Photoshop(フォトショップ)の長方形ツールの使い方と応用操作についてフォトショ初心者の方に詳しく解説します。
単に長方形オブジェクトを作るだけでなく、マスクやエリア内文字ツール、選択範囲、パターン背景など、様々な使い方ができる長方形ツールをゼロからマスターできます。
Photoshopを始められる方、更にフォトショップを使いこなしたい方にオススメのコンテンツです。
この記事の目次
Photoshopの長方形ツールの使い方と応用操作をゼロから解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
長方形ツールの場所
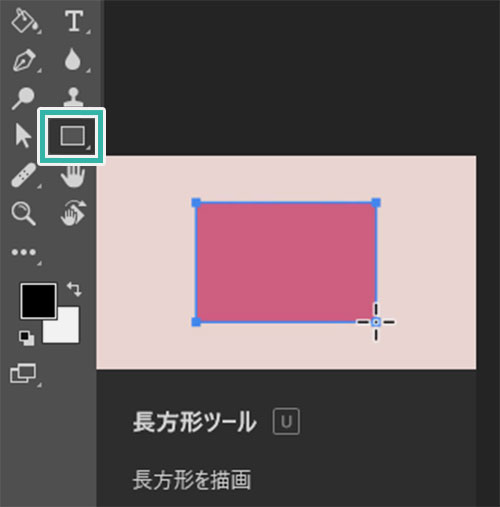
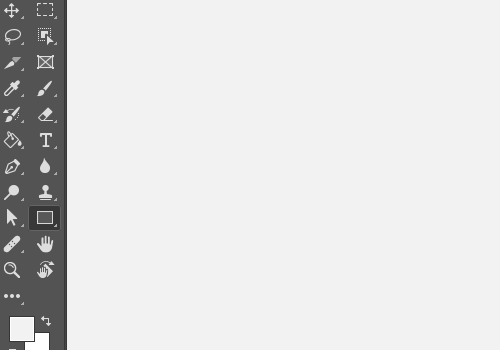
Photoshop画面左側のツールバー内に [ 長方形ツール ] があります。
※ショートカットは [ U ]
もし [ 楕円形ツール ] や [ カスタムシェイプツール ] 等、別のツールになっている場合は左クリック長押しで [ 長方形ツール ] が表示されます。
※ショートカットは [ U ]
もし [ 楕円形ツール ] や [ カスタムシェイプツール ] 等、別のツールになっている場合は左クリック長押しで [ 長方形ツール ] が表示されます。
長方形ツールの基本操作
STEP.1
ツールモードを確認
フォトショ未導入の方はAdobe公式サイトから入手しておきましょう。
[ 長方形ツール ] を選択し、Photoshop画面左上の [ ツールモード ] を [ シェイプ ] にします。
シェイプが最も扱いやすいツールモードです。
※シェイプ、パス、ピクセルの違いはコチラの記事で解説しています。
[ 長方形ツール ] を選択し、Photoshop画面左上の [ ツールモード ] を [ シェイプ ] にします。
シェイプが最も扱いやすいツールモードです。
※シェイプ、パス、ピクセルの違いはコチラの記事で解説しています。
STEP.2
塗りと線を設定
[ 塗り ] と [ 線 ] を設定します。
クリックするとカラーの設定が可能。
※虹色アイコンをクリックするとカラーピッカーが開きます。
線は線幅や破線の設定ができます。
※破線の設定方法はコチラの記事で徹底解説しています。
クリックするとカラーの設定が可能。
※虹色アイコンをクリックするとカラーピッカーが開きます。
線は線幅や破線の設定ができます。
※破線の設定方法はコチラの記事で徹底解説しています。
STEP.3
長方形を作成

ドラッグで長方形を描けます。

[ Shift ] を押しながらドラッグすると正方形を作成。
[ Alt ] (Mac:Option) を押しながらドラッグすると、オブジェクトの中心から矩形を作成。
[ Alt + Shift + ドラッグ ] の操作も可能です。
[ Alt ] (Mac:Option) を押しながらドラッグすると、オブジェクトの中心から矩形を作成。
[ Alt + Shift + ドラッグ ] の操作も可能です。

画面をクリックすると数値入力で長方形が作成可。
[ 幅 ] 、[ 高さ ] 、[ 半径 ] を設定します。
これらが基本的な長方形の作成方法です。
[ 幅 ] 、[ 高さ ] 、[ 半径 ] を設定します。
これらが基本的な長方形の作成方法です。
角丸にする方法

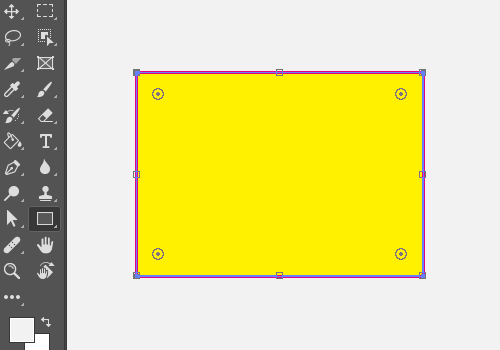
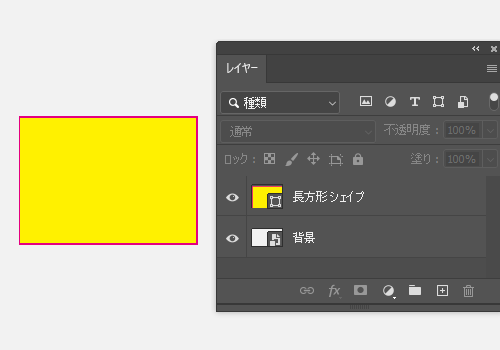
[ 長方形ツール ] の状態で長方形シェイプのレイヤーをアクティブにすると、四隅に小さい丸アイコンが表示されます。ドラッグすると角丸長方形に変形可能。
[ Alt ] (Mac:Option) を押しながらドラッグすると個別で角丸の設定ができます。
※コチラの記事で角丸長方形について徹底解説しています。
[ Alt ] (Mac:Option) を押しながらドラッグすると個別で角丸の設定ができます。
※コチラの記事で角丸長方形について徹底解説しています。
長方形オブジェクト内に文字を入力

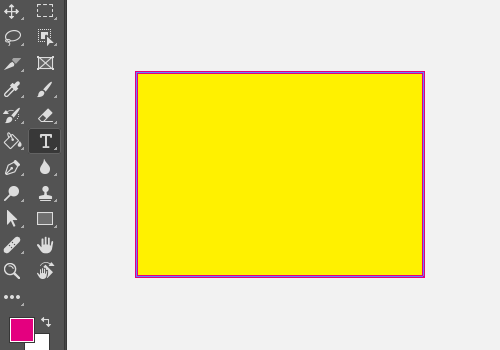
[ 文字ツール ] で長方形シェイプ上をクリックすると [ エリア内文字ツール ] として活用できます。
シェイプの塗りと線は自由に設定可能。シェイプとテキストは別レイヤーに分かれているので編集性も高く、使い勝手が良いですよ。
シェイプの塗りと線は自由に設定可能。シェイプとテキストは別レイヤーに分かれているので編集性も高く、使い勝手が良いですよ。
長方形の形でマスクする

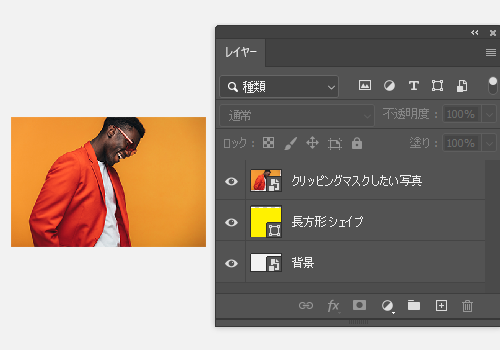
作成した長方形シェイプの形状で画像や文字などをマスクする事ができます。(レイヤーとレイヤーの間を [ Alt ] (Mac:Option) を押しながらクリックでクリッピングマスクを作成・解除)
不要な個所を非表示にし、デザインに必要な個所だけ表示といった加工が簡単にできます。
※Photoshopのクリッピングマスクはコチラの記事で徹底解説しています。
不要な個所を非表示にし、デザインに必要な個所だけ表示といった加工が簡単にできます。
※Photoshopのクリッピングマスクはコチラの記事で徹底解説しています。
長方形の形で選択範囲を作成

長方形シェイプを作成後、レイヤーパネルを確認します。レイヤーサムネールを [ Ctrl ] (Mac:⌘) を押しながらクリックすると長方形シェイプの形状で選択範囲が作成できます。
[ Ctrl + D ] (Mac:⌘ + D) で選択範囲を解除。
※Photoshopでよく使う選択範囲の作り方はコチラの記事で徹底解説しています。
[ Ctrl + D ] (Mac:⌘ + D) で選択範囲を解除。
※Photoshopでよく使う選択範囲の作り方はコチラの記事で徹底解説しています。
パターン用のベースオブジェクト

長方形シェイプに [ レイヤースタイルを追加 ] → [ パターンオーバーレイ ] を適用するとパターン背景が簡単に作れます。
パターンを拡縮・回転させたり、自在に編集できるので使用頻度が高いテクニックの一つです。
※パターンの使い方はコチラの記事で徹底解説しています。
パターンを拡縮・回転させたり、自在に編集できるので使用頻度が高いテクニックの一つです。
※パターンの使い方はコチラの記事で徹底解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout

ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents

モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents

#04 Portfolio Template in Pale Green and Mint

収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout

ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の長方形ツールの基本操作と応用操作についてでした。
長方形ツールはよく使う初歩的なツールの一つです。
単に長方形を作るだけでなく、クリッピングマスクやパターン背景、エリア内文字ツールなど、様々な使い方ができます。
よく使うツールだからこそ理解を深め、Photoshopを使ったクリエイティブを更に効率化してください。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧