Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のカスタムシェイプツールの使い方と応用操作についてフォトショ初心者の方に詳しく解説します。
ダウンロードして追加したシェイプ、自身で作成したシェイプを登録・活用できるカスタムシェイプツールをゼロから使いこなし、作業効率を劇的に向上してみませんか?
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
カスタムシェイプツールの使い方
Photoshopのカスタムシェイプツールの使い方と応用操作をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
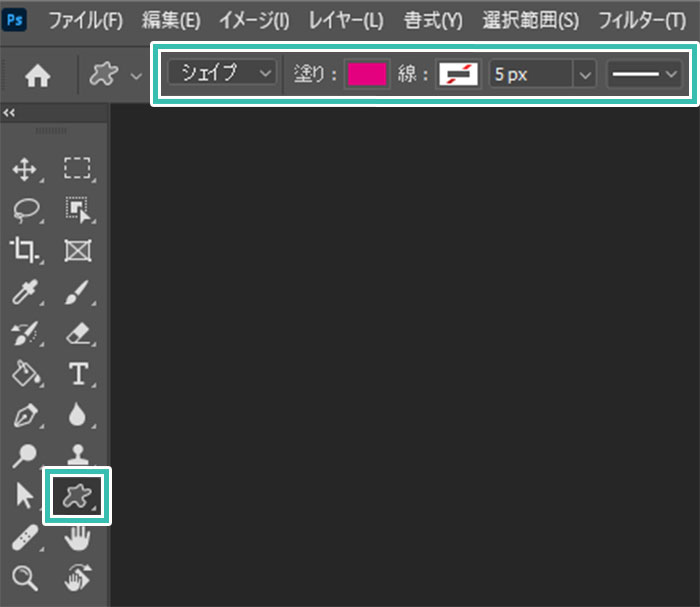
カスタムシェイプツールの場所
Photoshop画面左側のツールバー内に [
カスタムシェイプツール ] があります。
※ショートカットは [
U ]
[
長方形ツール ] 上を左クリック長押しで [
カスタムシェイプツール ] が表示されます。
※ [
Shift +
U ] を押す度にツール切り替え可能。
カスタムシェイプツールの基本操作
STEP.1
カスタムシェイプツールを選択
Photoshopのツールバーから [
カスタムシェイプツール ] を選択します。
[
ツールモード ] を設定します。
サンプルは [
シェイプ ] を設定。
※シェイプとパスの違いはコチラの記事で徹底解説しています。
[
塗りと線 ] はお好みで設定してください。
※破線の設定方法は
コチラの記事で徹底解説しています。
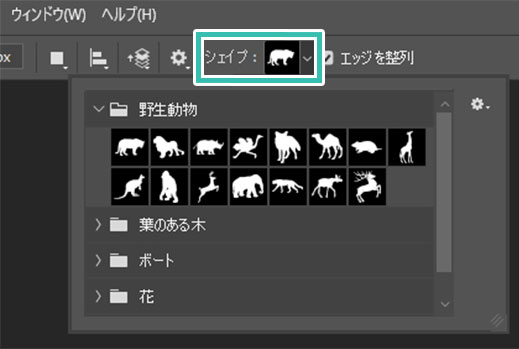
STEP.2
シェイプのを選択
フォトショップ画面上部から使用したいシェイプを選択します。
サンプルは [ 野生動物 ] のトラを選択。
STEP.3
シェイプを作成
ドラッグするとトラのシェイプが描けます。
縦横比は固定されずにトラが描けます。
[ Shift ] を押しながらドラッグすると縦横比を固定してシェイプやパスを作成できます。
ドラッグ中に [ Alt ] (Mac:Option) を押している間はオブジェクトの中心から作成できます。
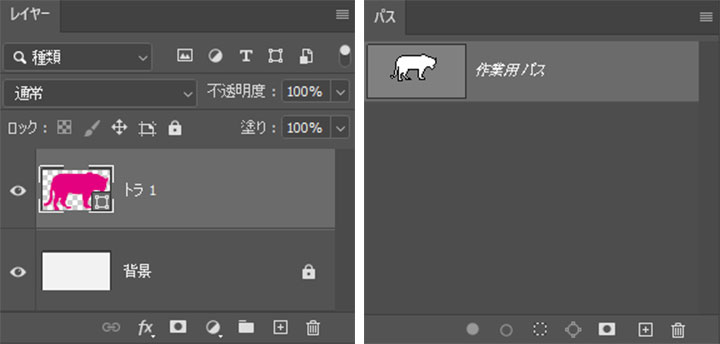
STEP.4
レイヤーを確認
ツールモードがシェイプの場合はレイヤーパネル内にシェイプレイヤーが作成されます。
ツールモードがパスの場合は [ パス ] の中に作業用パスとして作成されます。
シェイプはパスの機能も含んでいるので、基本的にシェイプが最もオススメですよ。
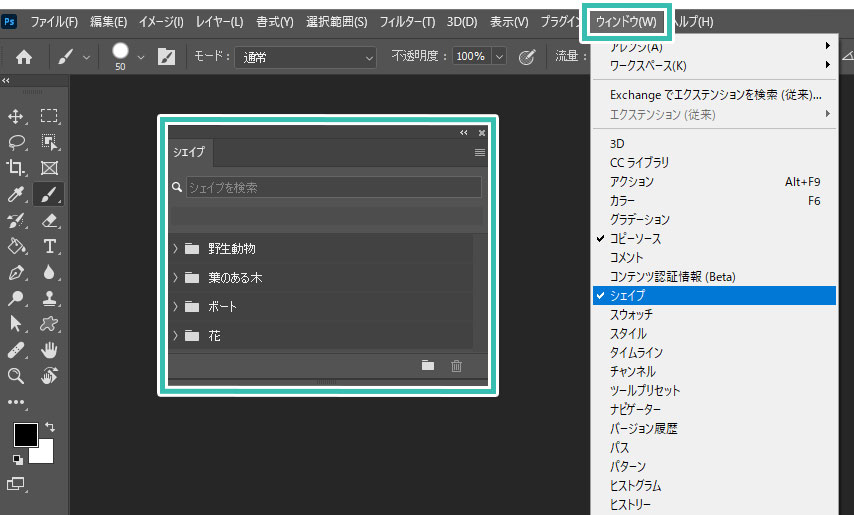
シェイプパネルを活用する
Photoshopには [ シェイプパネル ] 存在します。カスタムシェイプをよく使う場合は表示させておくと便利ですよ。
※シェイプパネルが非表示の場合はフォトショップ画面上部の [ ウィンドウ ] → [ シェイプ ] で表示可能。
カスタムシェイプの新規作成と登録
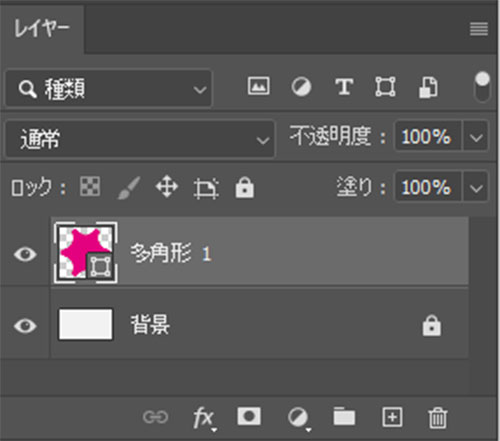
STEP.1
登録元のシェイプを作成
[
ペンツール ] や [
長方形ツール ] 等でお好きなシェイプを作成します。
左図は [
多角形ツール ] で作成した六角形を [
プロパティ ] で編集しました。
ツールモードは [
シェイプ ] または [
パス ] にしておきましょう。
塗り:お好みで
線:無し
STEP.2
レイヤー・パスを確認
シェイプの場合は [ レイヤー ]
パスの場合は [ パス ] を参照。
登録したいシェイプがアクティブになっている事を確認します。
STEP.3
カスタムシェイプを定義
[
移動ツール ] または [
カスタムシェイプツール ] を選択。
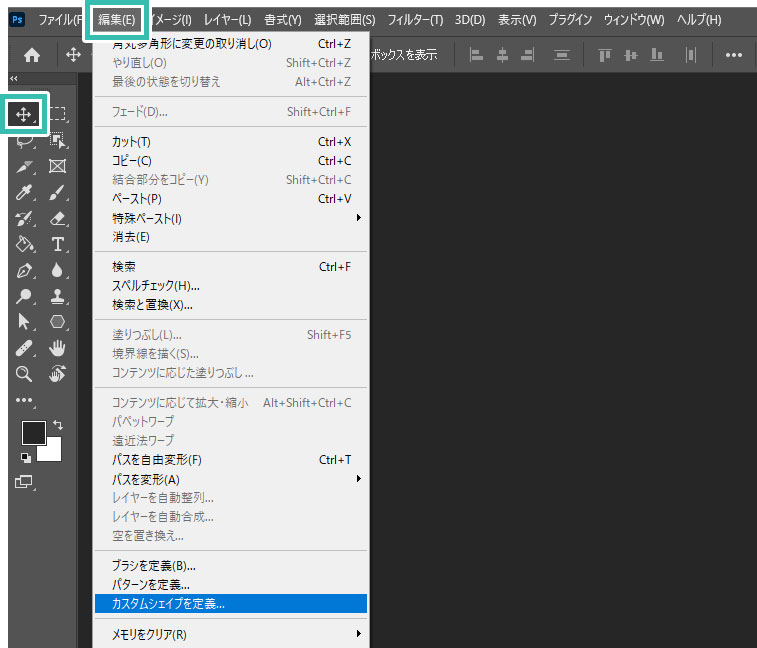
Photoshop画面左上から [
編集 ] → [
カスタムシェイプを定義 ] をクリックします。
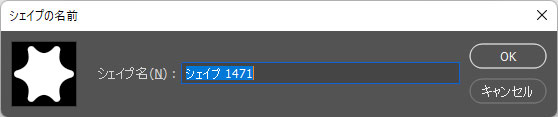
[ シェイプの名前 ] が開くので、自身が管理しやすい名前を入力します。
STEP.4
カスタムシェイプの登録完了
以上で自身で作成したシェイプが登録できました。
ドラッグ&ドロップでシェイプの並び順を変更可能。
グループ内に入れたり出したりする事も可能です。
グループを作成して管理
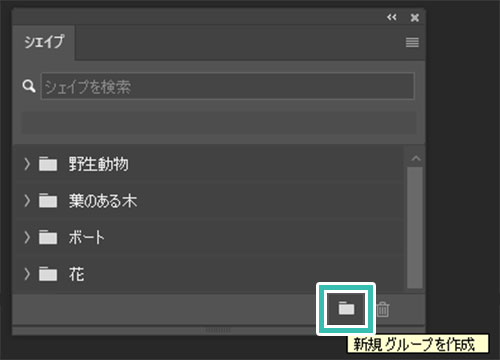
[ シェイプパネル ] の右下に [ 新規グループを作成 ] があります。よく使うシェイプ、自身のオリジナルシェイプなどをまとめて管理できます。
ゴミ箱アイコンをクリックするとシェイプやグループを削除できます。
Illustratorで作成したシェイプを登録
STEP.1
Illustratorでシェイプ素材を作成
Illustrator(イラストレーター)を使ってカスタムシェイプに登録したいグラフィックを作成します。
※イラレ未導入の方は事前に
Illustrator公式サイトから入手しておきましょう。
STEP.2
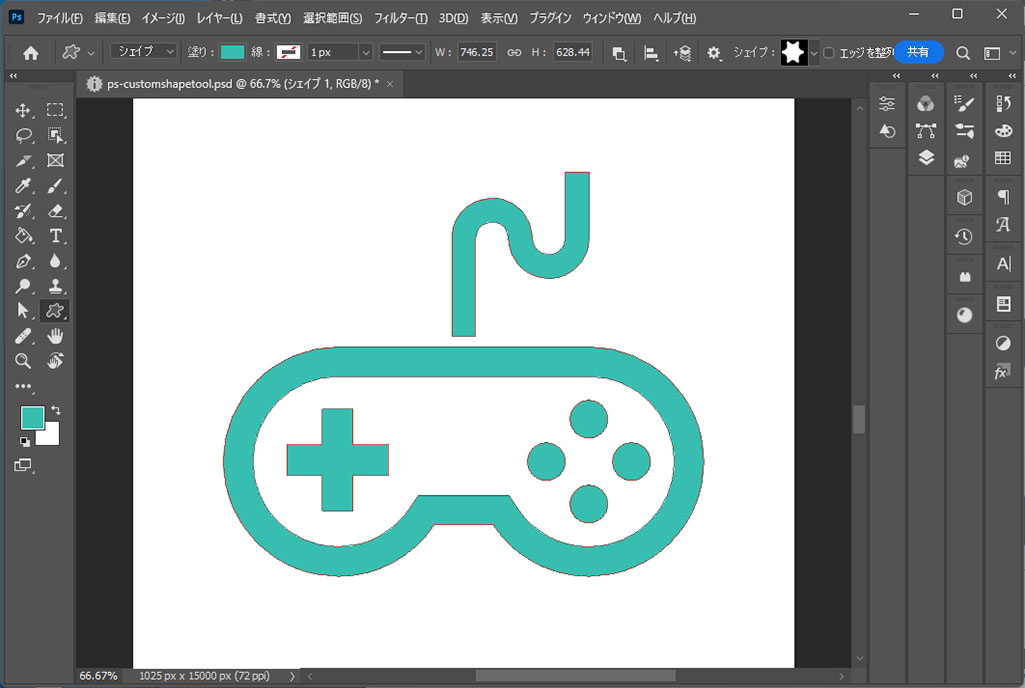
オブジェクトを確認
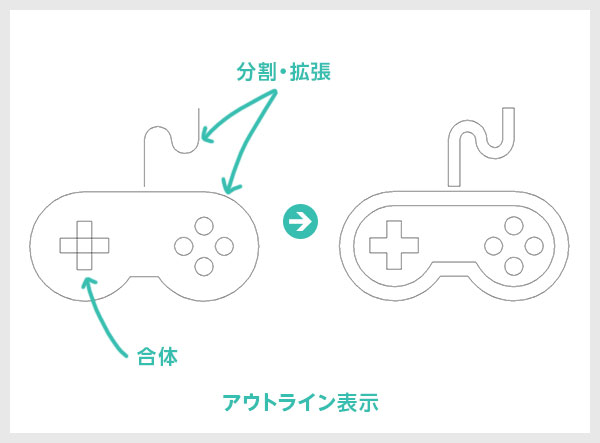
例えば左図のような線は [
分割・拡張 ] をして [
塗り ] に変換しておきます。
オブジェクト同士が重なっている箇所は [
パスファインダー ] → [
合体 ] しておくと尚良しですが、しなくても問題ありません。
[
Ctrl +
Y ] (Mac:
⌘ +
Y) でアウトライン表示にした形状がそのまま登録されるイメージです。
確認後は [
選択ツール ] でオブジェクトを選択し、[
Ctrl +
C ] (Mac:
⌘ +
C) を押します。
STEP.3
Photoshopにペースト
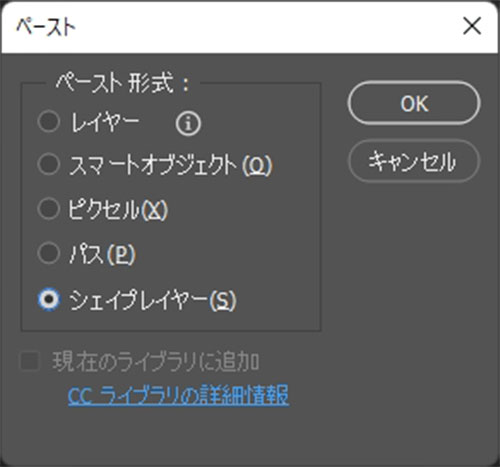
フォトショップを開き、ドキュメント内に [ Ctrl + V ] (Mac:⌘ + V) でペーストします。
[ ペースト ] の画面が開くので [ シェイプレイヤー ] を選択し、[ OK ] をクリック。
以上でIllustratorで作成したオブジェクトをPhotoshopにペーストできました。
後のカスタムシェイプに登録する手順は先に解説した通りです。
無料のカスタムシェイプ素材
無料で使える様々なカスタムシェイプ素材を厳選しました。作業効率が劇的に向上するCSHファイルが使い放題ですよ!
カスタムシェイプを書き出し
STEP.1
選択したシェイプを書き出しする
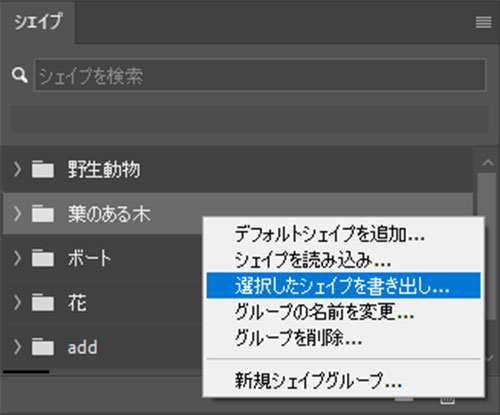
[ シェイプパネル ] を開き、書き出したいグループまたは個別シェイプを選択します。
[ 右クリック ] → [ 選択したシェイプを書き出し ] をクリック。
STEP.2
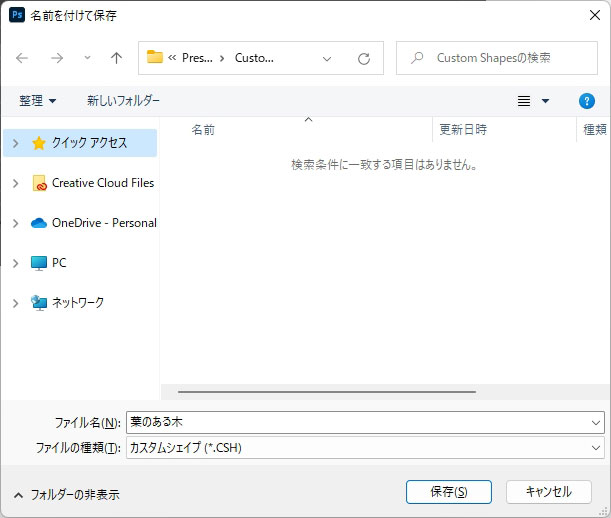
cshを保存
[ 名前を付けて保存 ] の画面が開きます。
シェイプは [ *.CSH ] 形式で保存されます。
ファイル名に管理しやすい名前を入力、[ 保存 ] をクリック。
下記が初期設定の [ .csh ] 保存場所です。
C:\Users\ユーザー名\AppData\Roaming\Adobe\Adobe Photoshop 2023\Presets\Custom Shapes
以上で.cshの保存が完了しました。
STEP.3
別PCにカスタムシェイプ環境を移行
別PCに保存した [ .csh ] をコピーします。
あとは対象の [ .csh ] をダブルクリックしたらインストール完了。
別のPCへ簡単にカスタムシェイプの環境を移行できます。
ワンランク上の高品質なアイコン素材
商用利用可能で高品質なワンランク上のアイコン素材を厳選しました。
汎用的に使えるグラフィックばかり、作業効率が劇的に向上する素材ですよ!
Webサイトやバナー、ポートフォリオやフライヤーなどの各種紙面デザイン、ゲームUI制作等、様々なグラフィック制作で活躍します。
#01 Set Vector Flat Line Icons Office and Business
オフィス、ビジネス系のアイコンセットです。
120個ものハイクオリティなアイコンセットなので汎用性が非常に高いです。
ダウンロード
#02 784 solid universal icons
超汎用的なアイコンが750個セットになっています。
様々なシーンで使えるアイコンセット、持っておくとメチャ便利です。
ダウンロード
#03 Thin Line Icons For Business, Technology and Leisure
細いラインで表現された高クオリティなアイコンです。
300点収録、コレ一つで事足りますね。
ダウンロード
#04 Business people, human resources, office management
ビジネスシーンでよく使う人のアイコンです。
ありそうで無いアイコン、重宝します。
ダウンロード
#05 Collection of popular social media logo.
ソーシャル系のアイコンセットです。
よく使う素材なので導入しておきたいですね。
ダウンロード
#06 Crown design Set – 50 illustrations
様々な王冠のアイコンセットです。
サイト、ゲーム、アプリなど、媒体問わずでよく使うモチーフです。
ダウンロード
#07 100 Labels and Logotypes design set.
ロゴデザイン100セットです。
文字を変えるだけで即使える高品質な作品ばかりです。
ダウンロード
#08 fitness and sport 100 isolated icons set on white background
フィットネス系で使えるアイコン100個セットです。ハイクオリティなフィットネス系のアイコンは貴重です。
ダウンロード
#09 Christmas, New Year holidays icon big set. Flat style collection.
クリスマスや祝日がテーマのアイコンセットです。
250点収録されているので様々なシーンで応用が可能です。
ダウンロード
#10 260 sport silhouettes set
スポーツ系のアイコン260個セットです。
一つ一つのクオリティが非常に高く、他に無いデザイン!ダウンロードして損はしません。
ダウンロード
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のカスタムシェイプツールの基本操作と応用操作についてでした。
最初からPhotoshopに入っているカスタムシェイプ、自身でカスタムシェイプをゼロから作成して新規登録、ダウンロードしたカスタムシェイプをインストールなど。
フォトショを使ったクリエイティブを効率化できるカスタムシェイプツールは使用頻度が高いツールの一つです。
よく使うアイコンやロゴなどを事前に登録しておくと簡単にシェイプが作成可能!
カスタムシェイプツールを使いこなしてPhotoshopを使ったクリエイティブを更に加速させてください。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!