Photoshop(フォトショップ)で白い背景を削除して透明にし、線画だけ残す方法を解説します。
例えば線画のJPEG画像をダウンロードし、線画のみ抽出して背景透過のPNGにする時など。
何かと使う機会の多い便利な線画抽出テクニックです。
フォトショ初心者の方でも再現できるよう、順を追って背景除去の方法を解説します。
この記事の目次
マジック消しゴムツールを使った背景を透明にする方法です。
便利なツールですが、分かりづらい場所にあるので意外と存在を知らない方が多い不遇なツールです。
是非使ってみて使って下さい。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
知っているようで意外と知らない消しゴムツール、併せてチェックされてみませんか?
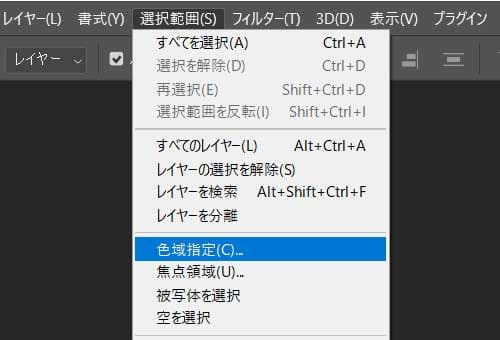
色域指定による選択範囲の作成はフォトショップでよく使う機能の一つです。
背景を透明にする以外にも使えるので覚えておいて損はありませんよ!
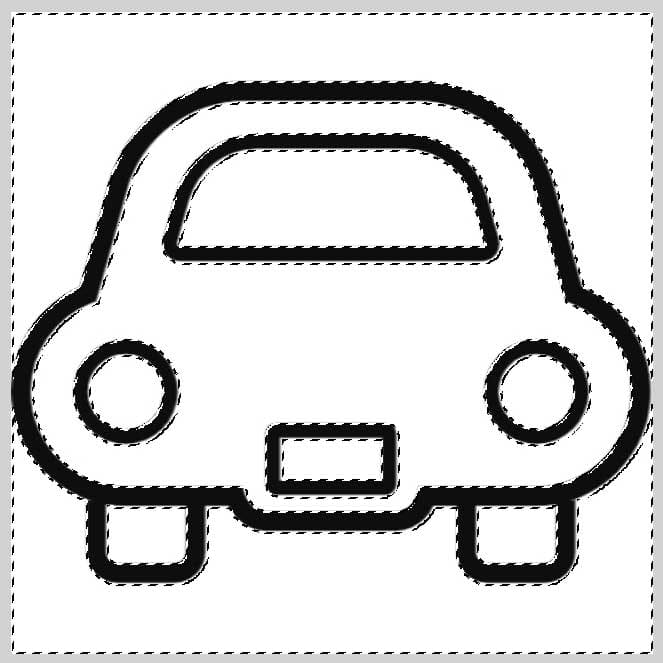
背景を残したい場合はレイヤーマスクを使いましょう。
最後に [ Ctrl + D ] で選択範囲を解除したら完成です。
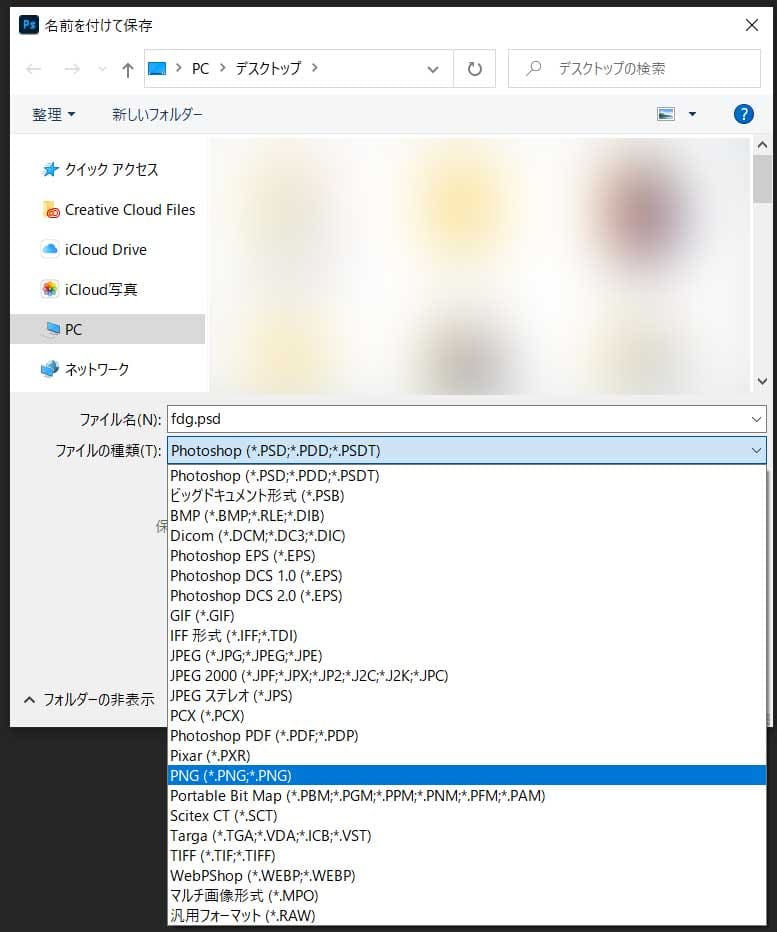
[ Ctrl + Shift + S ] → [ 名前を付けて保存 ] → [ ファイルの種類:PNG ] にして保存しましょう。
なお、コチラの記事で超便利なスライスツールとWeb用に保存(従来)を使った書き出し方法を徹底解説しています。
Webデザイナーなら絶対マスターしておきたい書き出し方法ですよ。
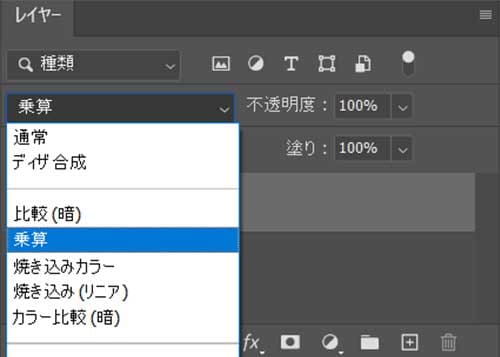
レイヤーの描画モードを乗算にする方法です。
お手軽ですが、線画自体を抽出している訳では無いので用途によって使い分けて下さい。
比較的簡単な形状の図形を使った背景除去の例でしたが、人物や毛身の毛など複雑な形状のオブジェクトの背景を透明にする際に役立つ方法をいくつか紹介します。
オブジェクト選択ツール
わずか数秒でキレイに細かな髪の毛が切り抜き可能!
 【Photoshop】秒速で人物の髪の毛をキレイに切り抜く方法【オブジェクト選択ツールの応用】
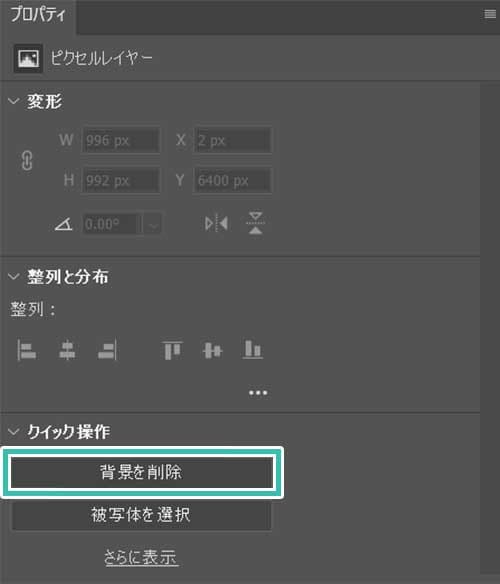
【Photoshop】秒速で人物の髪の毛をキレイに切り抜く方法【オブジェクト選択ツールの応用】プロパティパネルから背景を削除
クイック選択ツールを活用
素材の必要な選択範囲を高速で作成し、サクッと組み合わせて全く違うグラフィックを超短時間で作成可能!
※クイック選択ツールの使い方はコチラの記事で完全解説しています。
ペンツールを使って自力で
手動で選択範囲を作るのであればペンツールやレイヤーマスクを駆使してチマチマと行うのがベストです。
時間は掛かりますが、手作業による丁寧な切り抜きをしたい方には必要な工程です。
非常に高品質なPhotoshop用のシームレスパターン素材です。
全て商用利用可能!
継ぎ目が無いワンランク上の背景デザインが即実現できます。





商用利用可能なシームレスパターン素材を更にチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で画像の背景を削除して線画だけの透過画像を作る方法でした。
一番ベーシックな方法がマジック消しゴムツールと色域指定を使った背景除去テクニックです。
イラストに用いる線画なら乗算でお手軽に行えます。
人物や複雑なオブジェクトの切り抜きや背景除去にはオブジェクト選択ツールやクイック選択ツールなどが有効的なので上手く使い分けるようにしましょう。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材