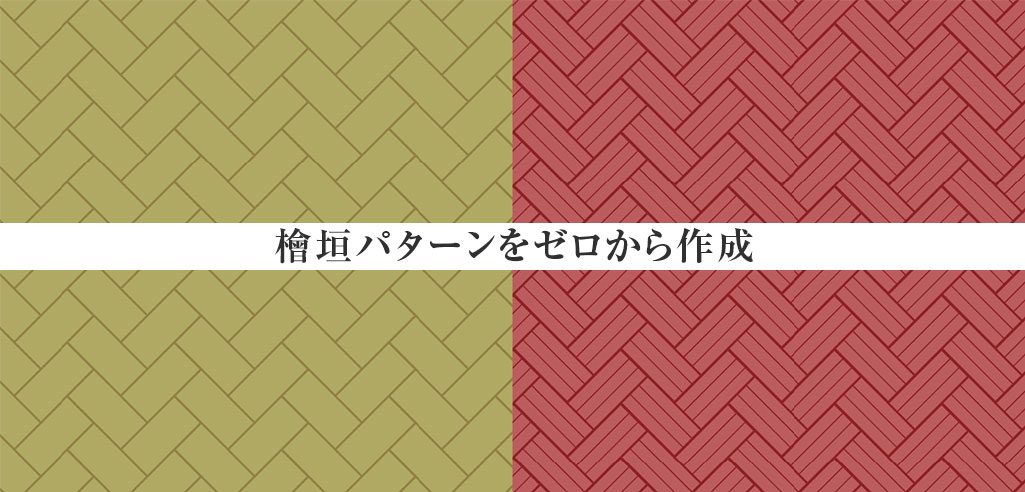
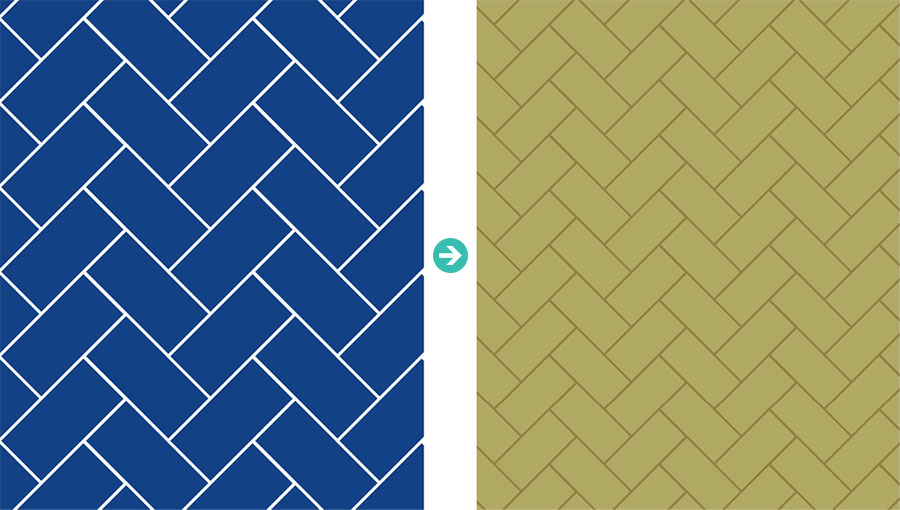
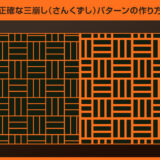
Illustrator(イラストレーター)で正確な檜垣(ひがき)パターンをゼロから自作する方法をイラレ初心者の方に詳しく解説します。
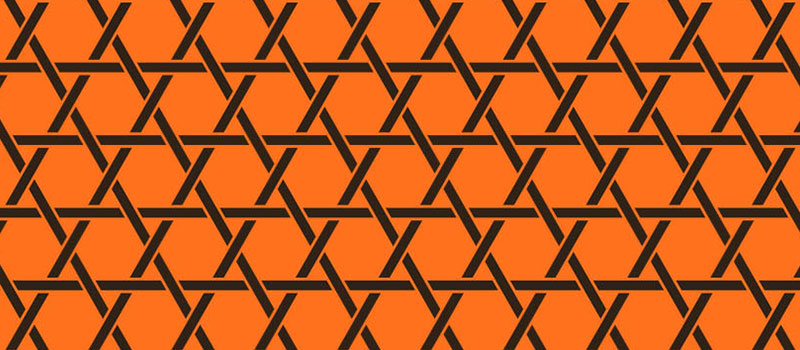
檜垣文様は、檜の板を斜めに組んだ垣根を模した和柄で、堅牢さや守護、秩序、格式の高さを象徴します。流れるような連続模様は繁栄や発展の意味も持ち、着物や工芸品に用いられる縁起の良い文様です。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
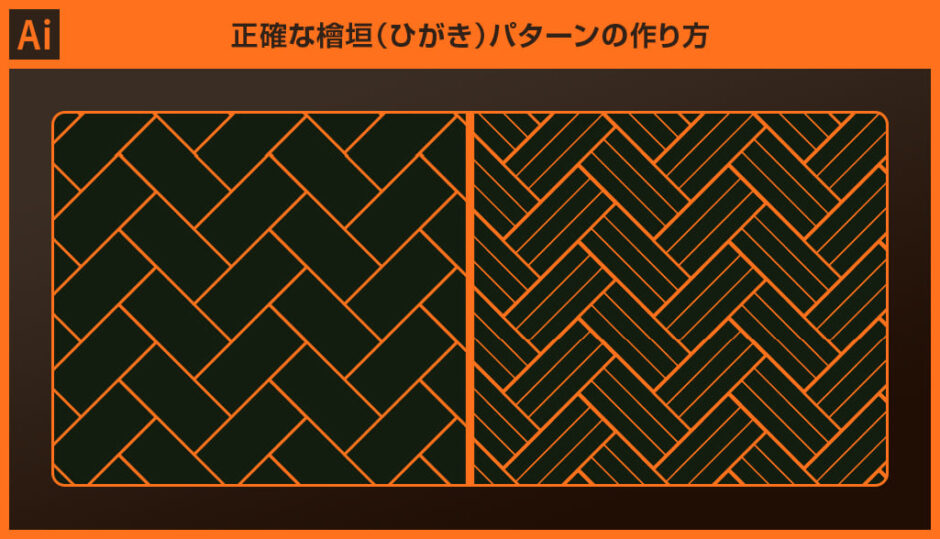
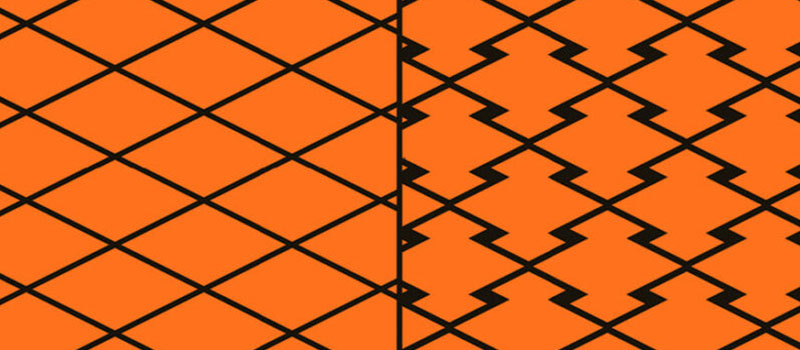
Illustratorを使って上記の様に寸分の狂いもない檜垣(ひがき)の和柄パターンをゼロから自作できます。
パターン制作を通じてイラレを使ったオブジェクト制作テクニックを学習できますよ。
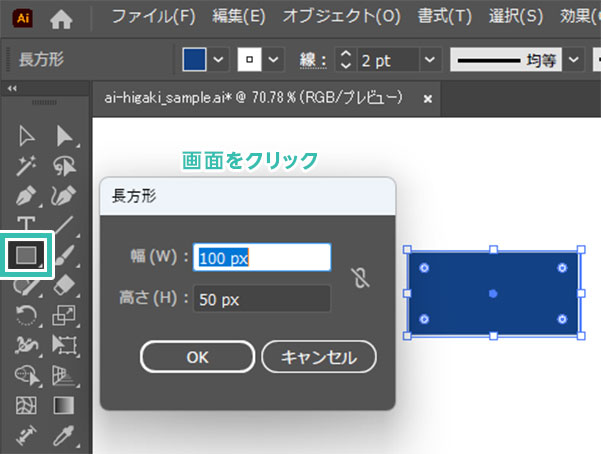
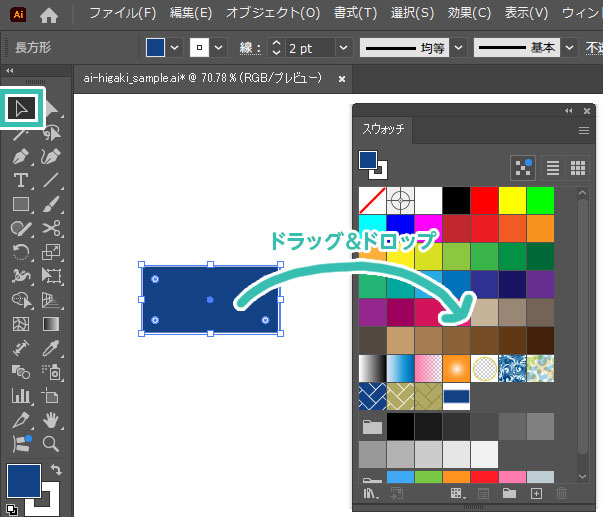
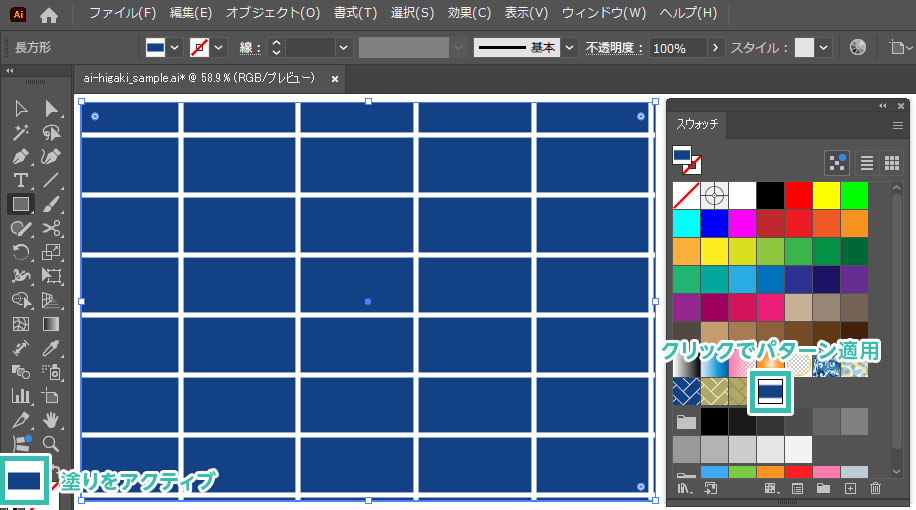
Illustratorを使って檜垣パターンをゼロから自作する方法を解説します。
イラレ初心者の方にも再現可能ですよ!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
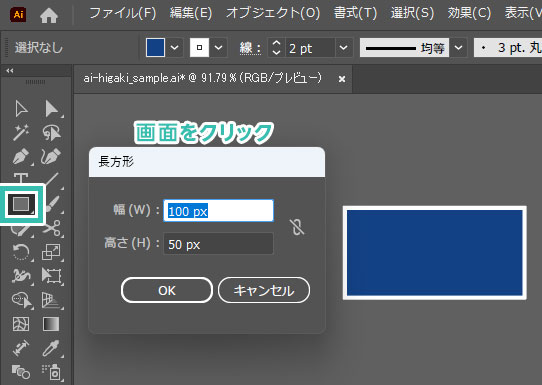
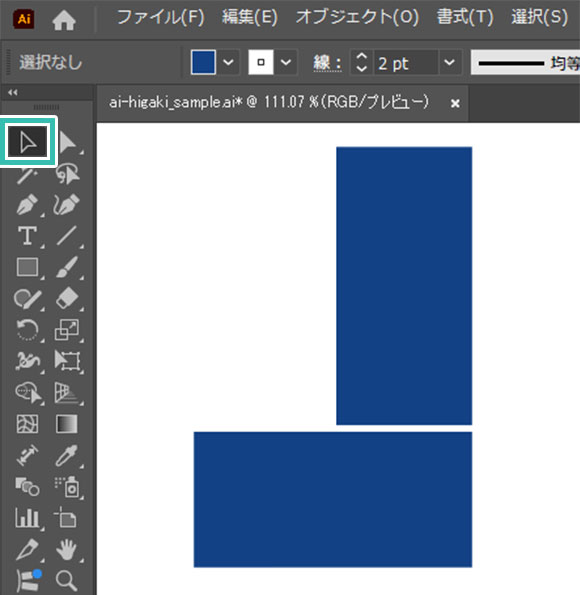
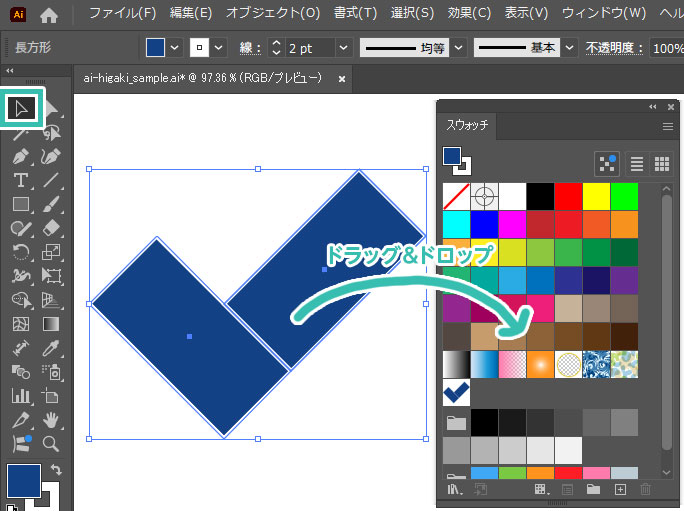
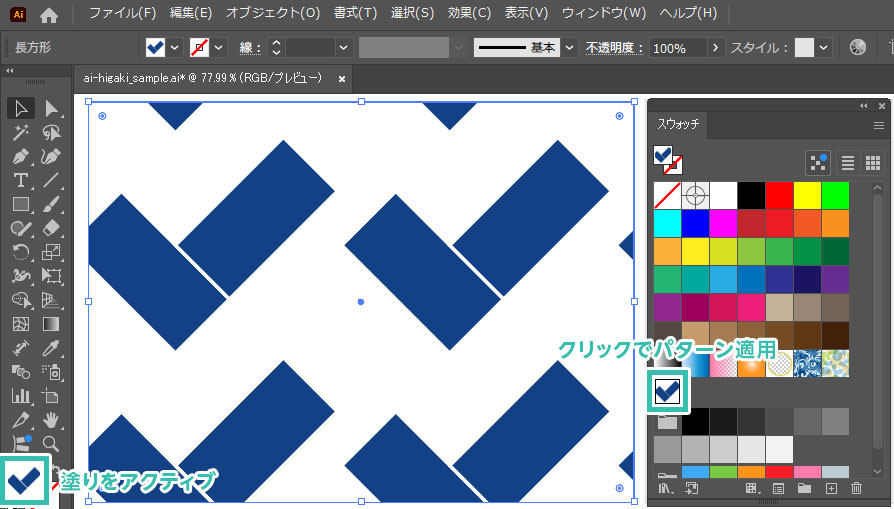
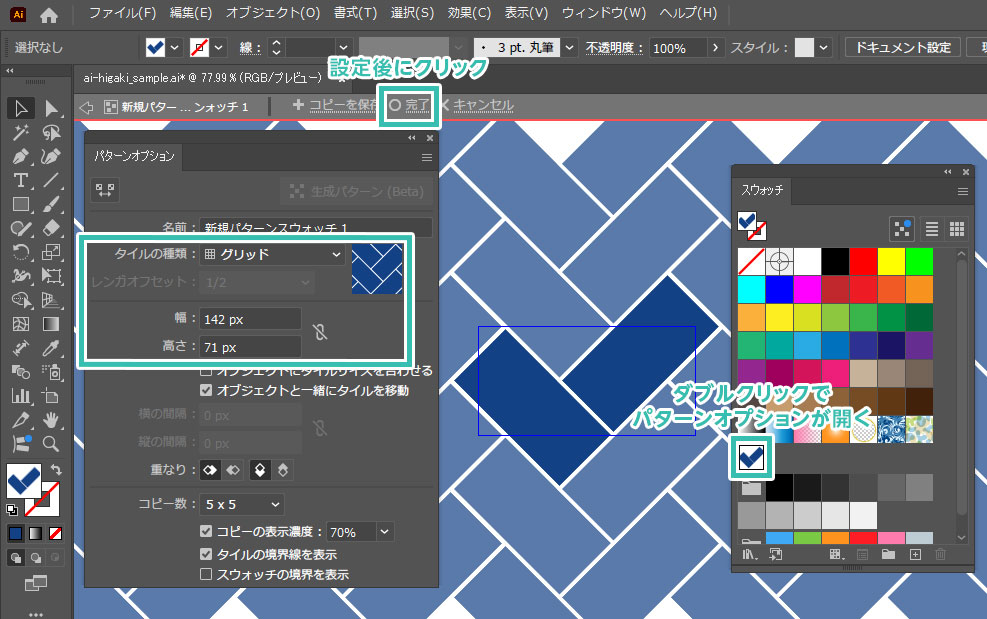
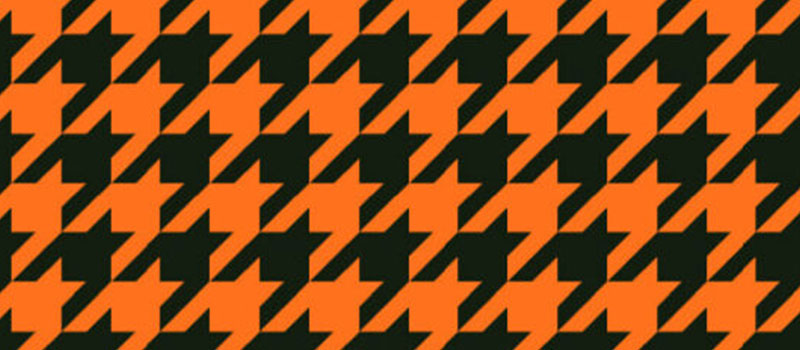
ベースの檜垣パターン
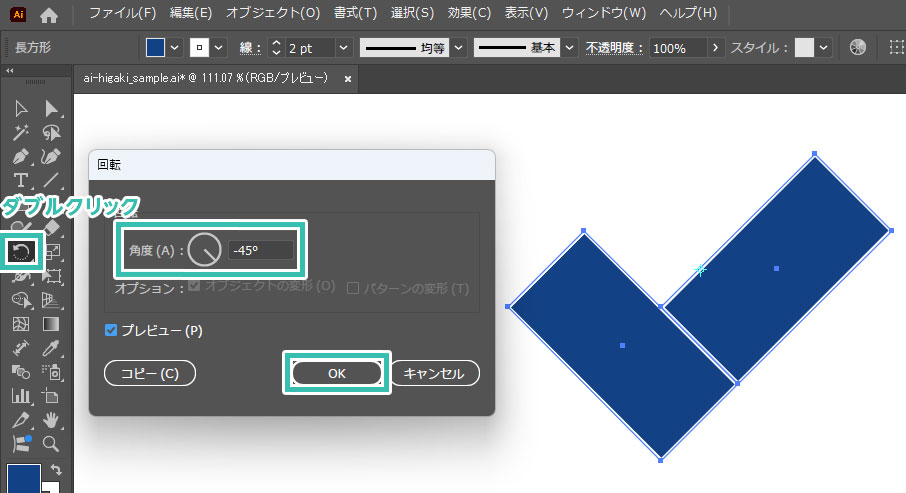
また、オブジェクトの回転は [ 回転ツール ] だけでなく、[ バウンディングボックス ] でも同様の操作が可能です。
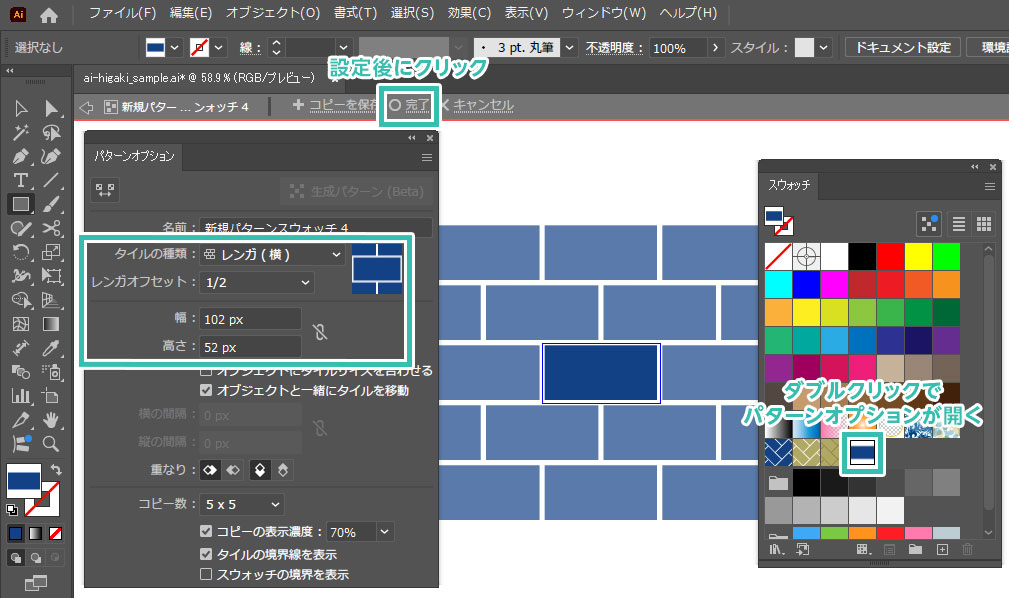
シンプルなレンガ柄
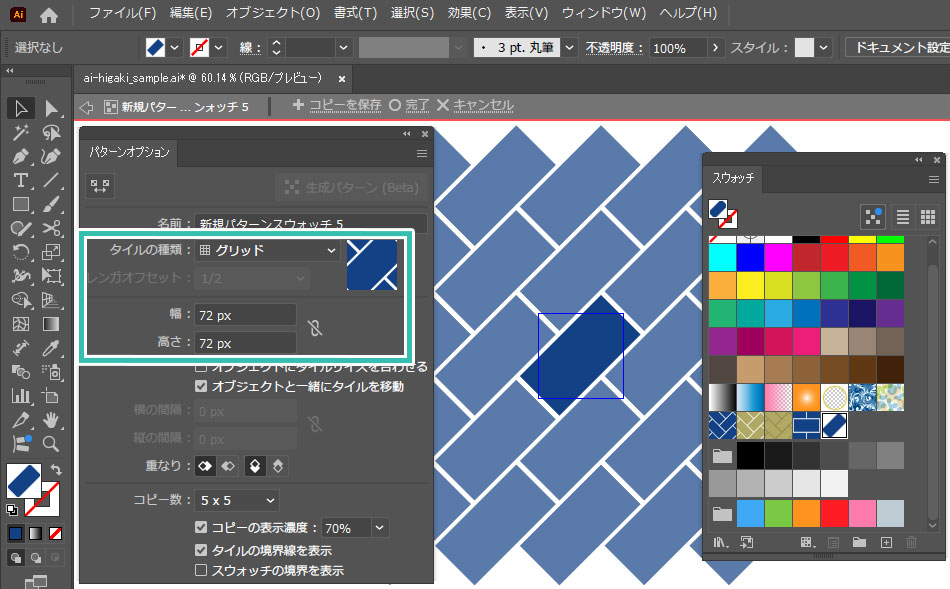
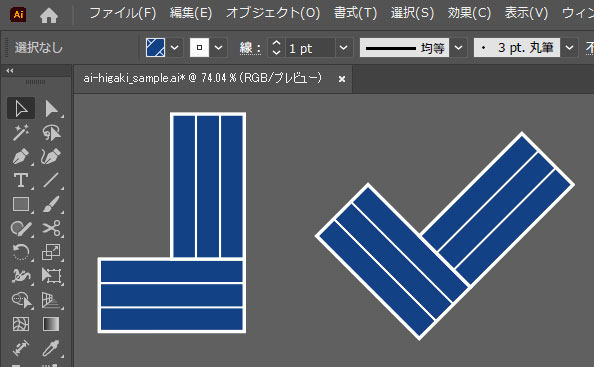
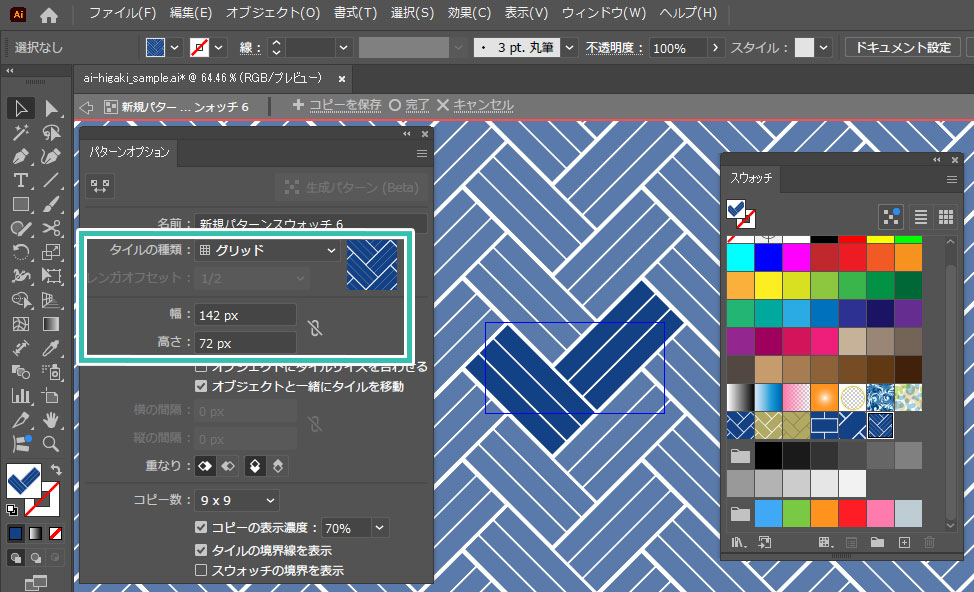
少し複雑な檜垣パターン
商用利用可能で高品質な和柄素材を厳選しました。
より短時間でハイクオリティな制作を実現できるチート素材ばかりですよ!






全て商用利用可能!併せてチェックされてみませんか?
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で檜垣(ひがき)パターンをゼロから自作する方法でした。
檜垣文様は、檜の板を斜めに組んだ垣根を模した和柄で、強さ・秩序・繁栄を象徴します。格式が高く、着物や工芸品に使われる縁起の良い模様です。着物や衣類のデザインだけでなく、暖簾(のれん)のデザインや和をテーマにしたWebサイトやバナー、印刷物など、様々なクリエイティブに使える汎用素材ですよ。
また、当記事で作成した檜垣パターンはnoteで配布しております。
ではまた!
下記リンクで様々な和柄パターンをゼロから作る方法を完全解説しています。
和柄パターンまとめはコチラ。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材