Photoshop(フォトショップ)でPSDファイルをJPEGやPNG・GIF等の別画像形式で書き出す方法をフォトショ初心者の方に徹底解説します。
Photoshopを使ってデザインしたバナーやロゴ、レタッチした画像など、様々な制作物をJPEGやPNGをはじめとした別画像形式に書き出す方法をマスターできるコンテンツです。
画像の書き出しはフォトショップの基本操作の一つ。
これからPhotoshopを始められる方にオススメのコンテンツですよ。
この記事の目次
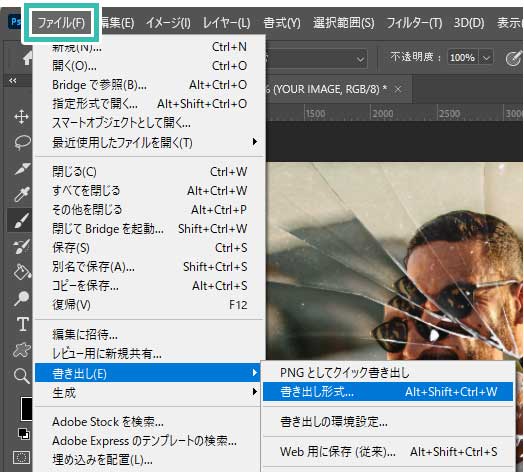
Photoshopを使ってPSDをJPEGやPNG等に書き出す方法を解説します。
フォトショの基本操作なので是非マスターしておきましょう!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
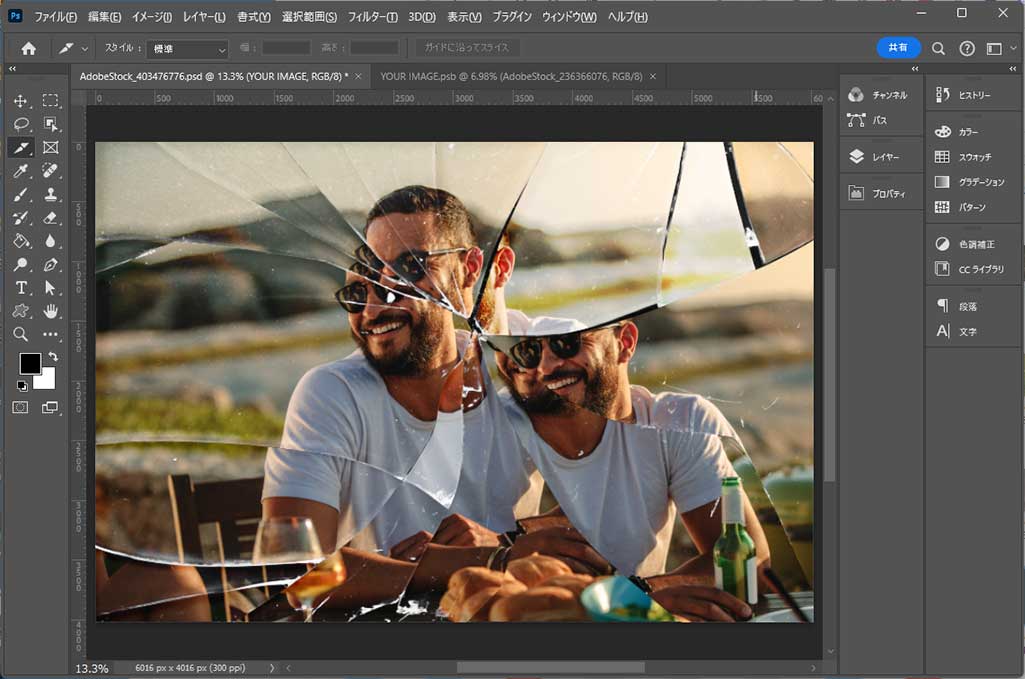
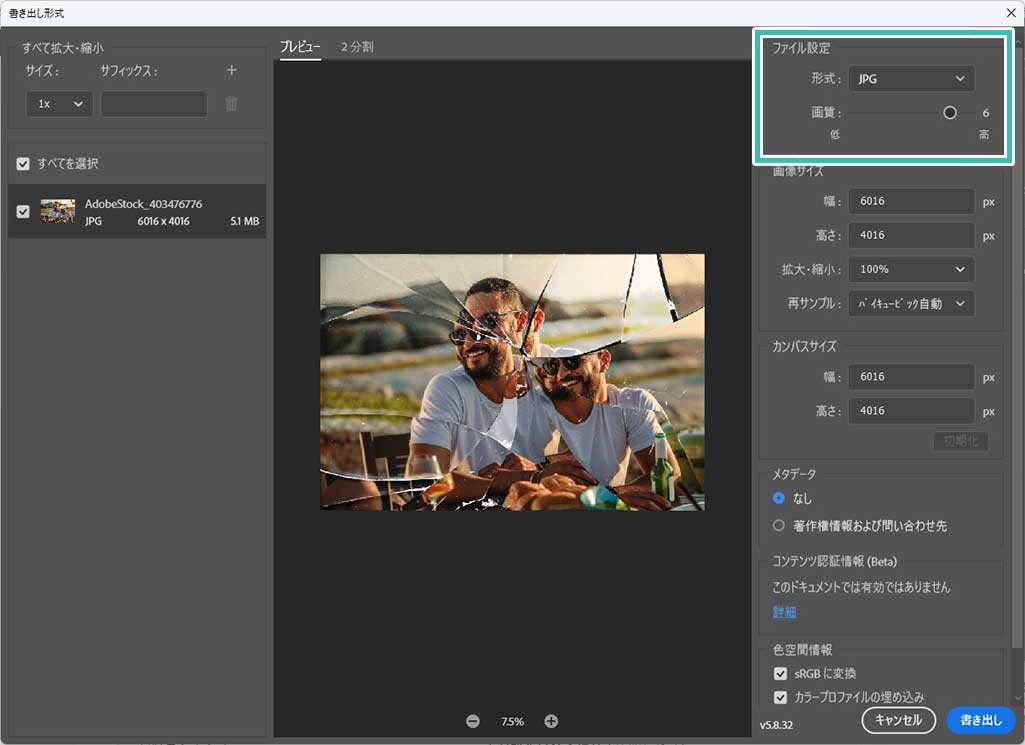
JPEGへ書き出しする例
サンプルは [ Broken Mirror Photo Effect ] を使い、普通の画像を割れた鏡に映った絵にしたものです。
※PSDの使い方と作例はコチラの記事で詳しく解説しています。
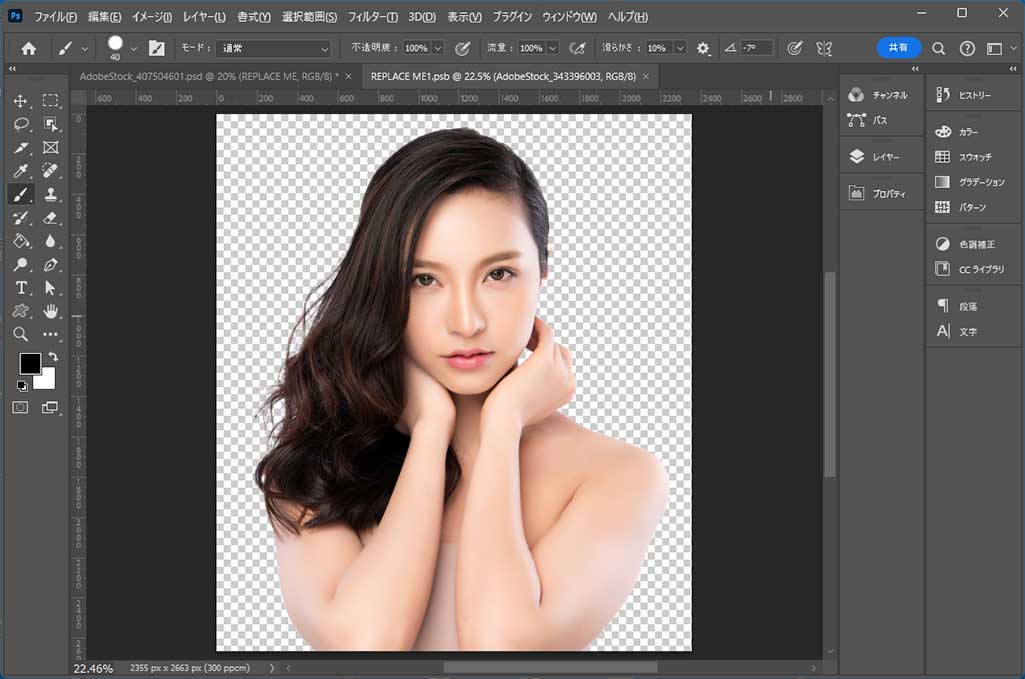
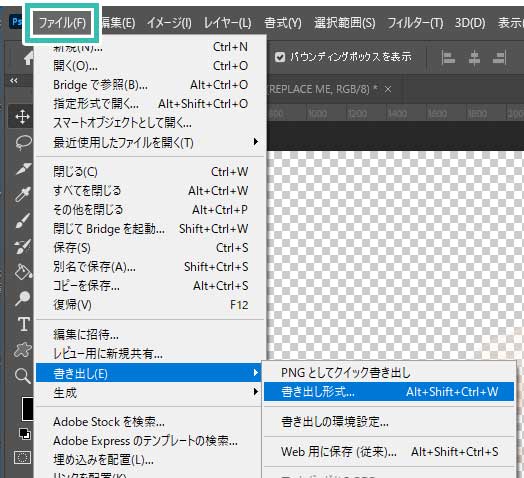
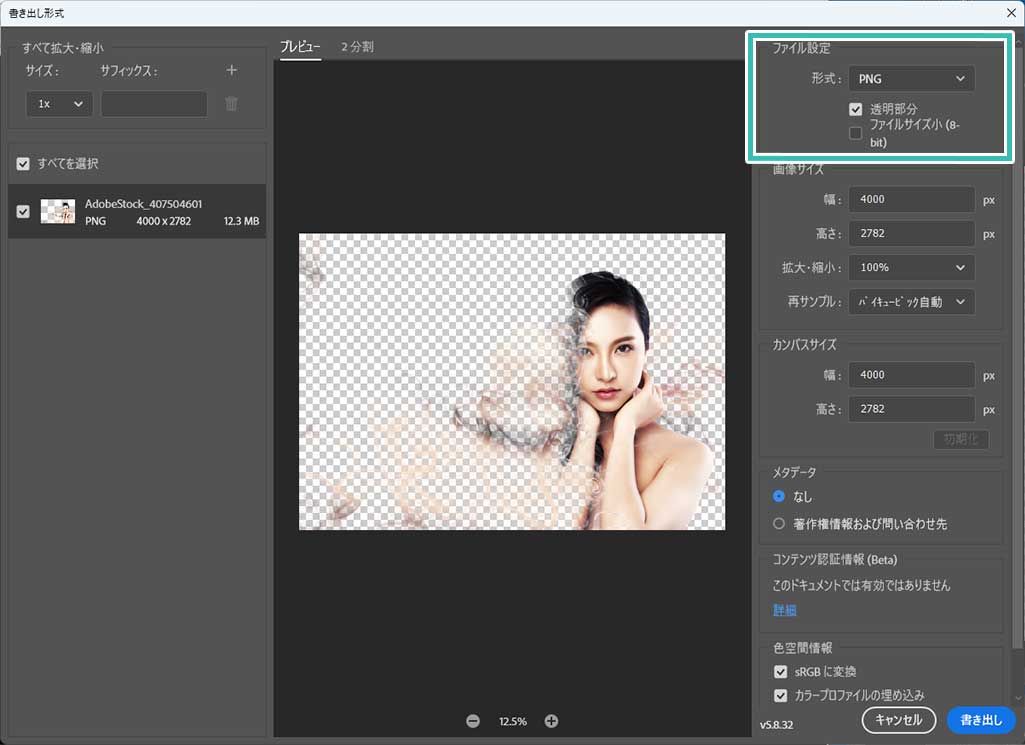
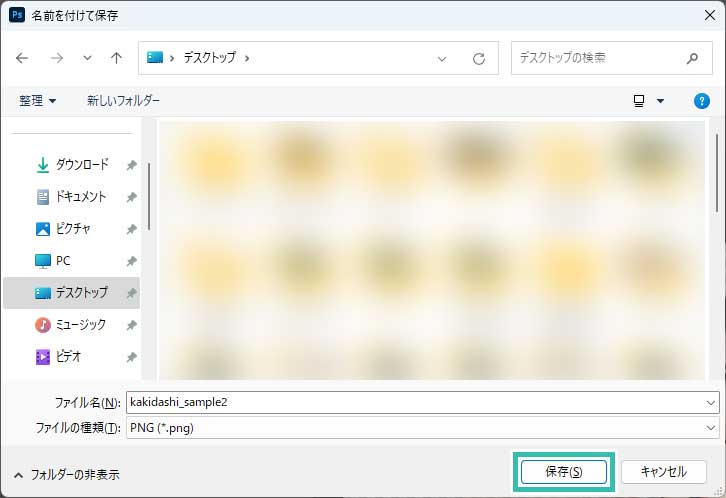
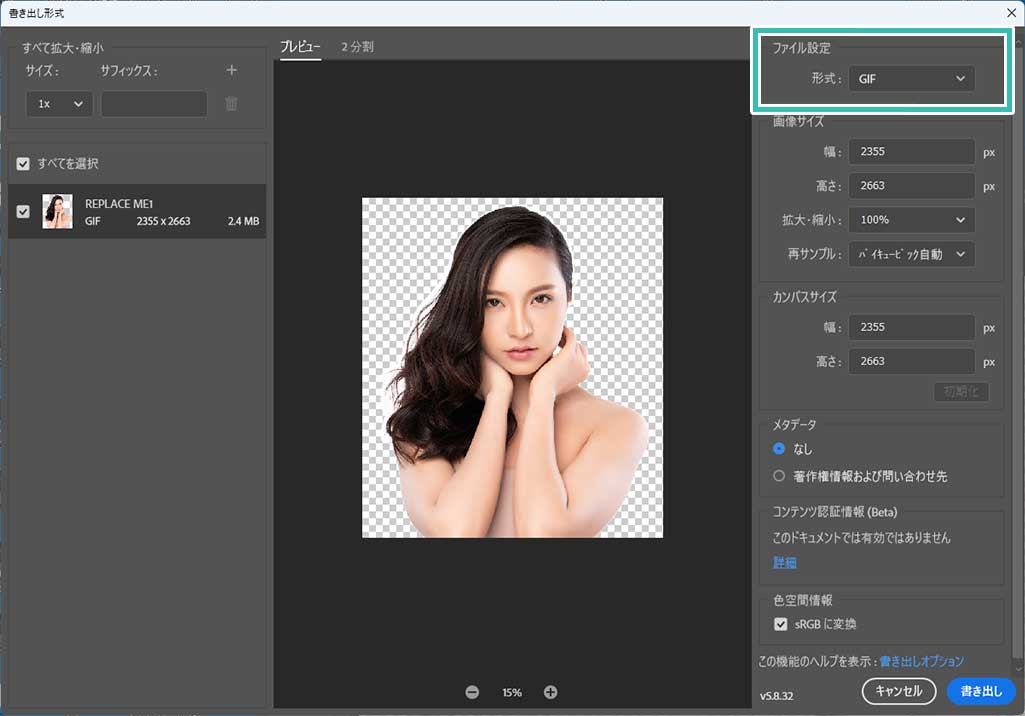
PNGへ書き出しする例
PNG形式は背景を透過にする事ができます。
例えば背景が透明のロゴをWebサイト等に使いたい、キャラクターイラストのみ書き出してチラシに掲載したい等に使えます。
1分で左図のようなハイレベルなグラフィックが作れるチートPSDの使い方と作例はコチラの記事で詳しく解説しています。
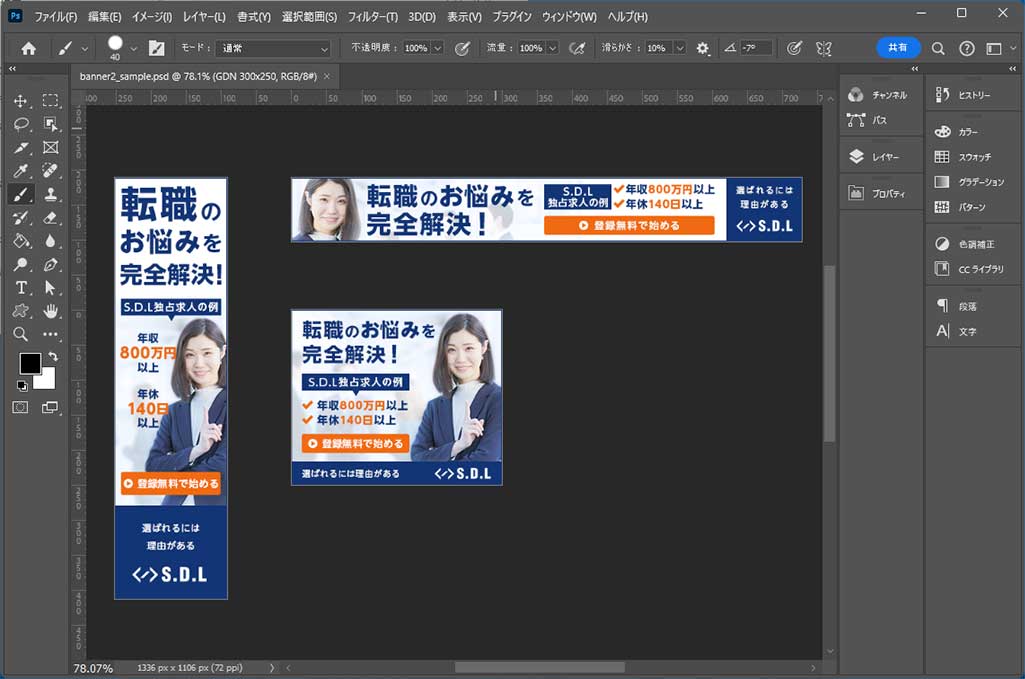
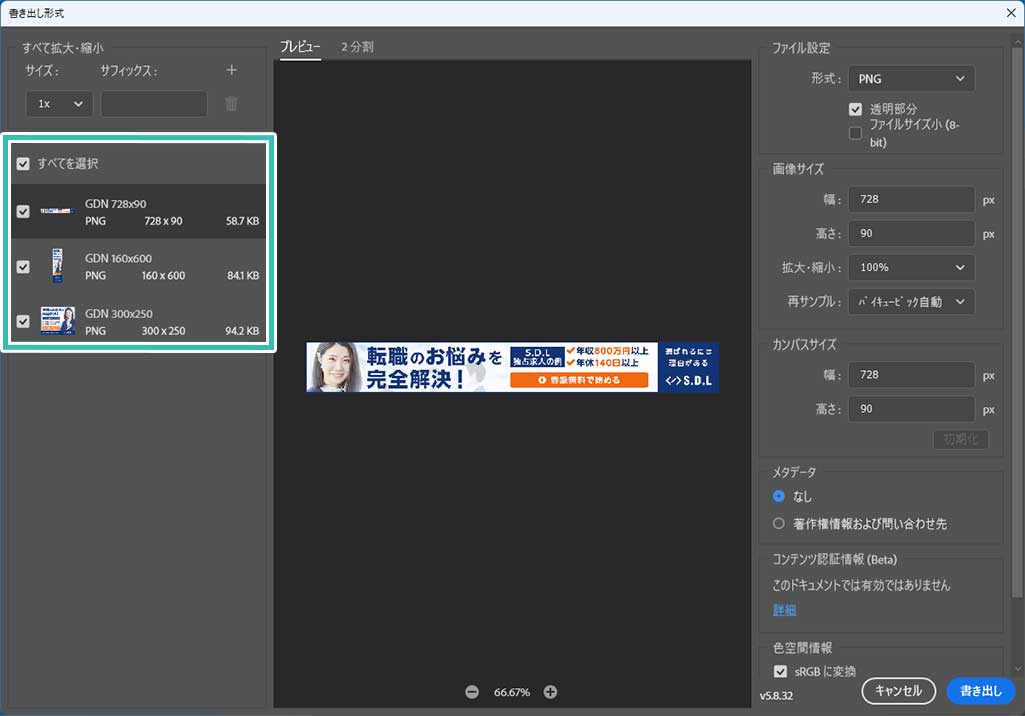
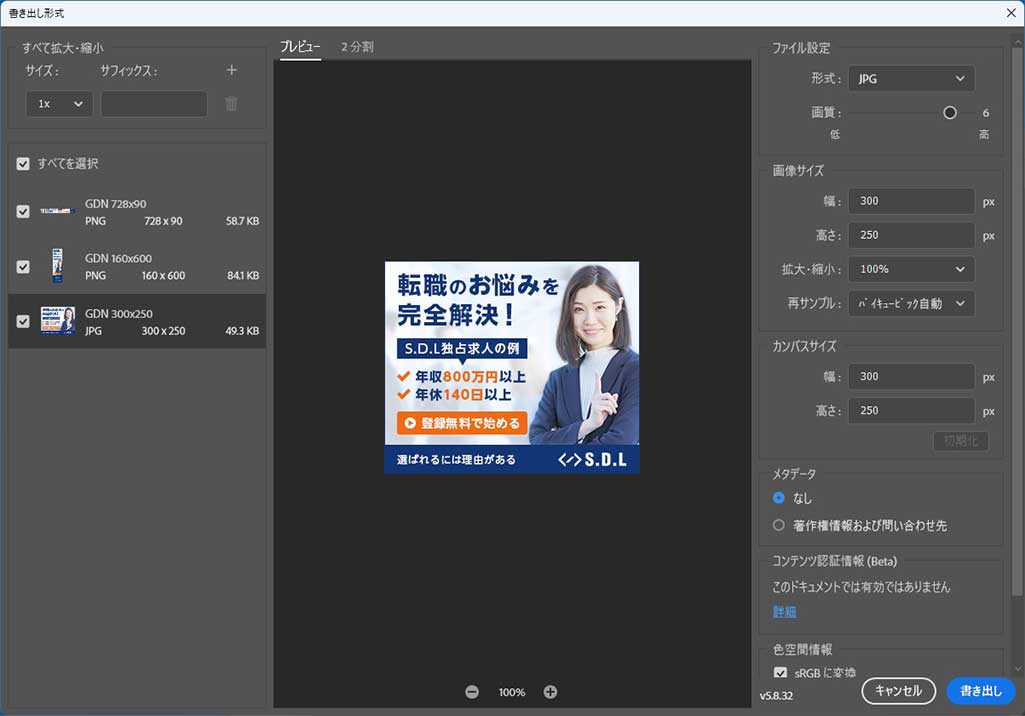
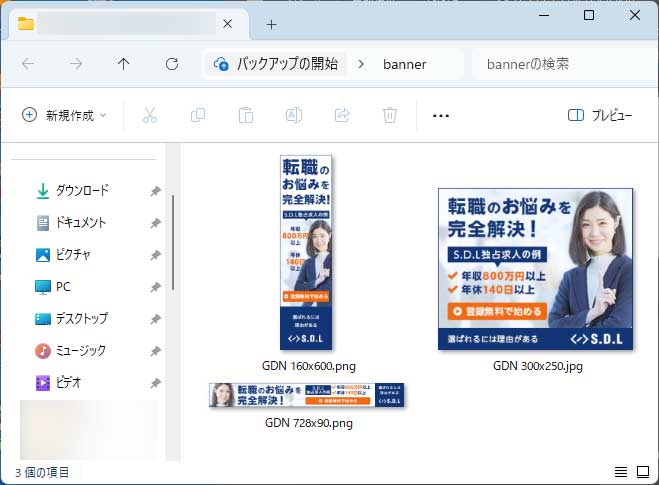
複数のアートボードを作成し、サイズ違いのバナーを作成します。
各アートボードをJPEGやPNG等の形式で書き出す方法を解説します。
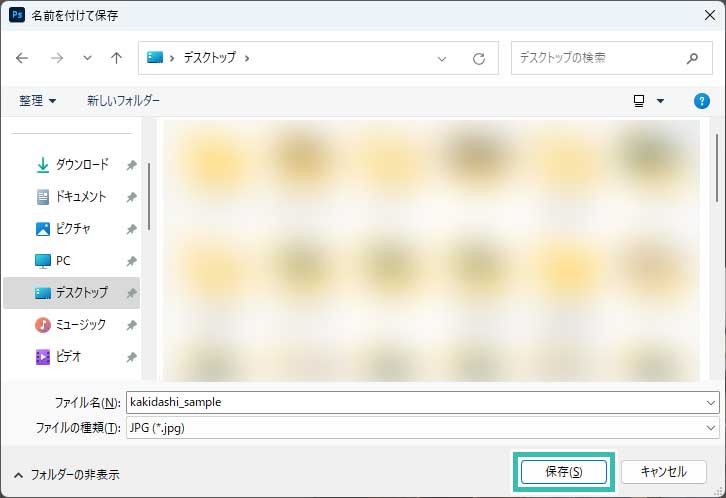
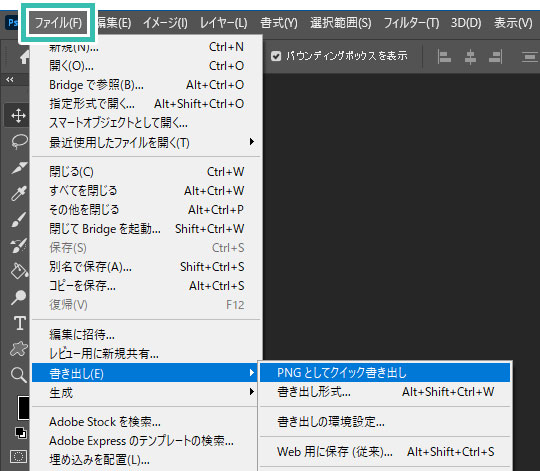
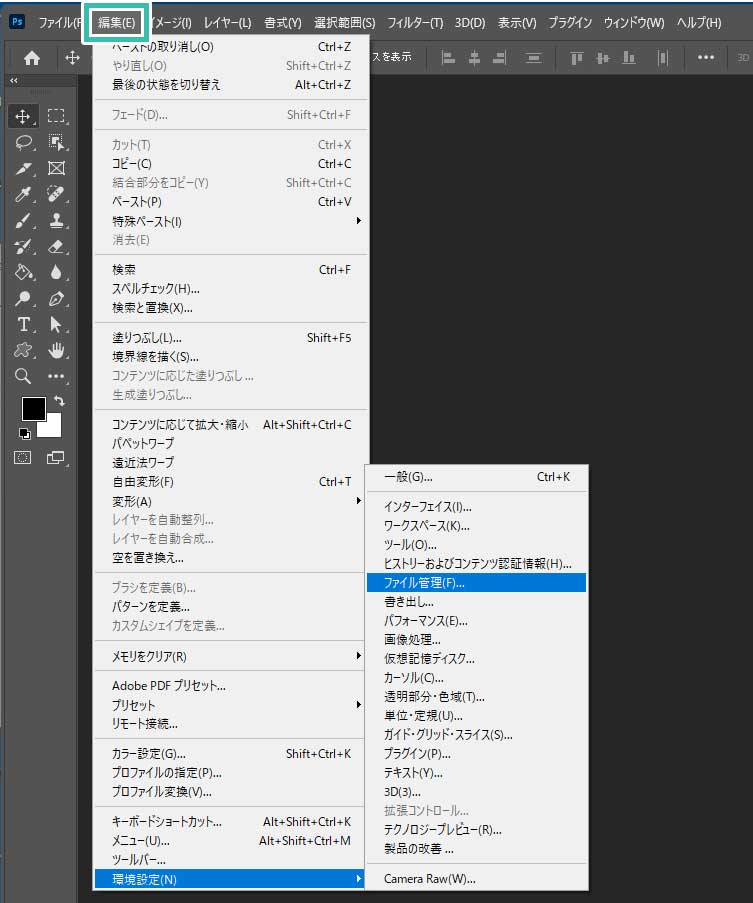
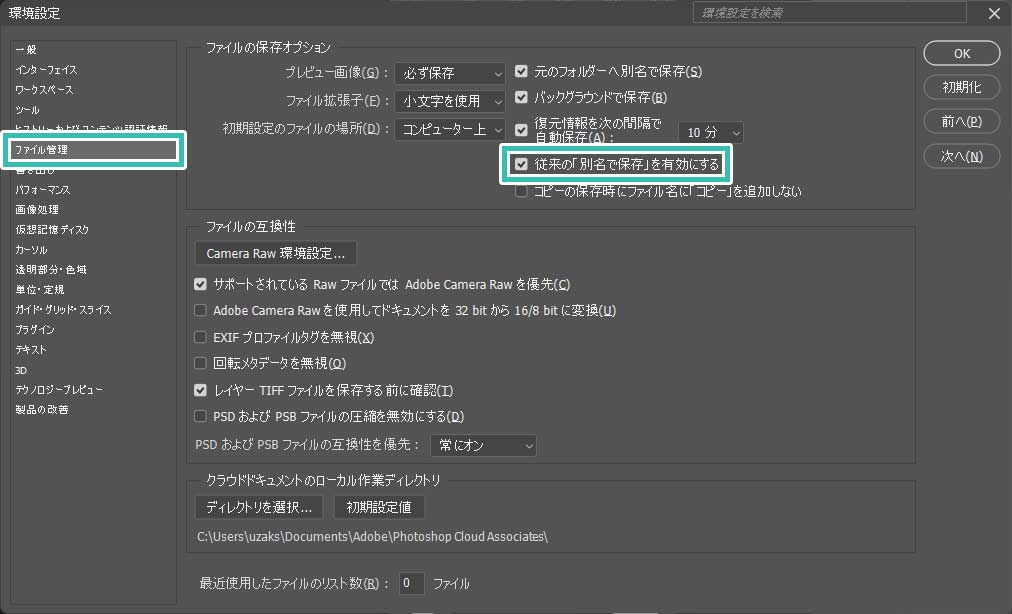
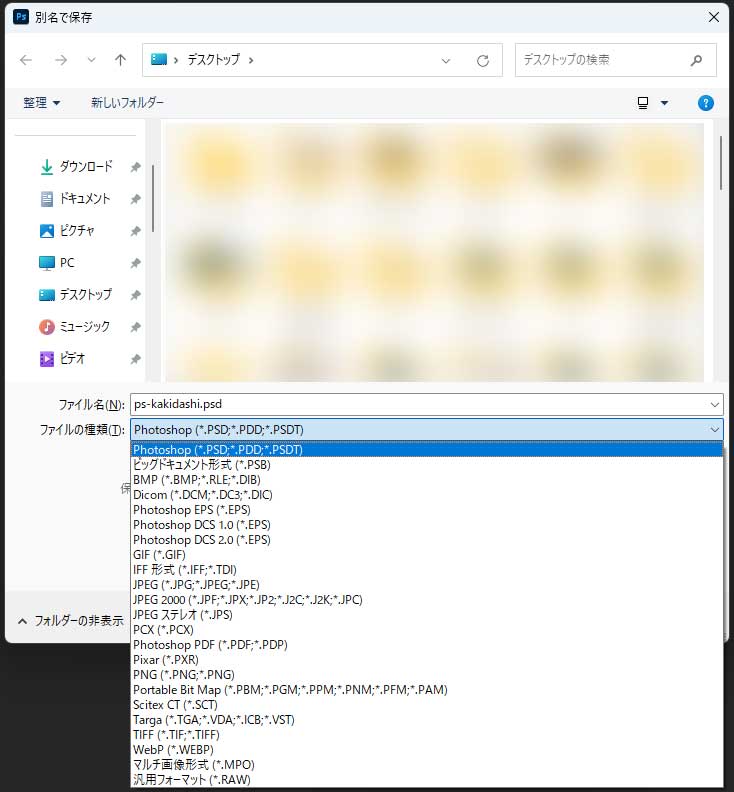
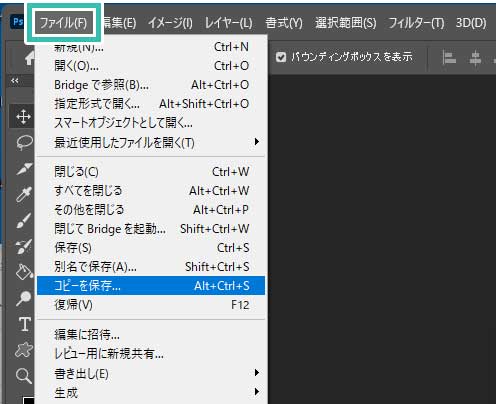
従来のPhotoshopでは [ Ctrl + Shift + S ] (Mac:⌘ + Shift + S) から全ての別画像形式に保存できました。
しかし最新のフォトショップではPSD・PSB・PDF・TIFFの4形式でしか保存できません。
下記手順を踏めば従来のPhotoshopの別名で保存に戻す事ができます。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でPSDをJPEG・PNG・GIF等の別画像形式に書き出す方法でした。
例えばバナーをデザインし、WebサイトやSNS等にアップする為にJPEG形式に書き出す等。
画像の書き出しはフォトショを扱う上で基本中の基本です。
また、画像の書き出し方法はいくつか存在します。
自身がやり易い方法を使い、より効率的に書き出しを行ってください。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材