Illustrator(イラストレーター)のズームツールを使った画面の拡大縮小の基本操作と便利なショートカットをイラレ初心者の方に分かりやすく徹底解説します。
画面の拡大縮小はイラストレーターを使ったクリエイティブの基本操作です。
ズームツールの基本と効率的な操作方法をマスターしましょう!
この記事の目次
Illustrator(イラストレーター)のズームツールの基本操作を解説します。
なお、Illustratorを導入されていない方は事前にAdobe公式サイトから入手しておきましょう。

左にドラッグ:縮小
または
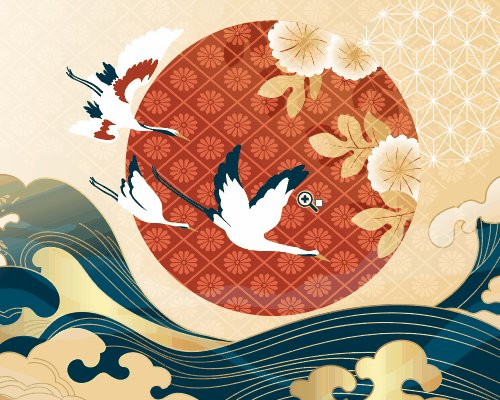
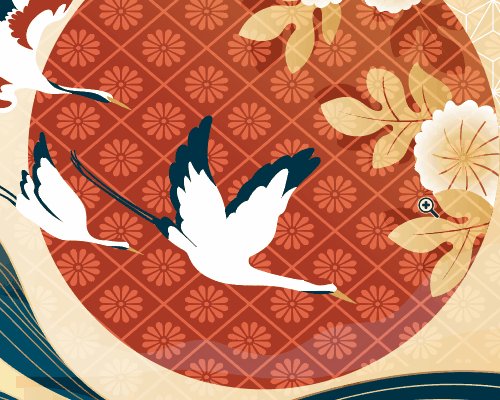
クリック:拡大
[ Alt ] (Mac:Option)を押しながらクリック:縮小
Illustratorの基本中の基本操作の1つです。
別のツールを使っていても一時的にズームツールにできるので圧倒的に便利ですよ。

その状態でマウスを左右にドラッグすると画面を拡大縮小可。
※Macの場合は [ ⌘ + Space + ドラッグ ]
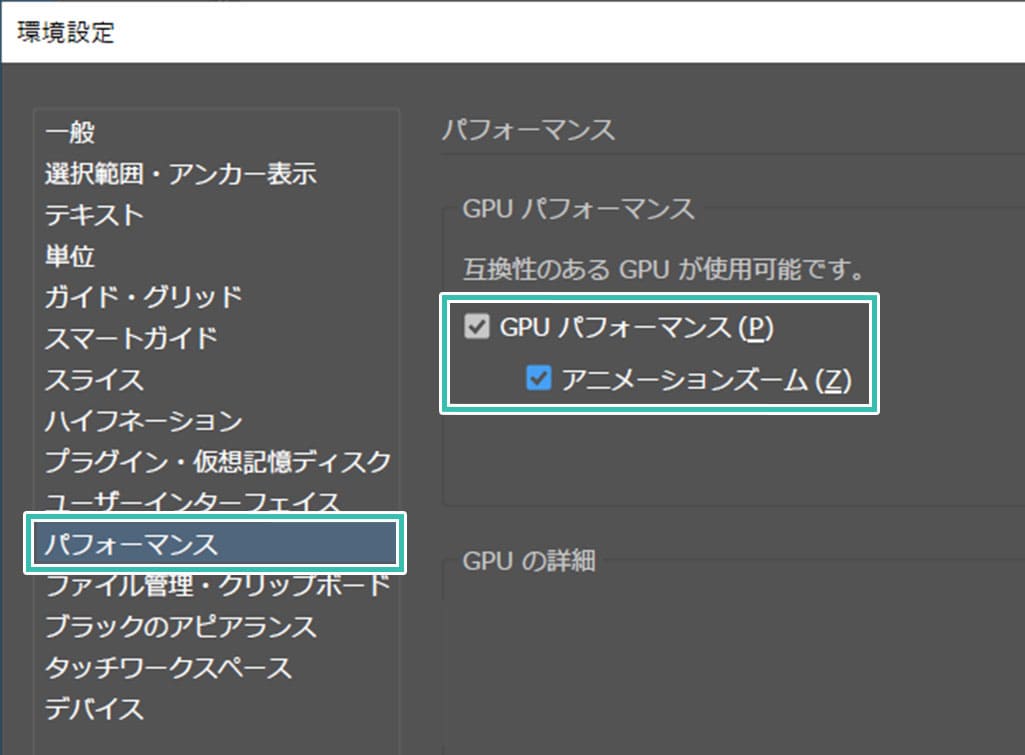
左部メニューの [ パフォーマンス ] → [ GPUパフォーマンス ] → [ アニメーションズーム ] のチェックを外すと従来のカクカクしたズームツールの挙動に変更可能です。
スムーズなズームを行いたい場合はアニメーションズームにチェックを忘れずに。少しでもIllustratorの動作を軽くしたい方はチェックを外しておきましょう。

マウス操作派の方にオススメですが、ズームがカクつきます。
ペンタブ派の方は [ Ctrl + Space + ドラッグ ] がオススメ。
(Macは [ ⌘ + Space + ドラッグ ] )
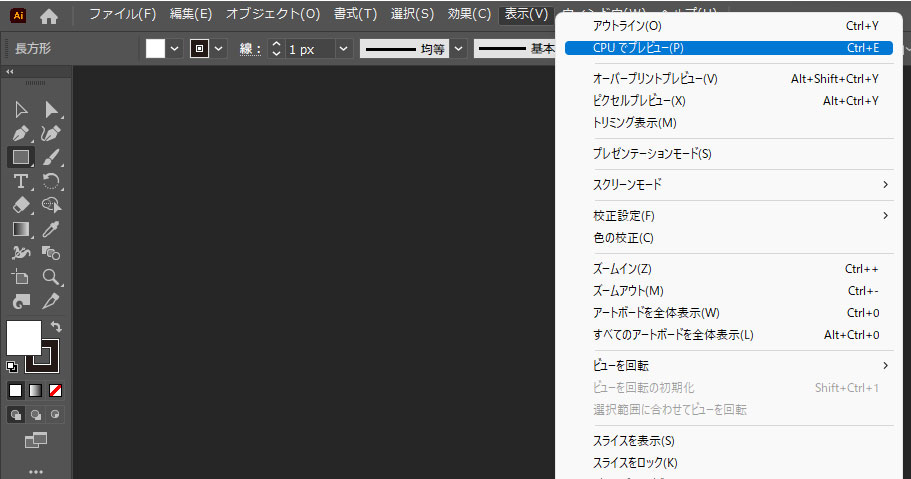
画面を拡大・縮小した状態で一気に画面サイズをリセットする方法です。
いちいちズームツールで戻すより楽で確実ですよ。
100%表示
ウィンドウサイズに合わせる
ただし先に紹介したショートカットの方が断然便利です。
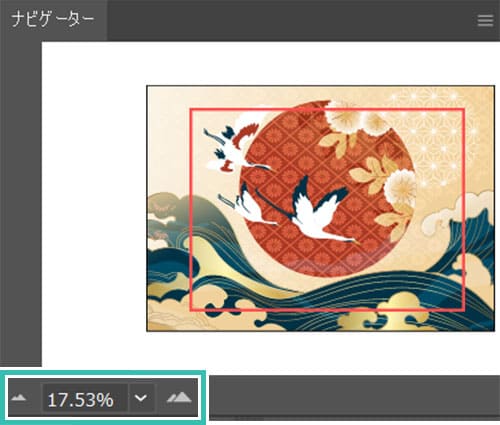
※ [ ウィンドウ ] → [ ナビゲーター ] で表示・非表示が可能。
お好みで使い分けてください。
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。


ダウンロード


各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のズームツールの基本操作と便利なショートカットについてでした。
画面の拡大縮小はイラストレーターを使った作業で頻繁に使う操作の一つです。
ツールバーのズームツールではなく、ショートカットによる操作を心掛ける事をオススメします。
ちょっとした事ですが、よく使う操作なのでトータルの作業時間に大きく影響します。
基本動作を最適化し、作業効率を高めてより優れたアートワークを作りましょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材