Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のシェイプを使って選択範囲を作成する方法を徹底解説します。
フォトショップには数多くの選択範囲の作成方法がありますが、シェイプから選択範囲を作る事も頻繁に発生します。長方形ツールや楕円形ツール、カスタムシェイプツールなど、よく使うシェイプツールだけでなく、ペンツールを使ったシェイプオブジェクトでも選択範囲を簡単に作れます。
また、選択範囲を使ってレイヤーマスクを作る方法など、Photoshopで無くてはならない基本機能についてフォトショ初心者の方にも分かりやすく解説いたします!
長方形ツール等を使った選択範囲作成
長方形ツールや楕円形ツールなどの基本的なシェイプツールを使って選択範囲を作る方法です。
ところでPhotoshopは導入されていますか?
まだの方はAdobe公式サイトから入手しておきましょう。
STEP.1
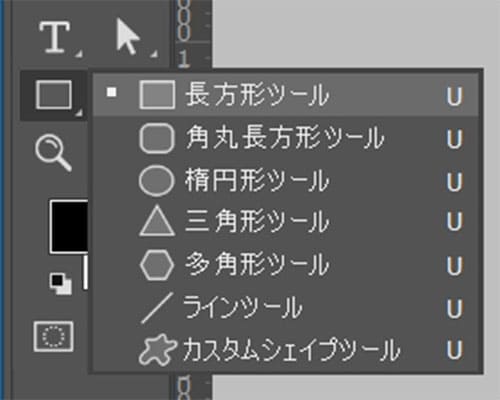
お好きなシェイプツールを選択
ツールバーに長方形ツールをはじめとした各種シェイプツールがあります。楕円形ツール、三角形ツール、多角形ツール、カスタムシェイプツールなど、お好きなツールを選択してください。
今回サンプルでは一番ベーシックな図形の [
長方形ツール ] を選択しました。
ショートカットは [
U ] です。
※ツールバーに無い場合は
ツールバーをカスタマイズして表示させられます。
STEP.2
シェイプに変更
画面左上を確認してみましょう。
シェイプ、パス、ピクセルの3つのモードが選択できます。
一番上の [ シェイプ ] に変更しましょう。
塗りの設定のみ、線の設定は無しにしています。
STEP.3
ドラッグで長方形を作成
画面をドラッグすると長方形が作成されます。
[ Shift ] を押しながらドラッグすると正方形が作れますよ。
STEP.4
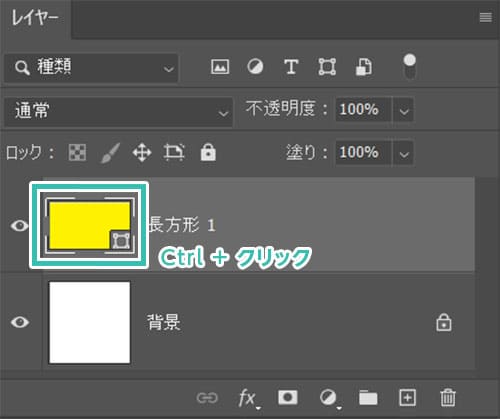
レイヤーパネルを操作
レイヤーパネルを確認してみましょう。
非表示の場合は [ F7 ] を押すとレイヤーパネルを表示できます。
左側にレイヤーサムネールがありますね。
[ Ctrl ] (Mac:⌘) を押しながらレイヤーサムネールをクリックしてみましょう。
FINISH
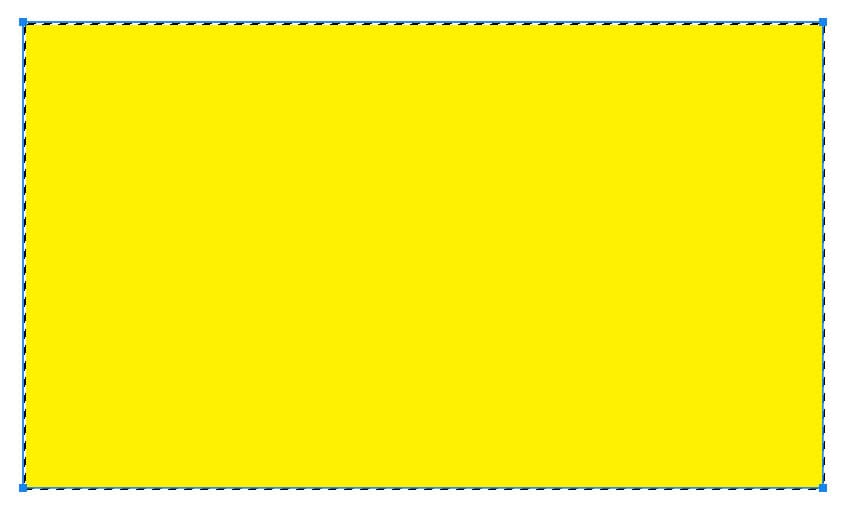
選択範囲が作成された
すると作成した長方形で選択範囲が作成されます。
シェイプでなくても同様の操作で選択範囲が作れます。
Photoshopでよく使う操作なので覚えておくと便利ですよ。
シェイプ・パス・ピクセルの違い
シェイプの他にパスとピクセルがありますよね。これらの違いと用途について詳しく解説しております。
併せてチェックされてみませんか?
ペンツールを使った選択範囲の作成
STEP.1
ペンツールを選択
ツールバーから [ ペンツール ] を選択します。
ショートカットは [ P ] です。
先の長方形ツールと同様、画面左上からモードが選択できるので [ シェイプ ] にしておきましょう。
STEP.2
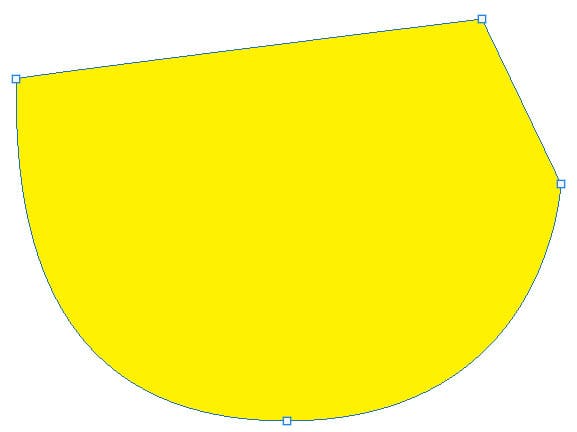
好きなシェイプを作成
ペンツールはクリックで直線、ドラッグで曲線が描けます。
少し操作に慣れが必要、ペンツールの使い方を極めたい方は
コチラの記事を参考にしてください。
慣れない内は操作が難しいですが、慣れると自由なオブジェクトが作成できます。
FINISH
選択範囲を作成
レイヤーパネルを開き、レイヤーサムネールを [ Ctrl ] (Mac:⌘) を押しながらクリックします。
すると左図のように選択範囲が作成されます。
シェイプレイヤーを非表示にすると選択範囲のみ表示させられますよ。
選択を解除はショートカットで
選択を解除する方法は [
Ctrl + D ] が早くてオススメです。
画面上部の [
選択範囲 ] → [
選択を解除 ] でも行えますが、正直面倒です。
選択範囲の保存と読み込み
作成した選択範囲は保存し、好きな時に読み込むことができます。
正直使う事がありませんが、知識として持っておいて損はありませんよ。
STEP.1
選択範囲を作成
Photoshopの導入がまだの方は
Adobe公式サイトから入手しておきましょう。
まず選択範囲を作成します。
サンプルは先のペンツールで作成した選択範囲を流用します。
STEP.2
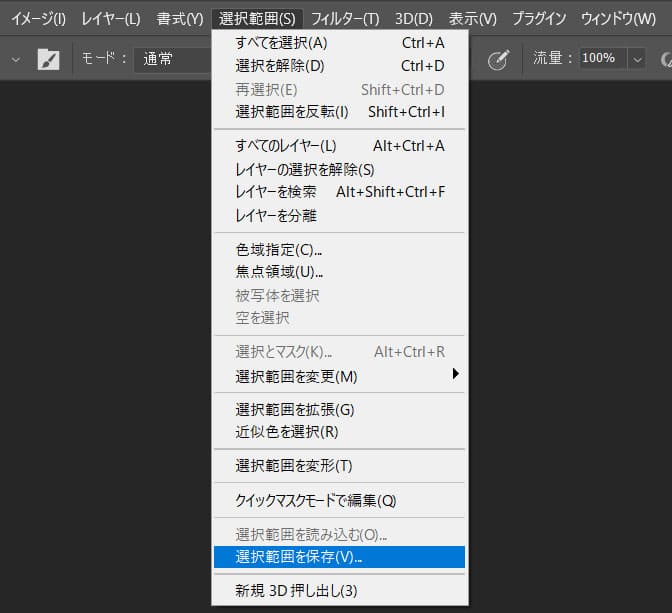
選択範囲を保存
画面上部の [ 選択範囲 ] → [ 選択範囲を保存 ] をクリックします。
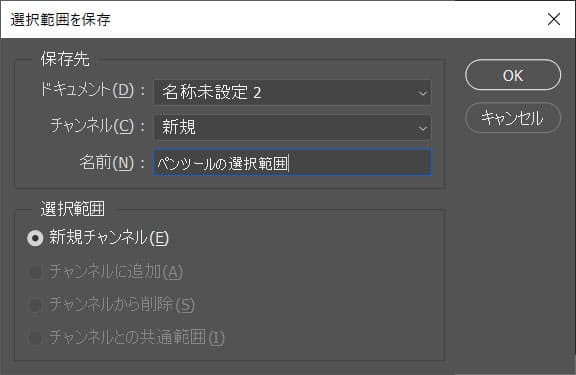
すると選択範囲を保存のダイアログ画面が開き、保存策の設定ができます。
任意の名前を入力、他は初期設定のままで大丈夫です。
最後に右上の [ OK ] をクリックします。
STEP.3
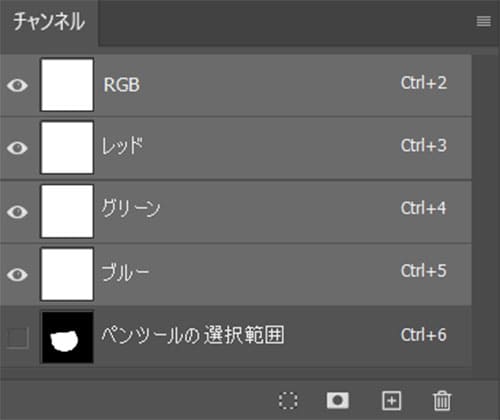
チャンネルパネルを確認
チャンネルを確認してみましょう。
※チャンネルパネルが見当たらない場合は [ ウィンドウ ] → [ チャンネル ] で表示できます。
一番下に保存した選択範囲がありますね。
FINISH
読み込み方法
[ Ctrl + D ] (Mac:⌘ + D) で選択範囲を解除しても、チャンネルサムネールを [ Ctrl + クリック ] (Mac:⌘ + クリック) で読み込み可能です。
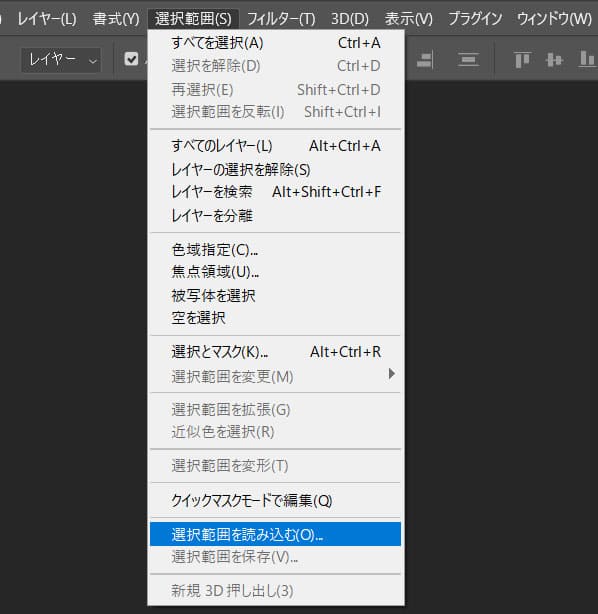
画面上部の [ 選択範囲 ] → [ 選択範囲を読み込む ] でも読み込み可能です。
大元の情報であるシェイプレイヤーがあれば選択範囲の保存は正直不要です。
こんな機能があるのね~、程度で全く問題ありません。
様々な選択範囲の作り方
Photoshopでの様々な選択範囲の作り方をまとめております。
併せてチェックされてみませんか?
選択範囲とレイヤーマスクを使いこなす
Photoshopにおいて選択範囲とレイヤーマスクはニコイチのような存在です。
選択範囲を作成し、レイヤーマスクを作成して諸々加工は基本中の基本。
STEP.1
画像を読み込む
まずは画像を読み込みましょう。
さらに素材にこだわりたい方は
AdobeStockが最強です。
商用利用可能な2億5000万点以上もの高品質素材が制作を加速させてくれますよ。
STEP.2
選択範囲を作成
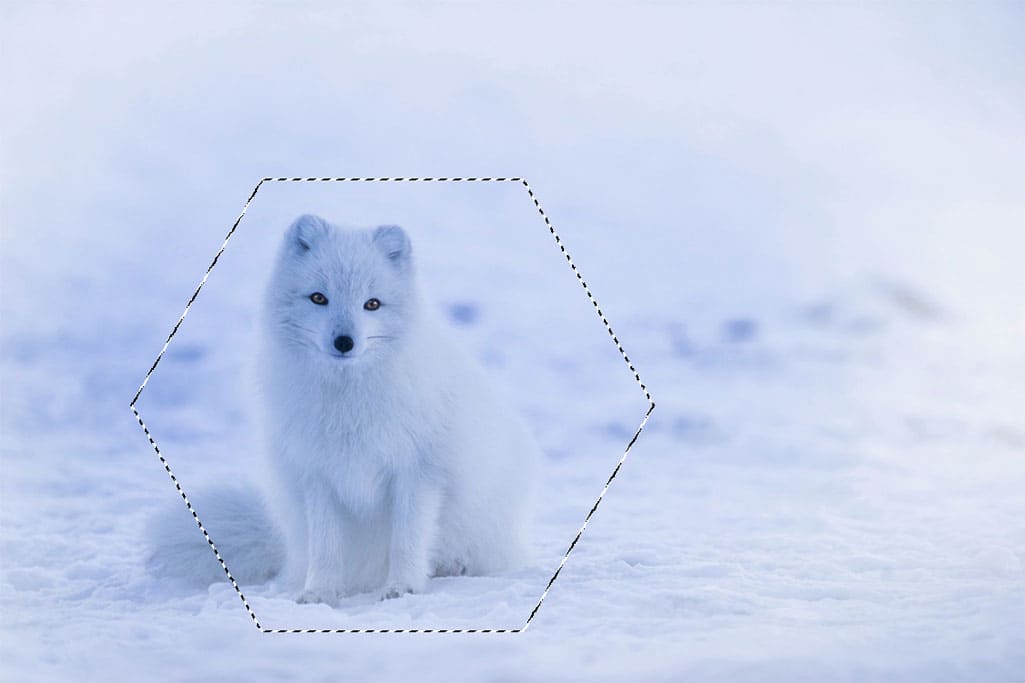
お好きな方法を使って好きな形の選択範囲を作成します。
STEP.3
レイヤーマスクを追加
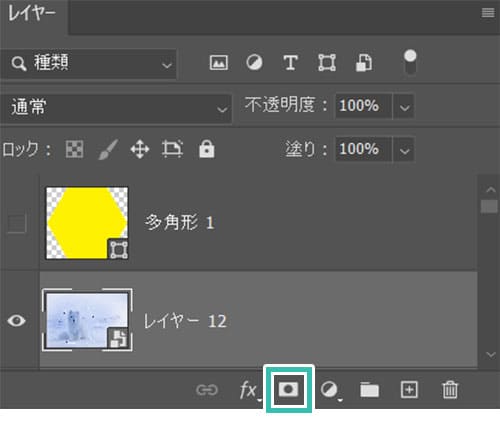
レイヤーパネル下部の [ レイヤーマスクを追加 ] をクリックします。
FINISH
レイヤーマスクの完成
選択範囲以外の部分がマスクされて非表示になりました。
レイヤーマスクを極めよう
レイヤーマスクの使い方を徹底解説しています。
Photoshopを効率的に使いこなす上で無くてはならないレイヤーマスクをマスターしませんか?
おまけ:クリッピングマスクも活用
選択範囲、レイヤーマスク、それならついでにクリッピングマスクもマスターしておきましょう!
任意のレイヤーに描いたオブジェクトの形で別のレイヤーをマスクできる便利な機能です。
Photoshopを使う上で無くてはならない基本機能の一つですよ。
STEP.1
マスク用のオブジェクトを作成
マスク元のレイヤーを作成します。
今回はカスタムシェイプツールで図形を作成しました。
※無料で使えるカスタムシェイプは
コチラで紹介しています。
STEP.2
マスクしたい画像を準備
マスクしたい画像を読み込みます。
マスク元のシェイプオブジェクトの上に配置しましょう。
なお素材はAdobeStockがどのサイトよりも圧倒的!
コチラの記事でAdobeStockのテンプレを使ったチート級のデザインテクニックを紹介しています。
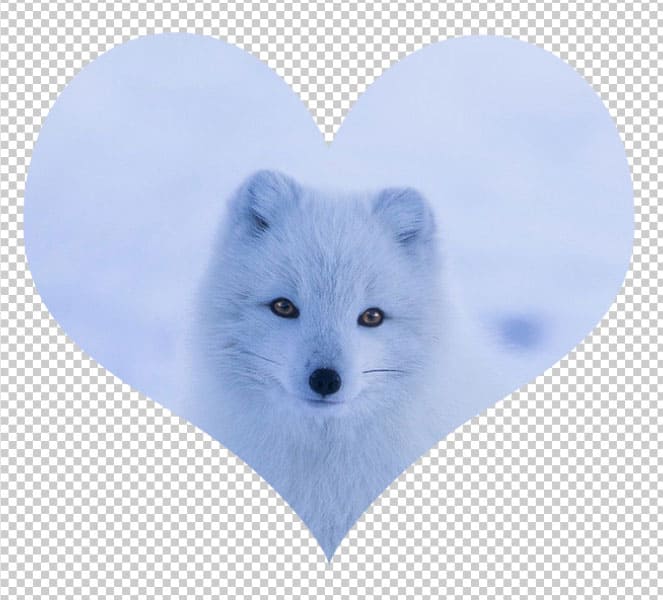
FINISH
クリッピングマスクの完成
カスタムシェイプの形状で画像がマスクされました。
マスクを解除したい場合は [ マスクした画像を右クリック ] → [ クリッピングマスクを解除 ]
Photoshopでよく使う機能の一つなので覚えておくと便利ですよ。
文字を大変身させる高品質エフェクト
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Purple and Blue Glowing Text Effect
紫と青色の光がキレイなエフェクトモックアップです。
Photoshopと該当PSDをダウンロードするだけ、超お手軽です。
ダウンロード
#02 Neon Text on Brick Wall with Wires Mockup
ブロックの前に青いネオンに光を追加できるエフェクトです。
単色の文字が一瞬でネオンになりますよ。
まさにフォトショマジック!
ダウンロード
#03 Cinematic Metal Scuplted Text Effect
ハリーポッターやゲームオブスローンズのタイトルロゴのような質感が表現できるエフェクトモックアップです。
フォトショップで文字を入力してエフェクトを適用するだけ、超簡単です。
ダウンロード
#04 Golden Text Effect on Leather Mockup
渋い革に金色の刻印を施せるエフェクトモックアップです。
フォトショの詳しい使い方は不要!文字を入力して指定のレイヤーに配置するだけ。
ダウンロード
#05 Raindrops Text Effect Mockup
雨に濡れた質感が超楽にで出せるエフェクトモックアップです。
文字も水のような質感にできます。
単に水に塗れた表現をする際にも威力を発揮しますよ。
ダウンロード
Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のシェイプを使って選択範囲を作る方法についてでした。
ピクセルやパスと比較して汎用性が高いシェイプは使い勝手が抜群!
長方形ツールをはじめとした各種シェイプツール、ペンツールによるシェイプオブジェクトを作成すると、選択範囲を簡単に作る事ができます。
選択範囲の作成だけでなく、併せてレイヤーマスクやクリッピングマスクの使い方も知っておくとフォトショップでの作業効率が格段に向上しますよ!
ではまた!
Photoshopの選択範囲を極める
Photoshopでの選択範囲を作成や編集方法、様々な選択ツールを徹底解説しています。
初心者の方にも分かりやすくフォトショでのクリエイティブを加速させるテクニックを解説!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!