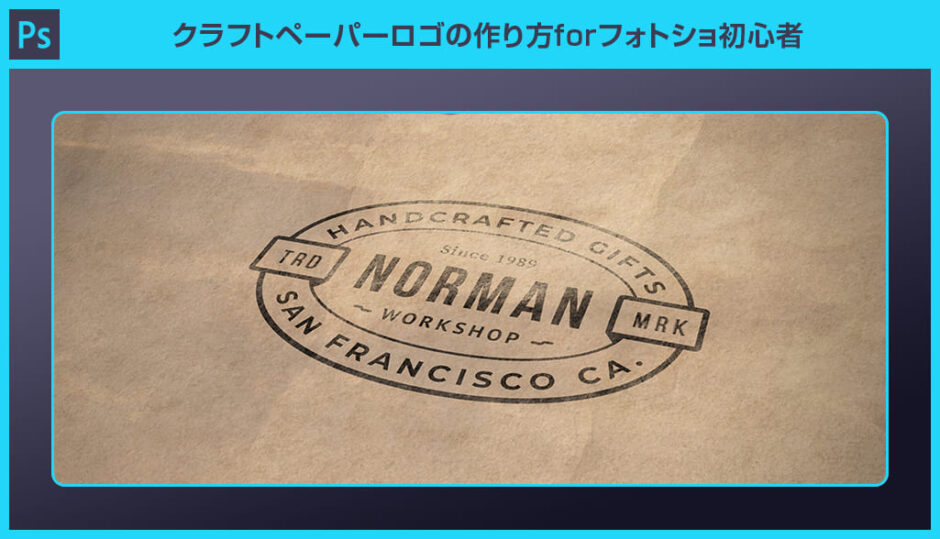
Photoshop(フォトショップ)でシワの入ったクラフト紙に自然な仕上がりでロゴや文字を重ねる方法をフォトショ初心者の方に詳しく解説します。
紙テクスチャの質感を簡単にロゴや文字に適用させ、リアルな質感を再現できます。
レタッチだけでなく、Webデザインやバナーのグラフィック制作、UIデザインやチラシなどのDTP制作に応用できるフォトショテクニックです。
これからPhotoshopを始められる方にも再現できるよう、順を追って作り方を解説します!
この記事の目次
Photoshopで上記のような表現が簡単にできます。
テクスチャ素材とロゴや文字などを自然な仕上がりで馴染ませることができます。
また、遠近感のある変形や周囲に暗い影を追加する方法など、グラフィック制作でよく使う技法を網羅的に学習できるコンテンツですよ!
Photoshopでクラフトペーパーテクスチャにロゴや文字を重ねる方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
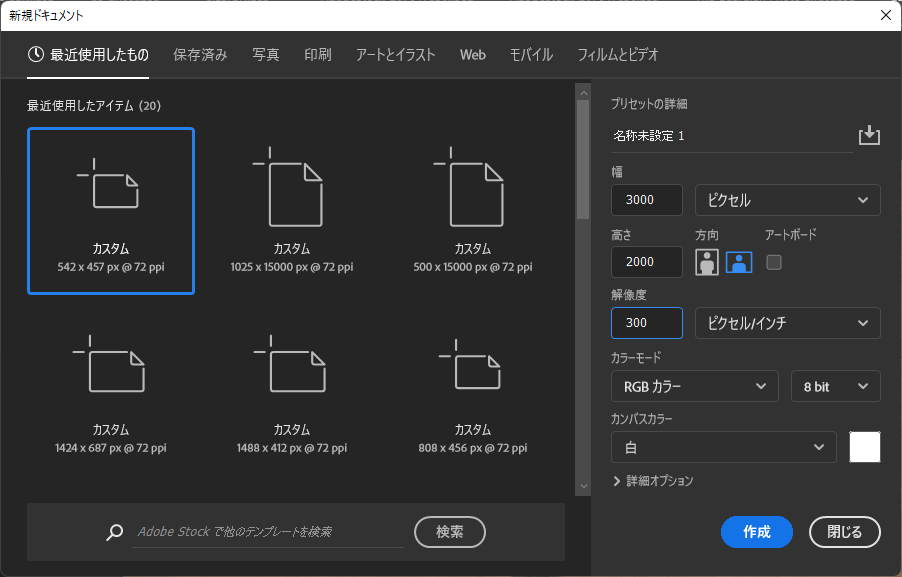
基本デザインを作成する
サンプル素材は配信終了していますが、[ Old Isolated Papers and Textures ] のテクスチャも超クオリティが高いのでオススメです。
サンプルは [ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ レンズフィルター ] を追加。
[ Warming Filter(85) ] を追加し、適用度25%にしました。
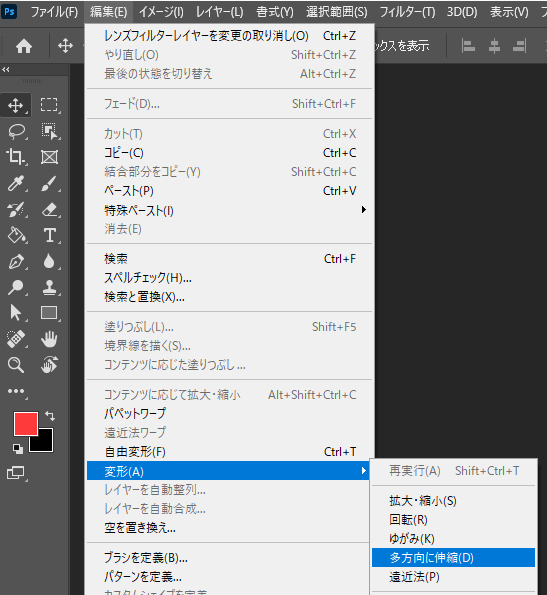
変形と影を追加する
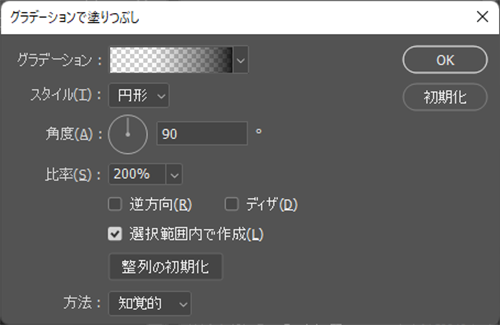
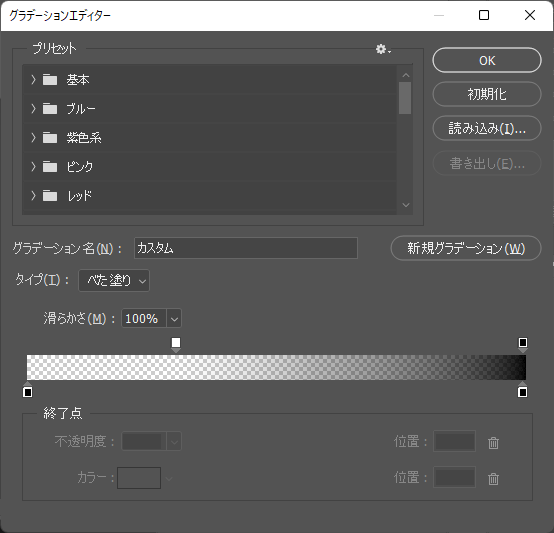
グラデーション:詳細は次図
スタイル:円形 角度:90°
比率:200% 選択範囲内で作成にチェック
方法:知覚的
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で紙テクスチャにロゴや文字を自然な仕上がりで重ねる方法でした。
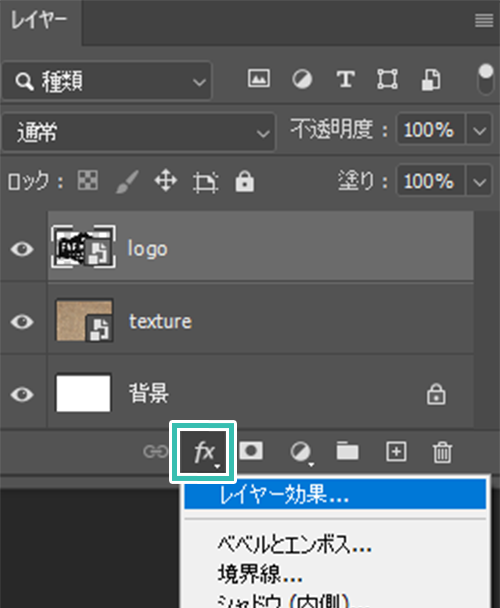
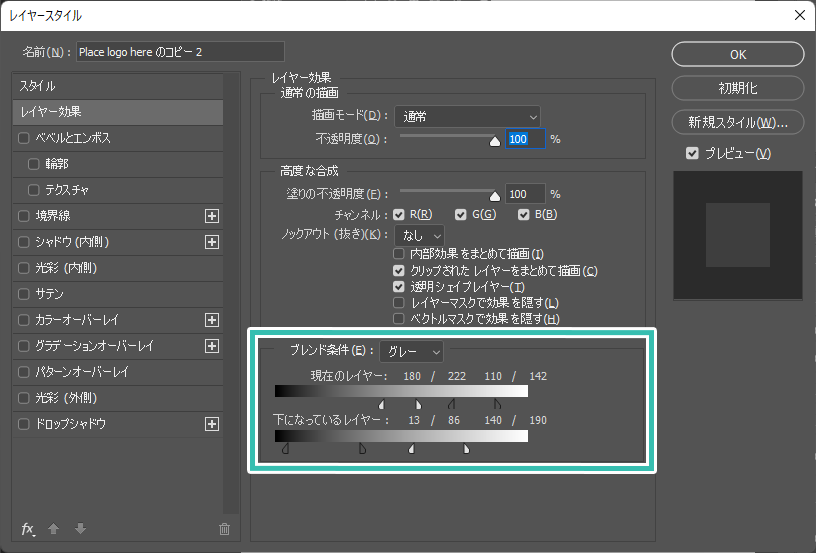
レイヤー効果のブレンドは下地の質感を簡単に継承できる便利な機能です。
レタッチやエフェクトを作る上でよく使う機能なので是非使い方を押さえておきましょう。
また、多方向に伸縮を使った変形ははめ込み画像を作る時などで活用できます。
通常の [ Ctrl + T ] での変形ではできない複雑な編集ができます。
Webサイトやバナーデザイン、アプリの画面デザイン等、UIデザイン系の業務で多用できるテクニックなので是非ご活用ください。
※なお、noteとfantiaでサンプルPSDの配布をしております。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材