Illustratorで編集可能なドット絵風のフォント素材を30点厳選しました。
全て商用利用可能!
ファミコンやスーパーファミコンなどのレトロゲームに使われるようなドット絵フォントが忠実に再現できる素材です。全てベクターイラストなので、拡大・縮小を行ってもドットがボケたりしません。
レトロゲーム風のアプリやレトロゲームを模したデザイン作成を効率化できる素材を活用してみませんか?
この記事の目次
Illustratorで編集可能なドット絵風のフォント素材24選です。
全て商用利用可能なので安心して活用できますよ。
ベクターイラストなので拡大・縮小をしても劣化しません。
Photoshopなどの画像編集ソフトにもインポートできる万能フォント素材!
詳しいインポートの方法はコチラの記事で解説していますよ。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
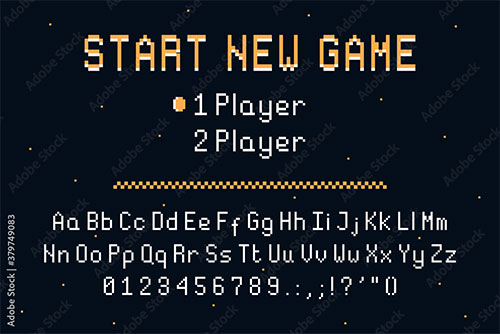
#01 Pixel game alphabet. Pixel 3d retro font. 8-bit style. vector illustration

#02 Pixel vector font design, stylized like in 8-bit games.

#03 Pixel vector font design, super hero style alphabet.

#04 Pixel vector font design, stylized like in 8-bit games.

#05 Pixel art font. Retro alphabet for 8bit games or retro-looking project.

#06 Pixel vector font design, stylized like in 8-bit games.

#07 Retro style arcade games font, 80s video game alphabet letters and numbers

#08 Pixel vector alphabet design, stylized like in 8-bit games.

#09 Pixel vector font design, stylized like in 8-bit games

#10 Pixel vector alphabet design, stylized like in 8-bit games.

ファミコン版のメタルスラッグのような質感のドット絵フォントです。アーケードのアクションゲームなどに最適ですね。メガクラッシュと言えば個人的にやはりグラディウスIIIが思い浮かびます。
ダウンロードする
ダウンロードする
#11 3d pixel video game 8 bit font.

#12 Pixel vector font design, stylized like in 8-bit games.

黒の縁取りに赤色の塗りで構成されたドット絵フォント素材です。Illustrator形式で作られており、色や形状の編集が簡単に行えます。未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
ダウンロードする
ダウンロードする
#13 pixel retro font, videogame type, 8-bit alphabet letters and numbers

シンプルな形状のドット絵フォントに色ずれ効果を付与したテキスト素材です。TikTokのロゴなどで見られる色ずれ(RGBずらし)のエフェクトを加えると途端にお洒落な雰囲気になりますね。
ダウンロードする
ダウンロードする
#14 3d pixel video game 8 bit font.

#15 3d pixel retro font. Pixelated alphabet in 8-bit games style.

#16 Pixel vector alphabet design, stylized like in 8-bit games.

#17 Retro style arcade games font, 80s video game alphabet letters and numbers

#18 Pixel vector alphabet design, stylized like in 8-bit games.

#19 Pixel vector alphabet design, stylized like in 8-bit games.

#20 3d pixel video game 8 bit font.

#21 Pixel vector alphabet design, stylized like in 8-bit games.

#22 Pixel art font. Retro alphabet for 8bit games or retro-looking project.

#23 Pixel vector font design, stylized like in 8-bit games.

#24 Pixel vector font design with glitch effect. 2 in 1
ゲーム制作を高速化できる素材
商用利用可能で高品質なゲーム制作に適した素材を厳選しました。併せてチェックされてみませんか?レトロゲームで使われるドット絵風のフォントが再現できるテキストエフェクト6選です。
全て商用利用可能なAIデータです。
編集にはイラストレーターが必須、事前にIllustrator公式サイトから入手しておきましょう。
#25 Pixel game text effect editable

#26 fantasy retro pixel quiz text effect

#27 Pixel 3d editable text style effect

#28 Retro Game Editable Text Style Effect

#29 Game editable text effect template

アイソメテキスト×ドット絵フォントのような表現ができるイラレ用のテキストエフェクトです。ゼロから再現しようとすると案外面倒で知識が必要ですが、当AIを使えば誰でも簡単にサンプルのような表現が可能です。
ダウンロードする
ダウンロードする
#30 Pixel 3d editable text style effect

AI形式の高品質なテキストエフェクト
Illustrator形式で作られた高品質で商用利用可能なテキストエフェクトを50点厳選しました。手間のかかるロゴや見出しなどのデザインが一瞬で完成するチート素材ですよ。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で編集できるドット絵風のフォント素材でした。
レトロゲームで表現されるようなテキストが見事に再現された高品質なフォント素材ばかりです。
ゲームUIの素材として、Webデザインやバナー、紙面のデザインとしてなど、様々なクリエイティブに活用できますよ。
ベクターイラストなので解像度を気にせず使えるのも嬉しいですね。
ではまた!
ポートフォリオを作ろう!
ポートフォリオ作りのヒントになりそうな記事を掲載しております。
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧