Photoshop(フォトショップ)のニュートラルフィルターを活用して写真を有名な絵画風に加工する方法をフォトショ初心者の方に詳しく解説します。
葛飾北斎の浮世絵風タッチ、ムンクの油彩風、スーラの印象派風、ゴッホなど、幅広い画風を再現可能!
数クリックで有名絵画を模した高度な画像加工ができるチート機能です。
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
Photoshopのニュートラルフィルターに搭載されている [ スタイルの適用 ] を活用すると、写真をワンクリックで絵画風にする事ができます。
アーティストのタッチを再現した加工、特定の絵画作品を模した絵画風加工、自身が指定した画像に寄せる加工など、手軽に絵画風にする事ができます。
Photoshopのニュートラルフィルターに搭載されている [ スタイルの適用 ] の使い方をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
事前準備を行う
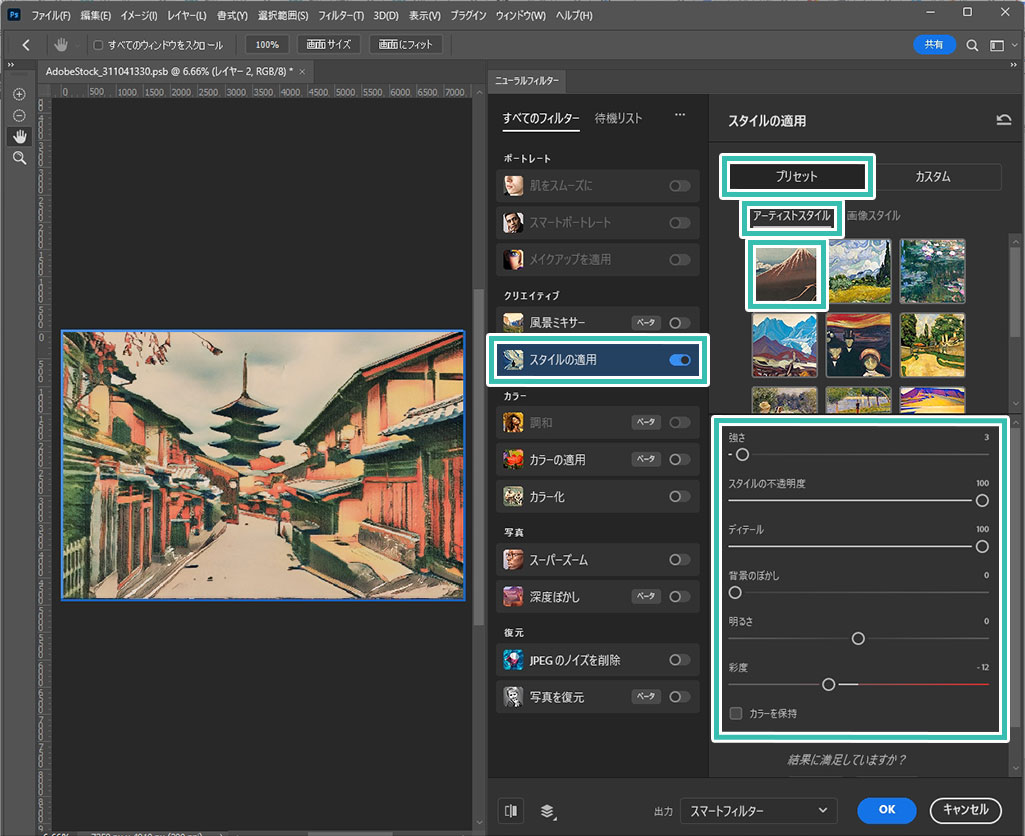
プリセットを適用する
プリセットを適用した作例
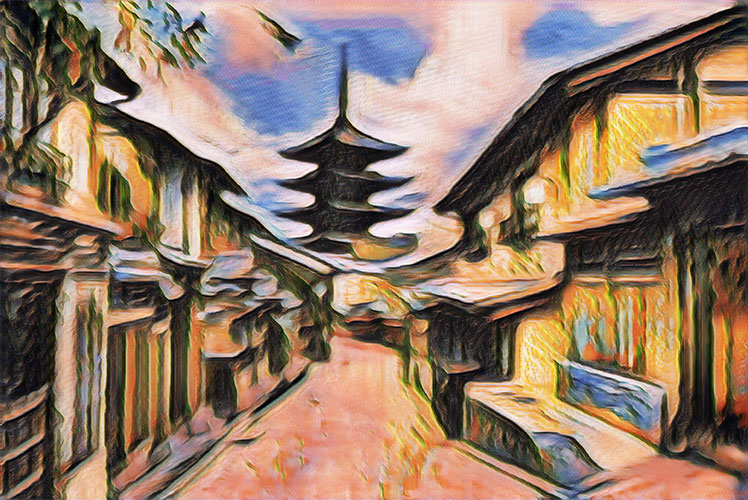
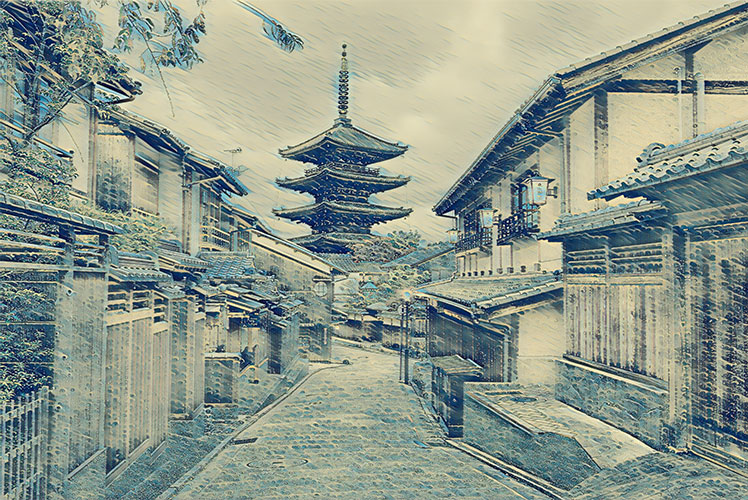
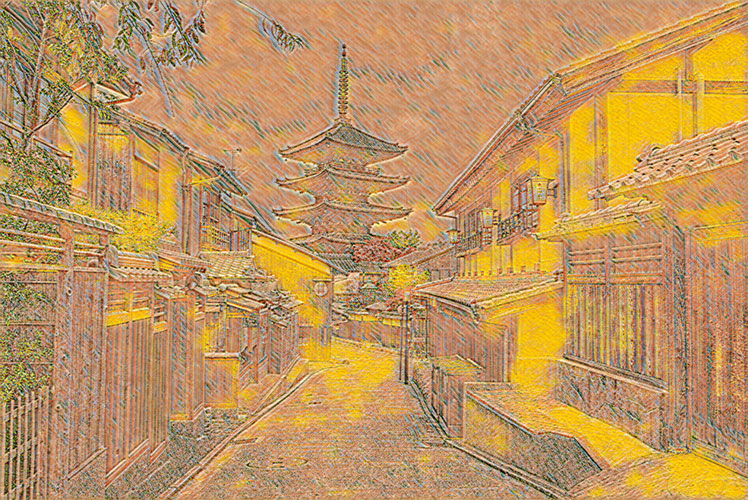
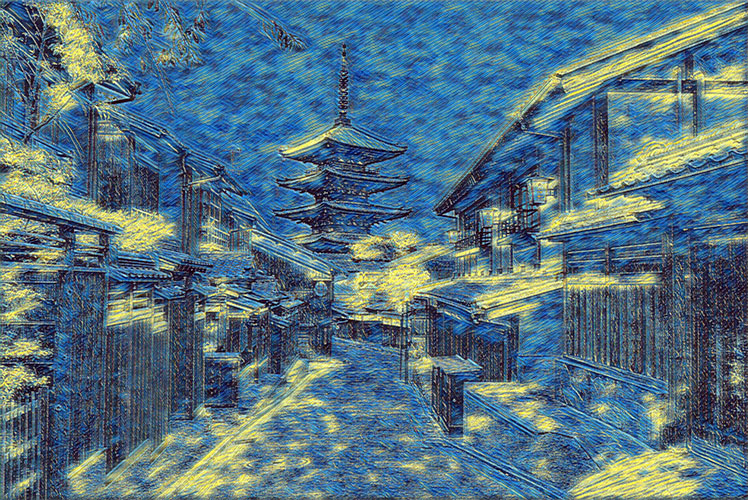
上記はプリセットのアーティストスタイルを適用した例です。
葛飾北斎、スーラ、ムンク、ゴッホなど、名だたる巨匠のタッチを真似して加工できます。
上記はプリセットの画像スタイルを適用した例です。
葛飾北斎の富嶽三十六景「神奈川沖浪裏」、ゴッホの「星月夜、」といった有名な作品などをモチーフにした画像加工をした例です。
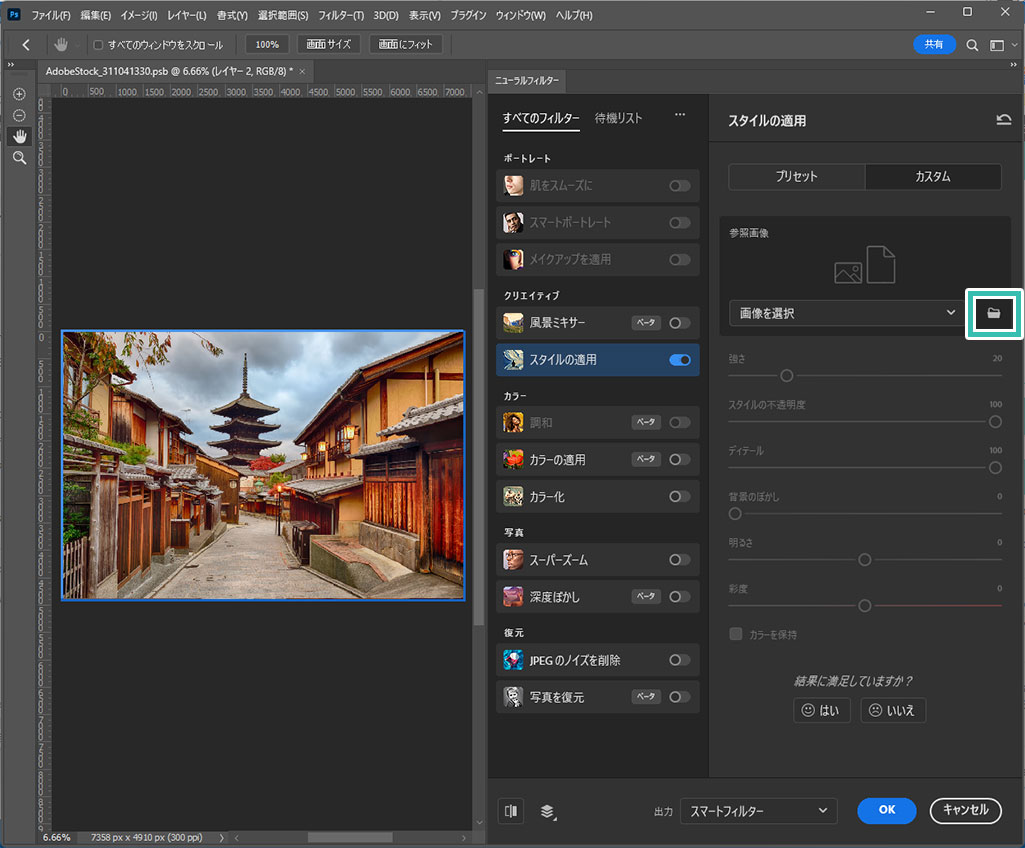
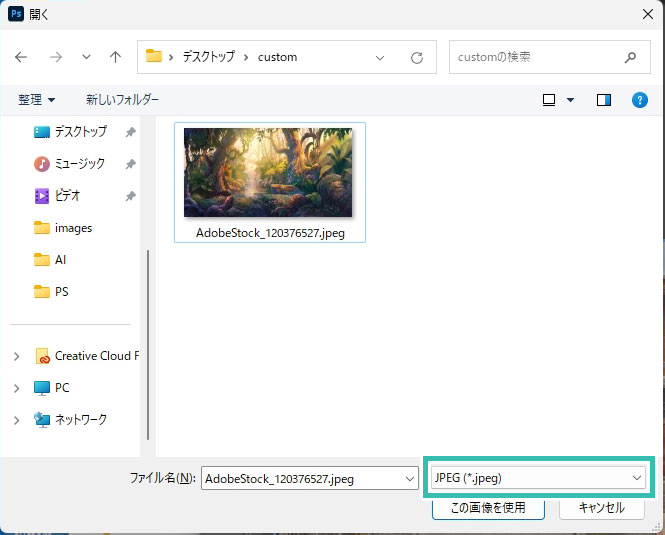
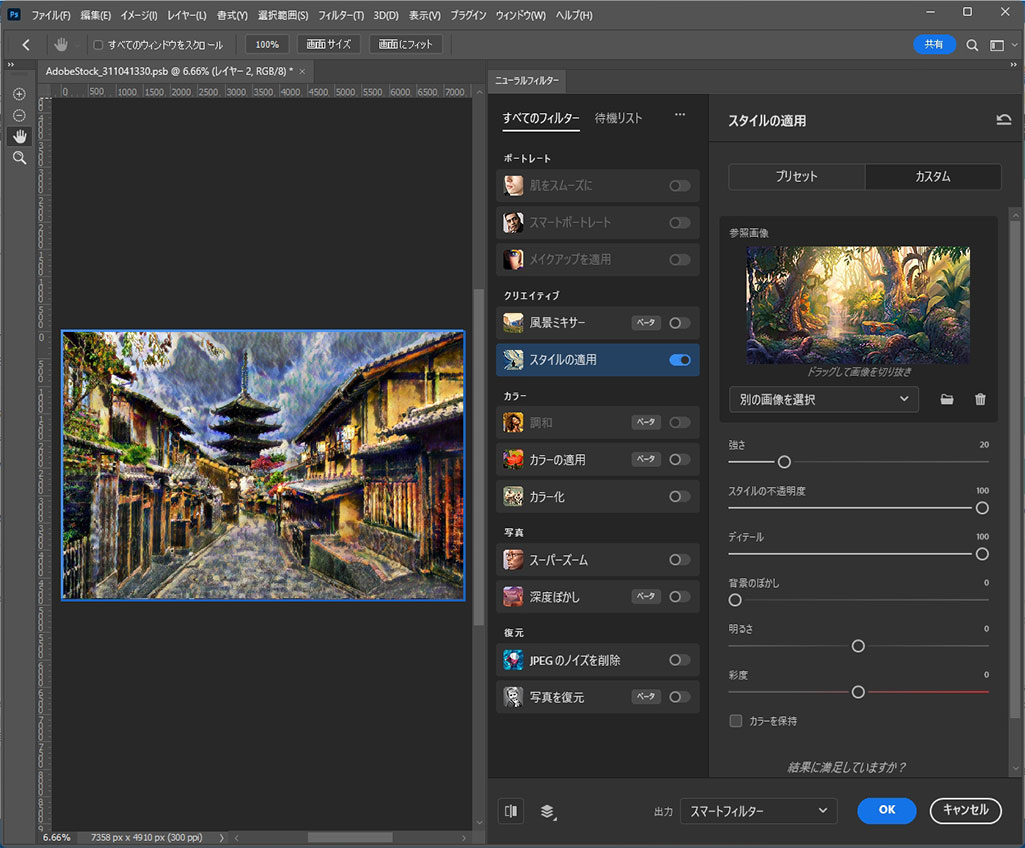
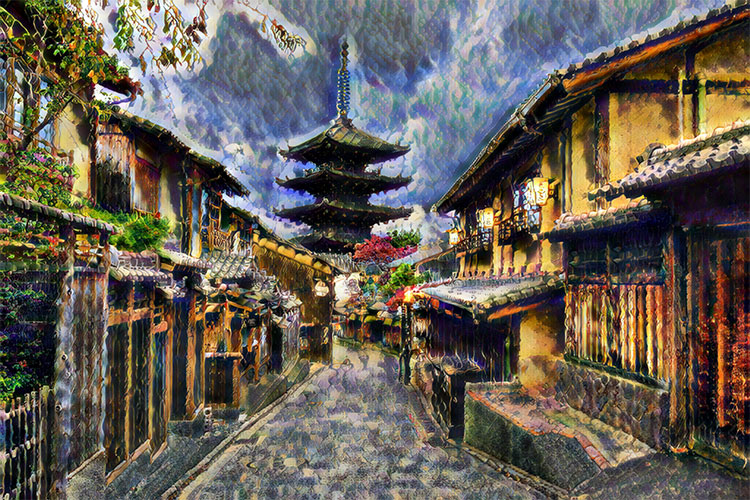
カスタムを適用する
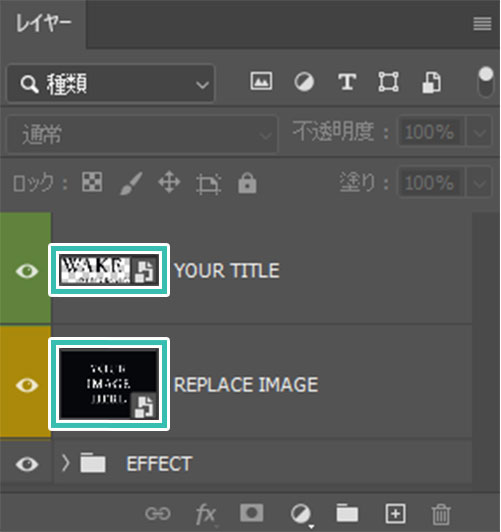
適用したい画像をスマートオブジェクトにし、アクティブにしておきましょう。
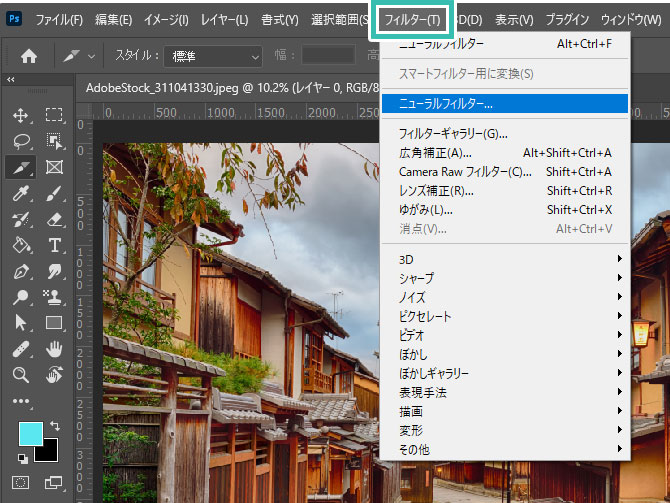
Photoshop画面上部の [ フィルター ] → [ ニュートラルフィルター ] をクリック。
自然物のエフェクト表現は高難易度ですが、当PSDを活用すれば誰でも簡単にプロの加工が可能ですよ。
※その他煙エフェクトはコチラの記事で紹介しています。
像がズレて映った様子がリアルに表現できますよ。
※その他ミラーエフェクトはコチラの記事で紹介しています。
対象のスマートオブジェクトを差し替えるだけ、あっという間にサンプルのような質感にできますよ。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のニュートラルフィルターで写真を一瞬で絵画風に加工する方法についてでした。
ニュートラルフィルターの [ スタイルを適用 ] は葛飾北斎やムンク、スーラ、ゴッホなどの有名画家のタッチ、巨匠の名画をモチーフにした画像加工などが行えるチート機能です。
正攻法で再現しようとすると色やタッチの合わせる作業が非常に難しいです。
しかしスタイルを適用を使えば誰でも簡単に数クリックで有名な絵画風タッチが再現可能!
Photoshopのニュートラルフィルターを活用し、クリエイティブを加速させてください。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材