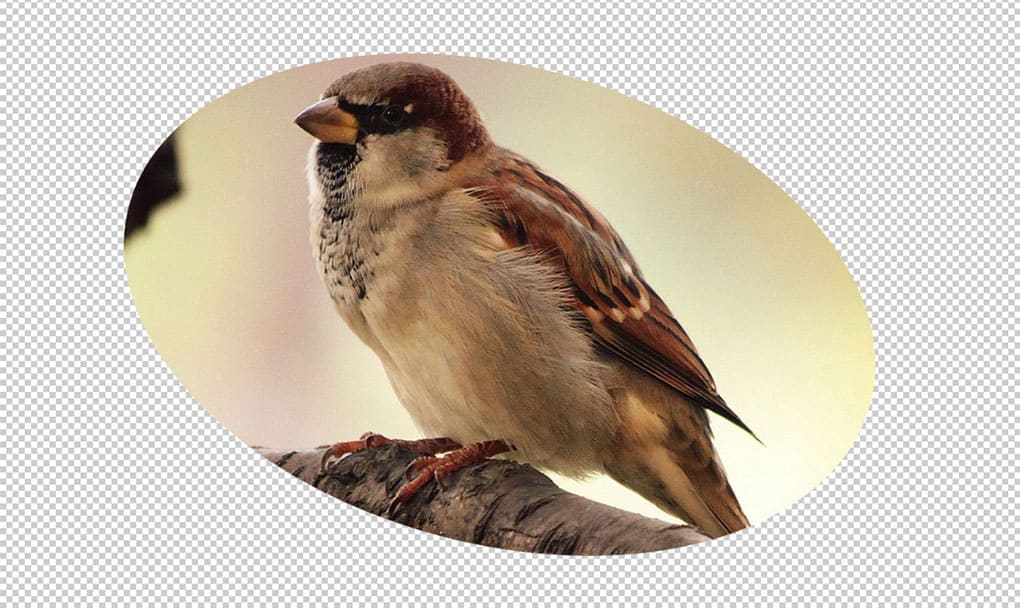
まずは全体のサイズ変更をしてみましょう。
レイヤー名の個所をクリックしてレイヤー全体をアクティブにします。
STEP.2
ドラッグでフレームの変形
[ Ctrl + T ] (Mac:Command + T) を押してみましょう。
するとフレームにバウンディングボックスが表示されます。
ドラッグするとフレームを変形可能。
拡大・縮小・回転が行えます。
変形が完了したら [ Enter ] または画面上部の [ 〇 ] をクリックすると変形の確定です。
STEP.3
フレームや中身の画像だけを変形
フレームのみ変形してみましょう。
フレームのサムネールをクリックし、アクティブにします。
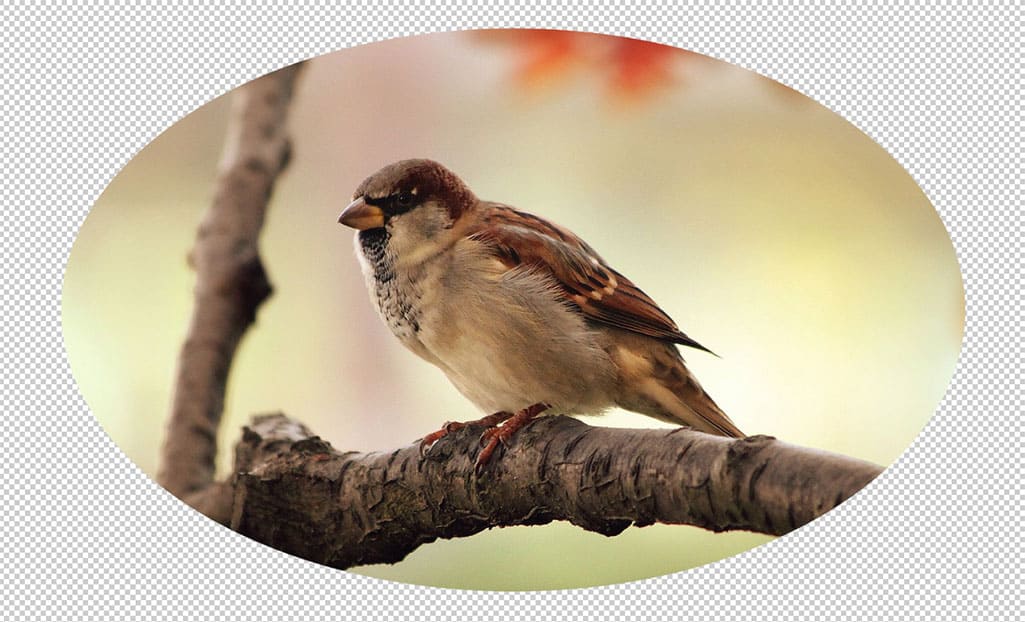
FINISH
完成
[ Ctrl + T ] (Mac:Command + T) を押すとドラッグで好きな大きさに変更できます。
変形が完了したら [ Enter ] または画面上部の [ 〇 ] をクリックすると変形の確定です。
同様の手順でフレームレイヤーのサムネールをアクティブにし、変形すると中身の画像のみ変形できます。
フレームを削除
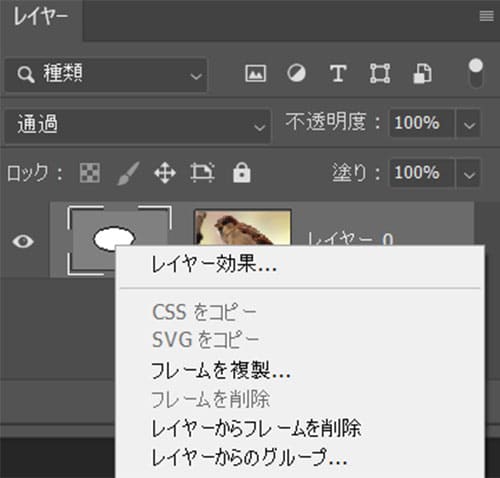
レイヤーパネル内で不要なフレーム上を右クリックします。
すると上部に [ レイヤーからフレームを削除 ] が表示されるのでクリックするだけ。
簡単にフレームを削除できます。
シェイプをフレームに変換
初期設定のフレームツールは長方形と楕円形のみ。
どうせなら複雑な形状のフレームを作りたいですよね。
シェイプからフレームに変換すると自由自在な形状でフレームが作れます。
STEP.1
シェイプを作成
ペンツールやカスタムシェイプツールなどでシェイプを作成。
シェイプ作成時はオプションを必ず [
シェイプ ] にしておきましょう。
ペンツールの使い方は
コチラ。
シェイプツールの使い方は
コチラ。
STEP.2
フレームに変換する
レイヤーパネルを確認します。
フレームにしたいシェイプの上にマスクしたい画像を配置。
[ 対象のシェイプを右クリック ] → [ フレームに変換 ] を実行。
すると [ 新規フレーム ] のダイアログ画面が開きます。
名前を入力しましょう。
カスタムシェイプを使って作業を効率化
無料で使えるカスタムシェイプを紹介しています。フォトショを使ったデザイン作業を劇的に効率化してくれる優秀な素材ばかり!
併せてチェックされてみませんか?
フレームツールの利点
フレームツールの利点をサンプルを交えて紹介します。
均一なレイアウト作業に適したツールですよ。
STEP.1
フレームツールを複数準備
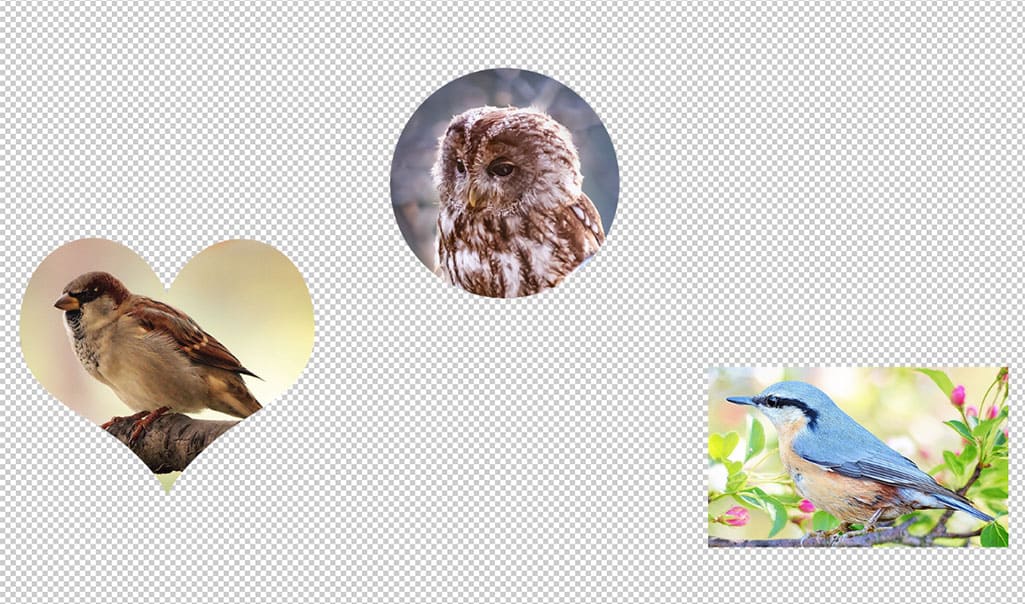
例えば複数フレームツールでマスクしたオブジェクトを準備します。これらバラバラに配置されたオブジェクトをキレイに並べてみましょう。
素材でお悩みの方は
AdobeStockや
shutterstockがおすすめ。
品質、品揃え共に他サイトと比較になりませんよ。
STEP.2
整列させたいレイヤーを選択
[ レイヤーパネル ] を確認してみましょう。
※非表示の場合は [ F7 ] でレイヤーパネルを表示できます。
フレームツールでマスクしたレイヤーが3つ存在します。
[ Ctrl ] (Mac:Command) を押しながらクリックし、3つ全てのレイヤーを選択します。
STEP.3
移動ツールを選択
[
移動ツール ] に切り替えます。
ツールバーから選択できますが、よく使うのでショートカットの [
V ] がオススメです。
STEP.4
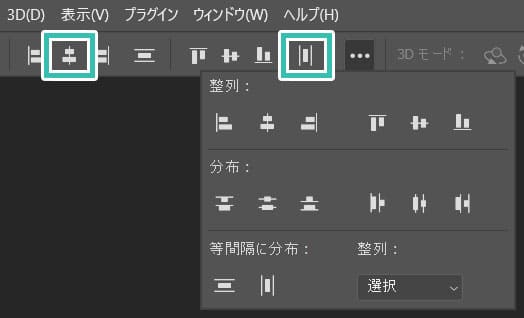
オプションを確認
画面上部のオプションを確認します。
整列機能が表示されていますね。
[ 水平方向に分布 ] をクリック。
その後 [ 垂直方向中央揃え ] をクリック。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示。
FINISH
整列を実行したら完成
これで綺麗に均等配置されました。
なお、レイヤーマスクを適用したレイヤーを同様の手順で均等配置にすると、マスクして隠れた部分も含めてレイヤーの大きさとみなされているので上手く整列が適用されません。
デザイン作業のレイアウトに適している
Webサイトのカンプやポートフォリオ、フライヤー制作など、元画像のサイズがバラバラの要素を均一な大きさにマスクして均等にレイアウトする際に威力を発揮します。
その他のマスク方法
フレームツールは長方形と楕円形のみでマスクする事ができます。
より複雑な形状でマスクをしたい方は下記方法をお試しください。
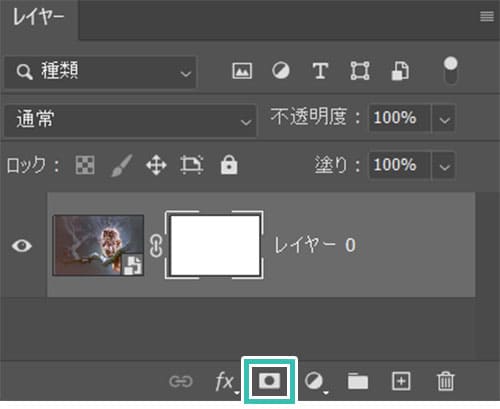
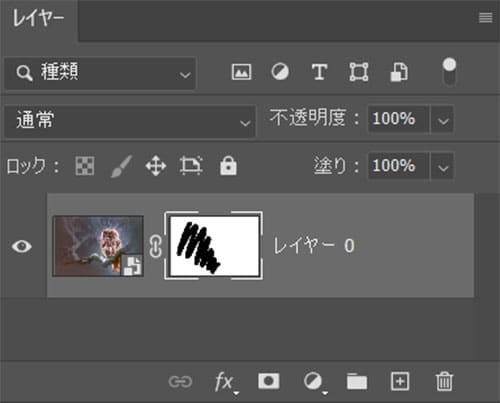
レイヤーマスクを使う方法
FINISH
白く塗るとマスク解除
レイヤーマスクサムネールを確認すると非表示の部分が黒くなっていますね。
白く塗るとマスクされた個所が表示されます。
レイヤーマスクはPhotoshop(フォトショップ)でよく使う基本機能の一つです。
さらに詳しいレイヤーマスクの使い方
さらにレイヤーマスクの使い方を知りたい方は左記リンクで徹底解説しています。
併せてチェックされてみませんか?
クリッピングマスクの作成方法
STEP.1
マスク元のレイヤーを作成
ペンツールでマスク元となるシェイプを作成します。
シェイプは塗りのみ、線は不要です。
※ペンツールの使い方は
コチラで完全解説しています。
ブラシツールで好きな形状を描いても構いません。
STEP.2
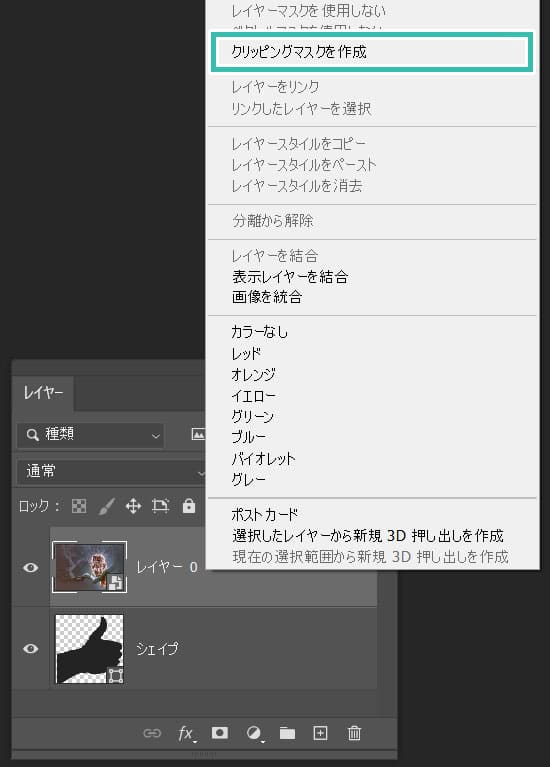
レイヤーの配置方法
左図のように、マスク元のレイヤー上にマスクしたいレイヤーを配置します。
FINISH
クリッピングマスクの完成
すると描いたシェイプや図形の形状でマスクされます。
解除したい場合は [ 右クリック ] → [ クリッピングマスクを解除 ]
フォトショでよく使う機能なのでマスターしておきましょう!
綺麗にレイアウトするには?
複数のクリッピングマスクを均一にレイアウトするにはマスク元のオブジェクトだけ先に整列しておきましょう。綺麗にレイアウトが可能ですよ。
Photoshop用の名刺テンプレート
Photoshopで使える高品質な名刺テンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Botanical Business Card Layout
葉っぱがモチーフの名刺デザインです。
こんなショップカードの花屋さんがあれば素敵ですよね。
ダウンロード
#02 Black Business Card Mockup Gold Foil
ダークグレーがベースでゴールドであしらいと文字がデザインされたテンプレートです。
分厚い紙に金刷り加工を入れると高級感タップリのカッコいい名刺の完成です。
ダウンロード
#03 9 Vintage Business Cards Mockup
9種類ものビンテージデザインの名刺テンプレートが収録されています。
名刺だけでなく、様々なデザインのパーツに使えそうな素材です。
ダウンロード
#04 Business Card Layout with Pink Ribbon Design
白、ピンク、グレー、まさにコーポレート用名刺にそのまま使える名刺テンプレートです。
ピンクを別の色に変えるだけで各企業に適した名刺に変える事ができます。
ダウンロード
#05 Colorful Liquid Graphic Business Card Layout
ダークグレーと赤オレンジの液体を流したような柄の名刺デザインです。
図案の配置が絶妙!
ダウンロード
Photoshop用とIllustrator用の名刺テンプレート
フォトショップとイラストレーター用の高品質な名刺テンプレート50選です。
全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のフレームツールの使い方や利点についてでした。
フォトショに慣れている方はレイヤーマスクやクリッピングマスクを使い、フレームツールを使っている方は案外少数派かもしれません。
しかし便利なツールの一つなのでフレームツールに切り替えてみませんか?
レイアウト作業をはじめとした様々なシーンで大活躍する事間違いなしですよ。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!